Treten Sie dem Forum für Designer bei!
Ihr Fachwissen ist wichtig für die Gemeinschaft. Helfen Sie uns und bringen Sie Ihr Wissen ein!
Jetzt dem Forum beitretenTauschen Sie sich aus, lernen Sie und wachsen Sie mit den besten Fachleuten der Branche.
In diesem Artikel gehen wir durch den Prozess der Erstellung eines 3DEXPERIENCE Dashboard und bieten einige Beispiele für nützliche Einstellungen für Registerkarten, Widgets und Anwendungen. Wenn Sie neu sind in der 3DEXPERIENCE Plattformsehen Sie sich unbedingt die zusätzlichen Ressourcen am Ende des Artikels und unsere Video-Playlist an Erste Schritte mit 3DEXPERIENCE.
Was ist ein 3DEXPERIENCE Dashboard?
Unter 3DEXPERIENCE zeigt ein Dashboard Inhalte und Ressourcen für jedes Thema oder jede Aktivität an, an der Sie in Ihrem Unternehmen beteiligt sind. Jedes Dashboard besteht aus Registerkarten, die Widgets/Apps enthalten, die zur Ausführung verschiedener Aufgaben verwendet werden. Die Widgets/Apps, die in jeder dieser Registerkarten aufgeführt sind, hängen davon ab, auf welche Rollen Sie Zugriff haben.
Wie man ein Dashboard erstellt
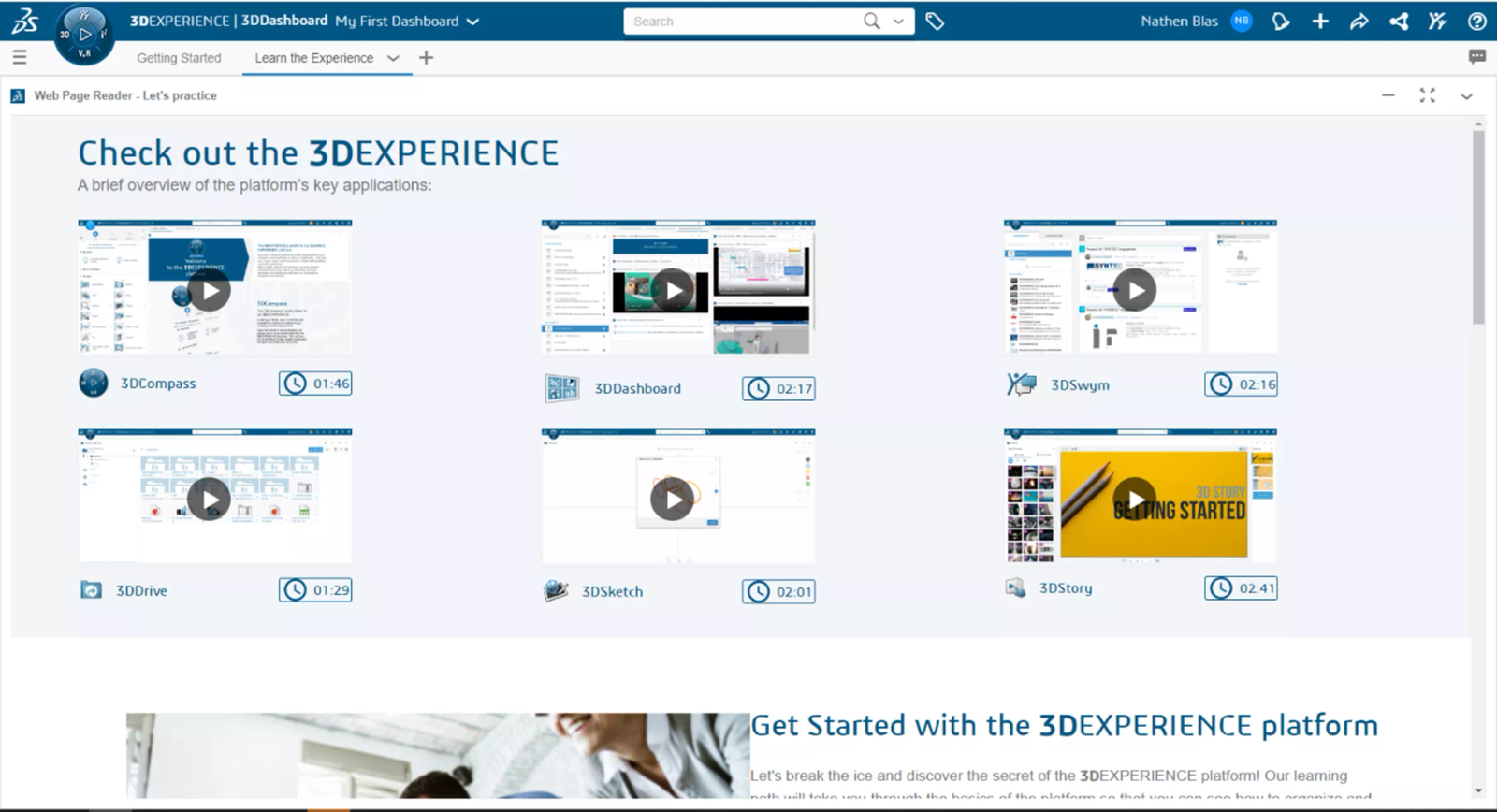
Wenn Sie sich zum ersten Mal bei 3DEXPERIENCE, sehen Sie eine Standard-Landeseite mit dem Standard-Dashboard „Mein erstes Dashboard“. Dieses Dashboard hat zwei Registerkarten: Erste Schritte und Lernen Sie die Erfahrung. Beide Registerkarten bieten Erklärungen und Vorschauen der auf der Plattform verfügbaren Widgets.

Abbildung 1: Mein erstes DashBoard
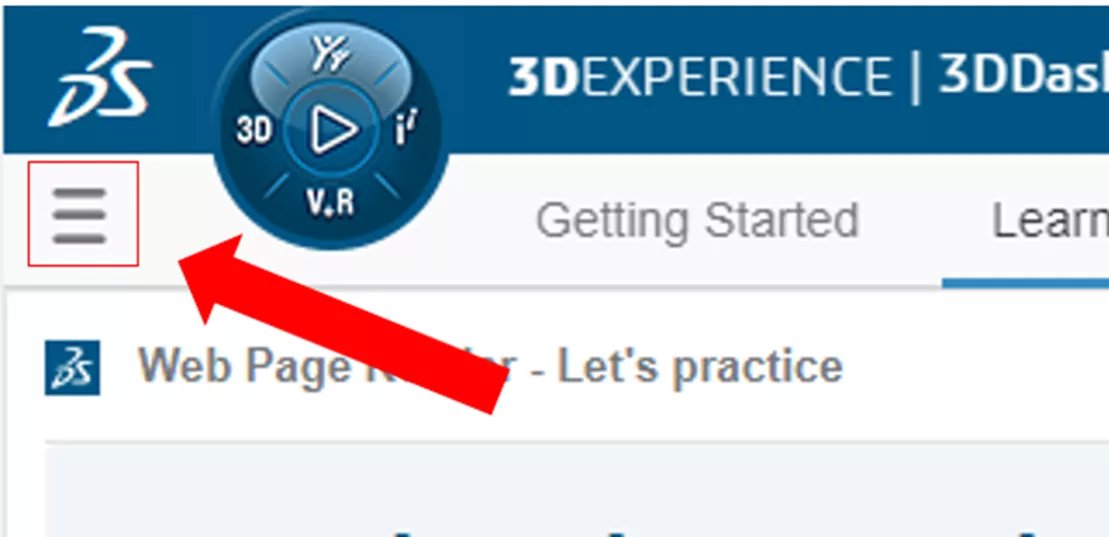
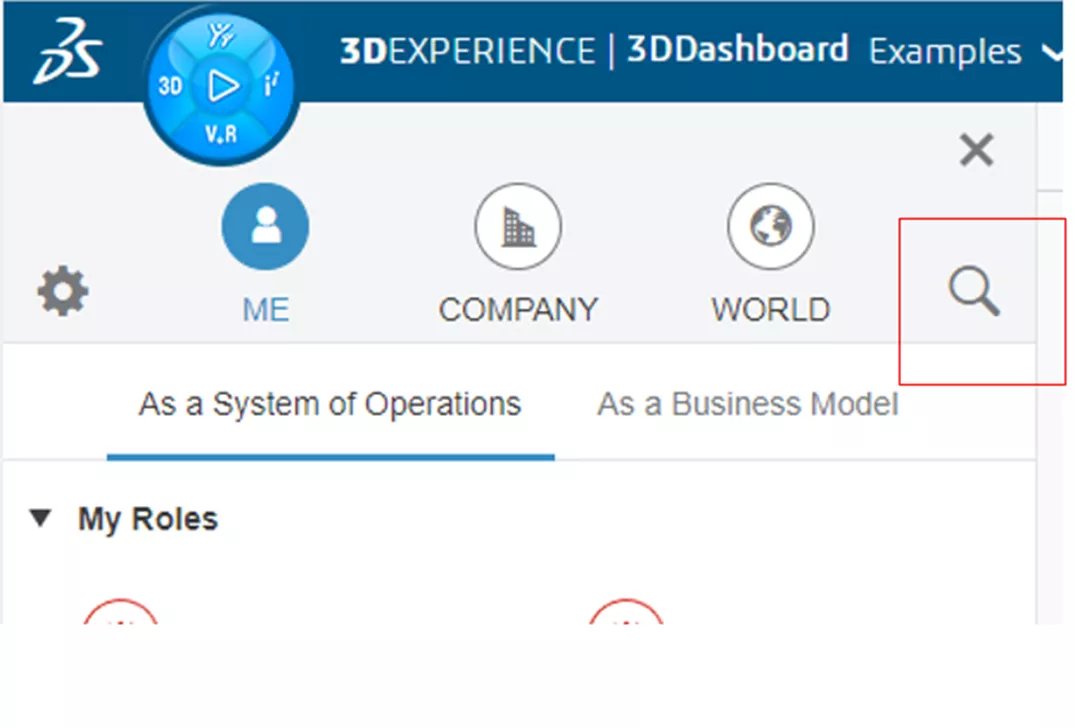
Um ein Dashboard zu erstellen, navigieren Sie oben links auf der Seite neben dem Kompass, um das Menü Dashboard und Cockpit-Suche zu erweitern.

Abbildung 2: Klicken Sie hier, um das Dashboard und das Cockpit-Menü zu öffnen
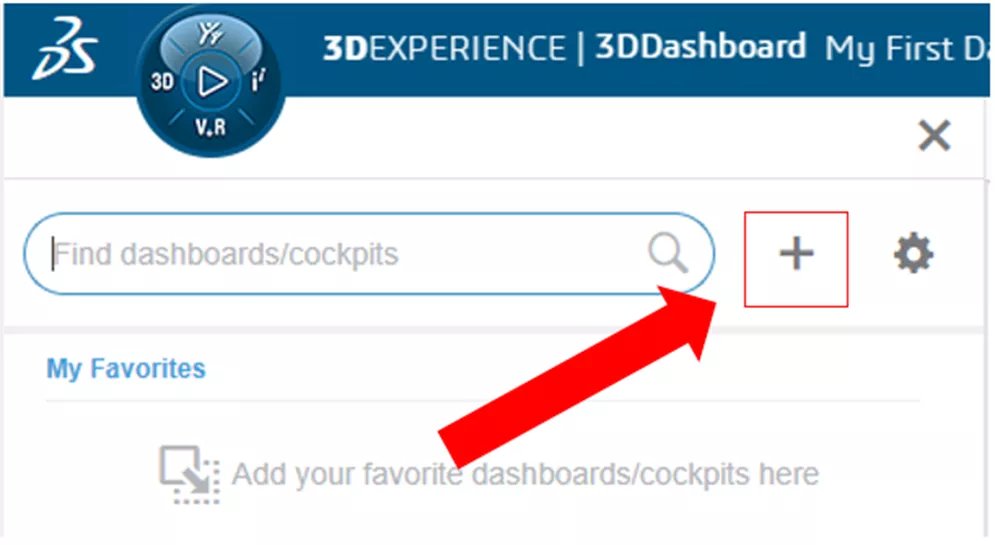
Klicken Sie neben der Suchleiste auf das Pluszeichen, um mit der Erstellung eines neuen Dashboards zu beginnen.

Abbildung 3: Klicken Sie auf das Pluszeichen
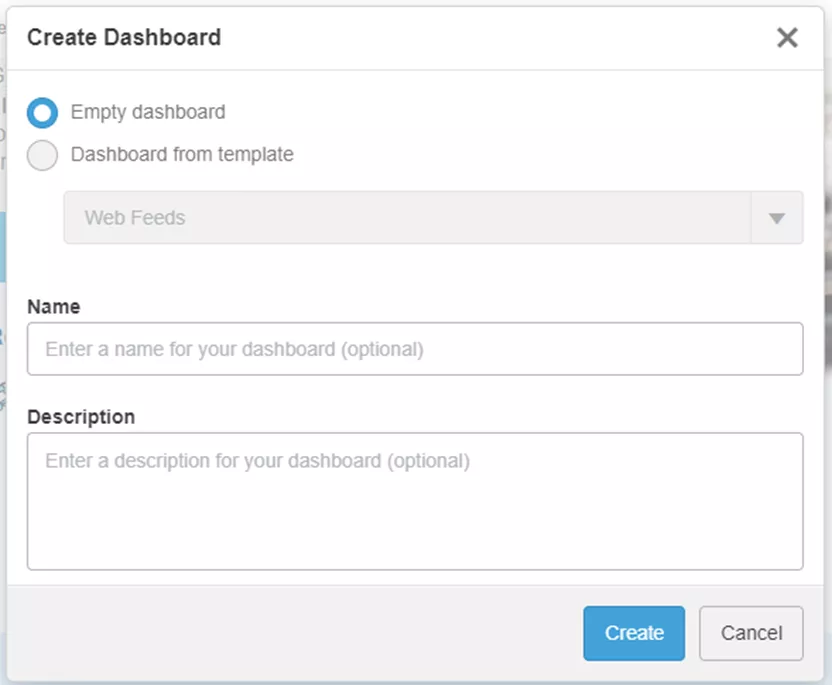
Das Menü Dashboard erstellen wird angezeigt.

