Únase al foro de diseñadores!
Su experiencia es vital para la comunidad. Únase a nosotros y aporte sus conocimientos.
Únase ahora al ForoComparta, aprenda y crezca con los mejores profesionales del sector.
En este artículo, recorremos el proceso de creación de un 3DEXPERIENCE tablero de mandos y proporcionar algunos ejemplos de configuraciones útiles para pestañas, widgets y aplicaciones. Si es nuevo en el Plataforma 3DEXPERIENCE, asegúrese de consultar los recursos adicionales que aparecen al final del artículo y nuestra lista de reproducción de vídeos Primeros pasos con 3DEXPERIENCE.
¿Qué es un cuadro de mando 3DEXPERIENCE?
En 3DEXPERIENCE, un cuadro de mandos muestra contenidos y recursos para cualquier tema o actividad de la que forme parte en su empresa. Cada cuadro de mando se compone de pestañas que contienen Widgets/Apps que se utilizan para realizar diferentes tareas. Los Widgets/Apps que aparecen en cada una de estas pestañas dependen de los Roles a los que tenga acceso.
Cómo crear un panel de control
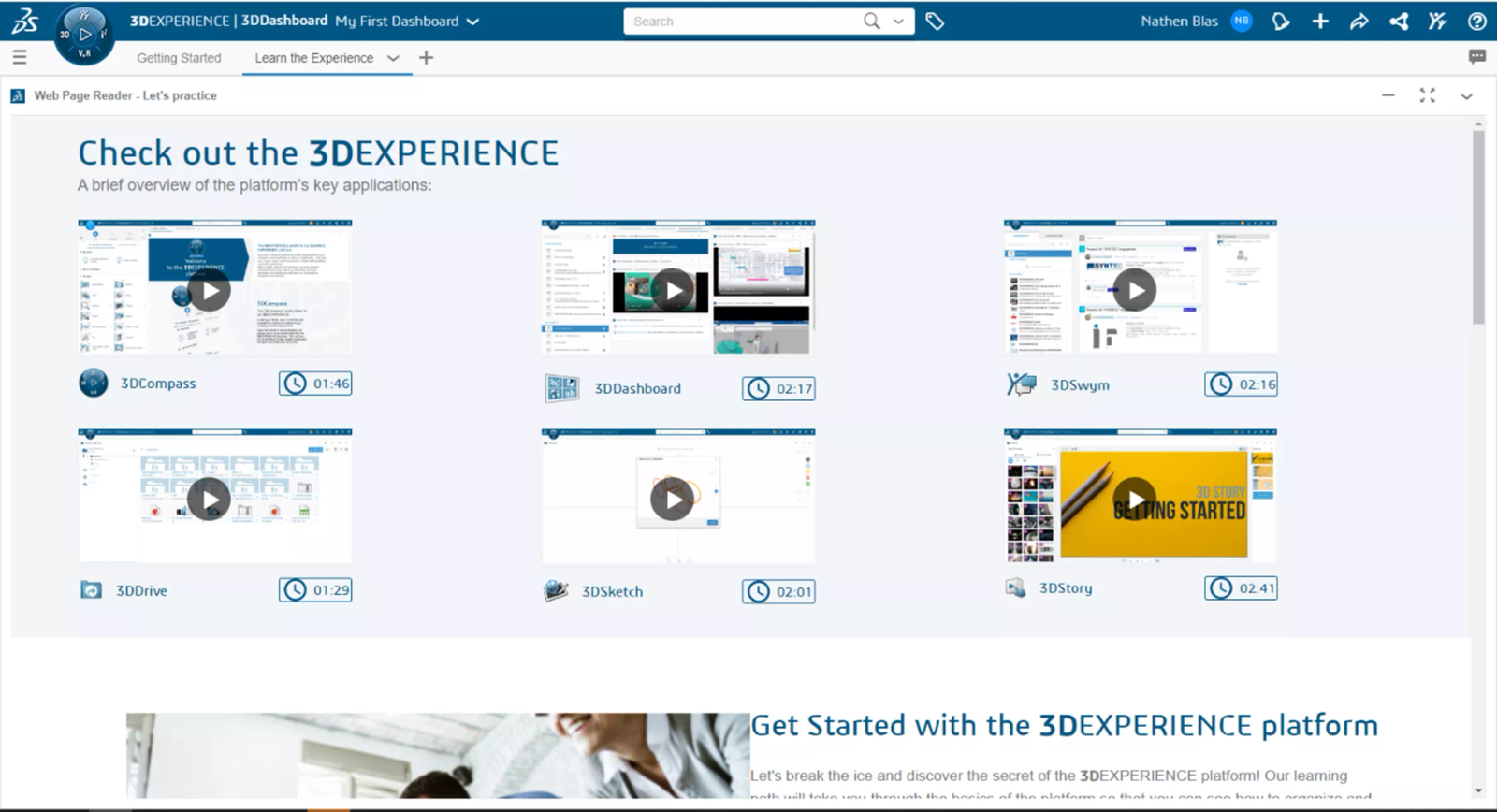
Cuando acceda por primera vez a 3DEXPERIENCIA, verá una página de inicio estándar con el salpicadero por defecto «Mi primer salpicadero». Este salpicadero tiene dos pestañas: Primeros pasos y Conozca la experiencia. Ambas pestañas ofrecen explicaciones y vistas previas de los widgets disponibles en la plataforma.

Figura 1: Mi primer cuadro de mando
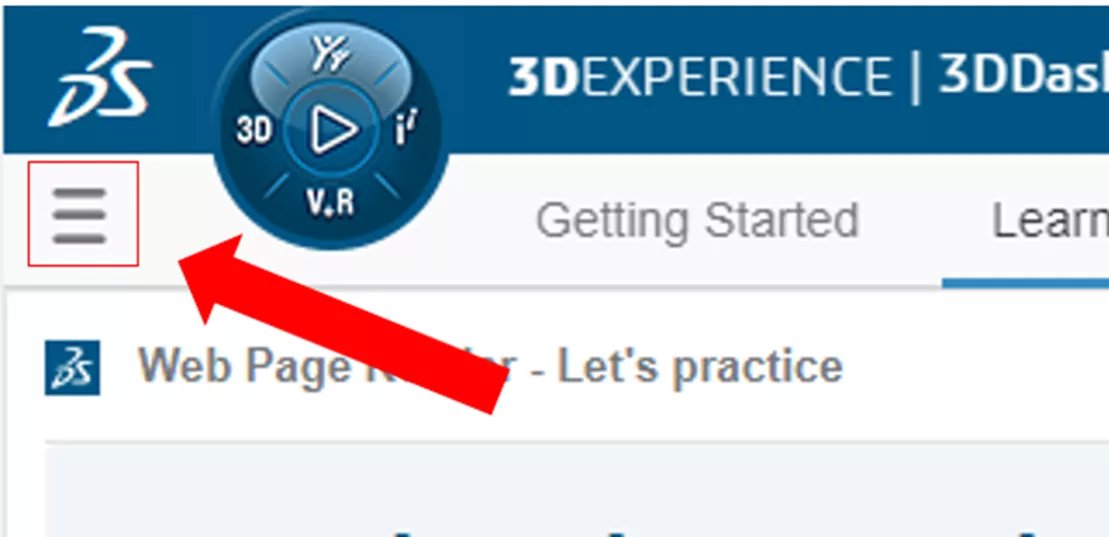
Para crear un cuadro de mandos, desplácese a la parte superior izquierda de la página, junto a la Brújula, para desplegar el menú Cuadro de mandos y Búsqueda en cabina.

Figura 2: Haga clic aquí para abrir el salpicadero y el menú Cockpit
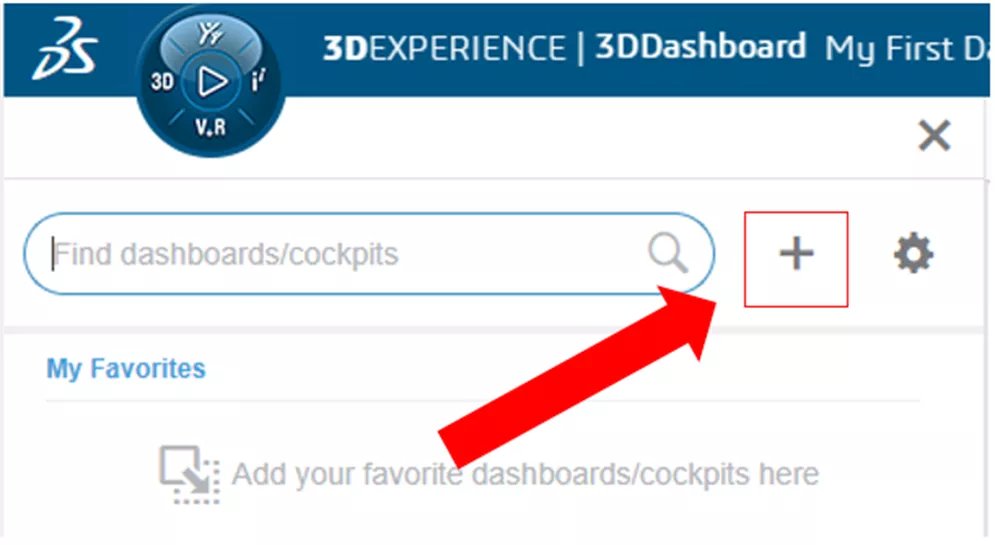
Junto a la barra de búsqueda, haga clic en el signo más para empezar a crear un nuevo cuadro de mandos.

