انضم إلى منتدى المصممين
خبرتك ضرورية للمجتمع. انضم إلينا وساهم بمعرفتك
انضم إلى المنتدى الآنشارك وتعلّم وتقدّم مع أفضل المحترفين في هذا المجال
في هذه المقالة، نستعرض عملية إنشاء ملف 3Dتجربة لوحة القيادة وتقديم بعض الأمثلة على الإعدادات المفيدة لعلامات التبويب والأدوات والتطبيقات. إذا كنت جديدًا على منصة 3DEXPERIENCE، تأكد من مراجعة الموارد الإضافية المدرجة أسفل المقالة وقائمة تشغيل الفيديو الخاصة بنا الشروع في العمل مع 3DEXPERIENCE.
ما هي لوحة التحكم 3DEXPERIENCE؟
في 3Dالخبرة، تعرض لوحة المعلومات المحتوى والموارد الخاصة بأي موضوع أو نشاط تكون جزءًا منه في شركتك. تتكون كل لوحة تحكم من علامات تبويب تحتوي على عناصر واجهة مستخدم/تطبيقات تُستخدم لأداء مهام مختلفة. تعتمد الأدوات/التطبيقات المدرجة في كل علامة تبويب على الأدوار التي يمكنك الوصول إليها.
كيفية إنشاء لوحة تحكم
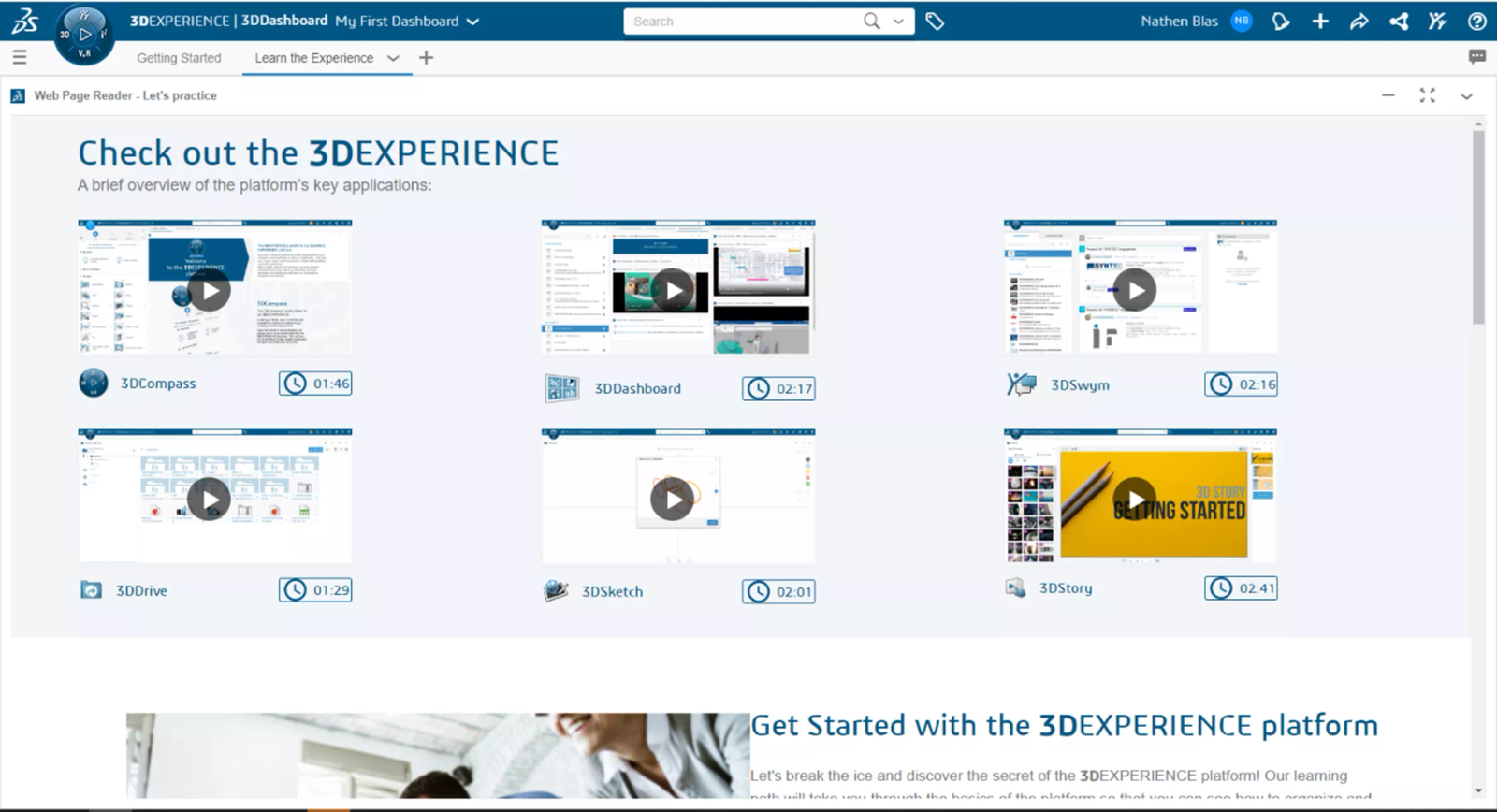
عند تسجيل الدخول لأول مرة 3Dالخبرة، ستشاهد صفحة مقصودة قياسية تحتوي على لوحة التحكم الافتراضية “My First Dashboard”. تحتوي لوحة المعلومات هذه على علامتي تبويب: ابدء و تعلم التجربة. توفر علامتي التبويب شرحًا ومعاينات للأدوات المتوفرة على النظام الأساسي.

الشكل 1: لوحة المعلومات الأولى الخاصة بي
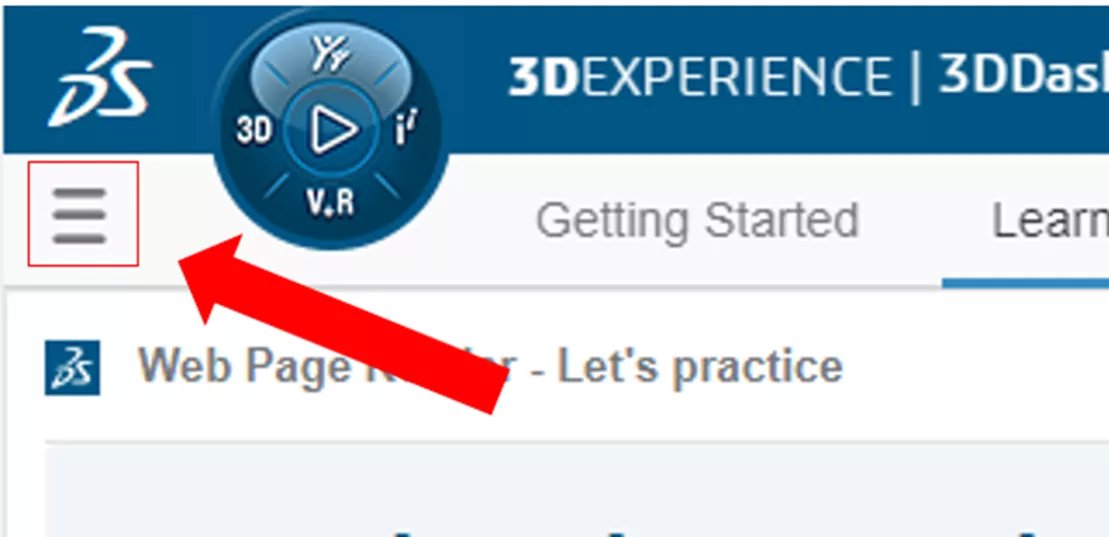
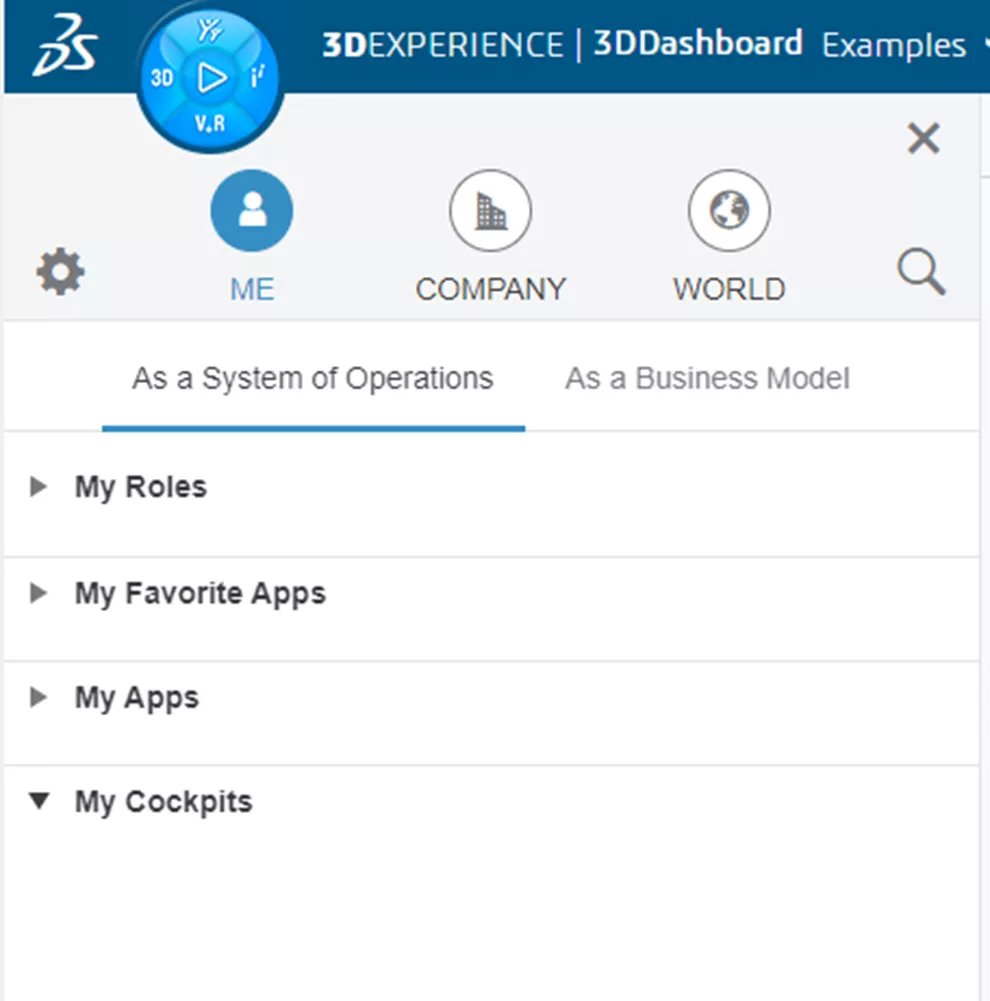
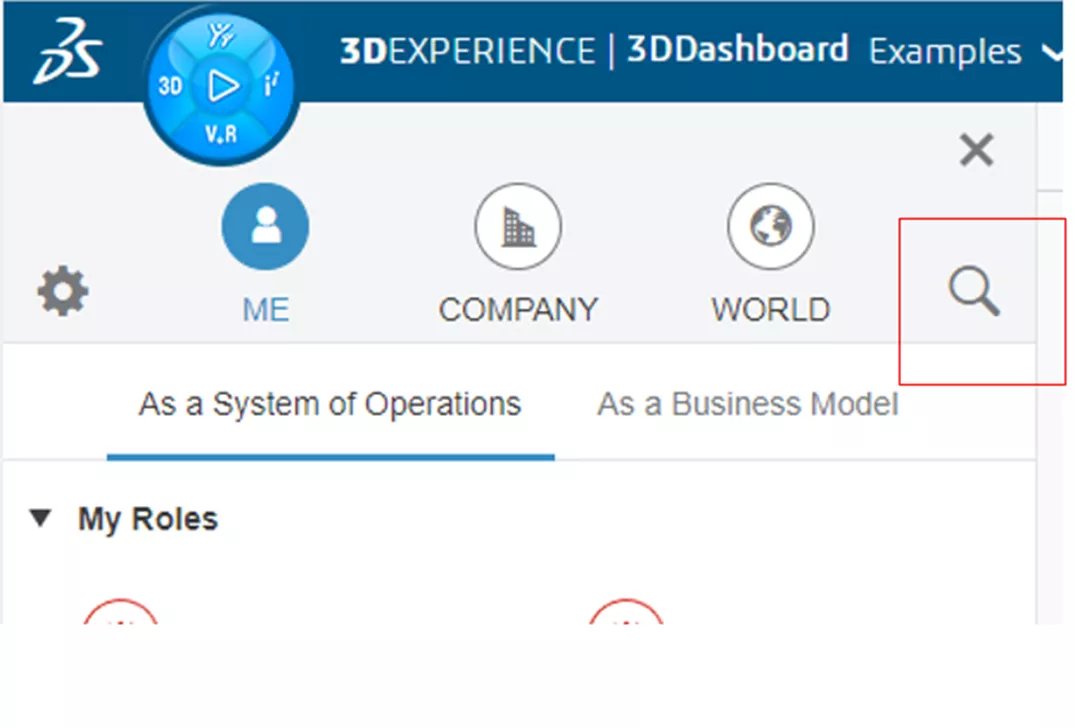
لإنشاء لوحة معلومات، انتقل إلى الجانب العلوي الأيسر من الصفحة بجوار البوصلة لتوسيع قائمة بحث لوحة المعلومات ومقصورة القيادة.