Abbildung 4: Menü „Dashboard erstellen
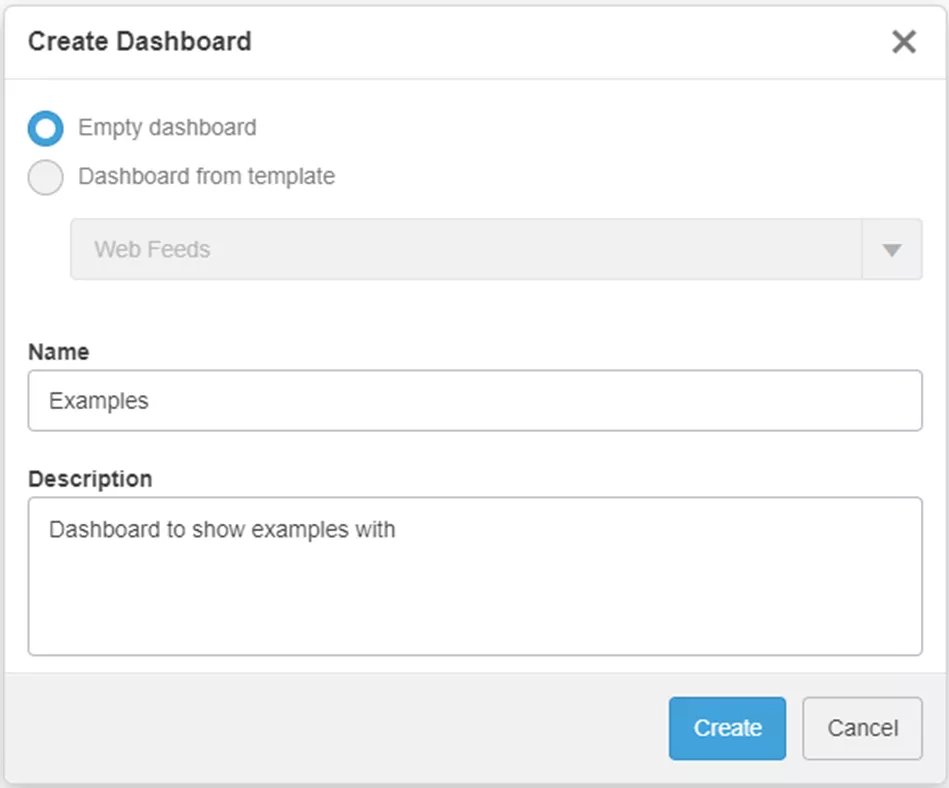
Von hier aus haben Sie einige Optionen: Ein leeres Dashboard erstellen oder ein Dashboard aus einer Vorlage erstellen. Die verfügbaren Vorlagen hängen von den Rollen ab, auf die Sie Zugriff haben.
Geben Sie dem Dashboard einen Namen und fügen Sie eine Beschreibung hinzu (falls erforderlich). Sobald Sie fertig sind, klicken Sie auf Erstellen, um Ihr neues Dashboard zu erstellen. Für dieses Beispiel erstellen wir ein leeres Dashboard mit dem Namen Beispiele.

Abbildung 5: Beispiele Dashboard
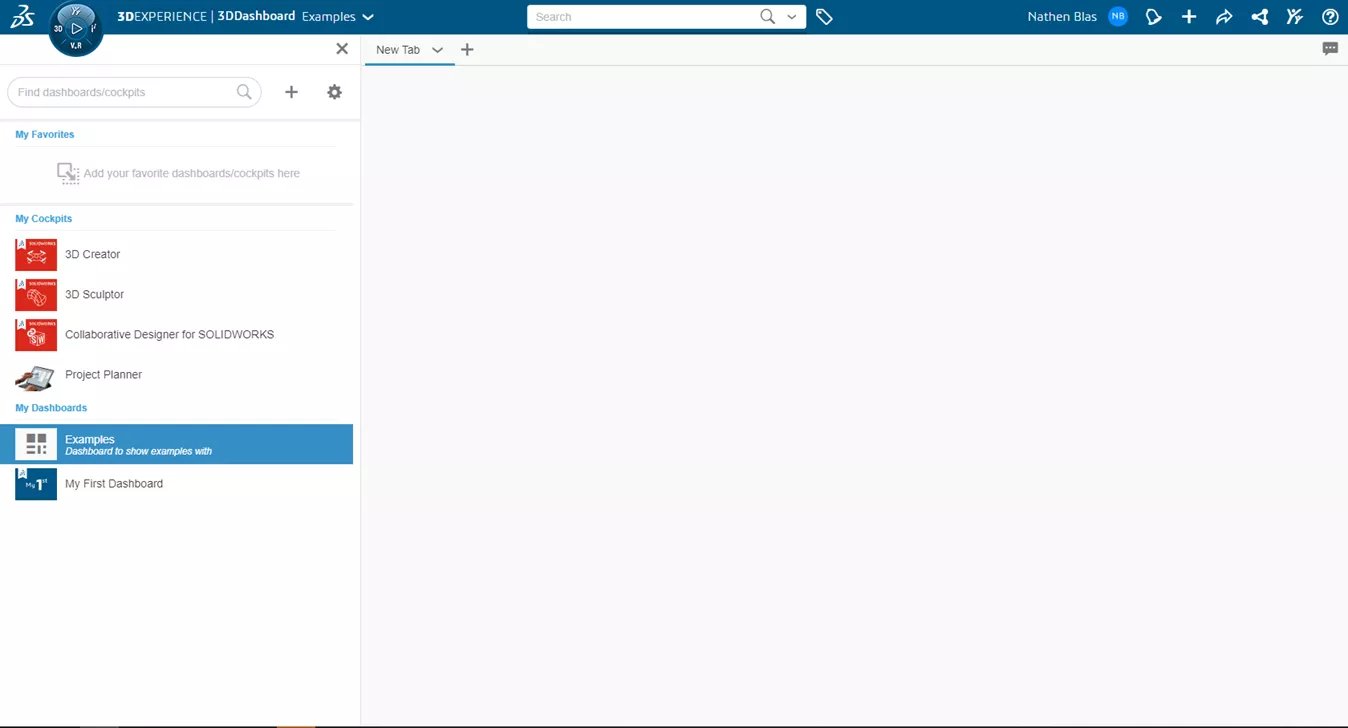
Das neue Dashboard wird zu unserer Liste der Dashboards hinzugefügt und im Hauptfenster geöffnet.

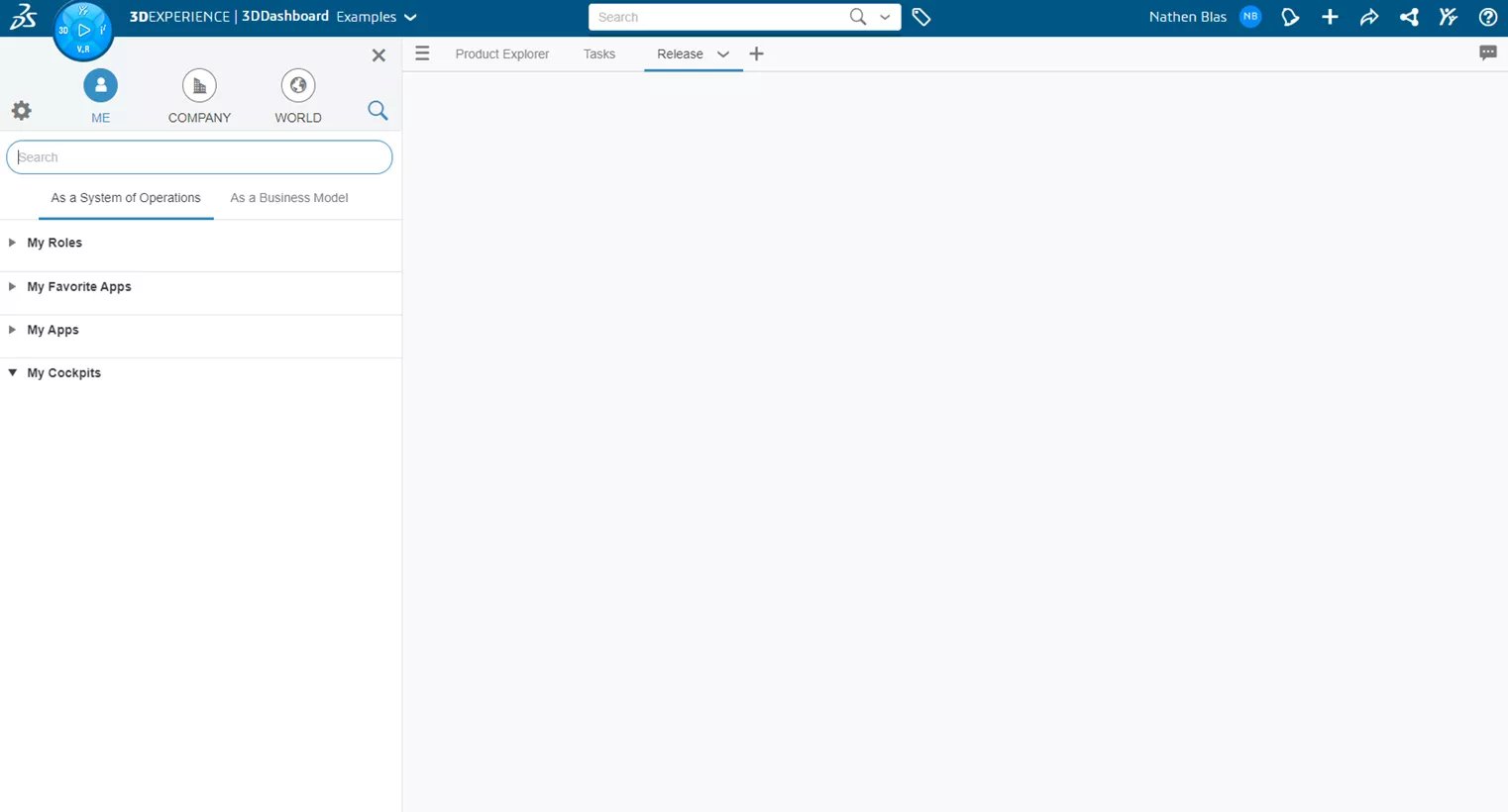
Abbildung 6: Unser neues Dashboard
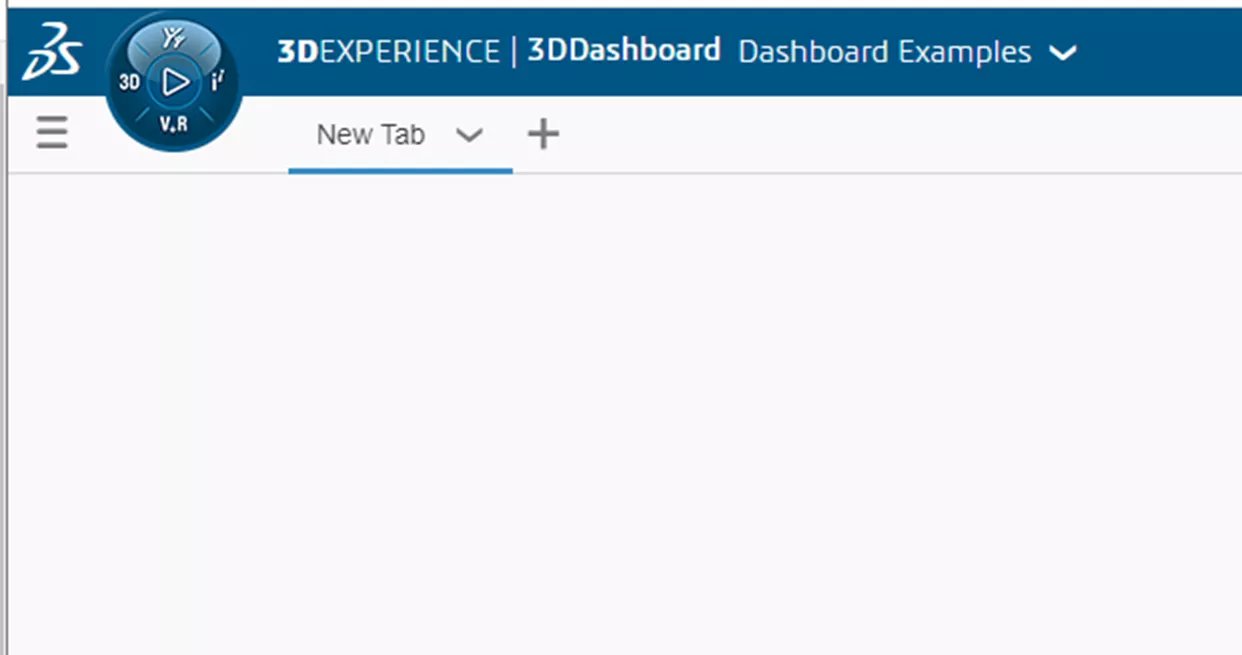
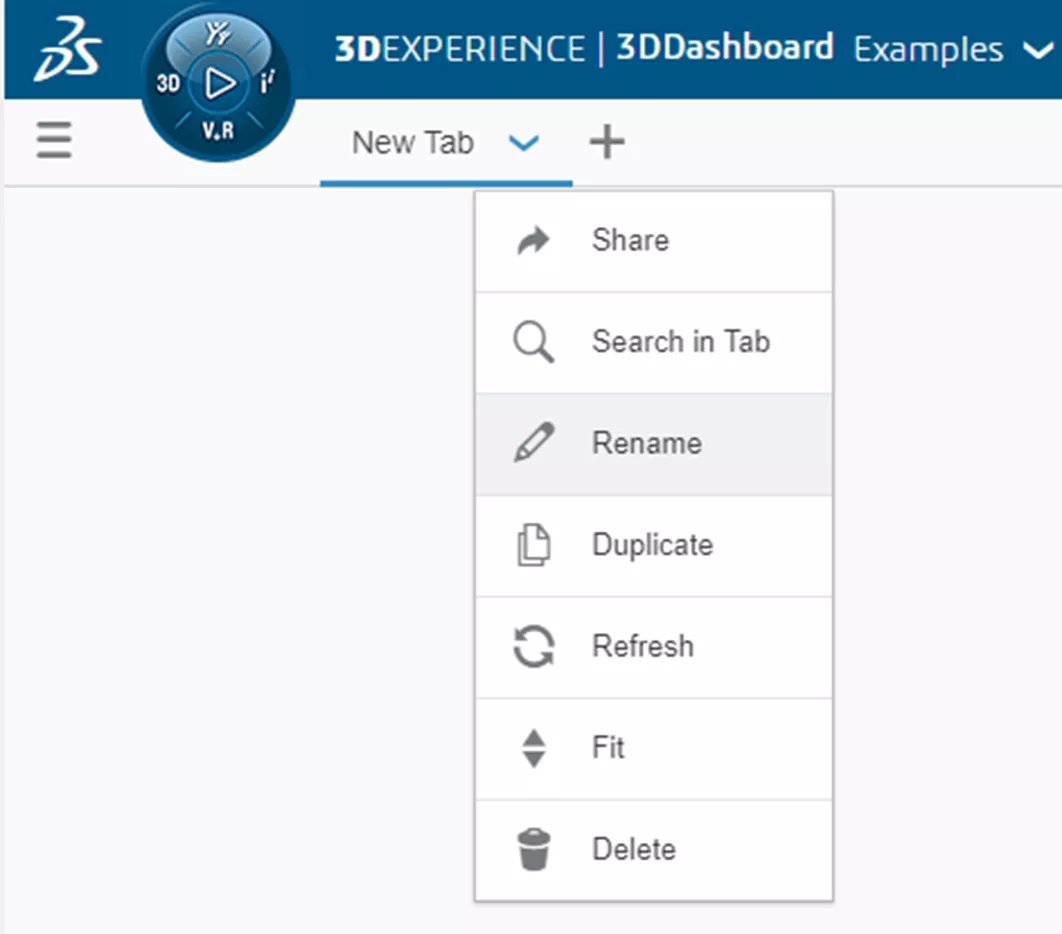
Wir gelangen auf eine Neue Registerkarte die leer ist. Benennen Sie diese Registerkarte entsprechend der Aufgabe(n) um, die Sie hier durchführen möchten.