Figura 3: Haga clic en el signo más
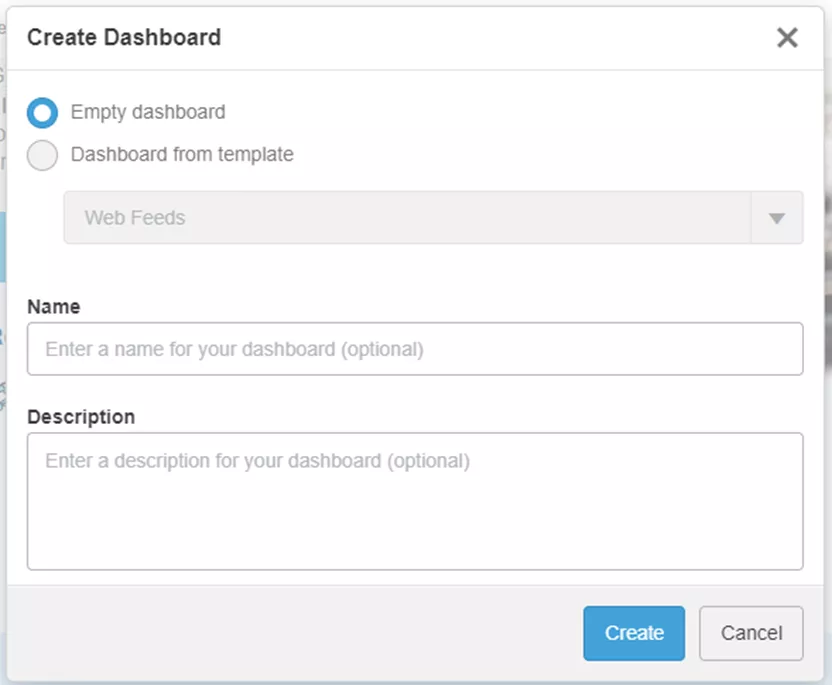
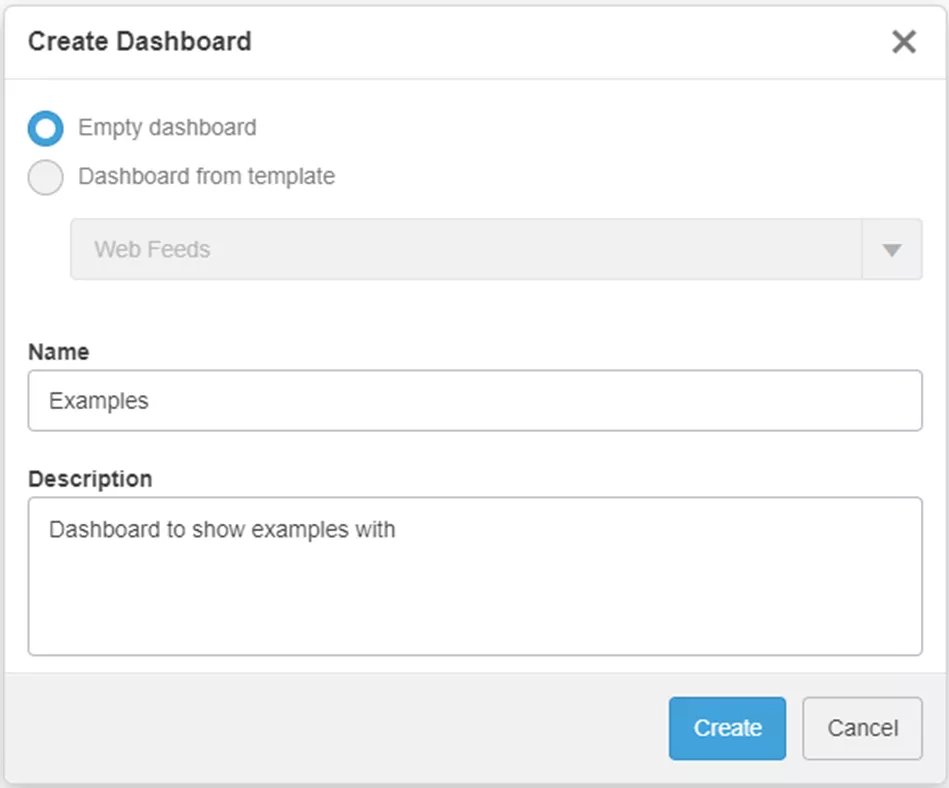
Aparecerá el menú Crear panel de control.

Figura 4: Menú Crear cuadro de mando
Desde aquí, tiene algunas opciones: Crear un salpicadero vacío o crear un cuadro de mando a partir de una plantilla. Las plantillas disponibles dependen de los roles a los que tenga acceso.
A continuación, asigne un nombre al cuadro de mandos y añada una descripción (si es necesario). Una vez completado, pulse crear para crear su nuevo cuadro de mandos. Para este ejemplo, haremos un tablero vacío llamado Ejemplos.

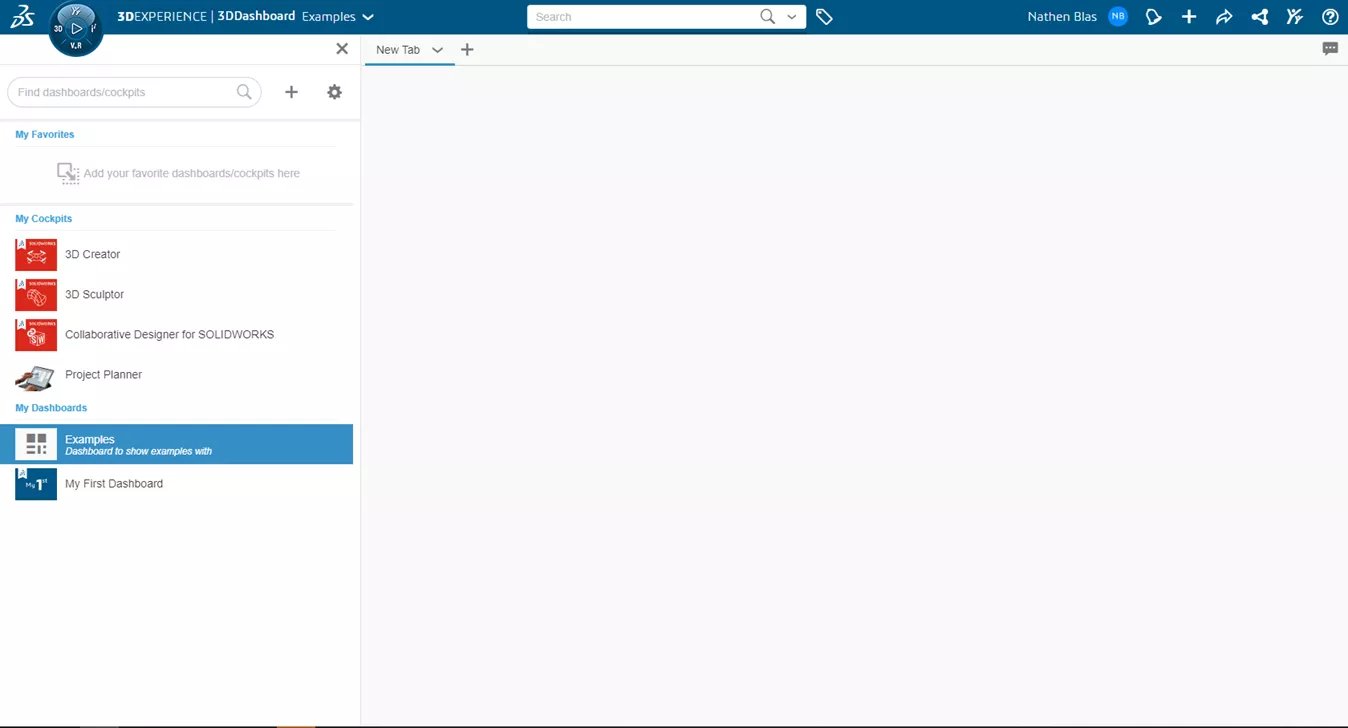
Figura 5: Cuadro de mandos de ejemplos
El nuevo cuadro de mando se añadirá a nuestra lista de cuadros de mando y se abrirá en la ventana principal.