الشكل 2: انقر هنا لفتح لوحة المعلومات وقائمة قمرة القيادة
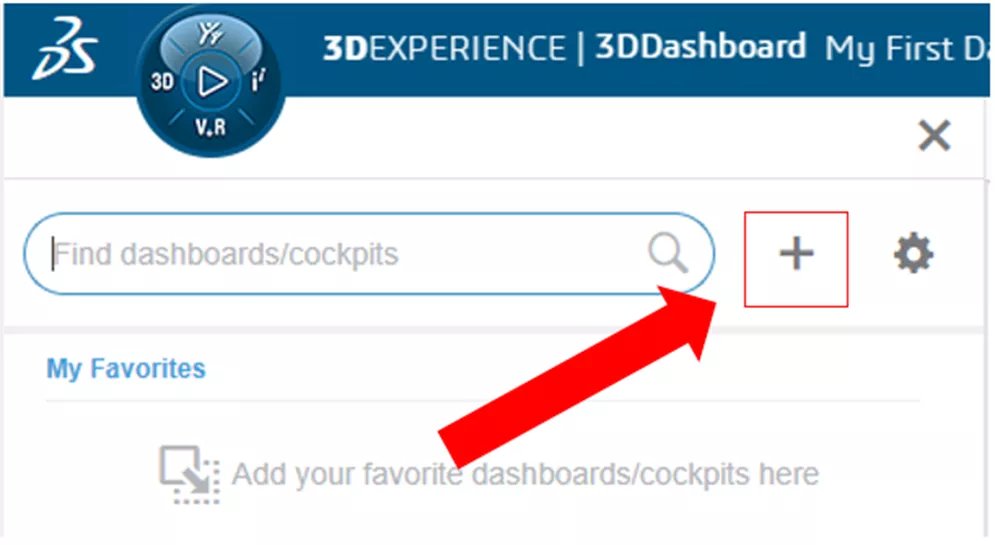
بجوار شريط البحث، انقر فوق علامة الزائد لبدء إنشاء لوحة معلومات جديدة.

الشكل 3: انقر على علامة الزائد
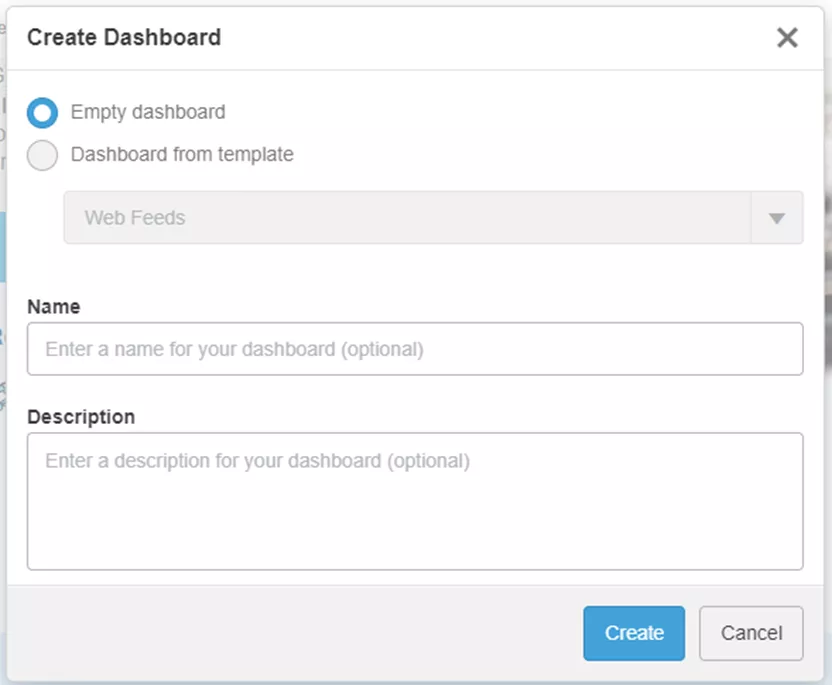
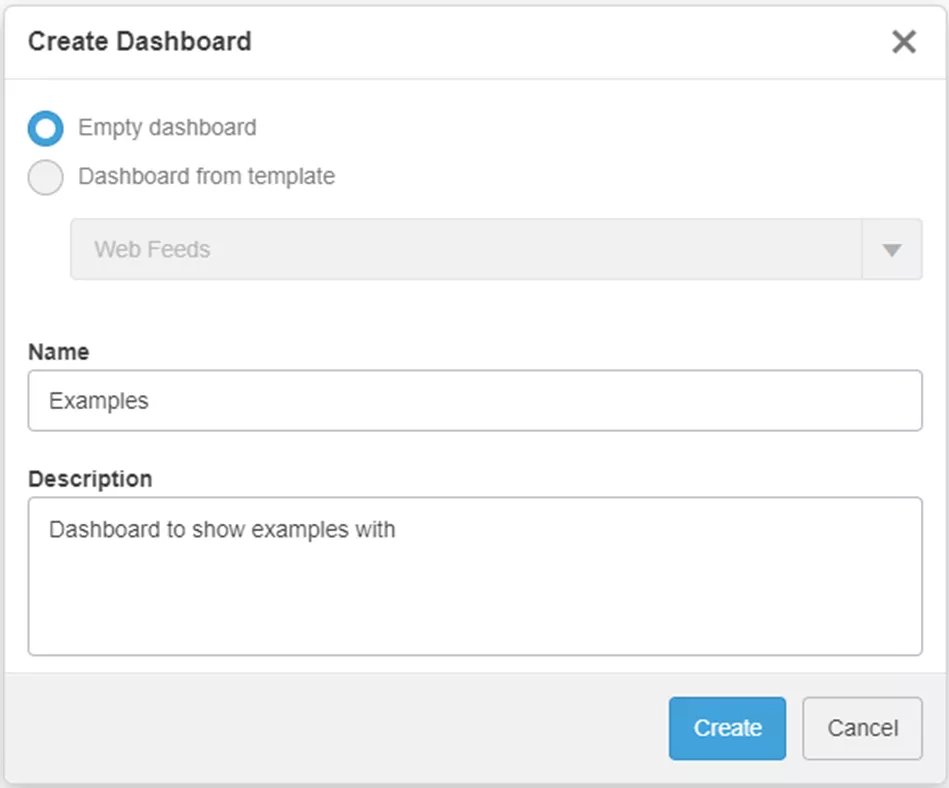
ستظهر قائمة إنشاء لوحة المعلومات.

الشكل 4: إنشاء قائمة لوحة المعلومات
من هنا، لديك بعض الخيارات: إنشاء لوحة معلومات فارغة أو إنشاء لوحة معلومات من القالب. تعتمد القوالب المتاحة على الأدوار التي يمكنك الوصول إليها.
بعد ذلك، قم بتسمية لوحة المعلومات وأضف وصفًا (إذا لزم الأمر). بمجرد الانتهاء، اضغط على “إنشاء” لإنشاء لوحة التحكم الجديدة الخاصة بك. في هذا المثال، سنقوم بإنشاء لوحة معلومات فارغة تسمى “الأمثلة”.

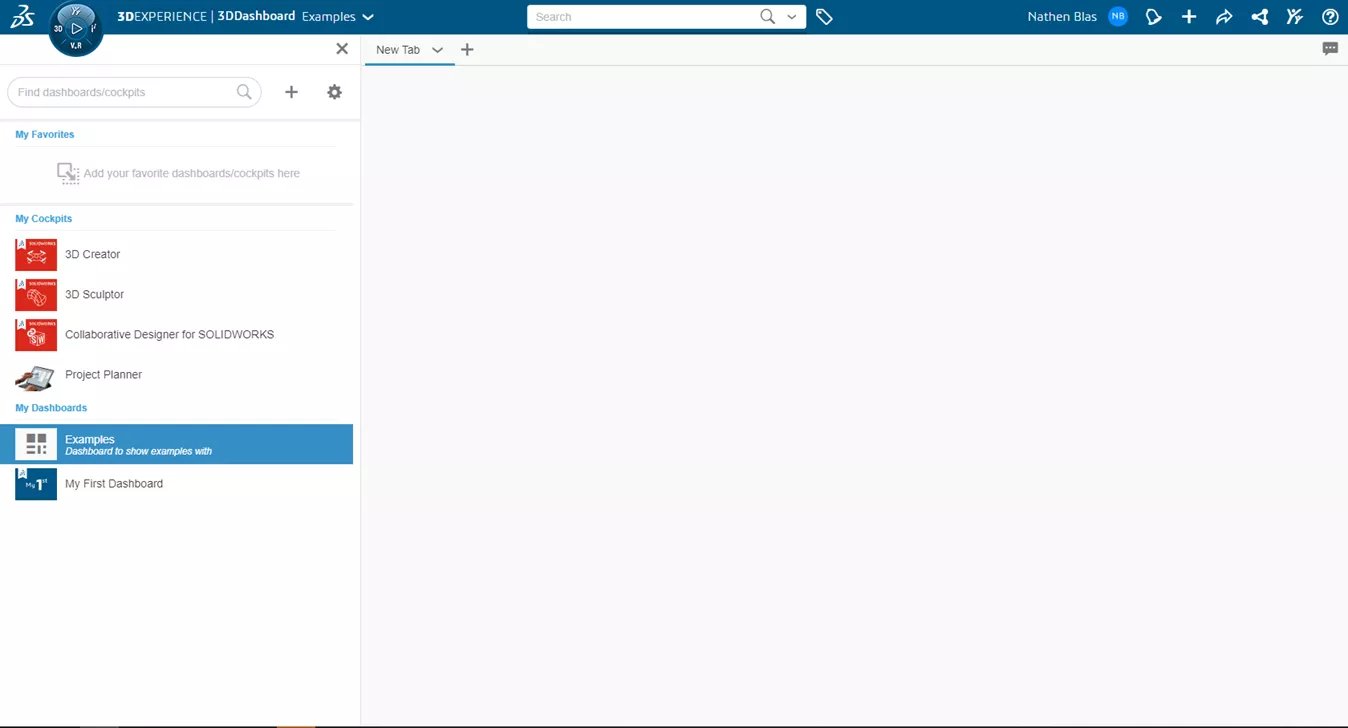
الشكل 5: أمثلة على لوحة المعلومات
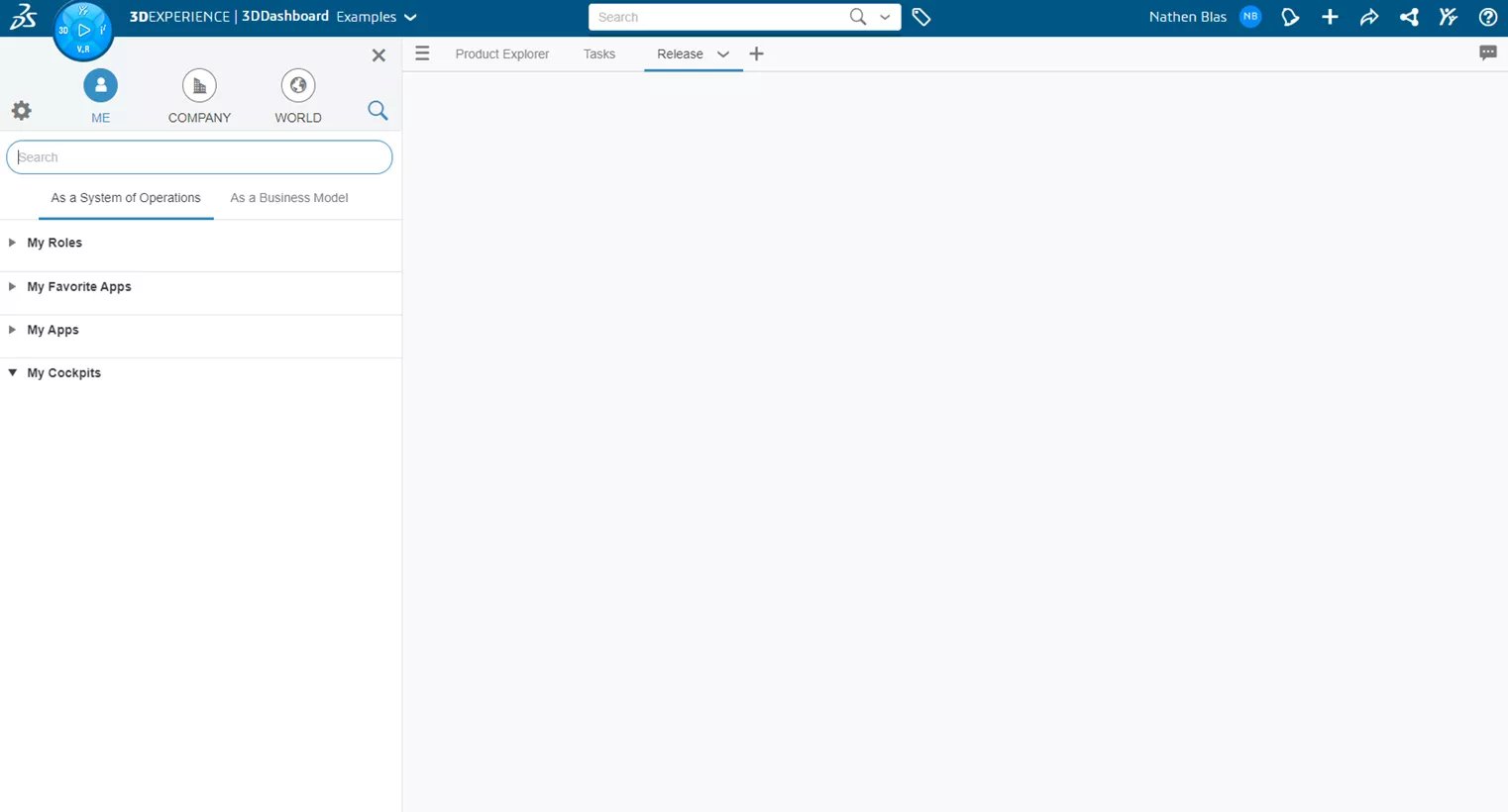
ستتم إضافة لوحة المعلومات الجديدة إلى قائمة لوحات المعلومات لدينا وسيتم فتحها في إطار العرض الرئيسي.