Abbildung 7: Neue Registerkarte

Abbildung 8: Registerkarte umbenennen
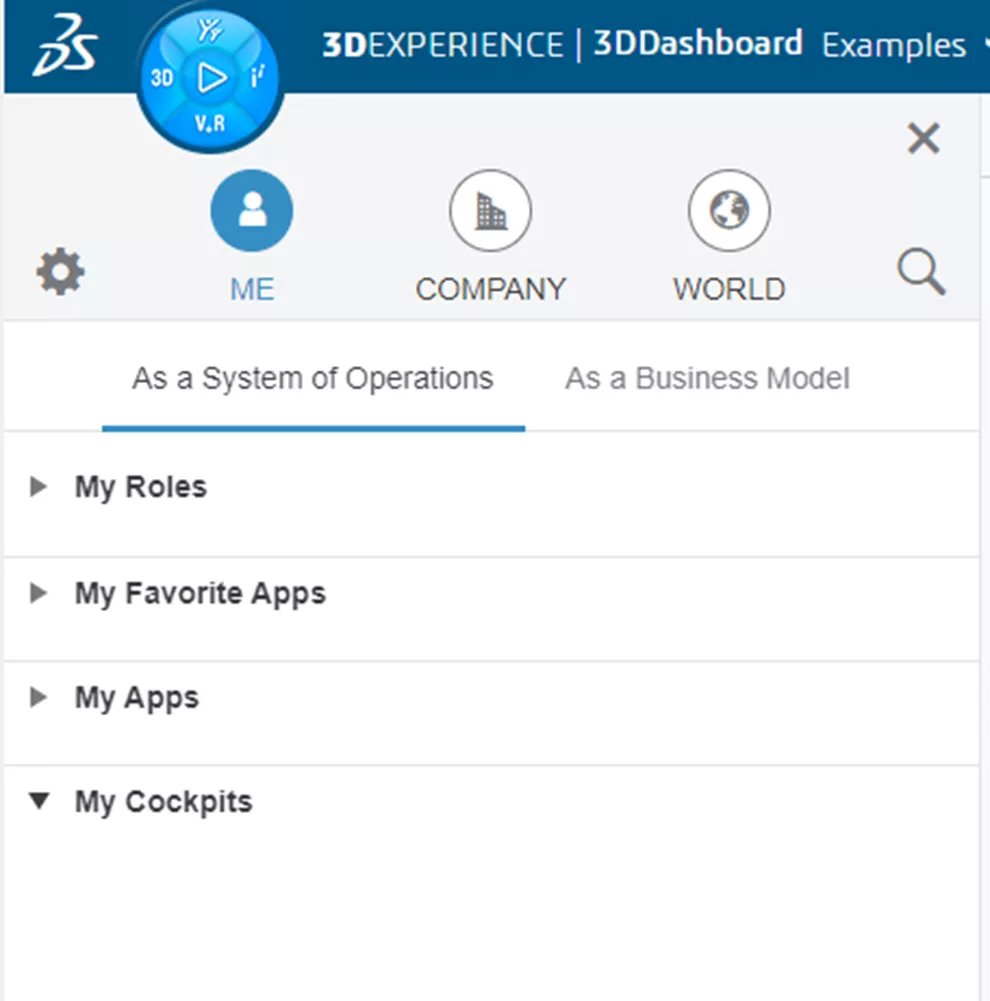
Klicken Sie auf die Schaltfläche 3DEXPERIENCE Compass, um die verfügbaren Rollen und Apps anzuzeigen.

Abbildung 9: Rollen und Apps
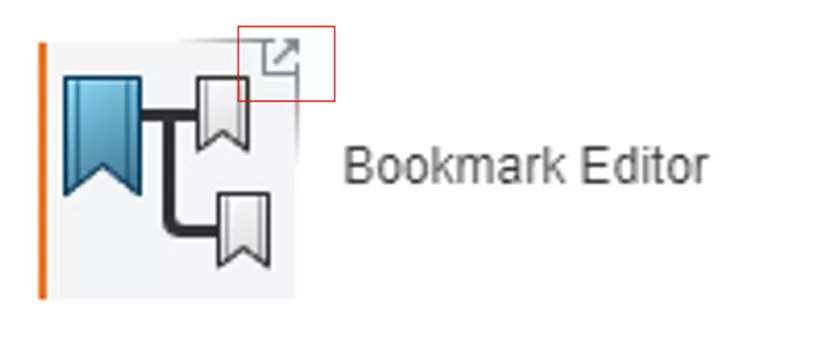
Wählen Sie auf dieser Registerkarte spezifische Apps für die Ausführung von Aufgaben aus. Apps, die oben rechts ein Pfeilsymbol haben, sind Widgets.

Abbildung 10: Widget-Symbol
Widgets können auch zu Registerkarten hinzugefügt werden. Ziehen Sie beliebige Widgets auf diese Seite und legen Sie sie dort ab.
Beachten Sie beim Ziehen und Ablegen, wie die Widgets an verschiedenen Stellen im Ansichtsfenster einrasten wollen.

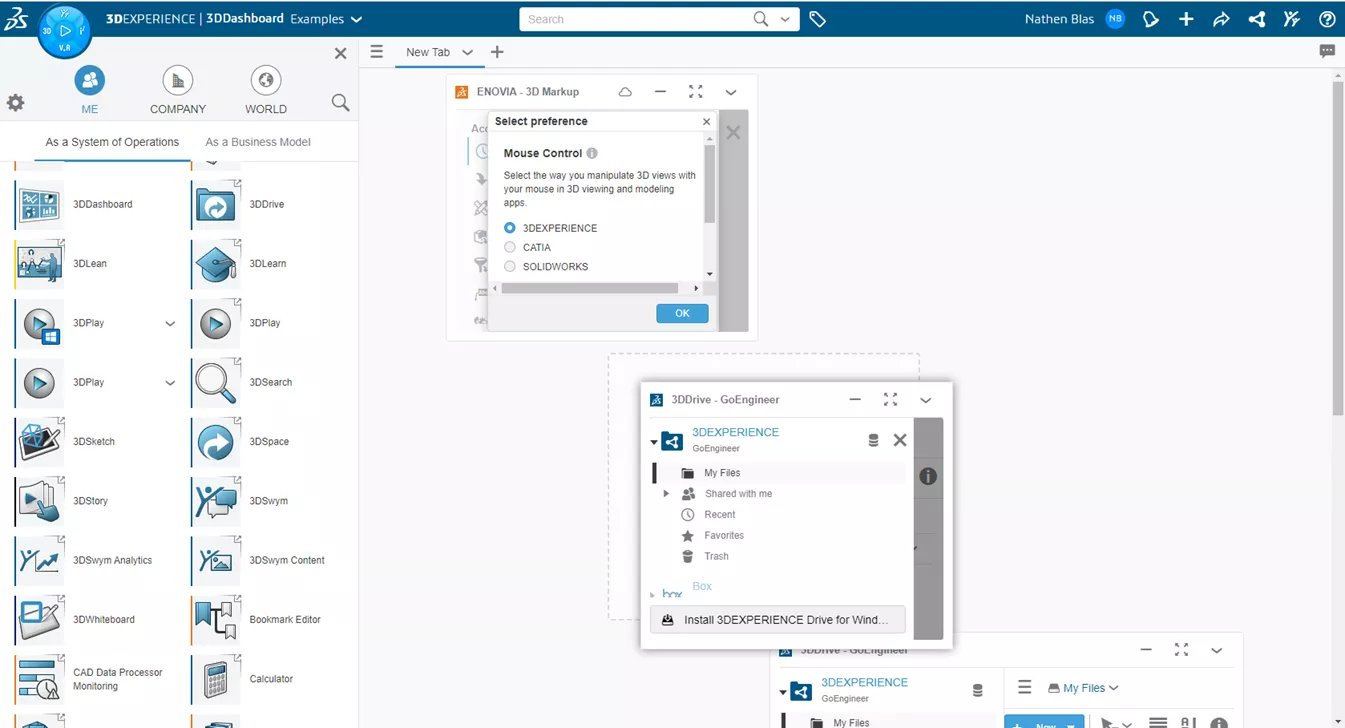
Abbildung 11: Ziehen und Ablegen in Snap-Optionen im Ansichtsfenster
Widgets können so angeordnet und verändert werden, dass sie eine andere Größe als das Standardquadrat haben.

Abbildung 12: Widget-Layout
Sobald Sie das Widget platziert haben, können Sie die Position ändern, indem Sie auf die Kopfzeile klicken und diese ziehen.

Abbildung 13: Widget-Layout ändern
Wenn Sie Widgets hinzufügen und ihre Größe ändern, passen sie möglicherweise nicht alle perfekt zusammen. Das liegt daran, dass wir uns im Registerkartenstil befinden, der es uns ermöglicht, so viele Widgets hinzuzufügen, wie wir wollen, aber mit einer endlos scrollenden Seite. Um diese Anzeige zu ändern, gehen Sie zu Ihrer Registerkarte und klicken Sie auf den Pfeil nach unten.