Figura 6: Nuestro nuevo panel de control
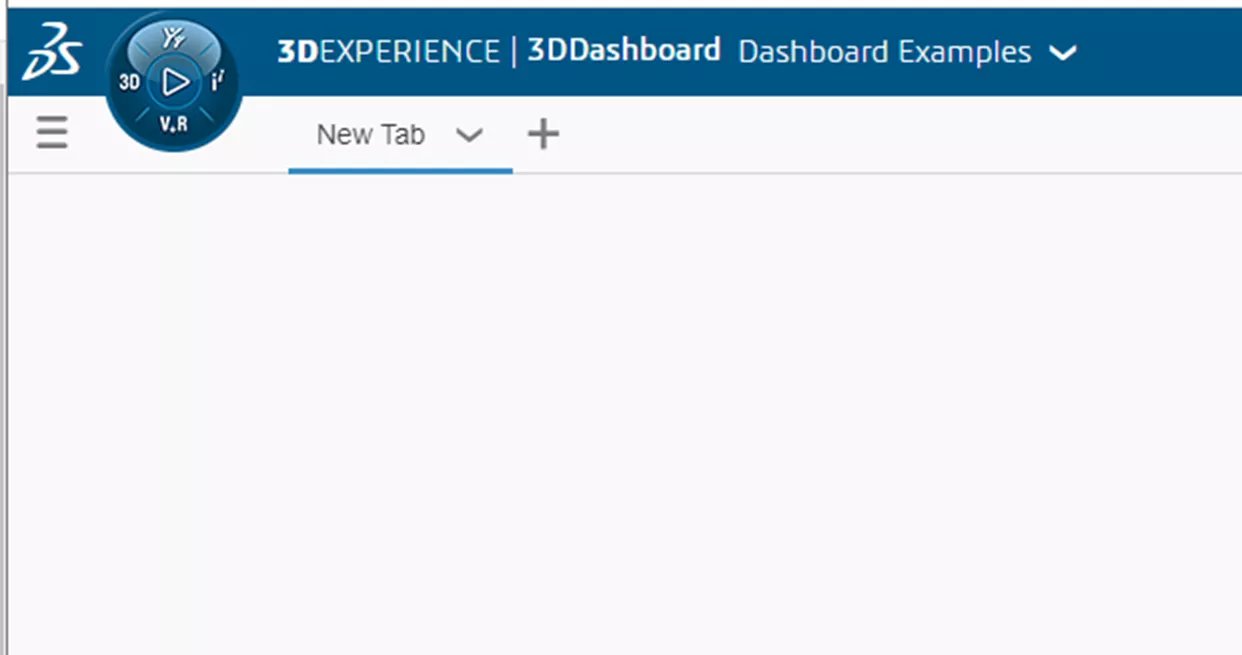
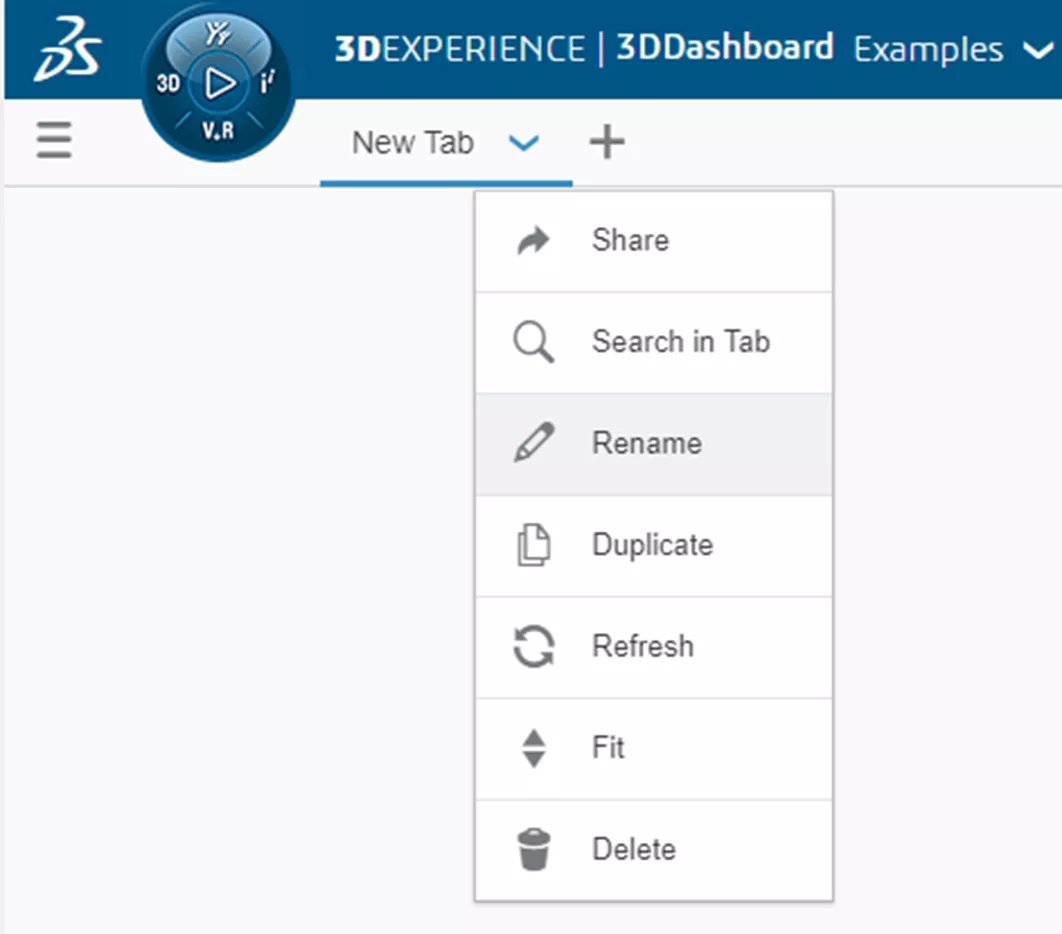
Llegaremos a un Nueva pestaña que está en blanco. Cambie el nombre de esta pestaña para que coincida con la(s) tarea(s) específica(s) que se realizará(n) aquí.