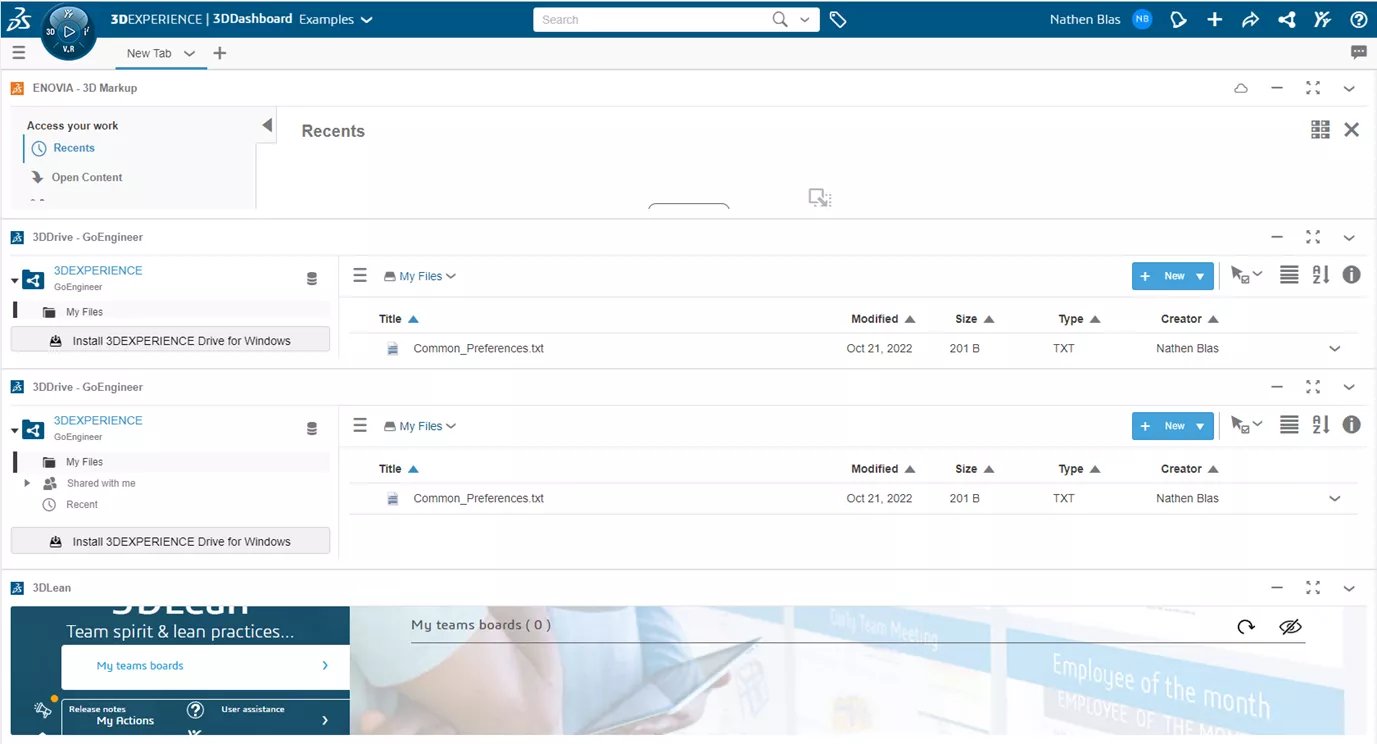
الشكل 6: لوحة المعلومات الجديدة لدينا
سوف نصل على علامة تبويب جديدة هذا فارغ. أعد تسمية علامة التبويب هذه لتتوافق مع المهمة (المهام) المحددة التي سيتم تنفيذها هنا.

الشكل 7: علامة تبويب جديدة

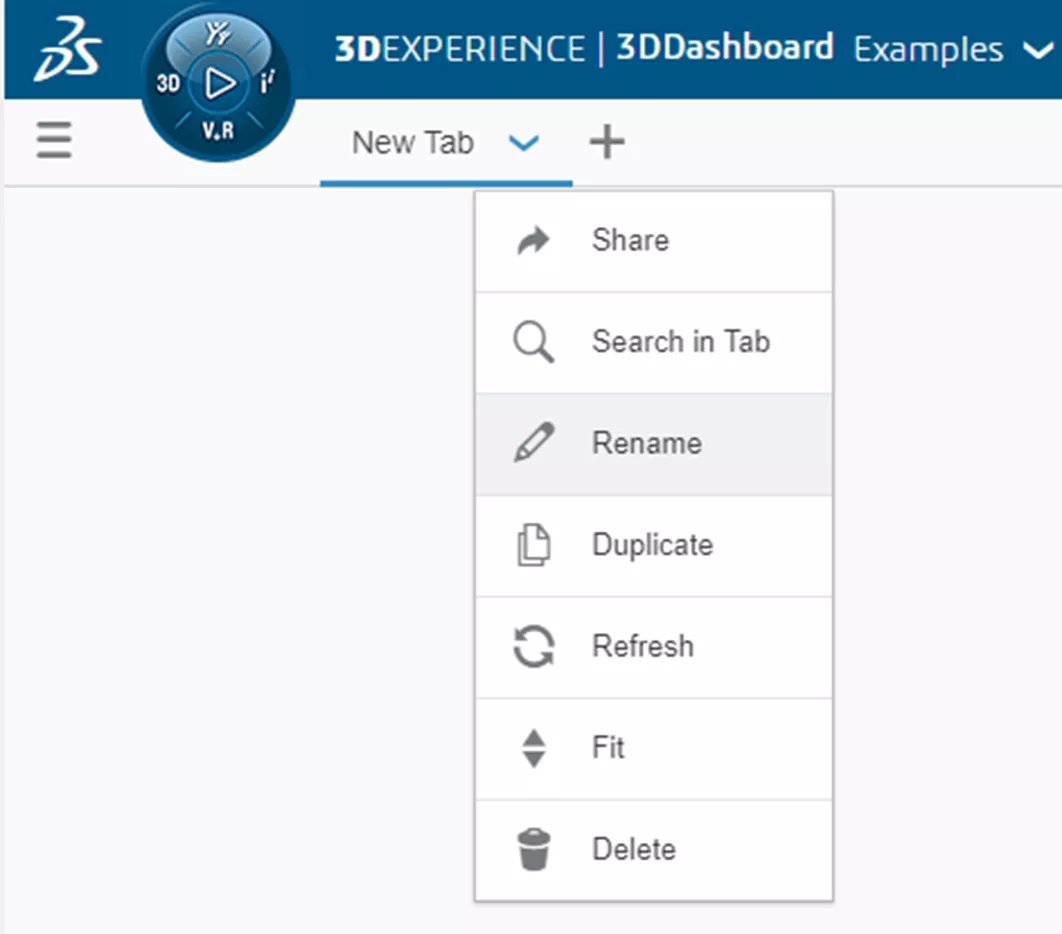
الشكل 8: إعادة تسمية علامة التبويب
انقر على 3Dتجربة البوصلة لعرض الأدوار والتطبيقات المتاحة.

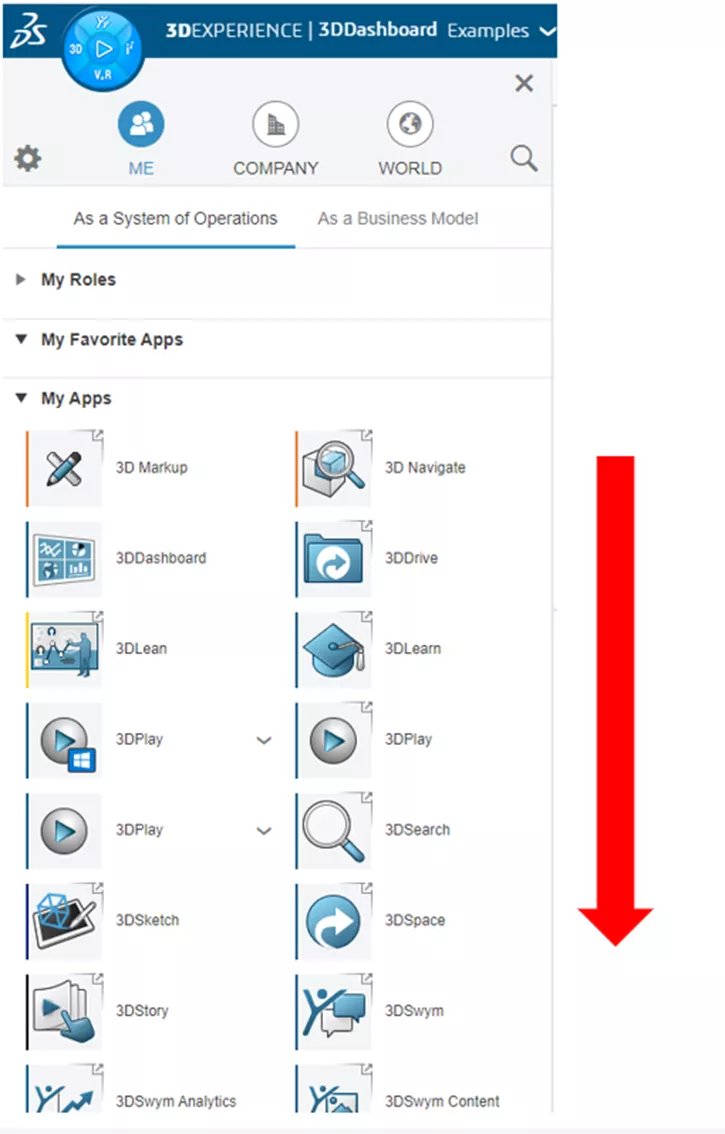
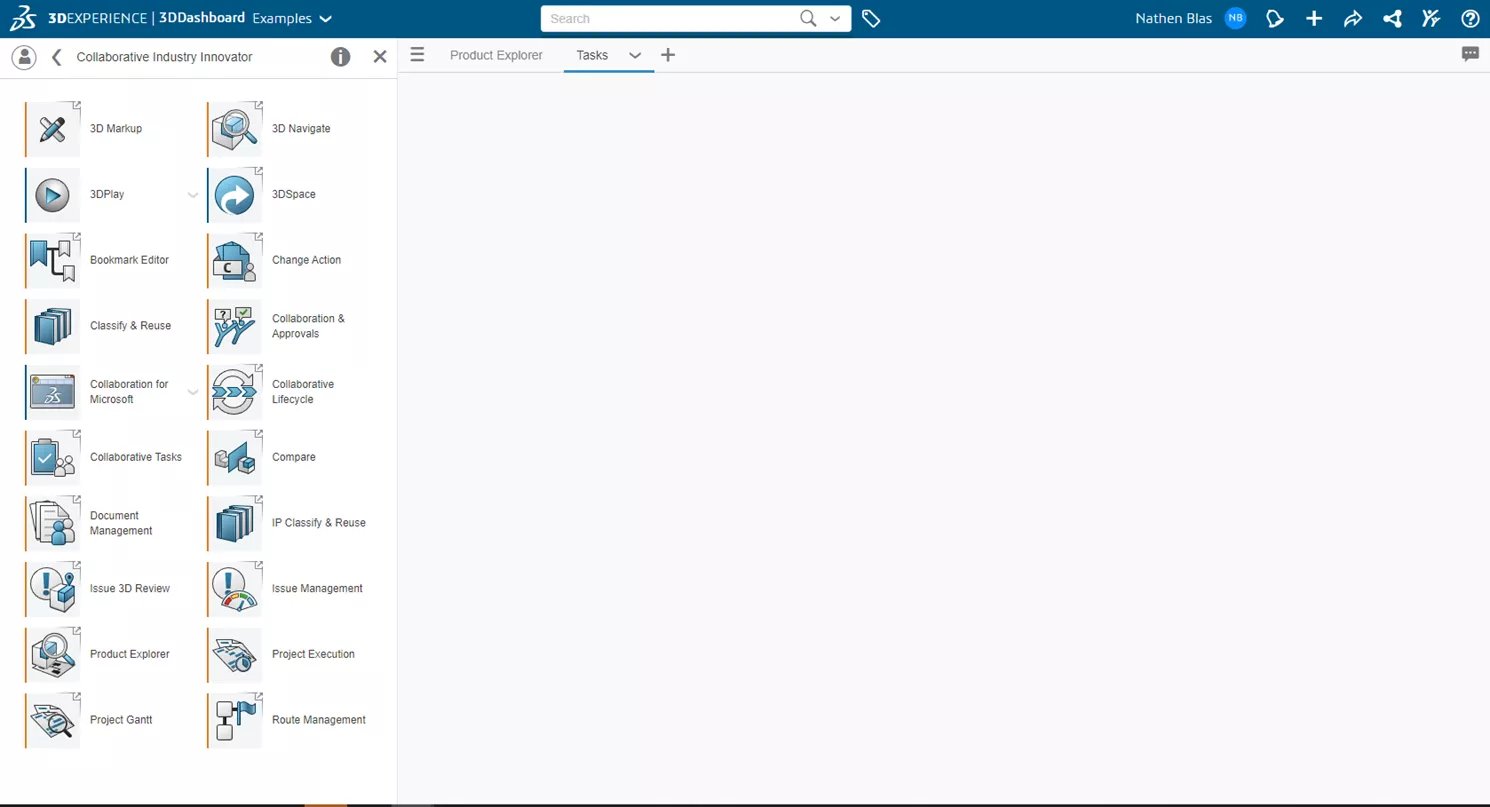
الشكل 9: الأدوار والتطبيقات
حدد التطبيقات المخصصة لأداء المهام في علامة التبويب هذه. التطبيقات التي تحتوي على رمز سهم في الجزء العلوي الأيمن هي أداة.