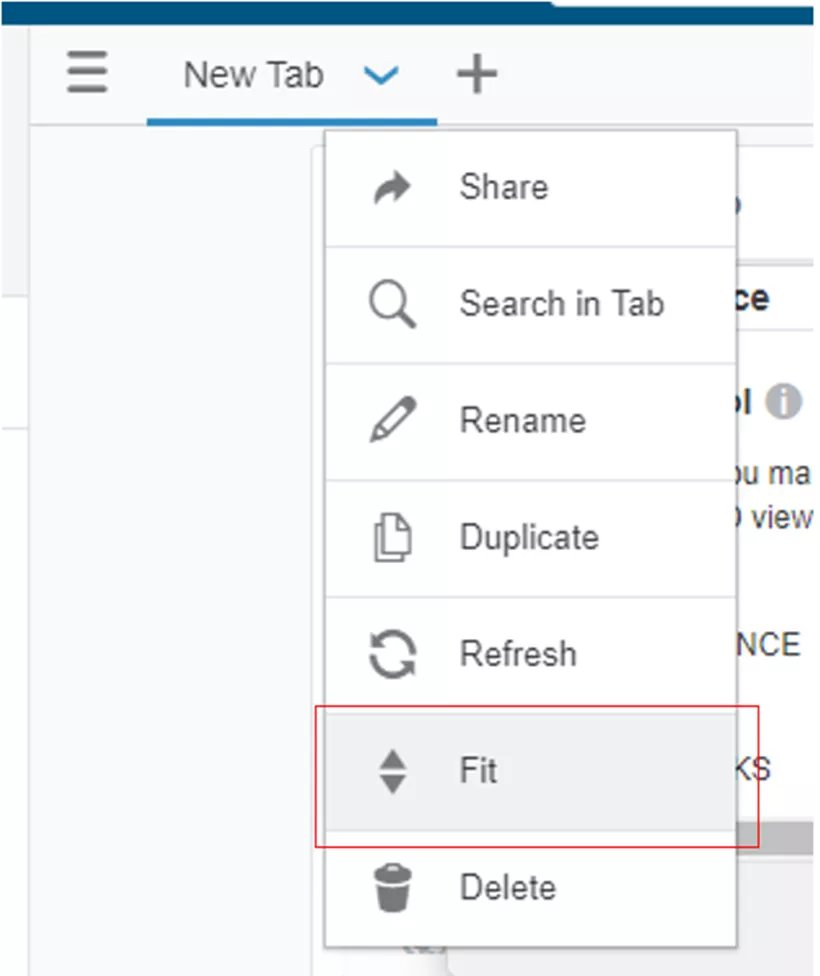
Abbildung 14: Registerkartenstil
Wählen Sie die Passform Option, um alle hinzugefügten Widgets so zu vergrößern, dass sie die gesamte Seite ausfüllen. Dadurch passen alle Widgets in ein einziges Ansichtsfenster, ohne dass die Möglichkeit zum Scrollen besteht.

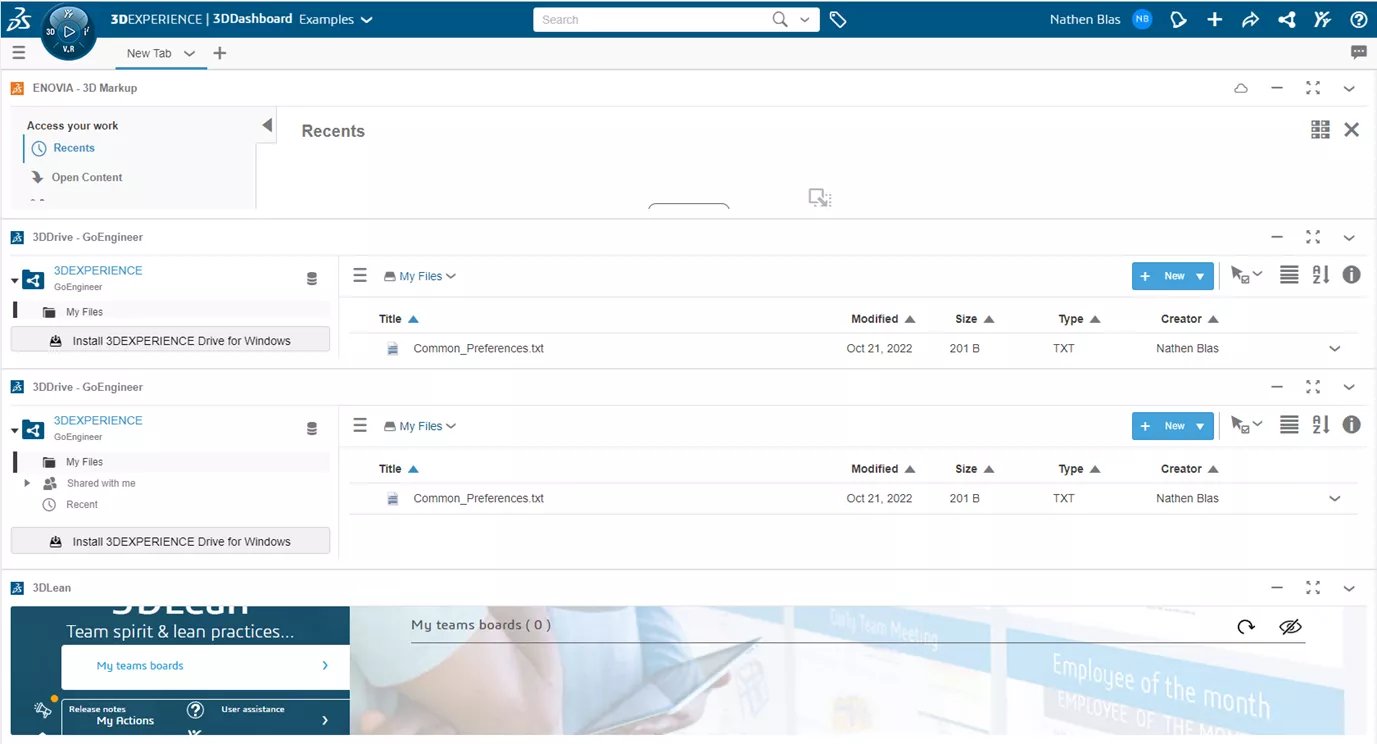
Abbildung 15: Anpassungsstil
Um zurückzuschalten, drücken Sie die Blättern Sie ist an der Stelle verfügbar, an der zuvor die Option Anpassen war, und kann stattdessen ausgewählt werden.
Damit ist die Erstellung und Änderung von Dashboards und Registerkarten abgeschlossen. Sehen wir uns nun verschiedene Beispiele für Registerkarten/Widget-Einstellungen an.
Registerkarten-Beispiel
In diesem Beispiel erstellen wir eine Registerkarte Produkt-Explorer, auf der wir alle unsere Produkte anzeigen und auswählen können.