Figura 7: Nueva pestaña

Figura 8: Renombrar pestaña
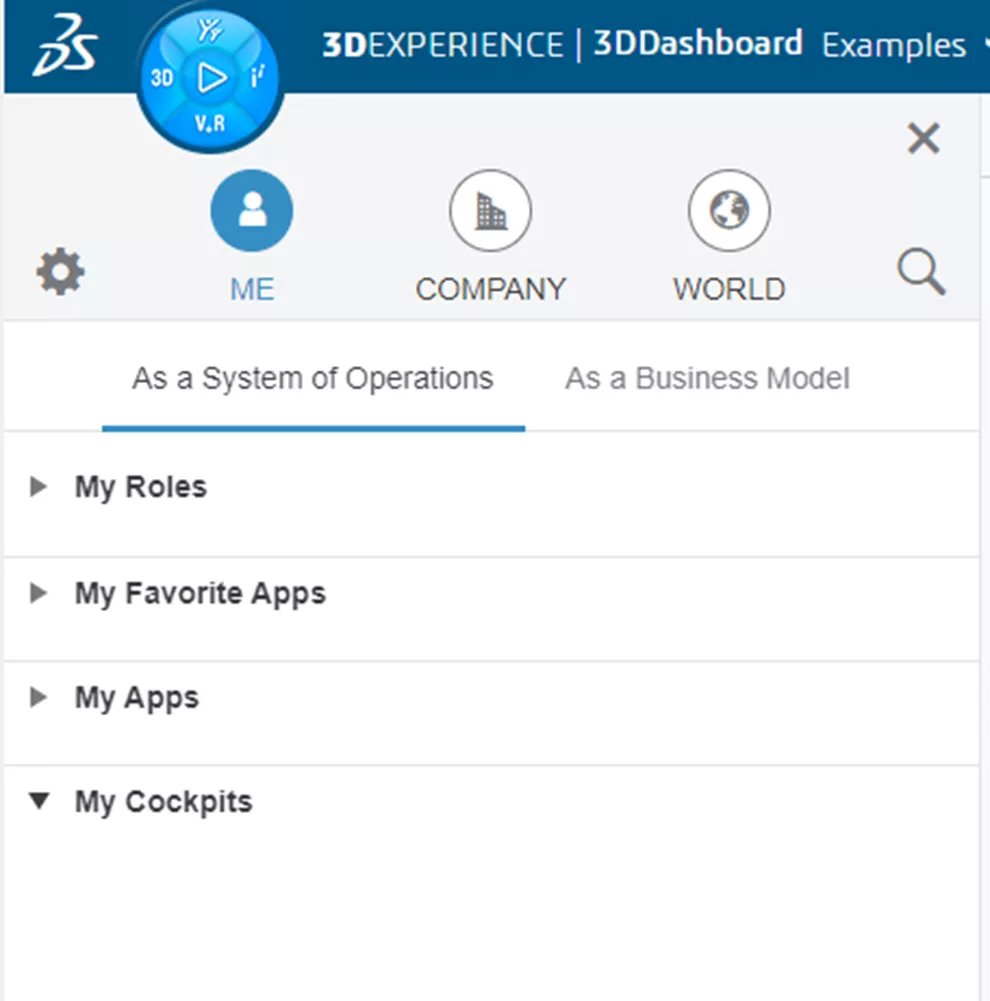
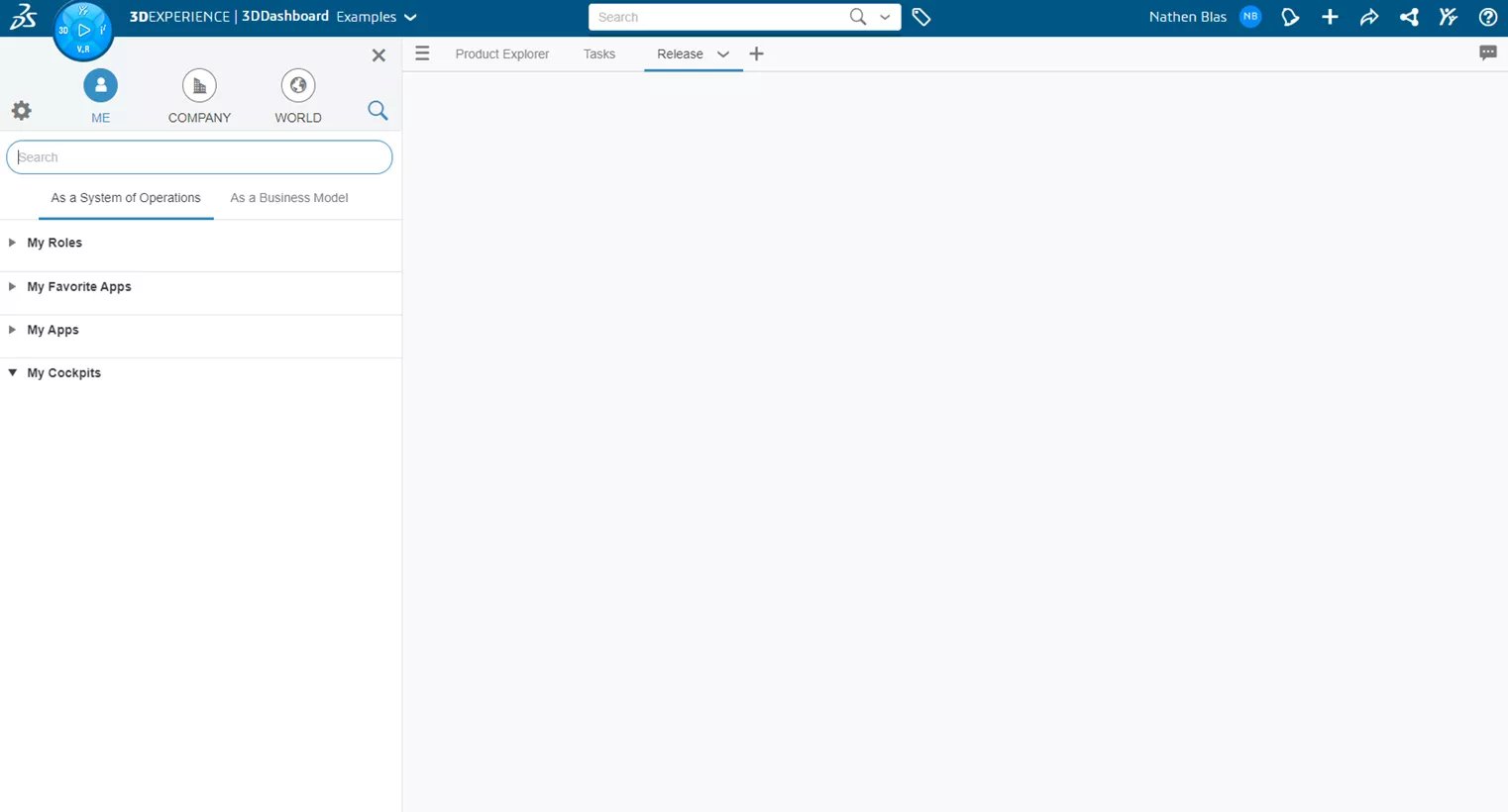
Pulse el botón 3DBrújula de experiencia para ver las funciones y aplicaciones disponibles.

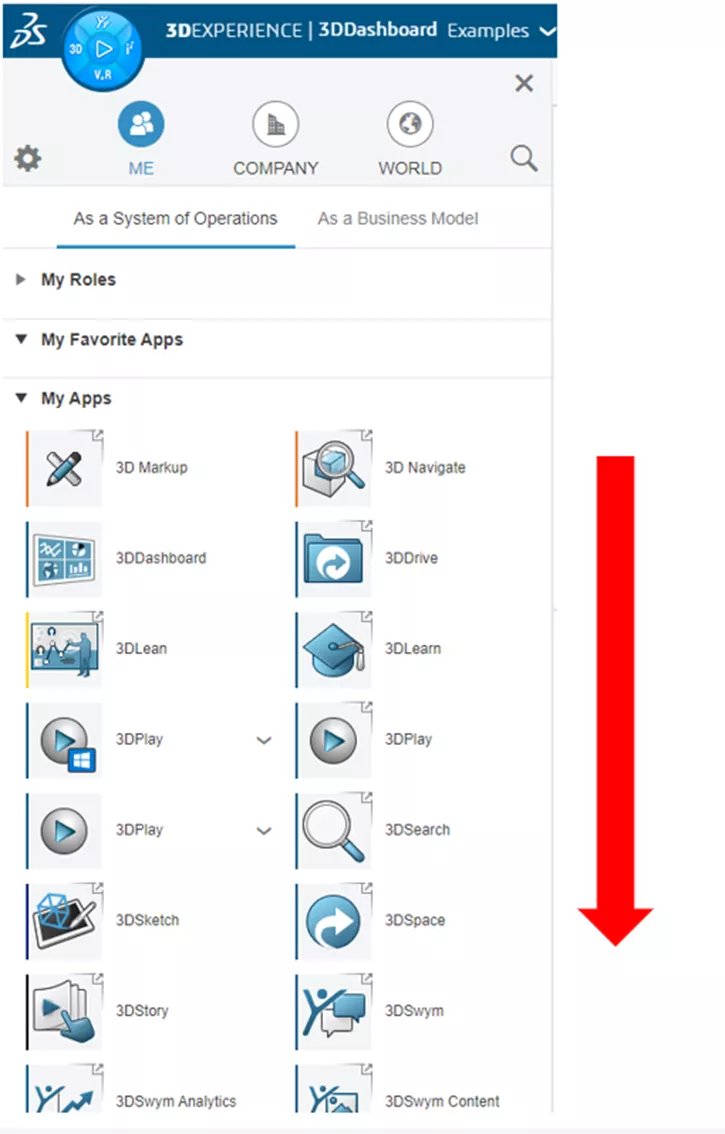
Figura 9: Roles y aplicaciones
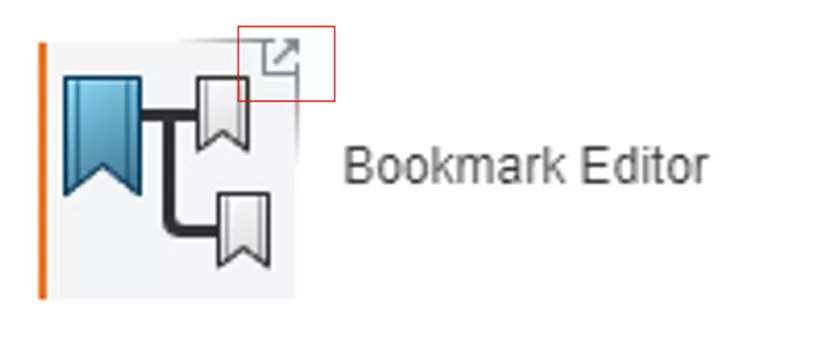
Seleccione apps específicas para realizar tareas en esta pestaña. Las apps que tienen un icono de flecha en la parte superior derecha son un Widget.