الشكل 10: أيقونة القطعة
يمكن أيضًا إضافة الأدوات إلى علامات التبويب. قم بسحب وإسقاط أي عناصر واجهة مستخدم تريدها في هذه الصفحة.
أثناء السحب والإفلات، لاحظ كيف تريد عناصر واجهة المستخدم الانطباق على مساحات مختلفة في إطار العرض.

الشكل 11: قم بالسحب والإسقاط في خيارات الإطباق في إطار العرض
يمكن ترتيب الأدوات وتعديلها لتكون بحجم مختلف عن المربع الافتراضي.

الشكل 12: تخطيط القطعة
بمجرد وضعه، يمكنك تغيير الموقع عن طريق النقر والسحب على الرأس.

الشكل 13: تغيير تخطيط القطعة
عند إضافة عناصر واجهة المستخدم وتغيير حجمها، قد لا تتناسب جميعها معًا بشكل مثالي. وذلك لأننا في تمرير نمط علامة التبويب، والذي يسمح لنا بإضافة أي عدد نريده من الأدوات، ولكن مع صفحة تمرير لا نهاية لها. لتغيير هذا العرض، انتقل إلى علامة التبويب الخاصة بك وانقر على السهم لأسفل.

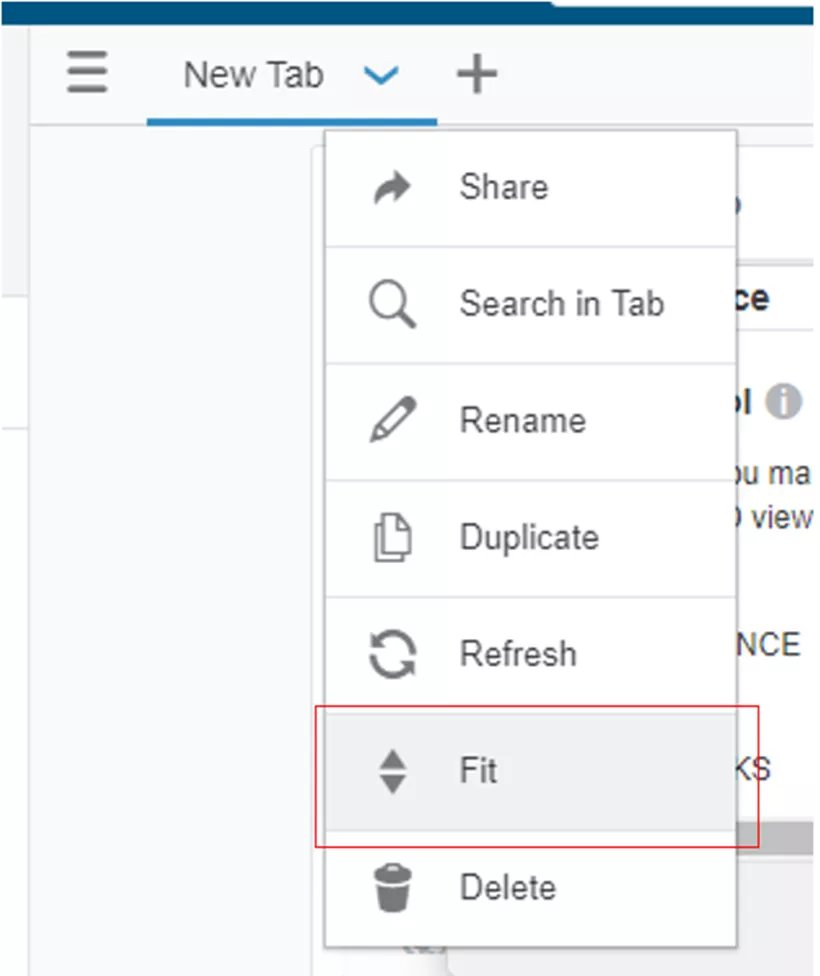
الشكل 14: نمط علامة التبويب
اختر ال ملائم خيار لتغيير حجم كافة الأدوات المضافة لملء الصفحة بأكملها. سيؤدي هذا إلى إجبار جميع الأدوات على احتوائها في إطار عرض واحد دون خيار التمرير.

الشكل 15: النمط المناسب
للتبديل مرة أخرى، قم بالتمرير سيكون الخيار متاحًا في المكان الذي كان مناسبًا ويمكن تحديده بدلاً من ذلك.
وبهذا ينتهي كيفية إنشاء لوحات المعلومات وعلامات التبويب وتعديلها. دعونا نلقي نظرة على أمثلة مختلفة لإعدادات علامة التبويب/القطعة.
مثال علامة التبويب
في هذا المثال، سنقوم بإنشاء علامة تبويب “مستكشف المنتجات” للسماح لنا بعرض جميع منتجاتنا واختيارها.

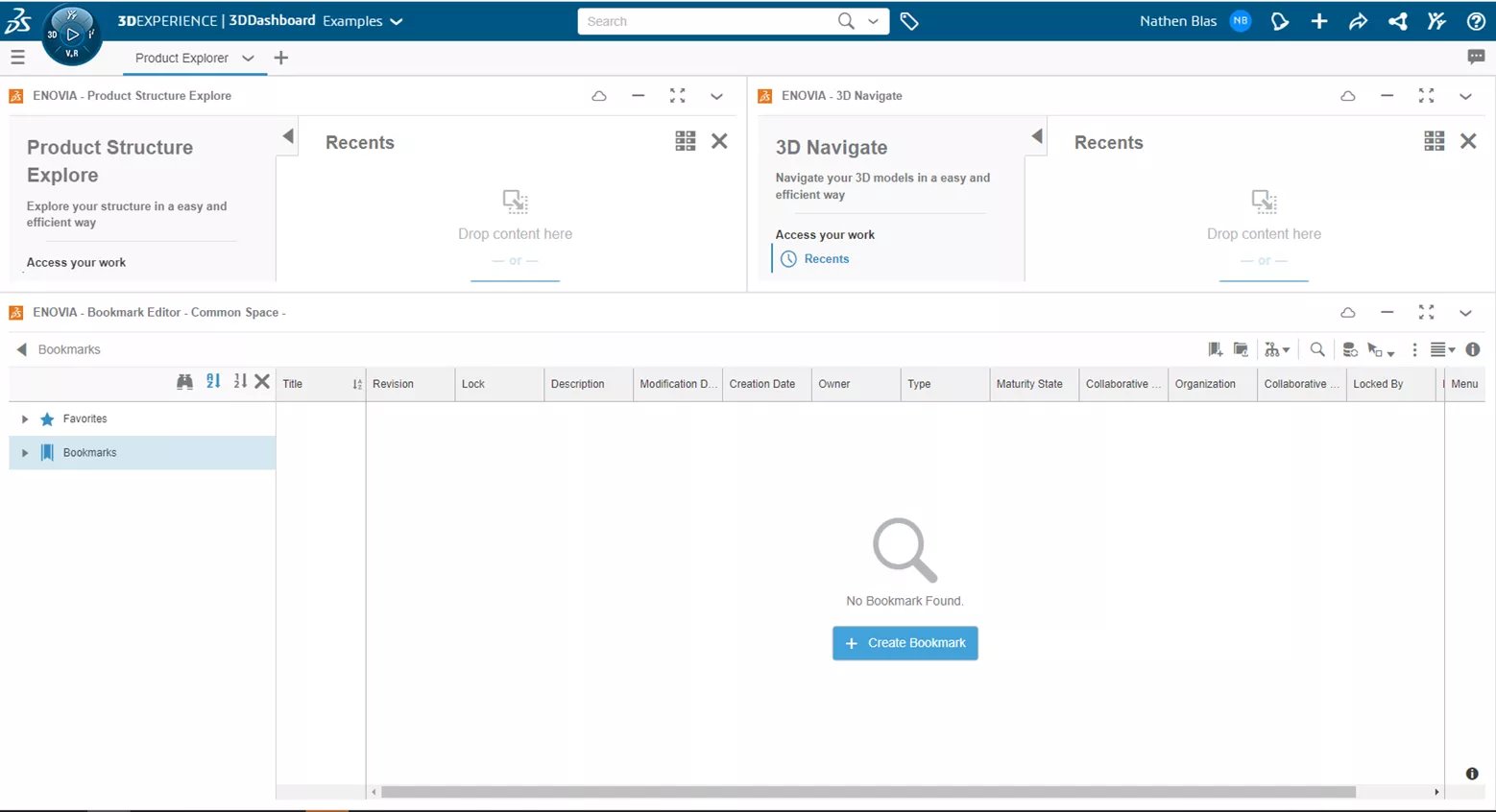
الشكل 16: مستكشف المنتج
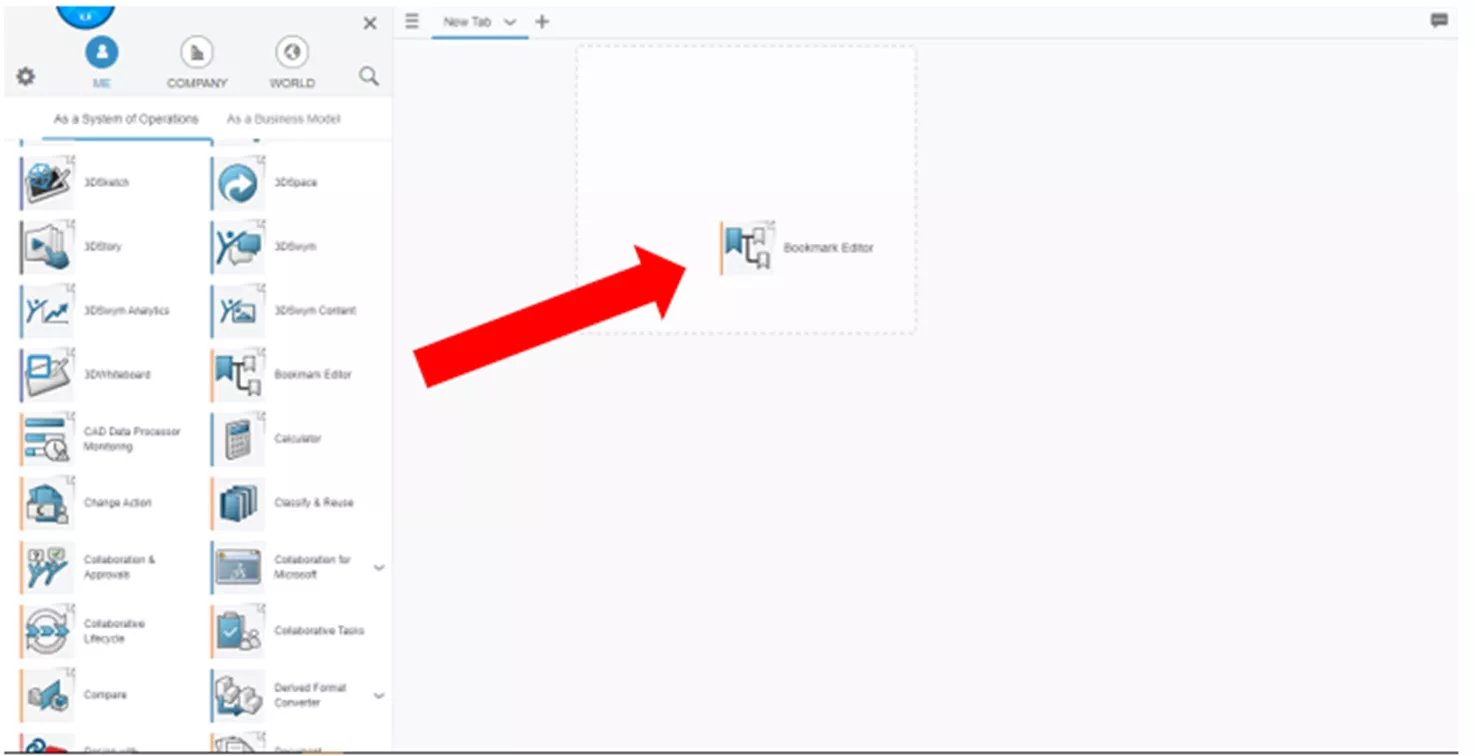
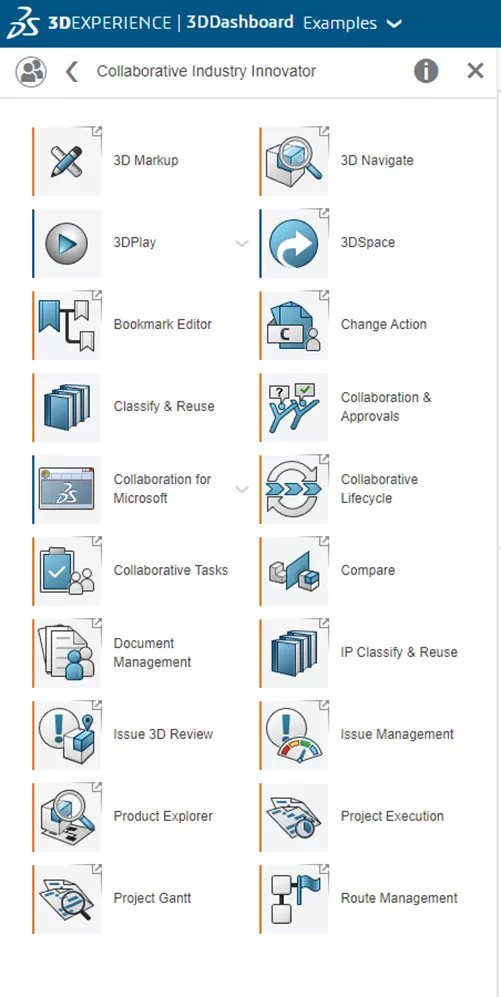
الإعداد بسيط جدًا، مع أداتين فقط. أولاً، سنقوم بإضافة أحد أهم التطبيقات في 3Dتجربة محرر الإشارة المرجعية. يتم استخدام محرر الإشارات المرجعية لتنظيم جميع البيانات المخزنة على النظام الأساسي والوصول إليها. يمكننا العثور على هذا التطبيق من خلال التمرير عبر تطبيقاتنا أو العثور عليه ضمن دور Collaborative Industry Innovator.