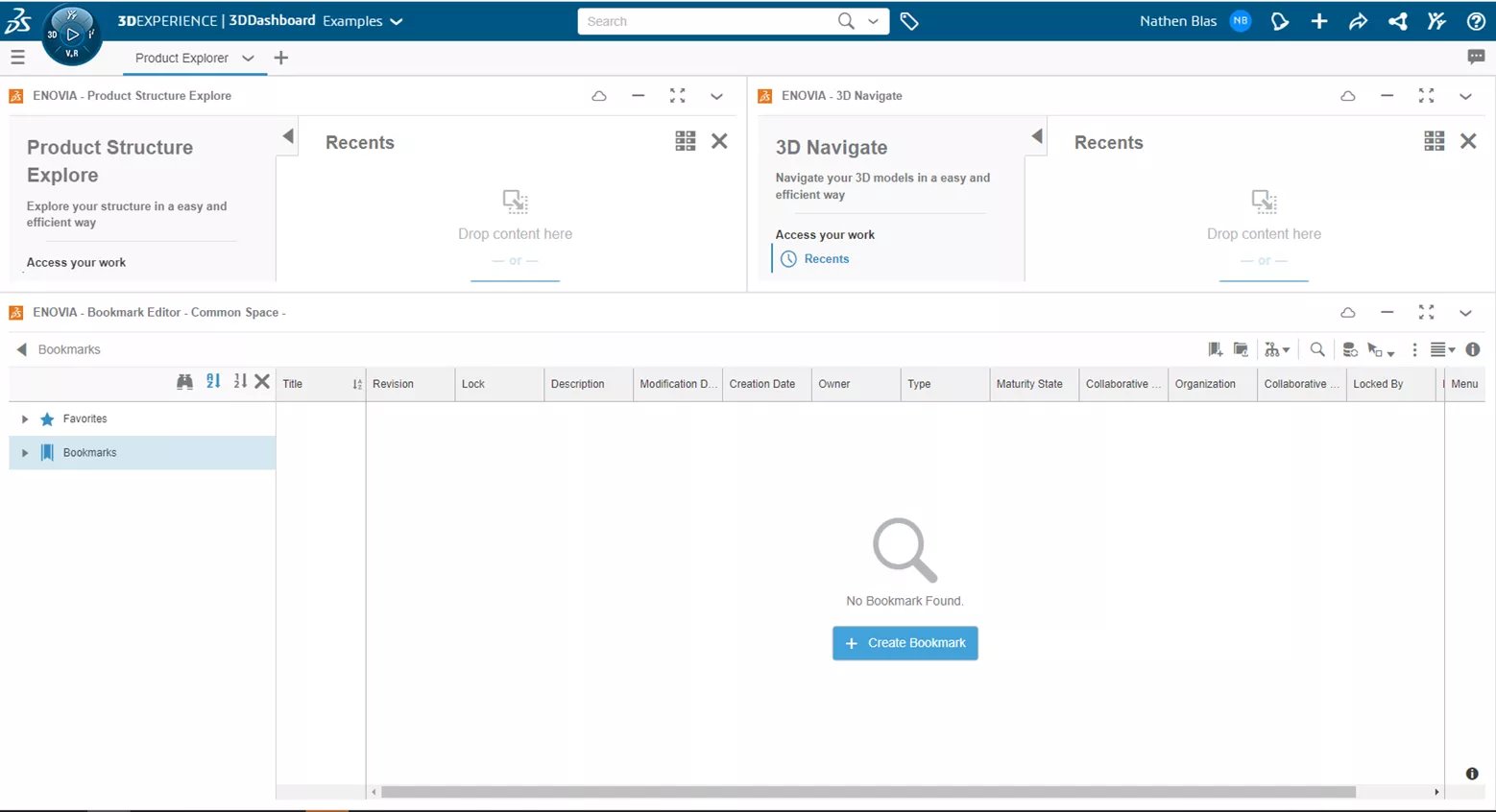
Abbildung 16: Produkt-Explorer
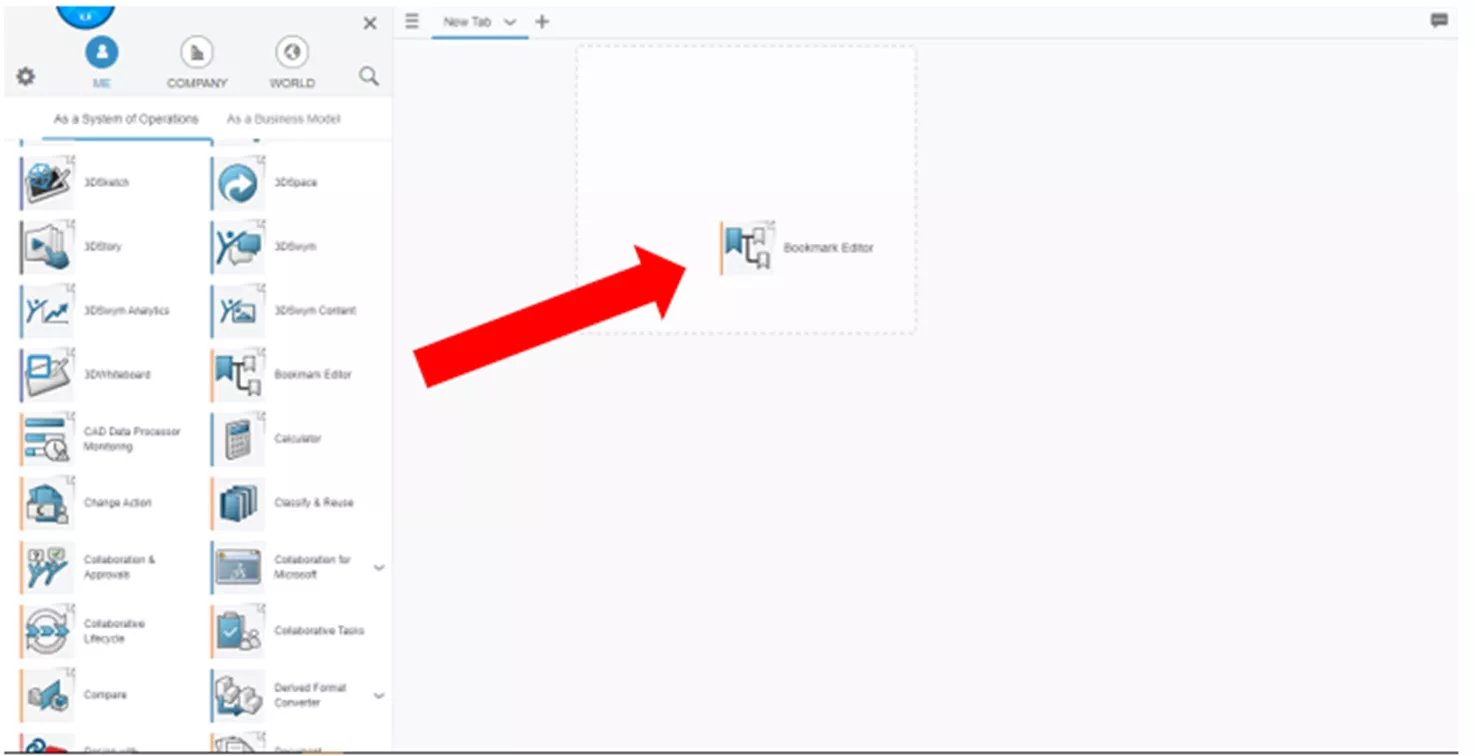
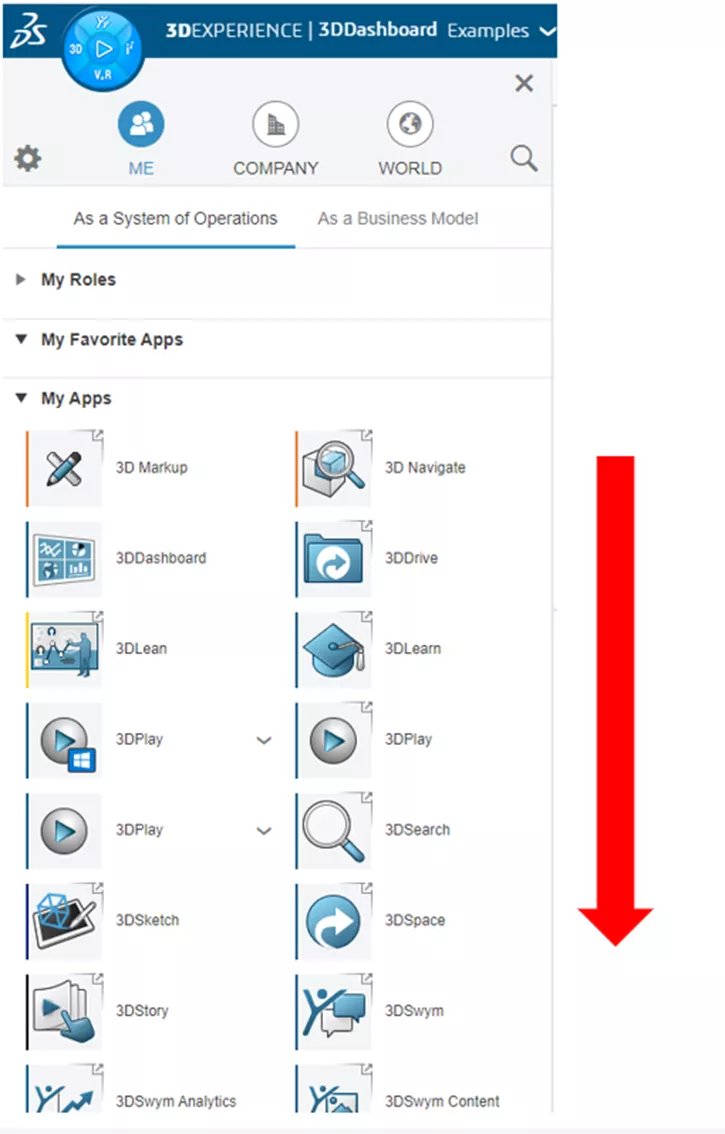
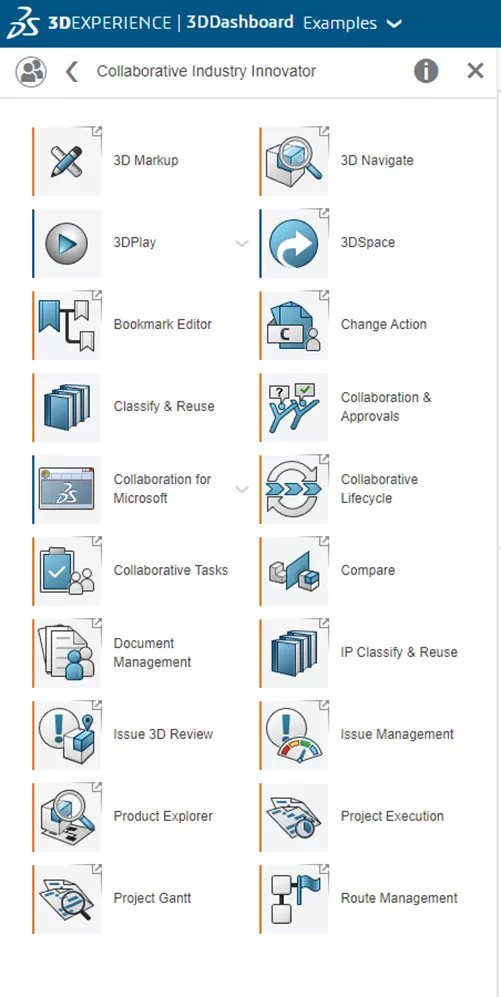
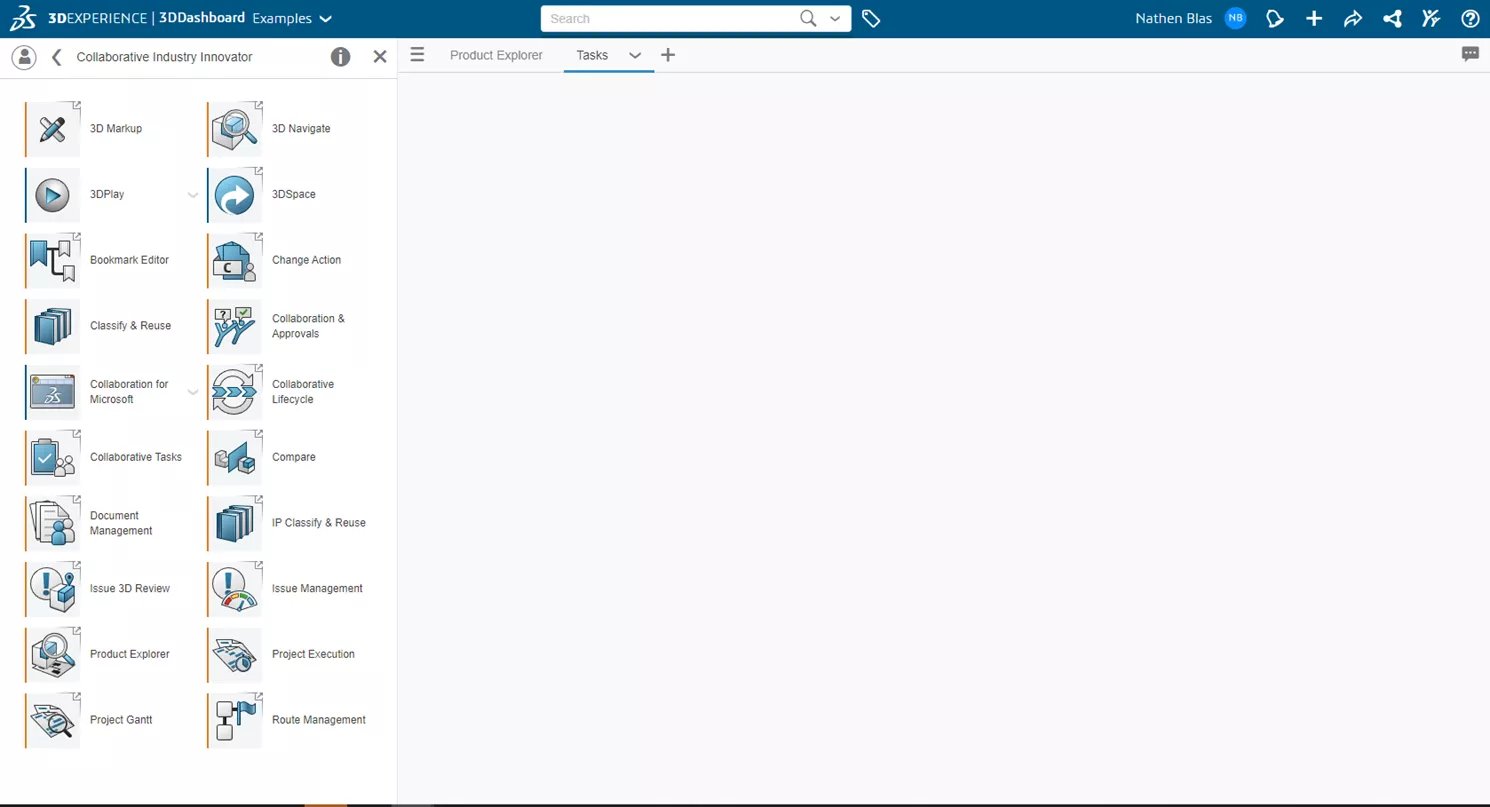
Die Einrichtung ist ziemlich einfach, mit nur zwei Widgets. Zunächst fügen wir eine der wichtigsten Anwendungen in 3DERLEBNIS: die Lesezeichen-Editor. Der Lesezeichen-Editor wird verwendet, um alle auf der Plattform gespeicherten Daten zu organisieren und darauf zuzugreifen. Sie finden diese App, wenn Sie durch unsere Apps blättern oder sie unter der Rolle Collaborative Industry Innovator finden.

Abbildung 18: Scroll-Auswahl

Abbildung 19: Rollenauswahl
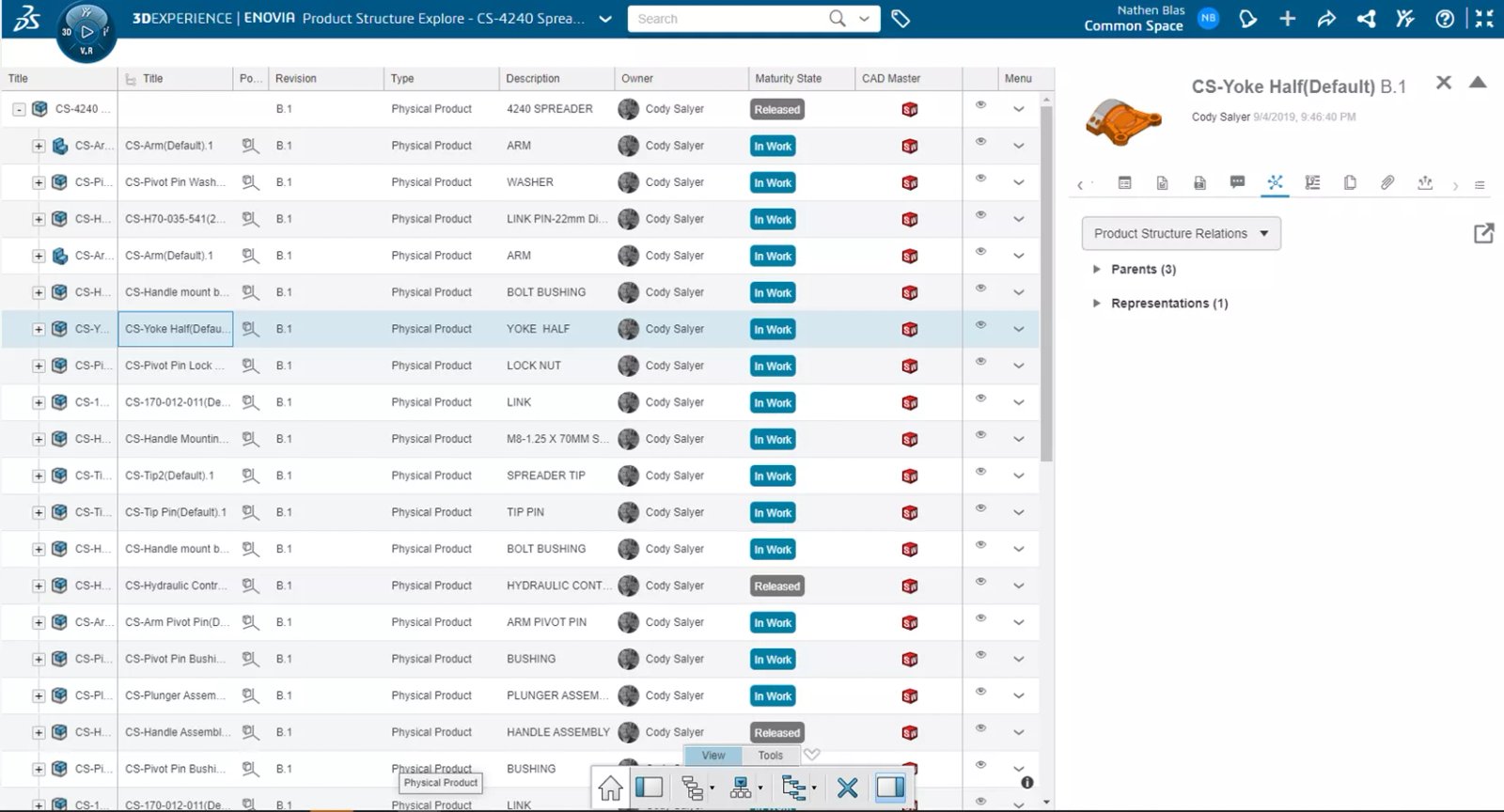
Sobald Sie sie gefunden haben, ziehen Sie sie auf das leere Ansichtsfenster und legen sie dort ab. Jetzt fügen wir die Produkt-Explorer Widget, das alle Beziehungen für ein bestimmtes Produkt anzeigt. Für Benutzer, die mit SOLIDWORKS PDMwird dies ähnlich aussehen wie die Enthält und Wo verwendet Registerkarte in der PDM-Oberfläche.