Figura 10: Icono de widget
Los widgets también pueden añadirse a las pestañas. Arrastre y suelte los widgets que desee en esta página.
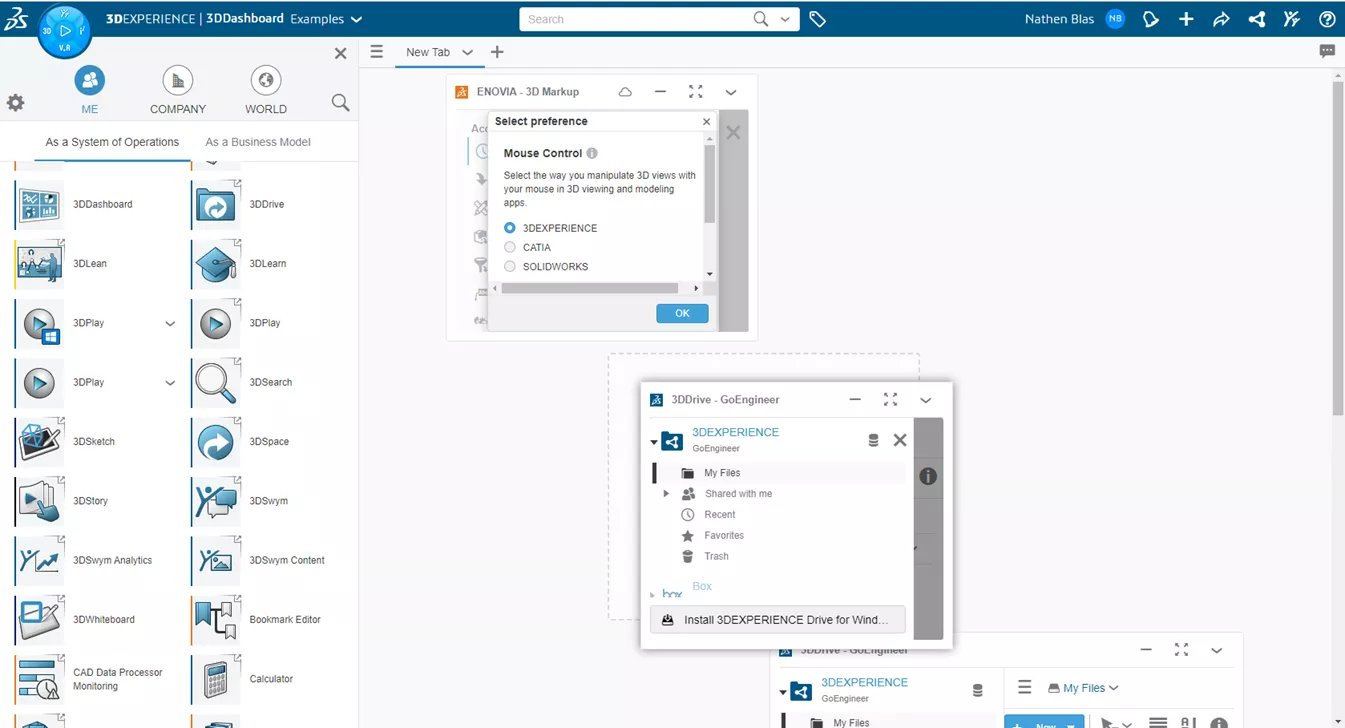
Mientras arrastra y suelta, observe cómo los widgets quieren ajustarse a diferentes espacios de la ventana gráfica.

Figura 11: Arrastrar y soltar en las opciones de ajuste en la ventana gráfica
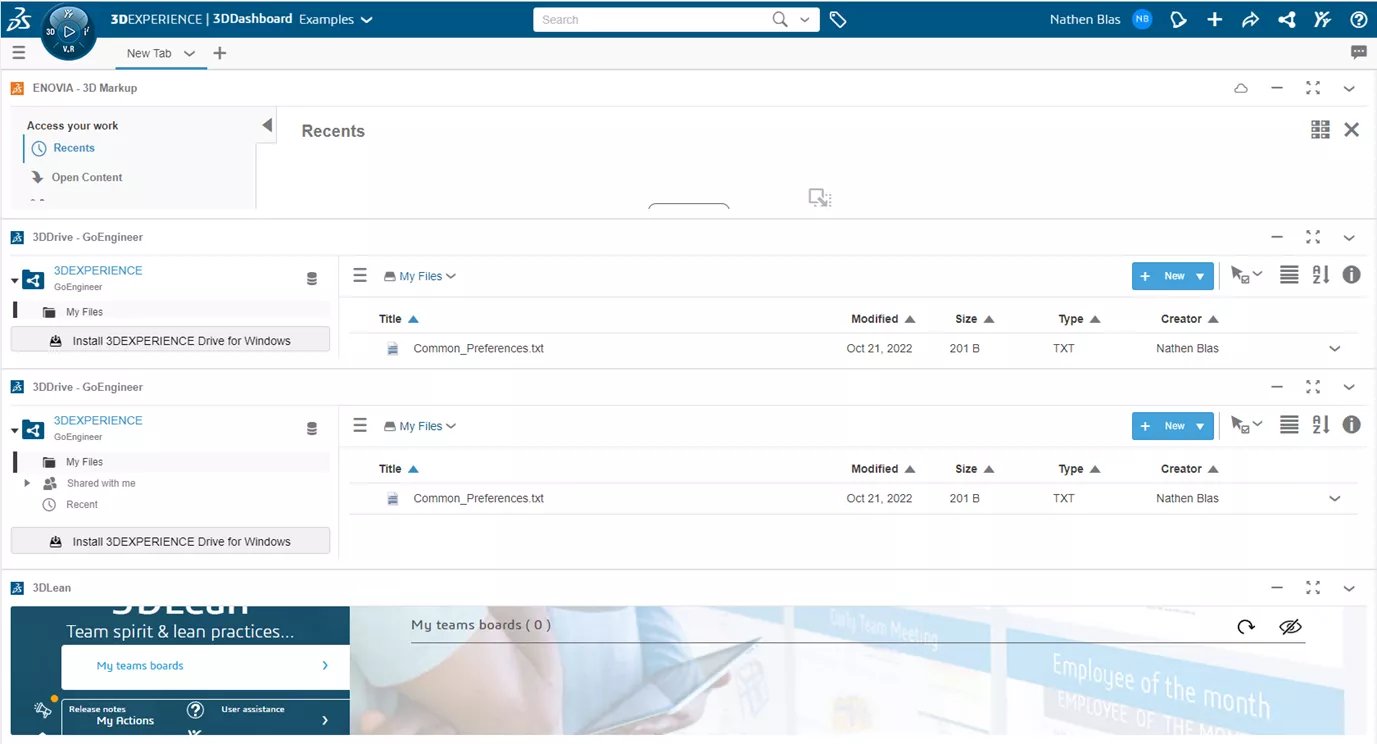
Los widgets pueden organizarse y modificarse para que tengan un tamaño distinto del cuadrado predeterminado.

Figura 12: Disposición del widget
Una vez colocado, puede cambiar la ubicación haciendo clic y arrastrando en la cabecera.

Figura 13: Cambiar diseño del widget
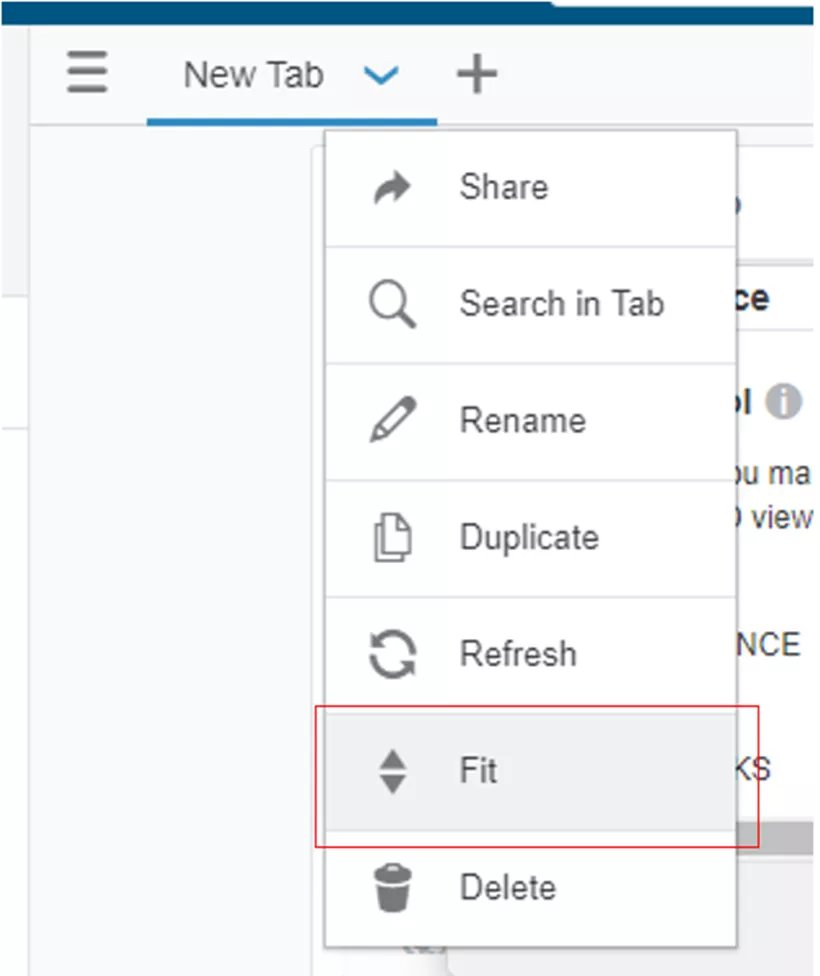
Al añadir widgets y cambiar su tamaño, es posible que no todos encajen perfectamente. Esto se debe a que estamos en el desplazamiento Estilo pestaña, que nos permite añadir tantos widgets como queramos, pero con una página de desplazamiento infinito. Para cambiar esta visualización, vaya a su pestaña y haga clic en la flecha hacia abajo.

Figura 14: Estilo de pestaña
Elija el Ajuste para que el tamaño de todos los widgets añadidos llene toda la página. Esto forzará a que todos los widgets quepan en una sola ventana gráfica sin la opción de desplazarse.