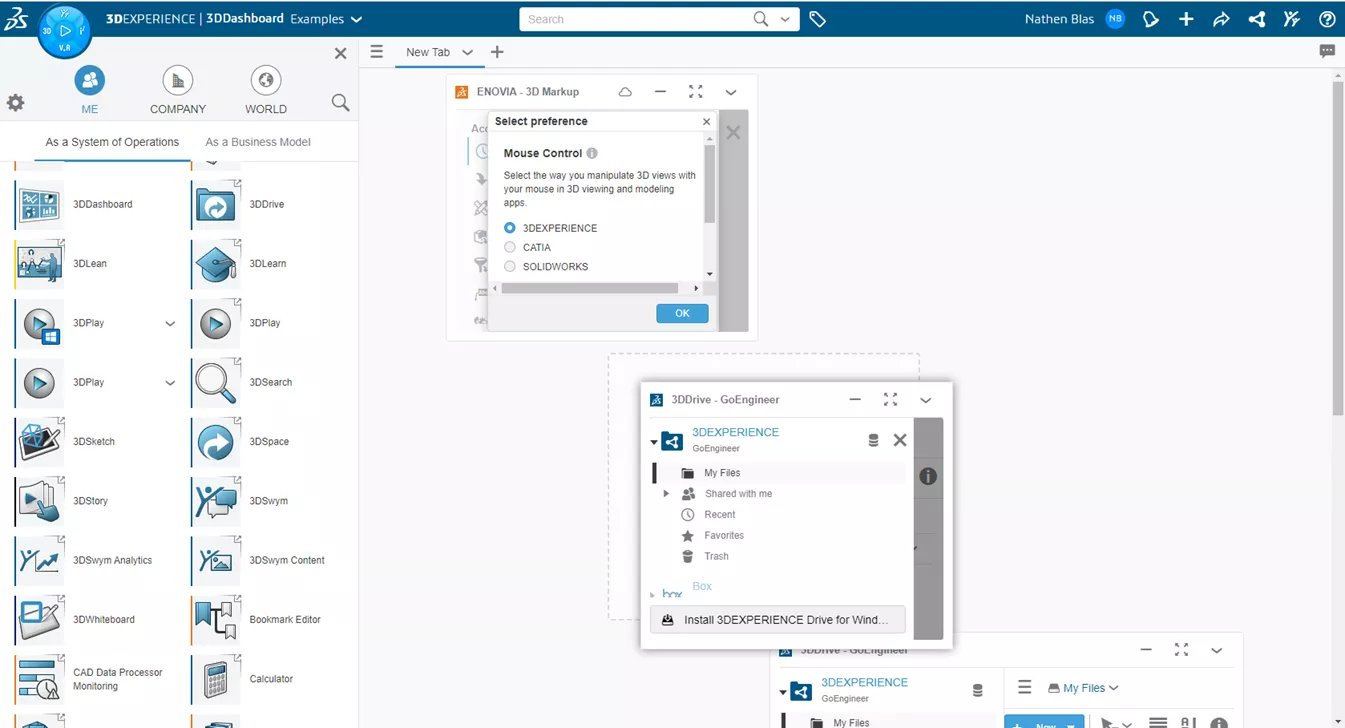
الشكل 18: اختيار التمرير

الشكل 19: اختيار الدور
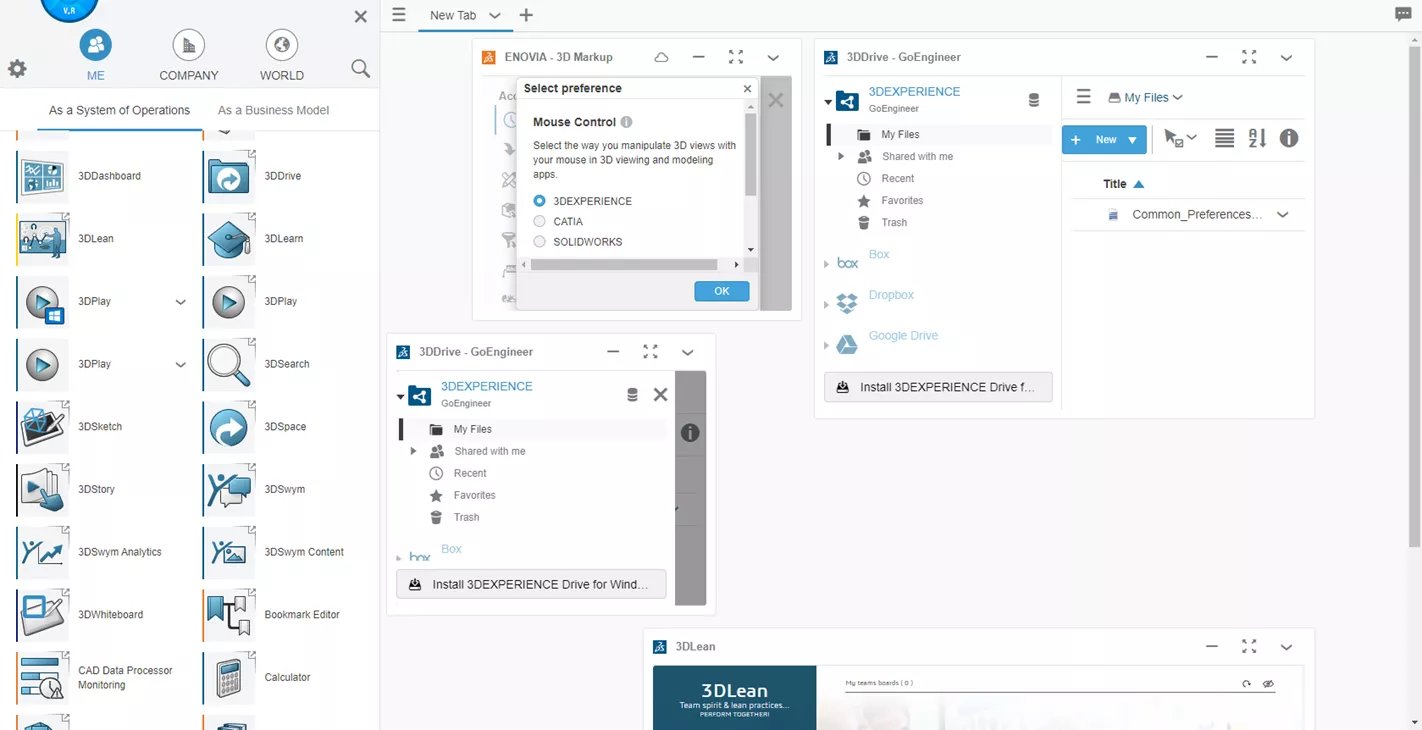
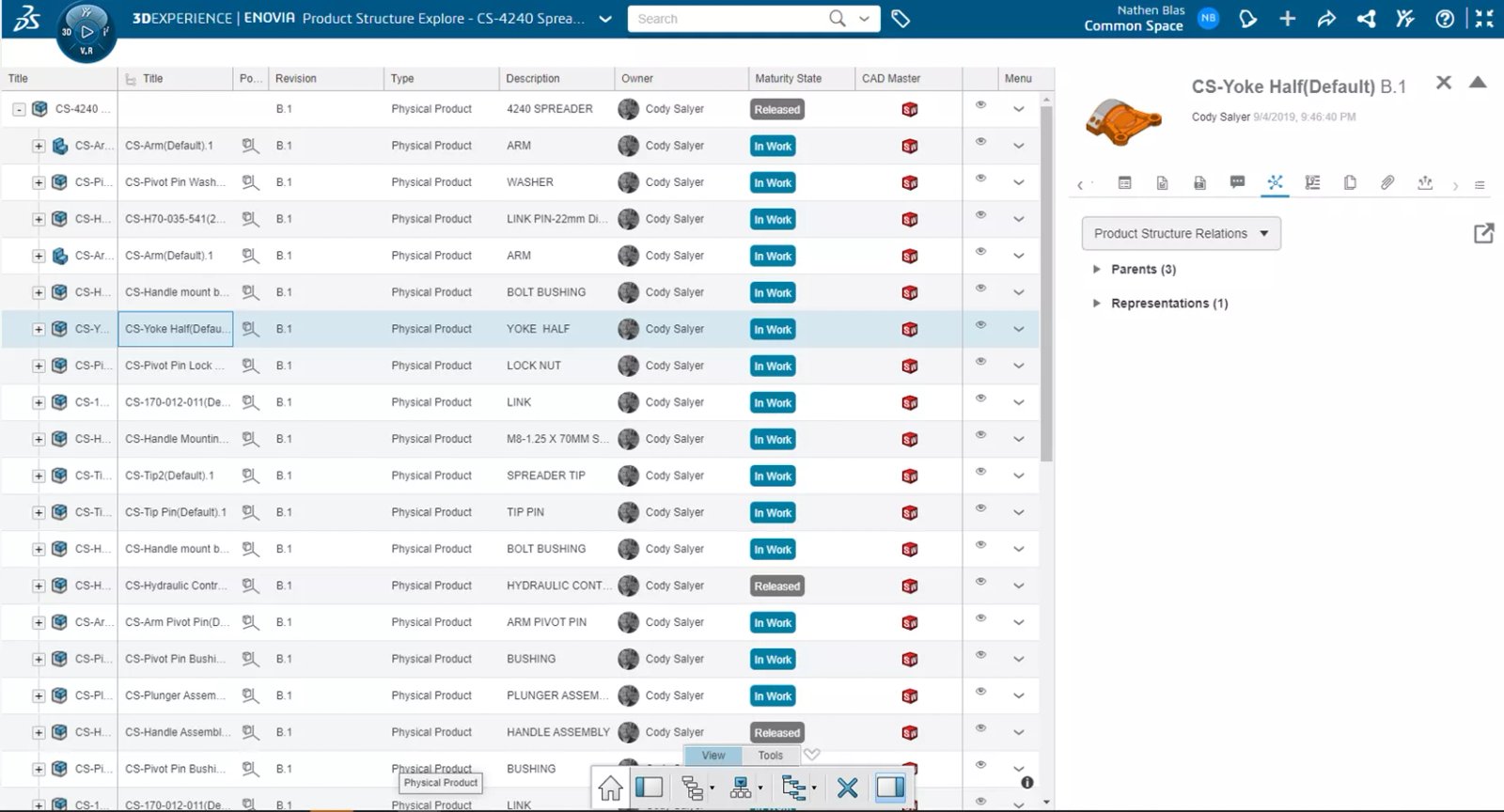
بمجرد العثور عليه، اسحبه وأفلته في إطار العرض الفارغ. والآن سوف نقوم بإضافة مستكشف المنتج القطعة، والتي تظهر جميع العلاقات لمنتج معين. للمستخدمين على دراية سوليدووركس بي دي إم، سيبدو هذا مشابهًا إلى حد كبير لـ يتضمن و حيث تستخدم علامة التبويب في واجهة PDM.