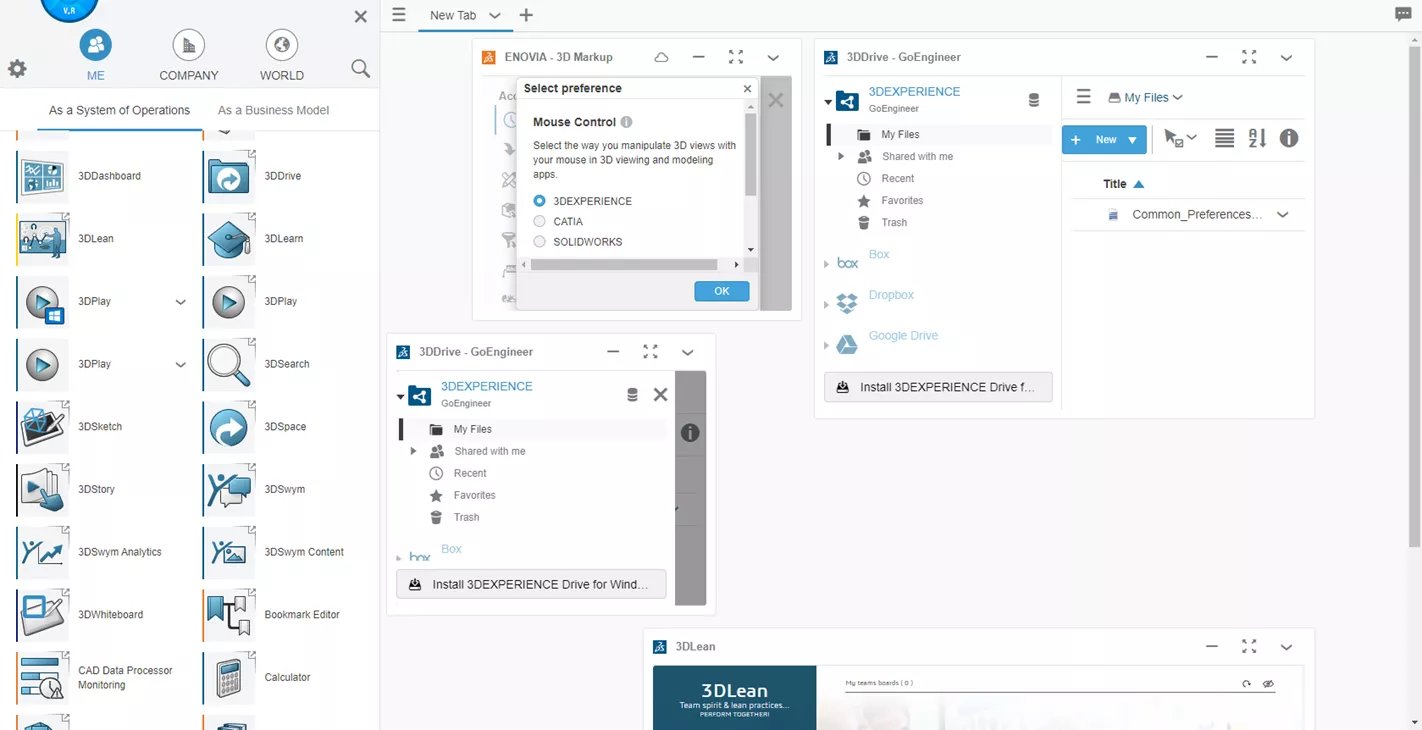
Abbildung 20: Produkt-Explorer-Ansicht
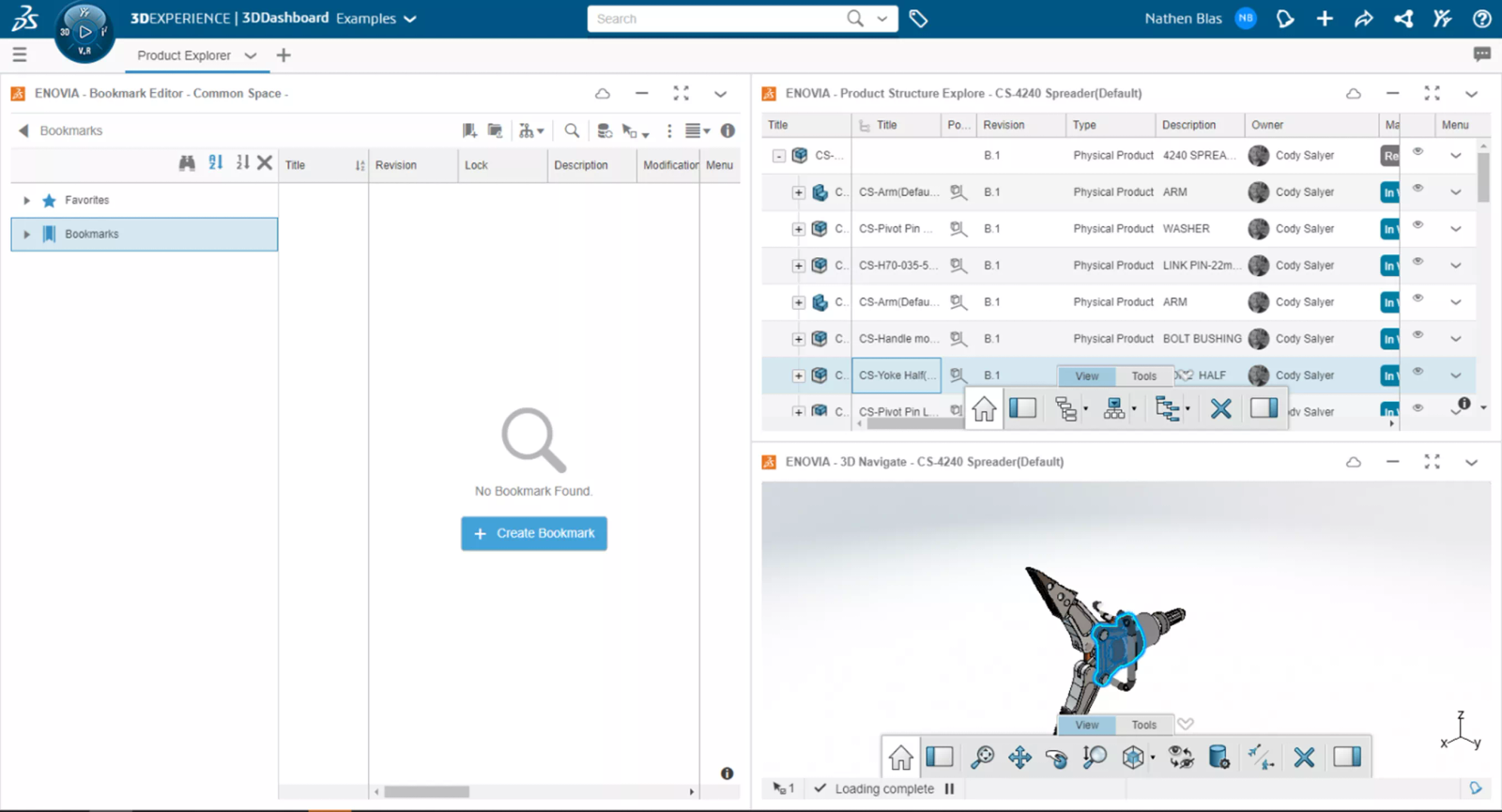
Wenn Sie den Produkt-Explorer auf das Ansichtsfenster ziehen, sehen Sie, dass bereits eine dritte Anwendung hinzugefügt wurde: 3D Navigate. Dabei handelt es sich um einen Viewer, mit dem Sie die 3D-Daten für Ihr Produkt sehen können, sofern diese vorhanden sind.
Jetzt, da die Widgets hinzugefügt wurden, können wir das Layout wie gewünscht konfigurieren und dann wählen, ob die Registerkarte auf Scrollen oder Anpassen eingestellt werden soll.

Abbildung 21: Layout konfigurieren
Jetzt, wo wir alle Produkte sehen und navigieren können, lassen Sie uns etwas mit ihnen machen und eine Registerkarte Aufgaben erstellen.

Abbildung 22: Registerkarte Aufgaben
Wiederum eine einfache Registerkarte, bei der zuerst das Lesezeichen-Editor-Widget hinzugefügt wurde, und die zweite Gemeinsame Aufgaben Widgets hinzugefügt nach.
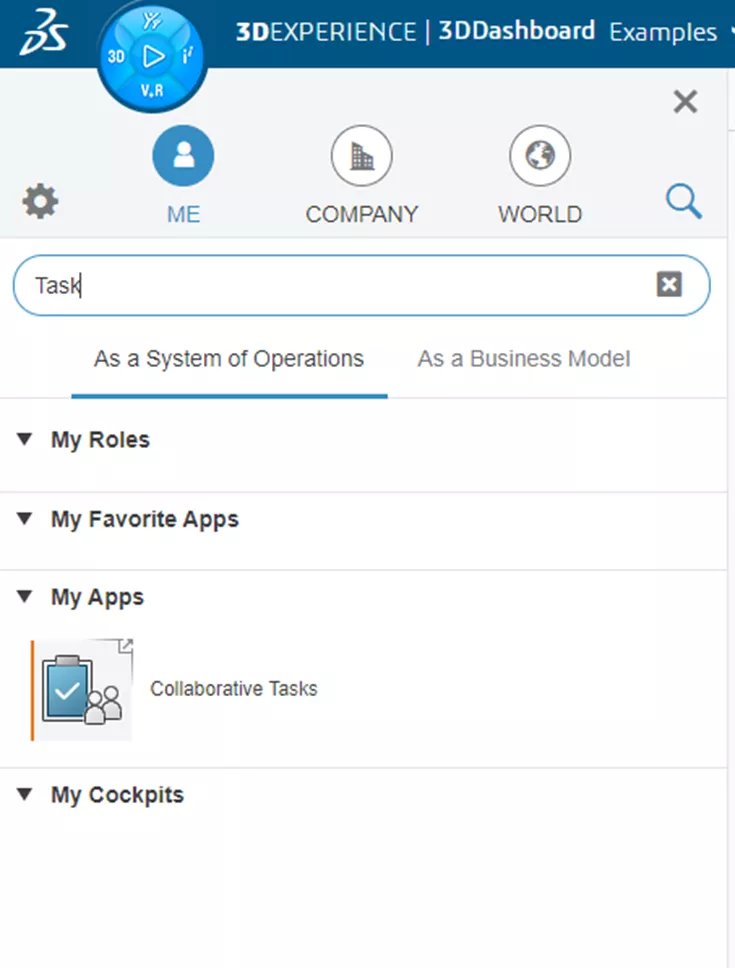
Wenn Sie bei der Erstellung von Registerkarten den Namen der App/des Widgets kennen, verwenden Sie die Suchleiste, um sie zu finden, indem Sie auf das Fernrohrsymbol klicken.

Abbildung 23: Suchsymbol

Abbildung 24: Aufgabensuche
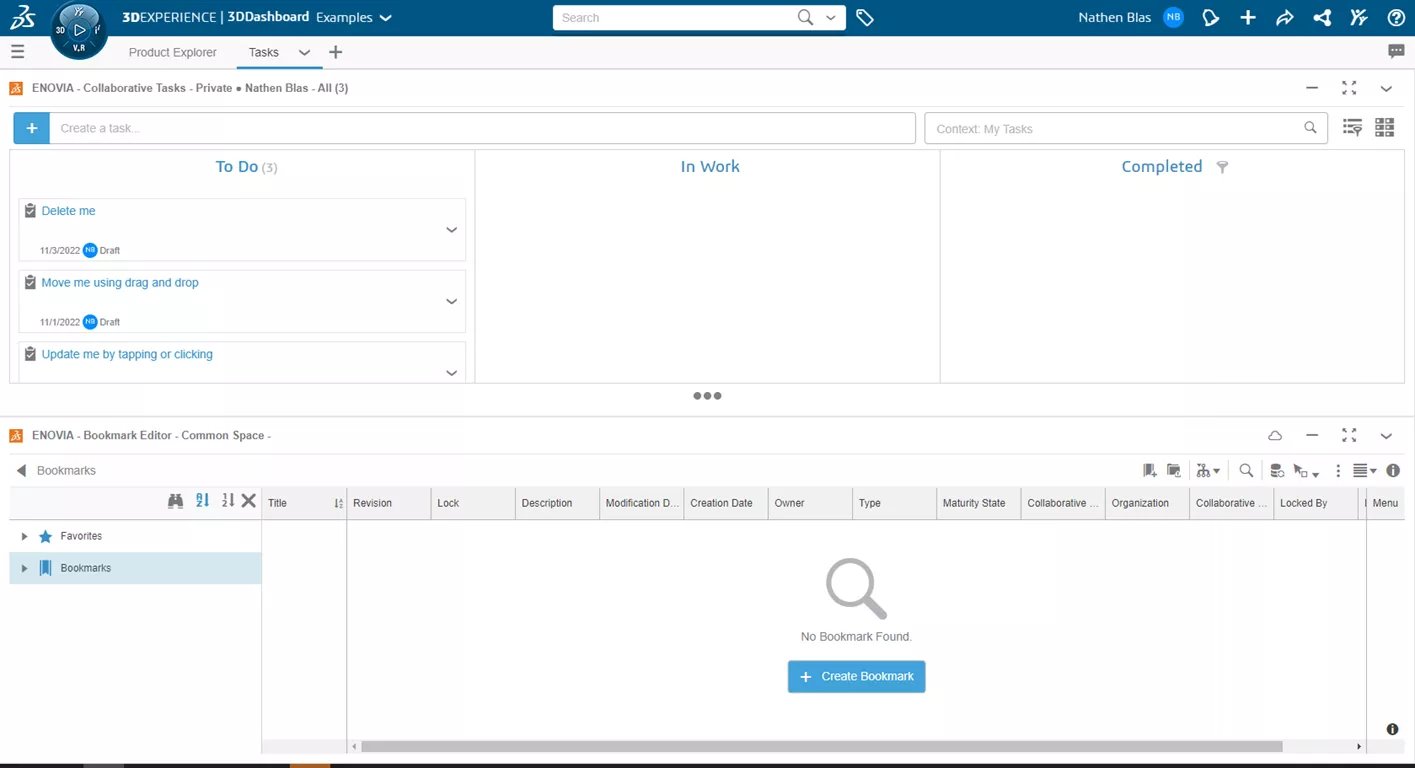
In diesem Beispiel werden wir die beiden Widgets übereinander stapeln und die Ansicht auf Anpassen einstellen.