Figura 15: Estilo de ajuste
Para volver a cambiar, pulse Desplácese estará disponible donde estaba Ajustar y podrá seleccionarse en su lugar.
Con esto concluye la creación y modificación de cuadros de mando y fichas. Veamos diferentes ejemplos de configuración de pestañas/widgets.
Ejemplo de pestaña
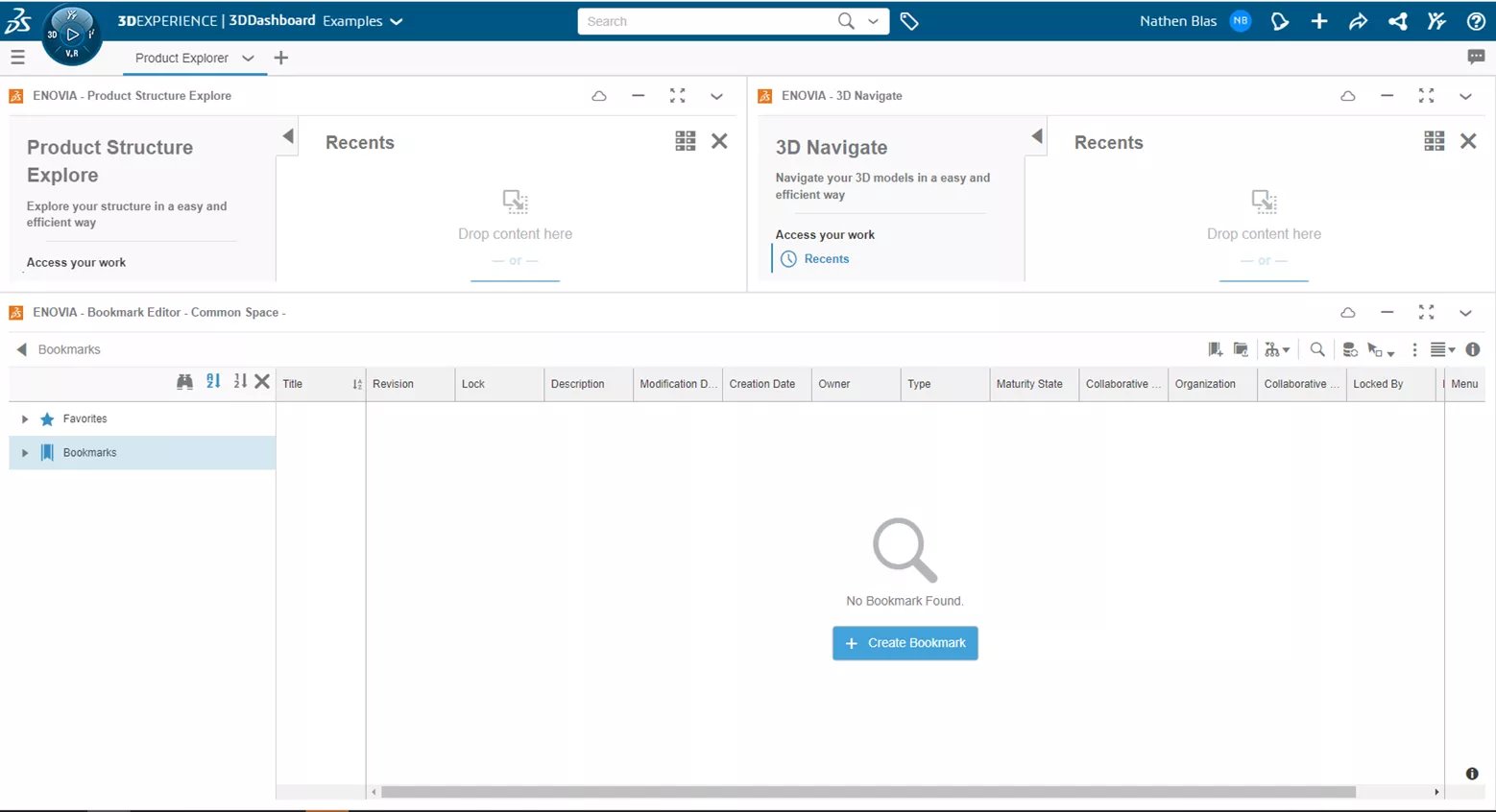
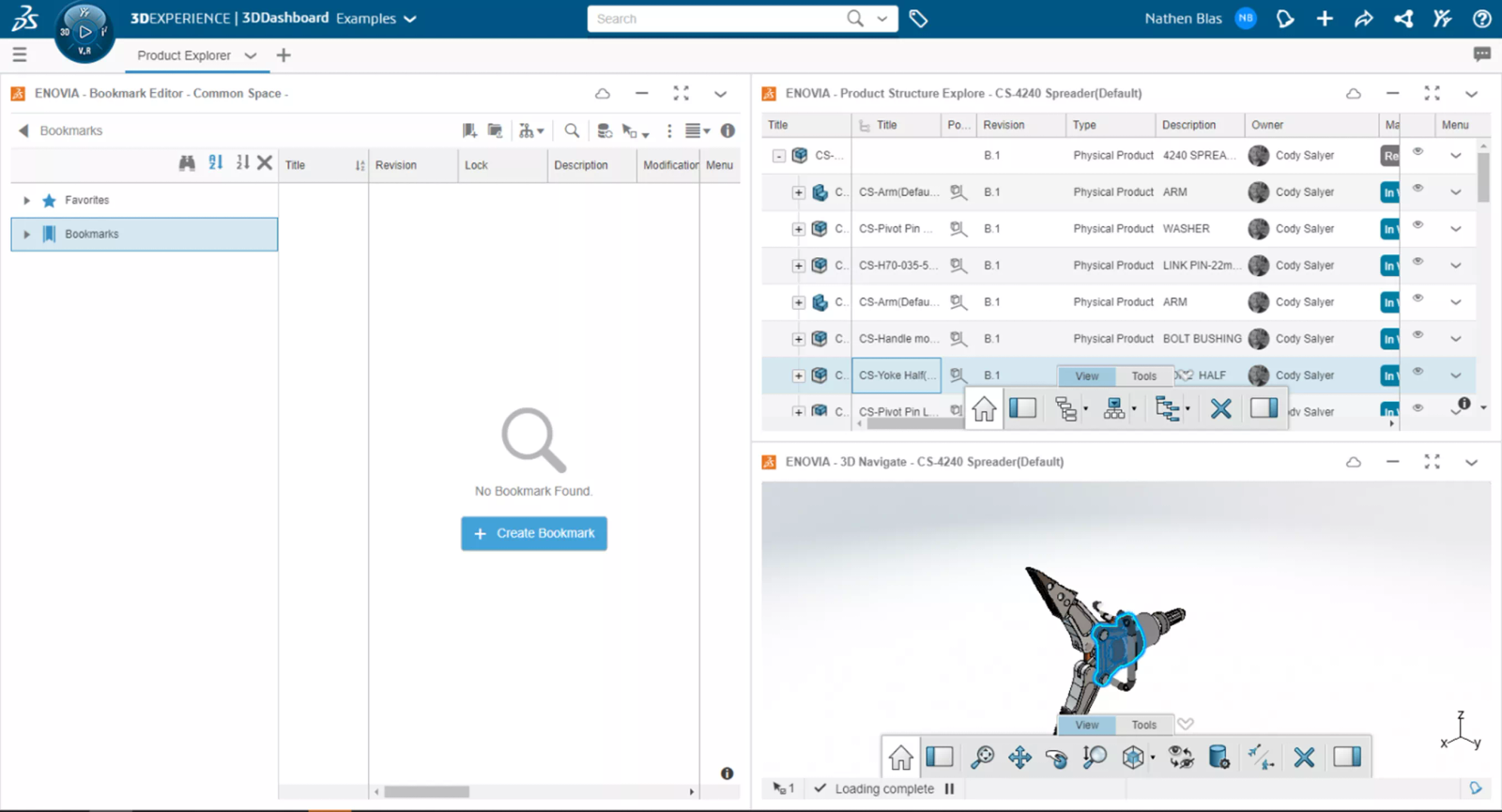
Para este ejemplo, crearemos una pestaña Explorador de productos que nos permita ver y seleccionar todos nuestros productos.