الشكل 20: عرض مستكشف المنتج
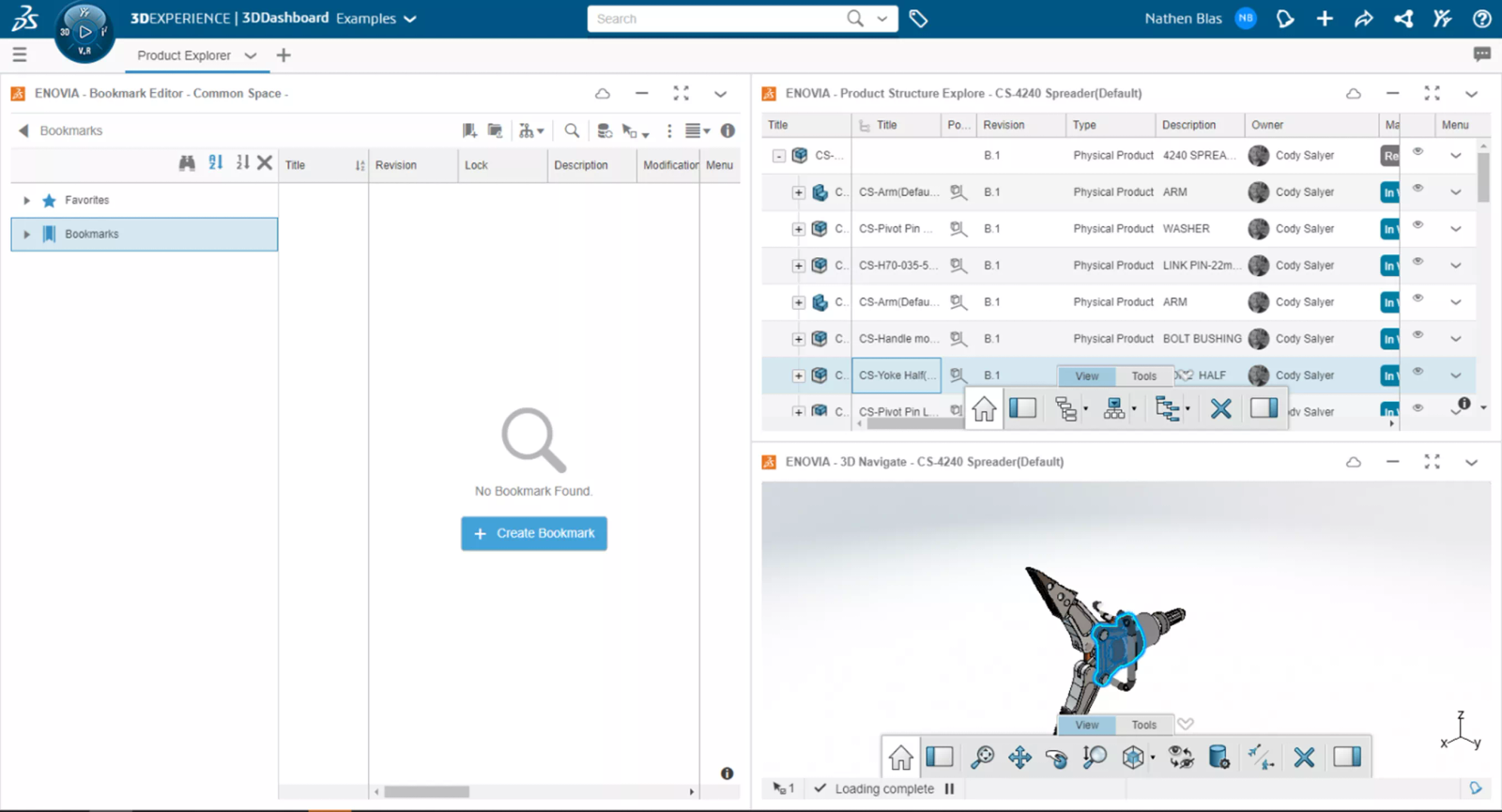
عند سحب وإفلات مستكشف المنتجات في إطار العرض، لاحظ إضافة تطبيق ثالث بالفعل: 3D Navigate. هذا هو العارض الذي سيتيح لك رؤية البيانات ثلاثية الأبعاد لمنتجك إذا كانت موجودة.
الآن بعد أن تمت إضافة الأدوات، يمكننا تكوين التخطيط حسب الرغبة ثم اختيار تعيين علامة التبويب على Scroll أو Fit.

الشكل 21: تكوين التخطيط
الآن بعد أن أصبح بإمكاننا التنقل وعرض جميع المنتجات، فلنفعل شيئًا بها وننشئ علامة تبويب المهام.

الشكل 22: علامة تبويب المهام
مرة أخرى، تمت إضافة علامة تبويب بسيطة تحتوي على أداة Bookmark Editor أولاً ثم الثانية المهام التعاونية الحاجيات المضافة بعد.
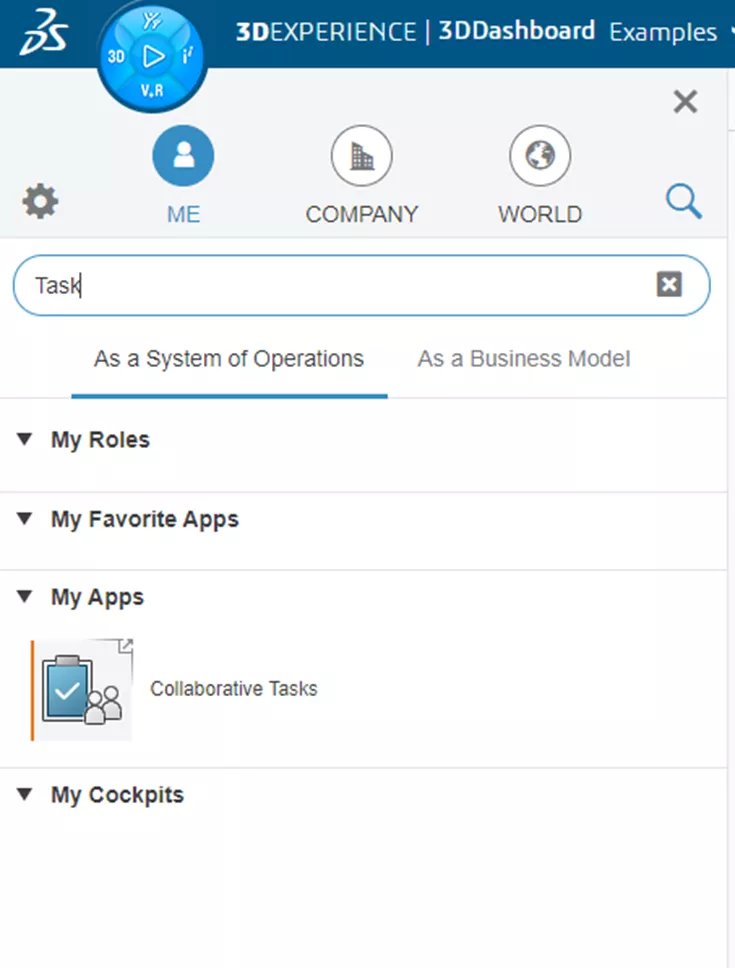
عند إنشاء علامات التبويب، إذا كنت تعرف اسم التطبيق/الأداة، فاستخدم شريط البحث للعثور عليه من خلال النقر على أيقونة المنظار.

الشكل 23: أيقونة البحث

الشكل 24: البحث عن المهام
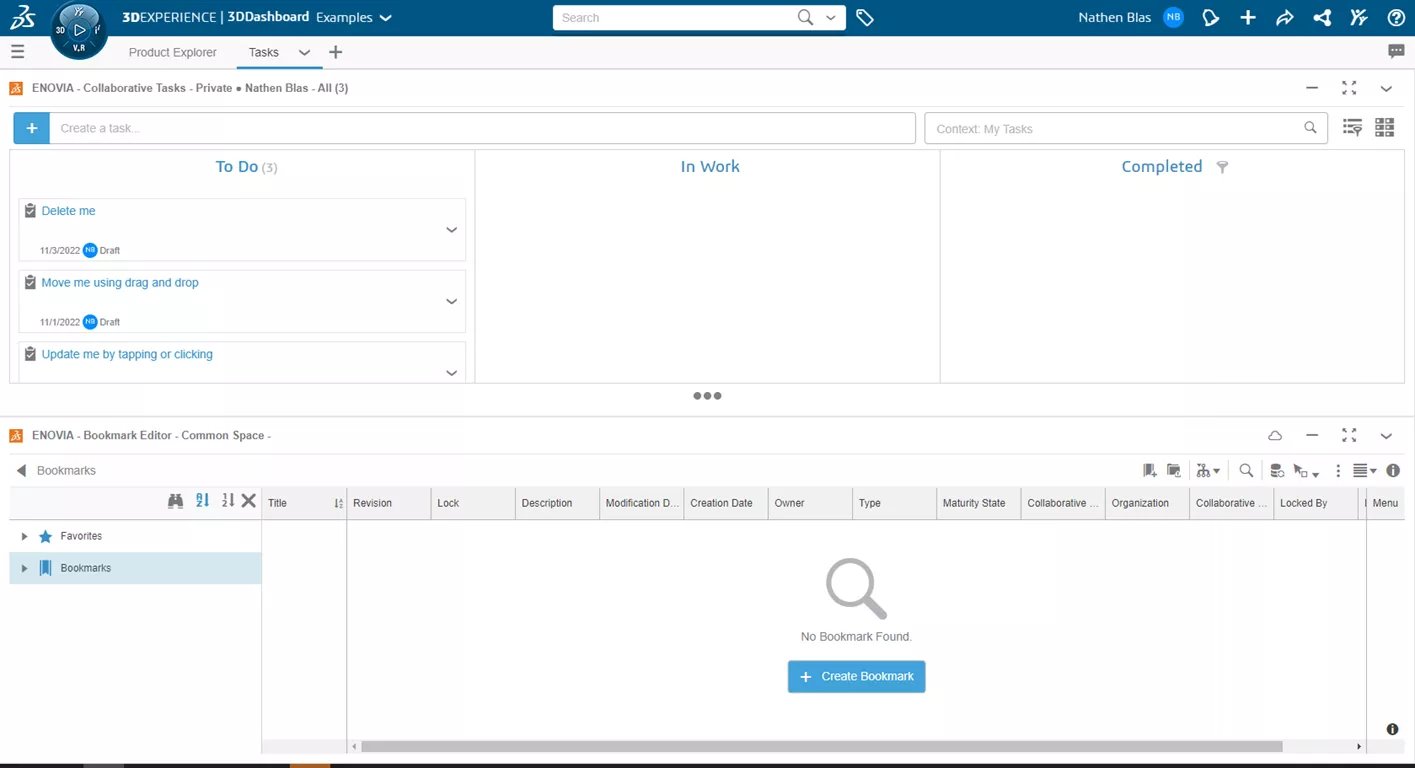
في هذا المثال، سنقوم بتكديس الواجهتين فوق بعضهما البعض ونضبط العرض على Fit.