Abbildung 25: Registerkarte „Aufgaben“ vollständig
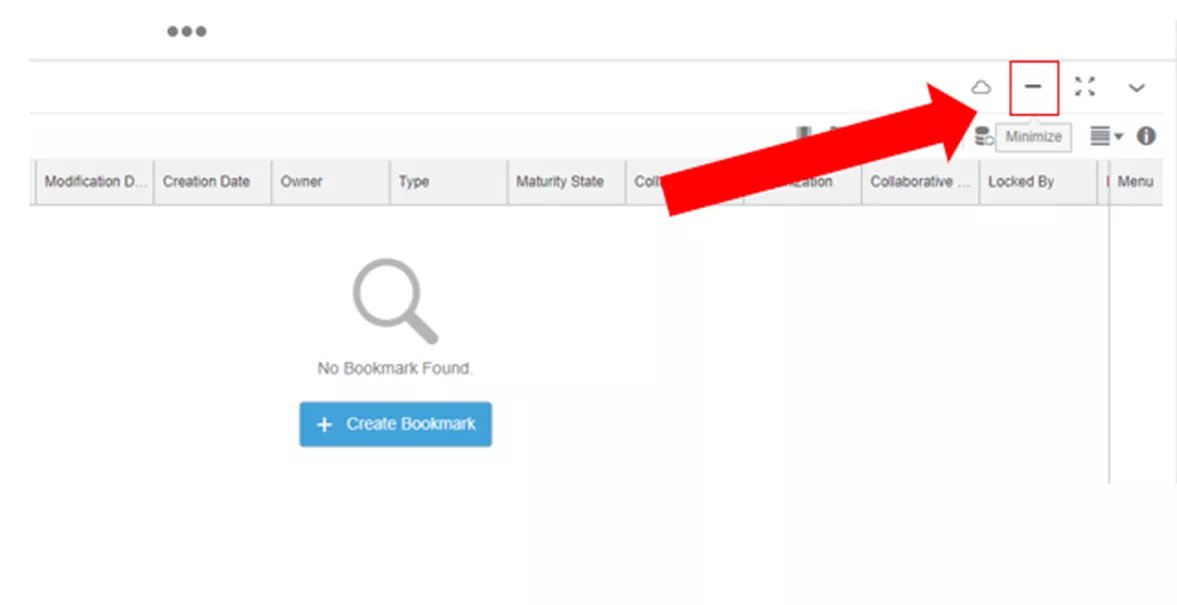
Nachdem wir unsere Registerkarte eingerichtet haben, möchten wir vielleicht nicht immer eines der Widgets sehen, während wir in einem anderen arbeiten. Um die Ansicht zu erweitern, können wir eines der Widgets minimieren. Klicken Sie dazu auf das Symbol der flachen Leiste oder doppelklicken Sie auf die Kopfzeile. Ein Doppelklick minimiert oder maximiert die App, je nachdem, in welchem Zustand sie sich gerade befindet.

Abbildung 26: Widget minimieren
Von hier aus können wir durch alle unsere Lesezeichen navigieren und alle erforderlichen Aufgaben erstellen, zuweisen und verfolgen.
Da unsere Aufgaben in Arbeit sind, möchten wir den Reifegrad unserer Produkte kontrollieren. Dies tun wir mit der Option Freigabe tab.

Abbildung 27: Registerkarte „Release
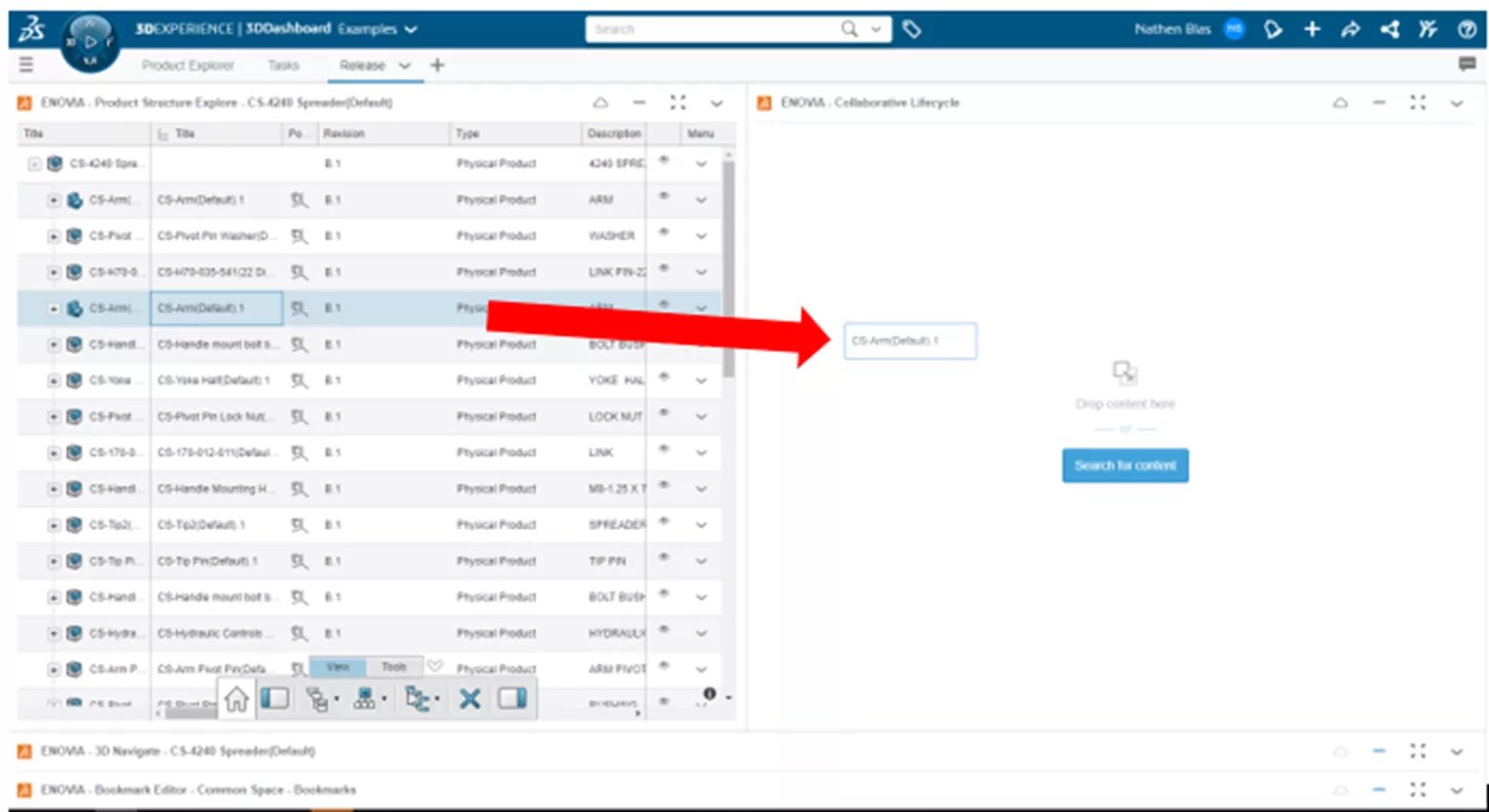
Die Registerkarte „Freigabe“ ist der Registerkarte „Produkt-Explorer“ sehr ähnlich und enthält dieselben Widgets, aber wir fügen zusätzlich die Registerkarte Kollaborativer Lebenszyklus Widgets. Damit können wir zu verschiedenen Produkten navigieren und sie dann per Drag & Drop in die Lebenszyklus-App ziehen und den Reifegrad nach Bedarf ändern.

Abbildung 28: Produkt ziehen und ablegen

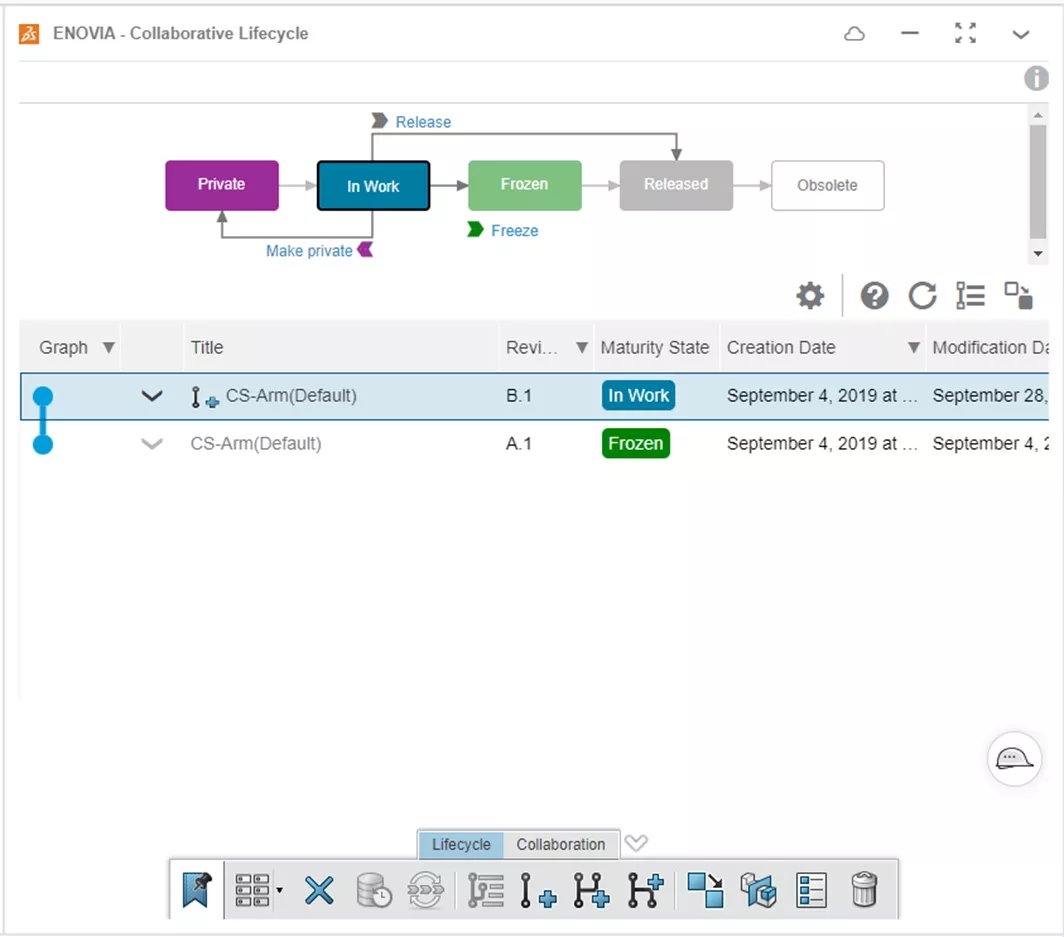
Abbildung 29: Verwalten der Produktreife
Für diese Art von Arbeitsablauf ist es von Vorteil, wenn das Produkt-Explorer-Widget neben dem Lebenszyklus-Widget liegt, damit Sie es einfach per Drag & Drop verschieben können. Wäre die Konfiguration anders, wäre der Prozess umständlich und nicht so benutzerfreundlich, denken Sie also daran, wenn Sie Registerkarten einrichten.
Abgesehen von den allgemeinen Registerkarten können wir eine weitere Registerkarte einrichten, nämlich die Dokument Registerkarte. Wir werden den Lesezeichen-Editor und den Dokumentenmanager einbeziehen, mit dem wir Nicht-CAD-Dokumente wie Fotos, Spezifikationen, Anhänge usw. verwalten können.