Figura 16: Explorador de productos
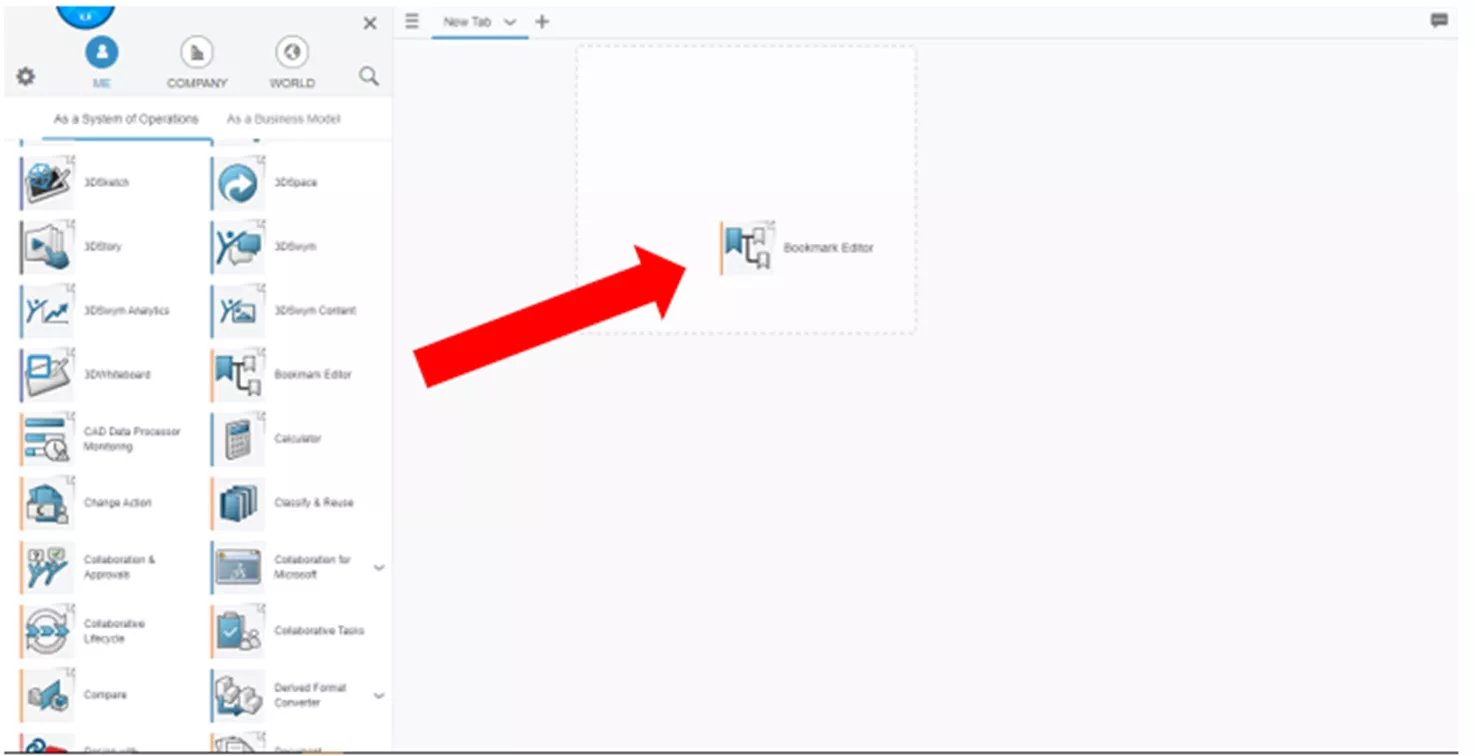
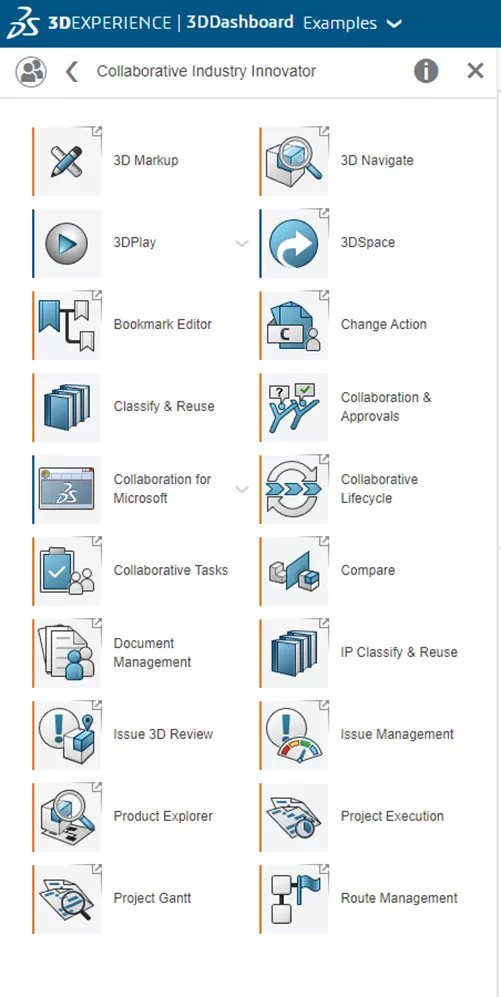
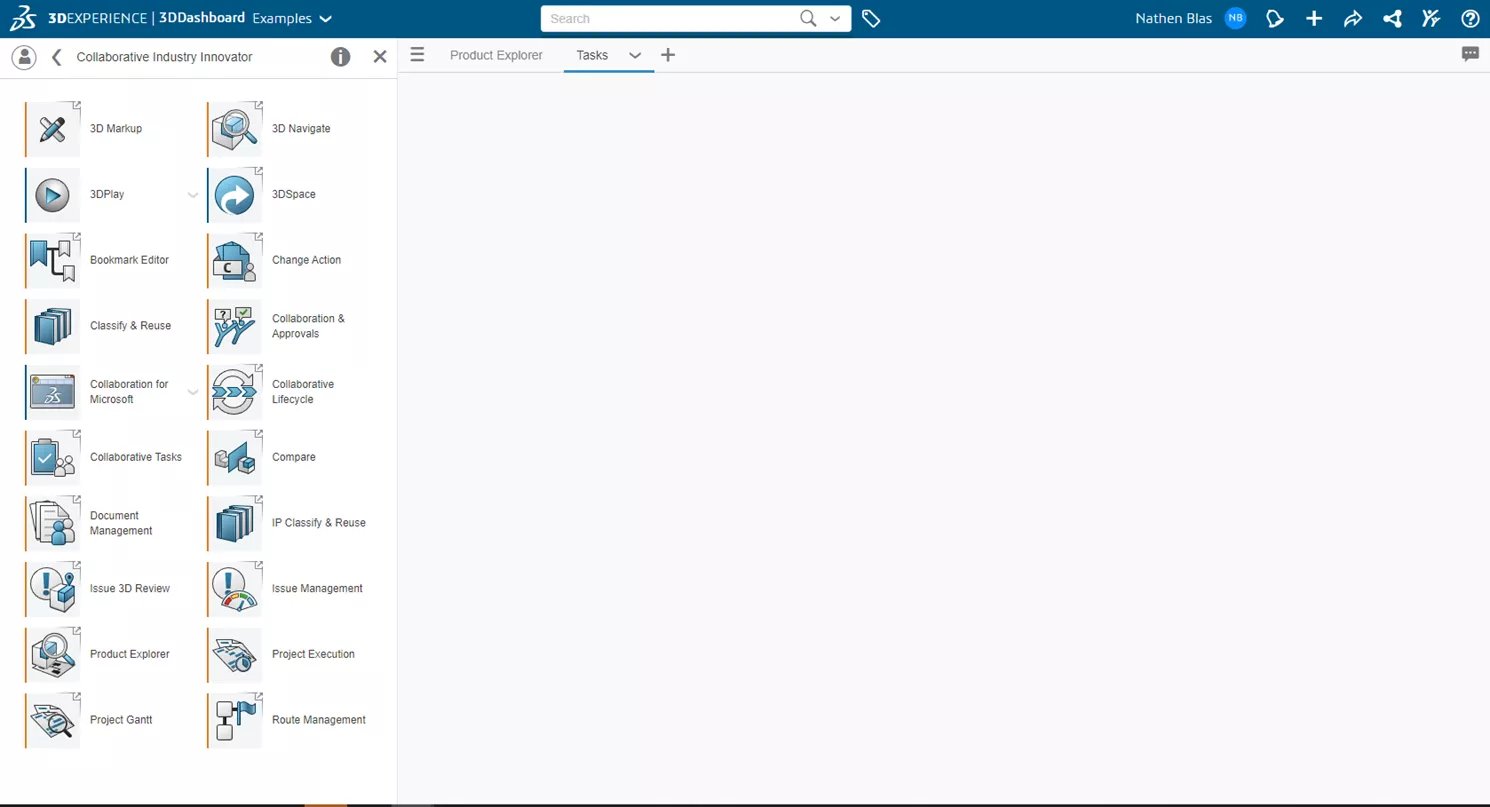
La configuración es bastante sencilla, con sólo dos widgets. En primer lugar, añadiremos una de las aplicaciones más importantes de 3DEXPERIENCIA: la Editor de marcadores. El Editor de marcadores se utiliza para organizar y acceder a todos los datos almacenados en la plataforma. Podemos encontrar esta aplicación desplazándonos por nuestras aplicaciones o buscándola bajo el rol de Innovador Industrial Colaborativo.