الشكل 25: اكتمال علامة التبويب “المهام”.
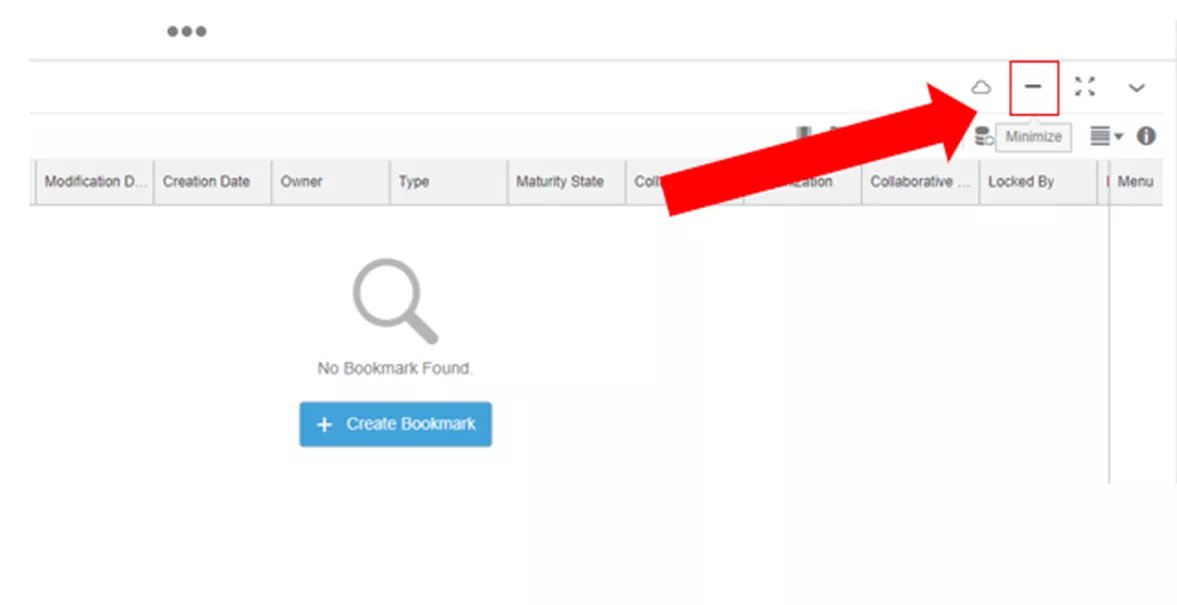
بعد إعداد علامة التبويب الخاصة بنا، قد لا نرغب دائمًا في عرض إحدى الأدوات أثناء العمل في الأخرى. لتوسيع العرض، يمكننا تصغير إحدى الأدوات. يمكن القيام بذلك عن طريق النقر على أيقونة الشريط المسطح أو عن طريق النقر المزدوج على رأس الصفحة. سيؤدي النقر المزدوج إلى تصغير التطبيق أو تكبيره اعتمادًا على حالته الحالية.

الشكل 26: تصغير القطعة
من هنا، يمكننا التنقل عبر جميع إشاراتنا المرجعية وإنشاء أي مهام مطلوبة وتعيينها وتتبعها.
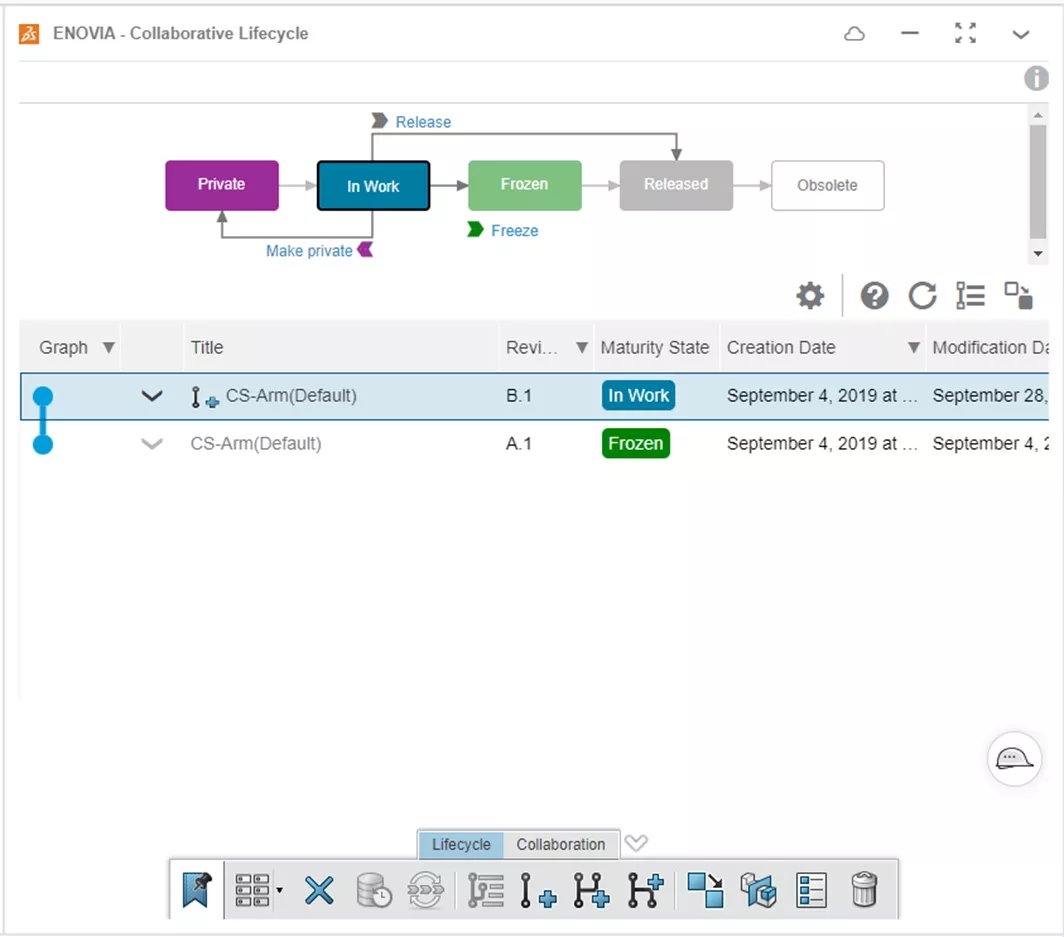
وبما أن مهامنا جارية، فإننا نريد التحكم في نضج منتجاتنا. سنفعل هذا مع يطلق فاتورة غير مدفوعة.

الشكل 27: علامة تبويب الإصدار
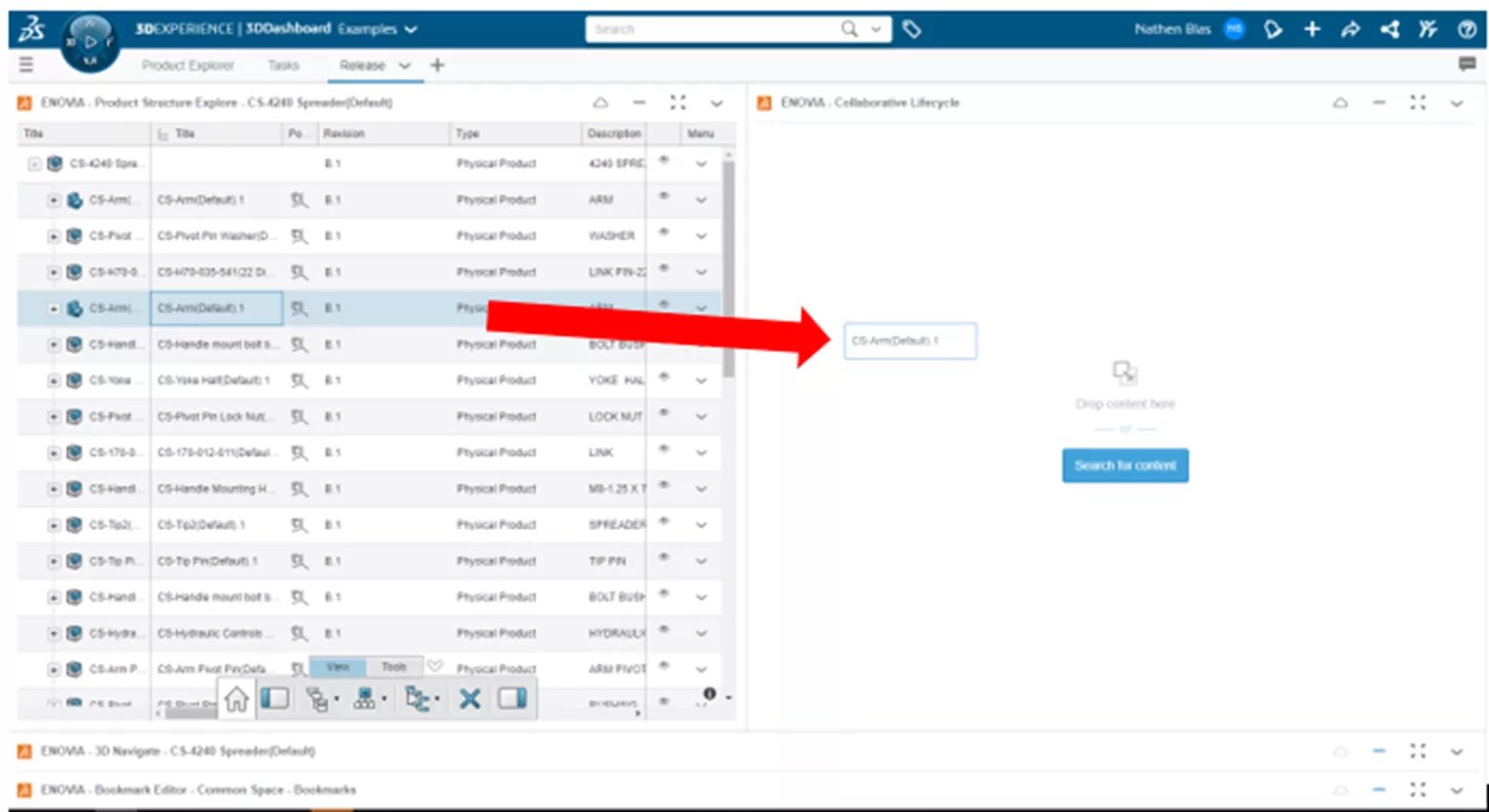
تشبه علامة التبويب “الإصدار” إلى حد كبير علامة التبويب “مستكشف المنتجات”، حيث تحتوي على جميع الأدوات نفسها المدرجة هناك، ولكننا سنضيف أيضًا دورة الحياة التعاونية الحاجيات. سيسمح لنا ذلك بالانتقال إلى منتجات مختلفة ثم سحبها وإفلاتها في تطبيق Lifecycle وتغيير النضج حسب الحاجة.

الشكل 28: سحب وإسقاط المنتج

الشكل 29: إدارة نضج المنتج
بالنسبة لهذا النوع من سير العمل، من المفيد وجود عنصر واجهة المستخدم Product Explorer بجوار عنصر واجهة المستخدم لدورة الحياة لسهولة السحب والإسقاط. إذا كان التكوين مختلفًا، فستكون العملية بطيئة ولن تكون سهلة الاستخدام، لذا ضع ذلك في الاعتبار عند إعداد علامات التبويب.
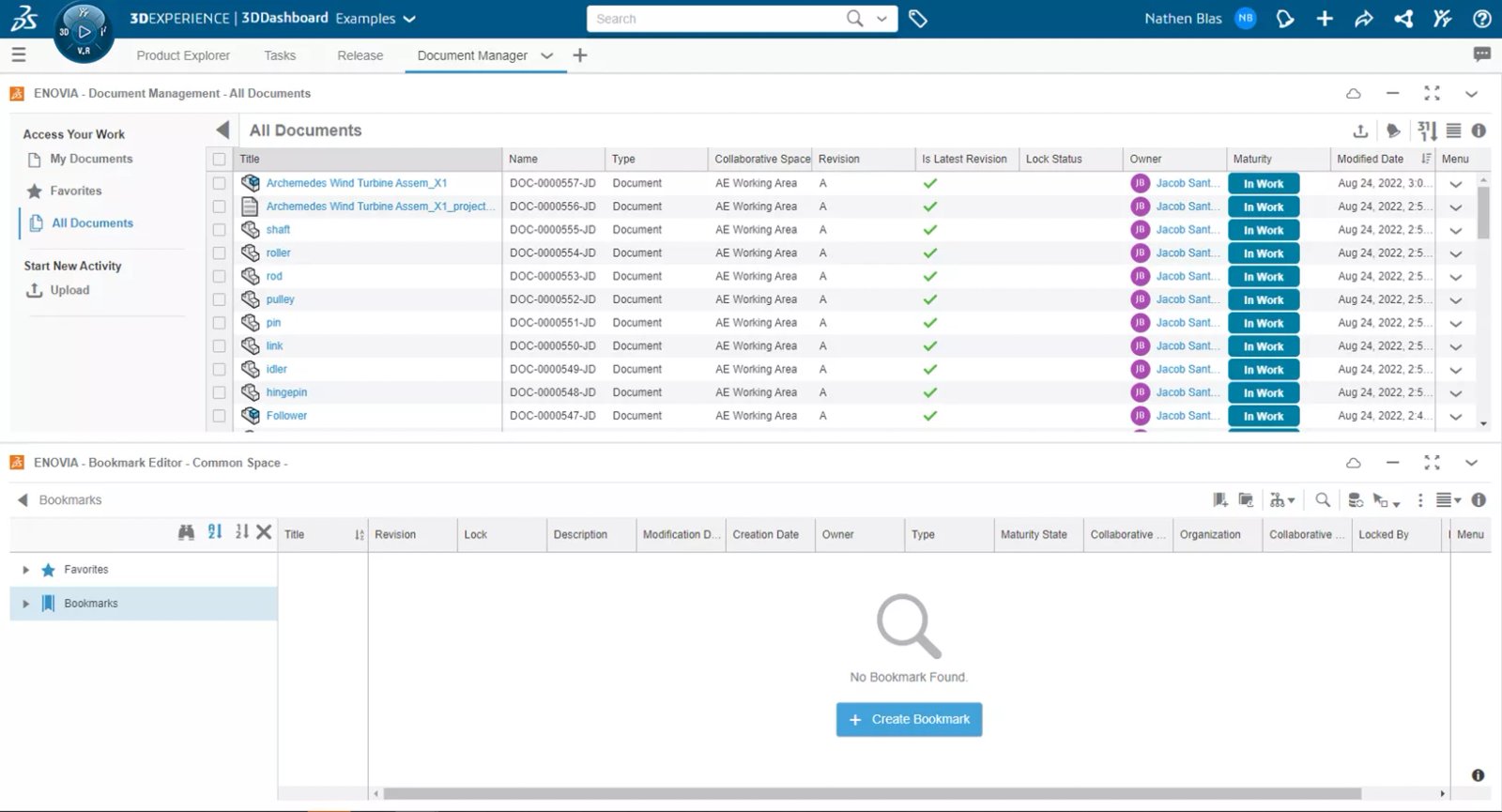
بالخروج من علامات تبويب الاستخدام العام، هناك علامة تبويب أخرى يمكننا إعدادها وهي وثيقة فاتورة غير مدفوعة. سنقوم بتضمين محرر الإشارات المرجعية ومدير المستندات، مما يسمح لنا بإدارة المستندات غير المعتمدة على التصميم بمساعدة الكمبيوتر (CAD) مثل الصور والمواصفات والمرفقات وما إلى ذلك.