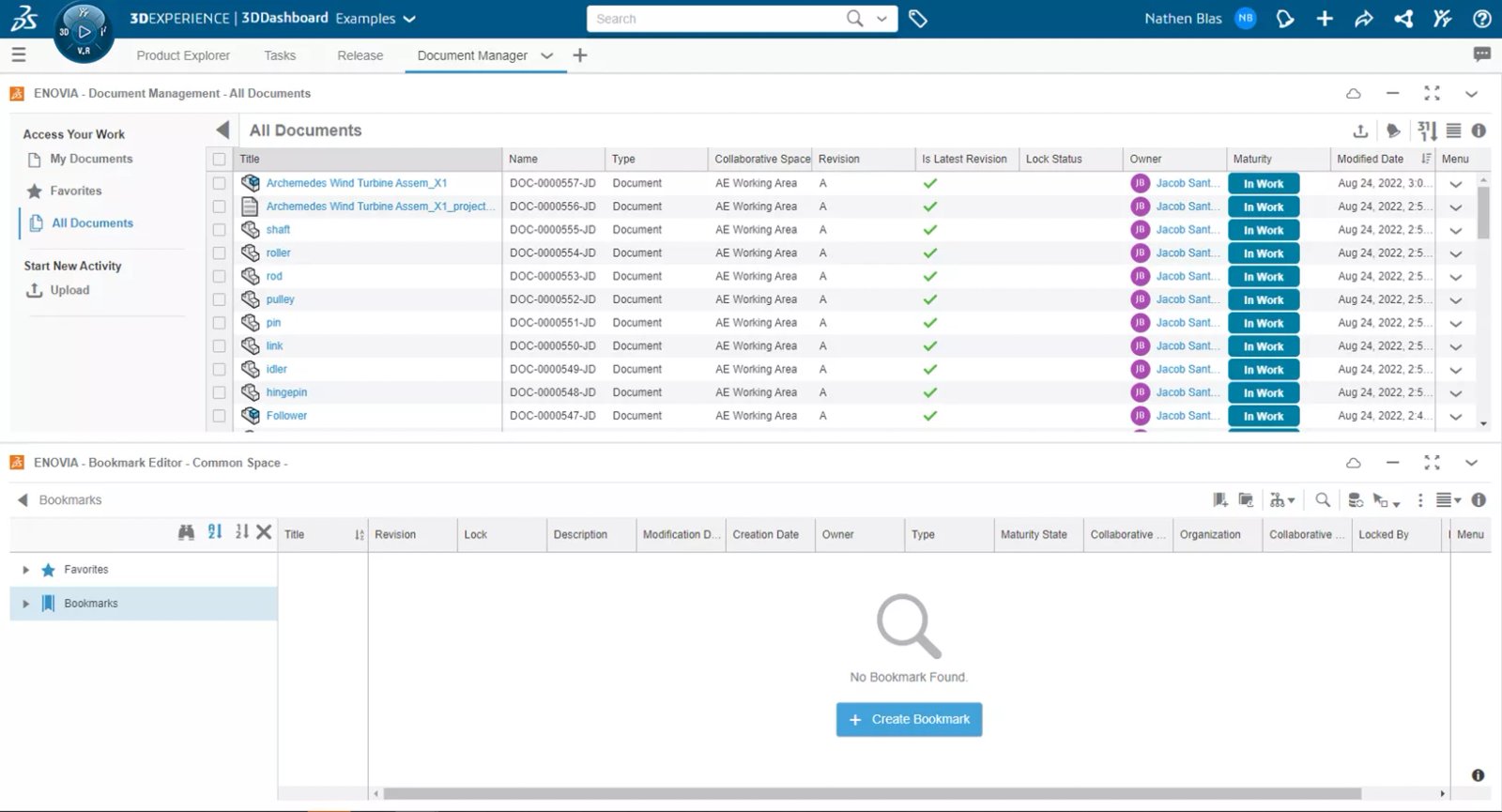
Abbildung 30: Dokument-Manager
Weitere Registerkarten, die von Nutzen sein können, aber nicht unbedingt zu einer Aufgabe gehören (sondern eher zu einer allgemeinen Aktion), sind Erweiterte Suchfunktionen. Wir werden in diesem Artikel nicht in allen Einzelheiten auf die Erweiterte Suche eingehen, aber wir zeigen Ihnen, wie Sie eine Suche auf der Registerkarte Erweiterte Suche an ein Dashboard anheften.

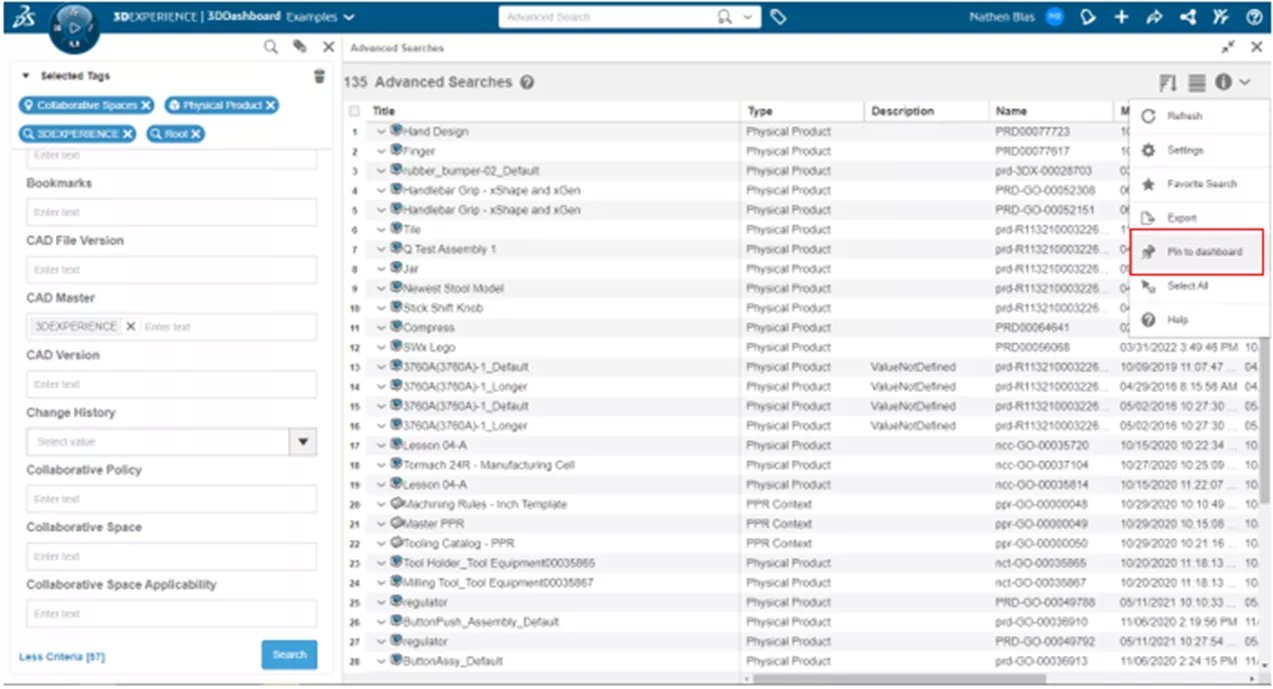
Abbildung 31: Erweiterte Suche Pin zum Dashboard
Damit erhalten Sie eine dynamische Liste aller Dateien, die unter diese Suche fallen. Wenn Sie diese erweiterten Suchen durchführen, können Sie sie in einer bestehenden Registerkarte an das Dashboard anheften (wie oben erwähnt), aber Sie müssen keine bestehende Registerkarte auswählen, sondern eine für die spezifische Suche erstellen.

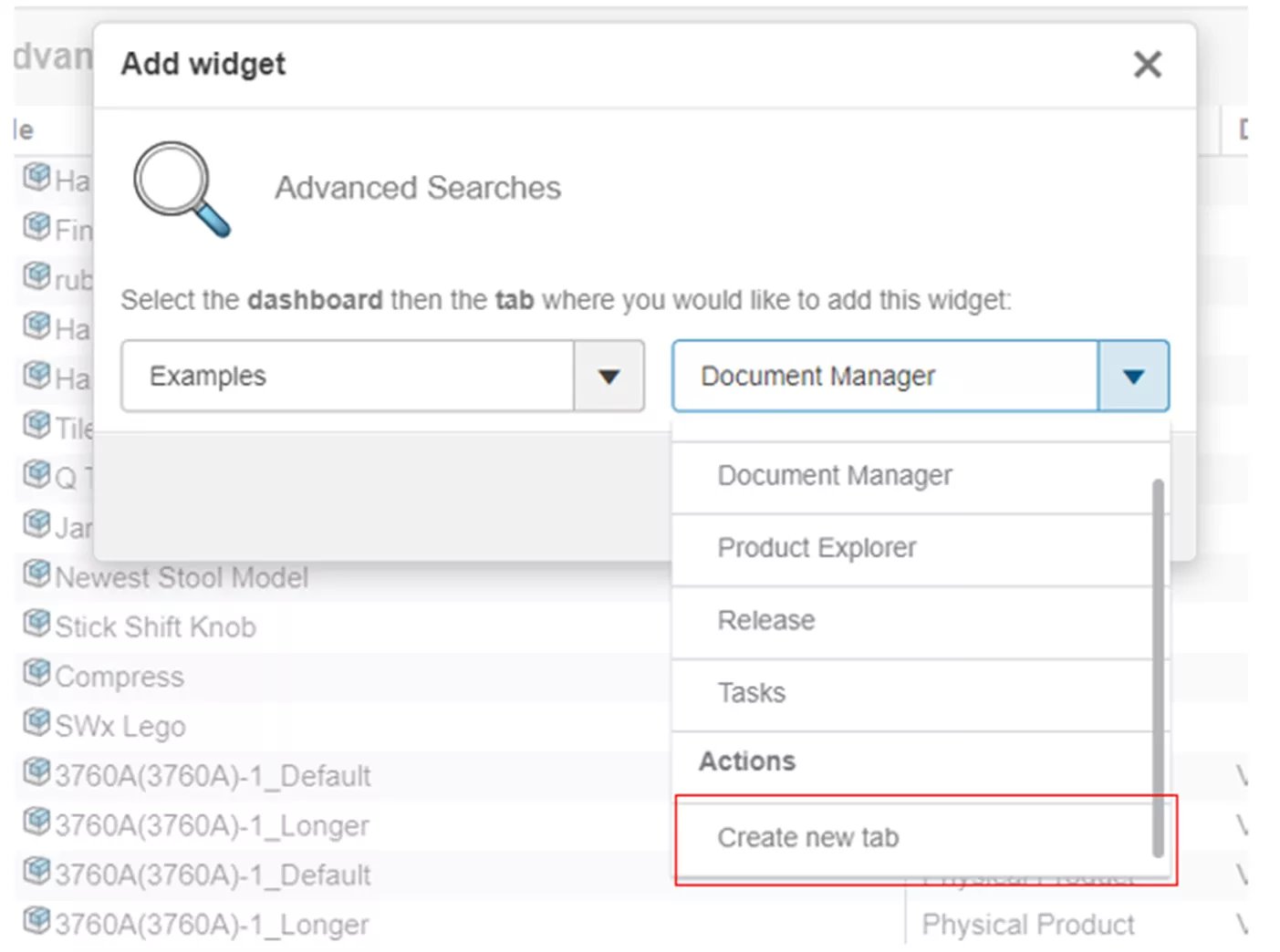
Abbildung 32: Neue Registerkarte für die erweiterte Suche erstellen
Dadurch wird eine neue Registerkarte erstellt, die Sie dann umbenennen können, um diese Suche zu benennen.

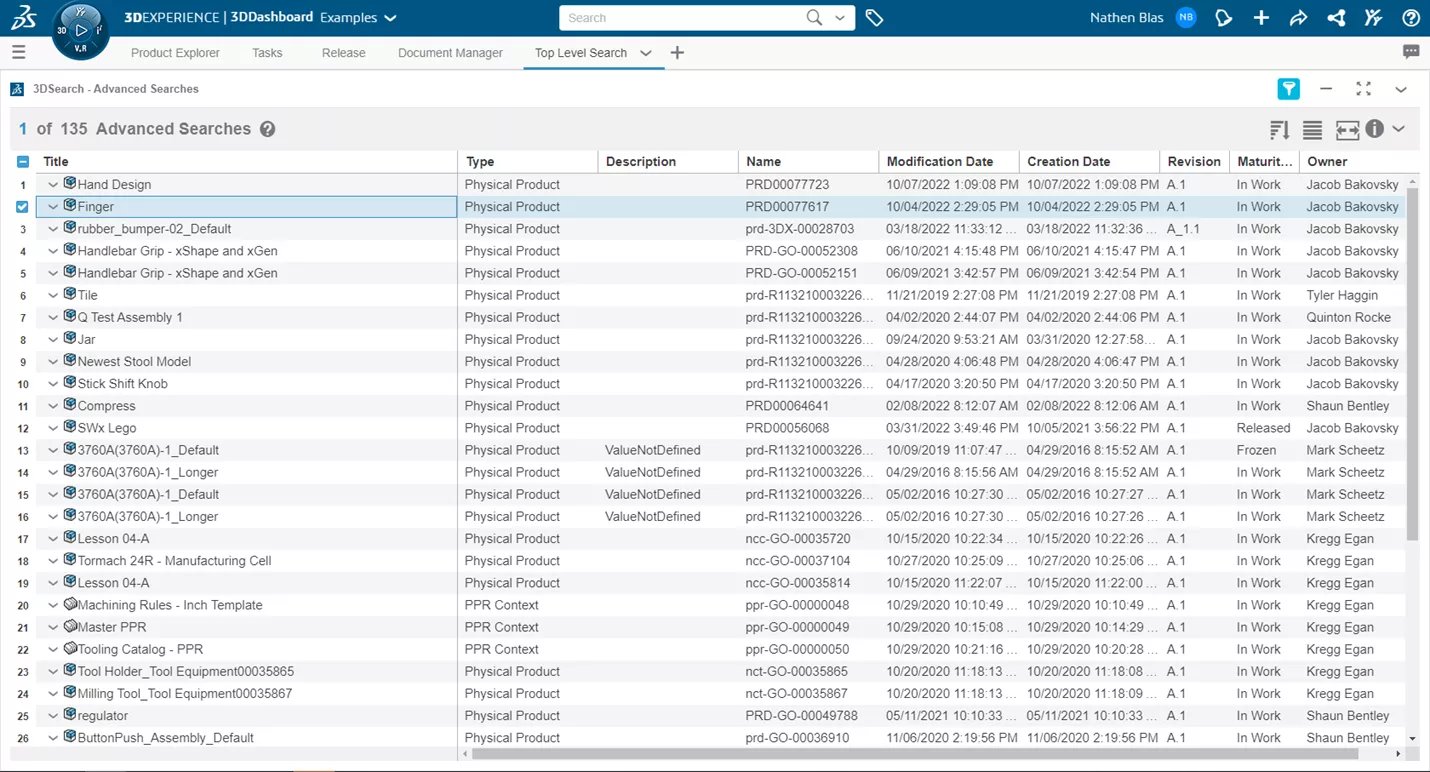
Abbildung 33: Registerkarte „Top Level Search
Damit ist die Erstellung und Anpassung von Dashboards und Registerkarten in 3DERFAHRUNG.
Treten Sie dem Forum für Designer bei!
Ihr Fachwissen ist wichtig für die Gemeinschaft. Helfen Sie uns und bringen Sie Ihr Wissen ein!
Jetzt dem Forum beitretenTauschen Sie sich aus, lernen Sie und wachsen Sie mit den besten Fachleuten der Branche.