الشكل 30: مدير المستندات
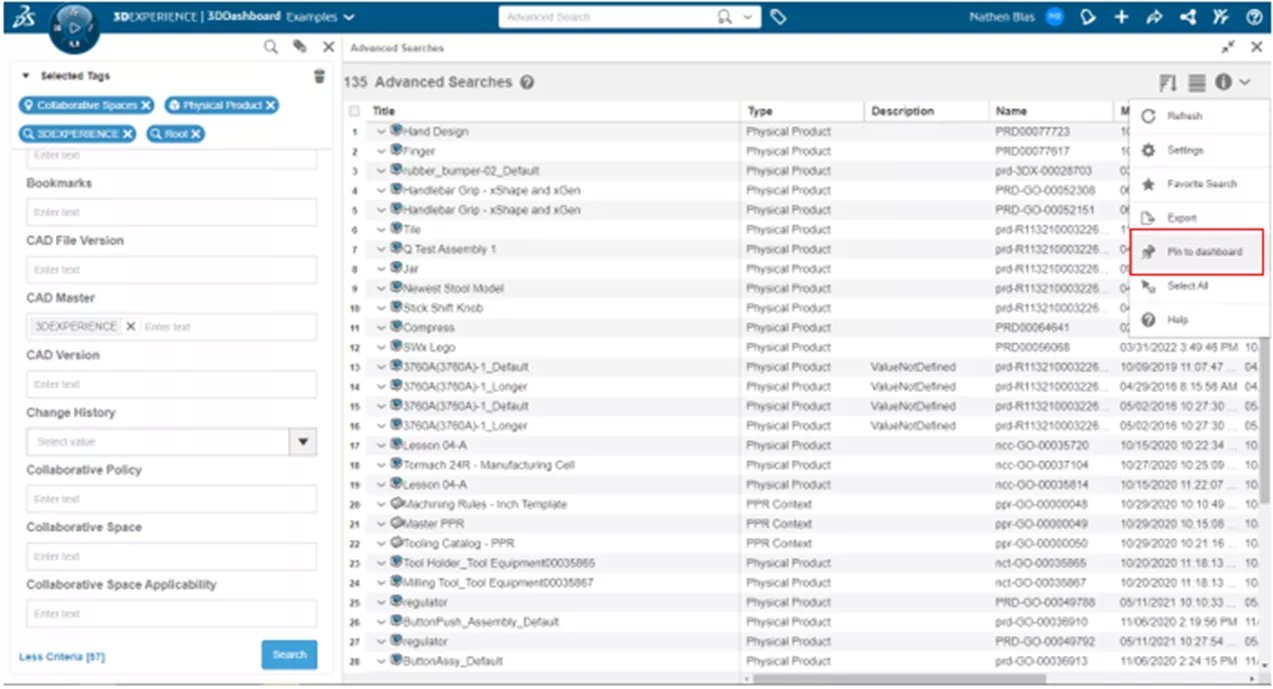
سيكون هناك المزيد من علامات التبويب التي يمكن استخدامها ولكنها لا تندرج بشكل صارم ضمن مهمة (ولكنها أكثر من إجراء مشترك). عمليات البحث المتقدمة. لن نخوض في التفاصيل الكاملة حول عمليات البحث المتقدمة في هذه المقالة، ولكننا سنعرض كيفية تثبيت البحث على لوحة التحكم في علامة التبويب عمليات البحث المتقدمة.

الشكل 31: تثبيت عمليات البحث المتقدمة على لوحة المعلومات
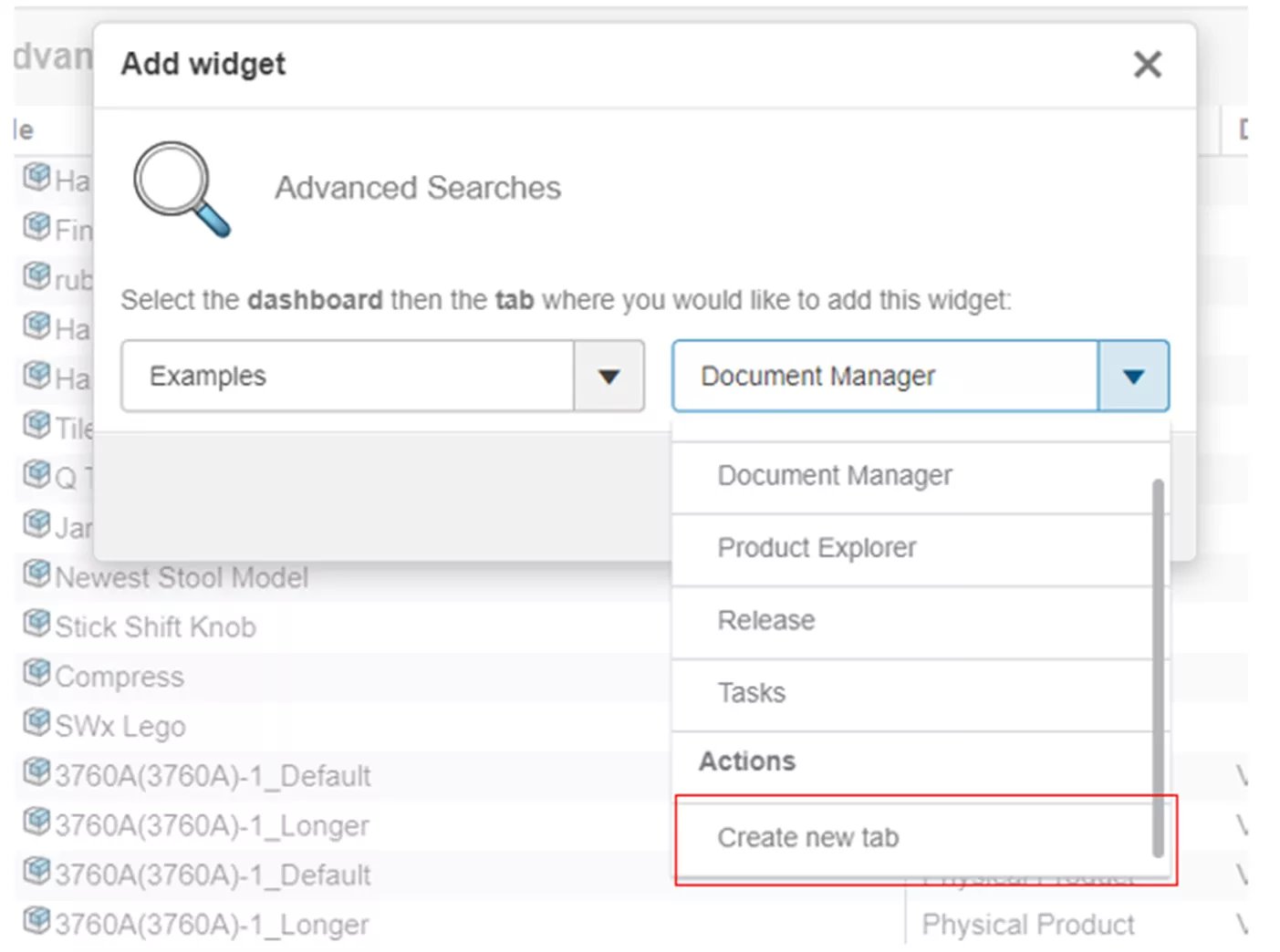
يوفر هذا قائمة ديناميكية بجميع الملفات التي تندرج ضمن هذا البحث. عند إجراء عمليات البحث المتقدمة هذه، يمكنك تثبيتها على لوحة المعلومات في علامة تبويب موجودة (كما ذكرنا أعلاه)، ولكن لا يتعين عليك تحديد علامة تبويب موجودة ولكن بدلاً من ذلك إنشاء علامة تبويب للبحث المحدد.

الشكل 32: إنشاء علامة تبويب جديدة للبحث المتقدم
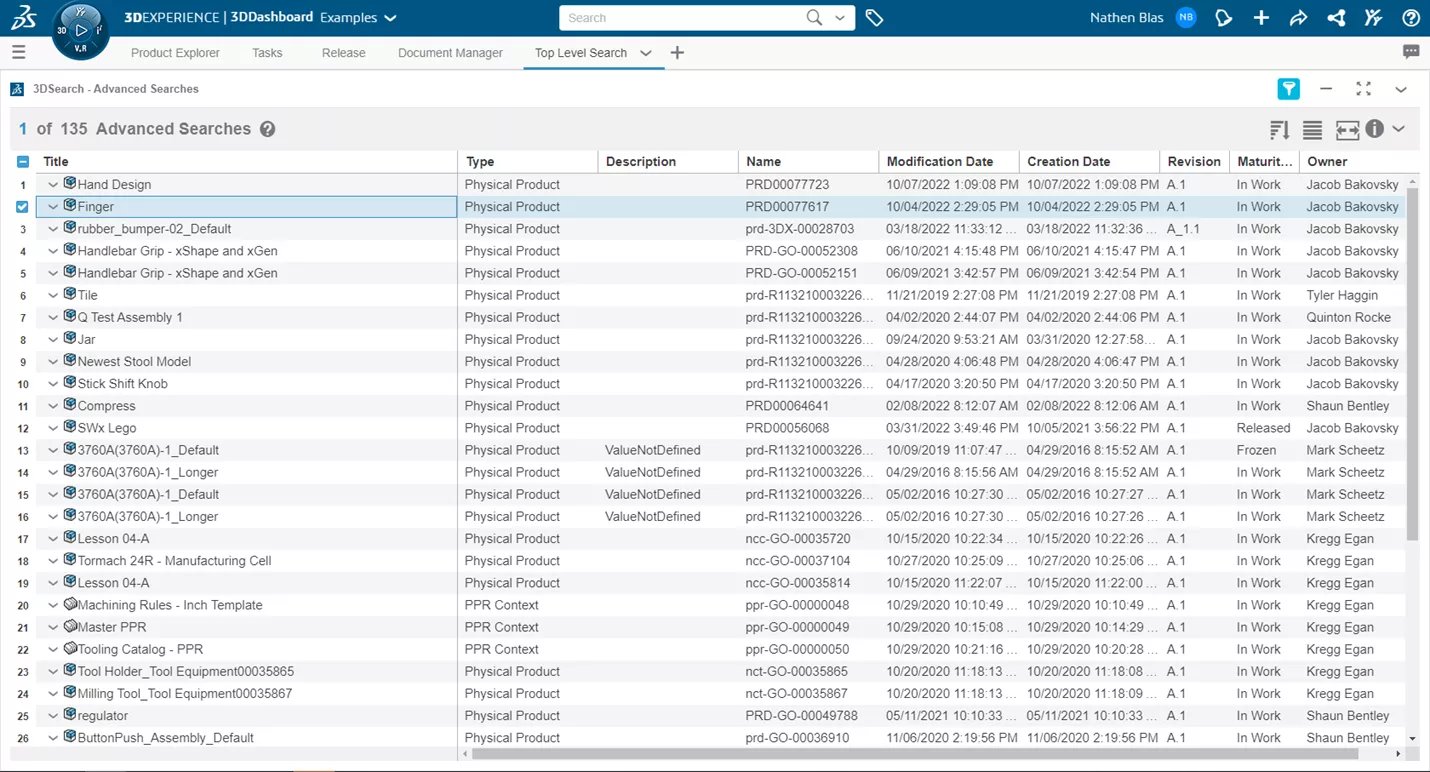
سيؤدي هذا إلى إنشاء علامة تبويب جديدة، والتي يمكنك بعد ذلك إعادة تسميتها لتصنيف هذا البحث.

الشكل 33: علامة تبويب بحث المستوى الأعلى
بهذا نختتم كيفية إنشاء لوحات المعلومات وعلامات التبويب وتخصيصها في 3Dخبرة.
انضم إلى منتدى المصممين
خبرتك ضرورية للمجتمع. انضم إلينا وساهم بمعرفتك
انضم إلى المنتدى الآنشارك وتعلّم وتقدّم مع أفضل المحترفين في هذا المجال