Figura 18: Selección de desplazamiento

Figura 19: Selección de roles
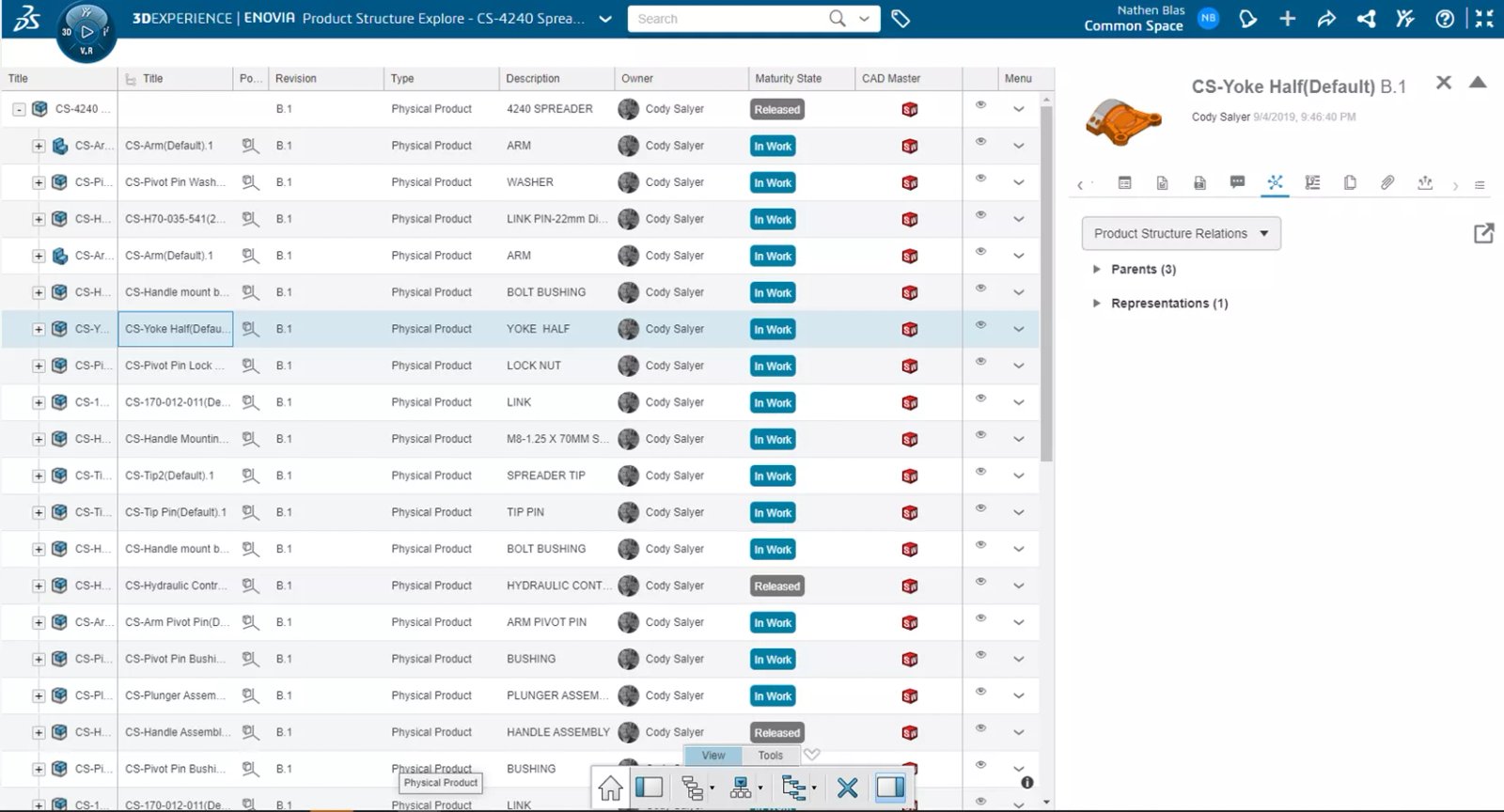
Una vez encontrado, arrástrelo y suéltelo en la ventana en blanco. Ahora, añadiremos el Explorador de productos que muestra todas las relaciones de un determinado producto. Para los usuarios familiarizados con SOLIDWORKS PDM, esto se parecerá mucho al Contiene y Dónde se utiliza Pestaña en la interfaz PDM.

Figura 20: Vista del explorador de productos
Al arrastrar y soltar el Explorador de productos en la ventana gráfica, observe que ya se ha añadido una tercera aplicación: 3D Navigate. Se trata de un visor que le permitirá ver los datos 3D de su producto si existen.
Ahora que se han añadido los widgets, podemos configurar el diseño como deseemos y elegir que la pestaña se ajuste a Desplazar o Ajustar.

Figura 21: Configurar diseño
Ahora que podemos navegar y ver todos los productos, hagamos algo con ellos y creemos una pestaña Tareas.

Figura 22: Pestaña Tareas
De nuevo, una pestaña sencilla con el widget Editor de marcadores añadido en primer lugar, y el segundo Tareas de colaboración widgets añadidos después.
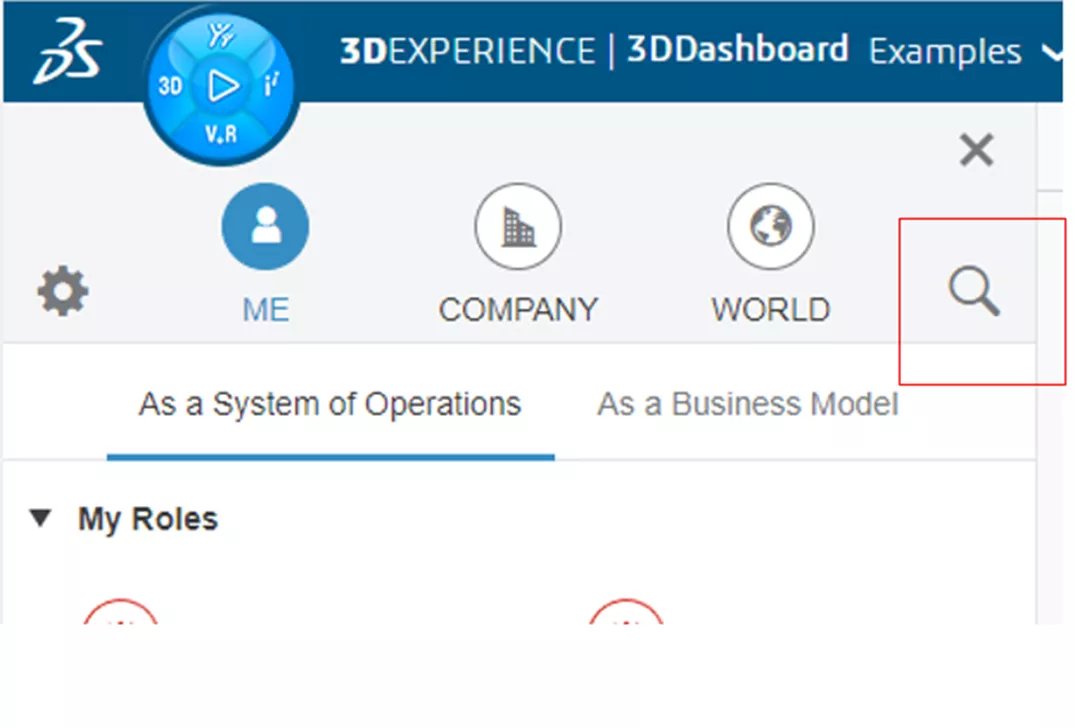
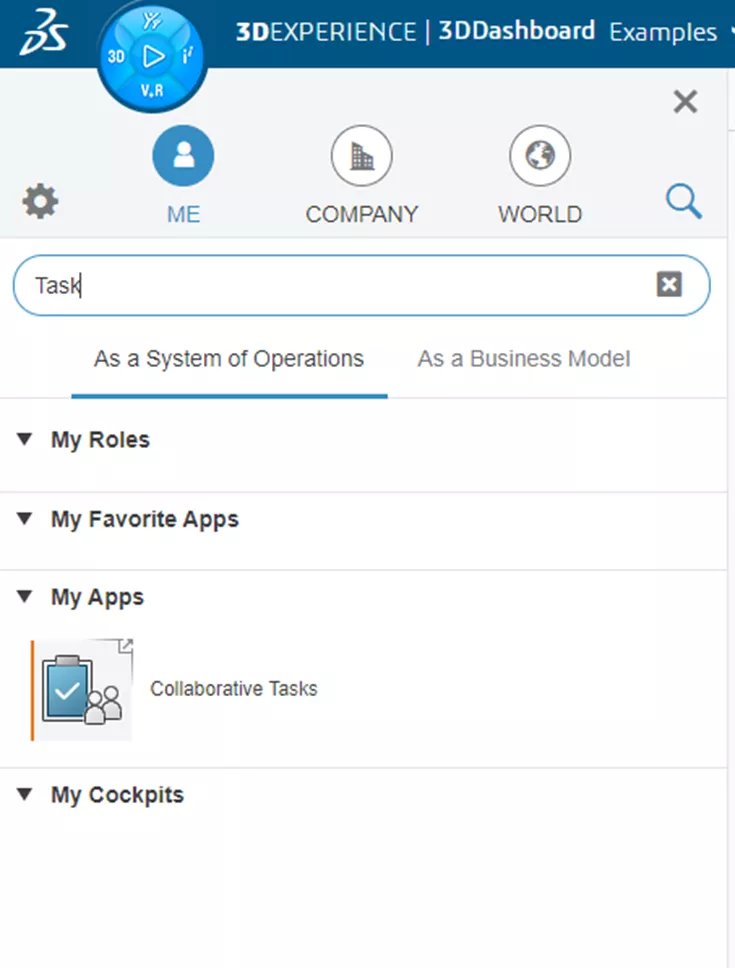
Cuando cree pestañas, si conoce el nombre de la aplicación/Widget, utilice la barra de búsqueda para encontrarlo pulsando sobre el icono del catalejo.

Figura 23: Icono de búsqueda

Figura 24: Búsqueda de tareas
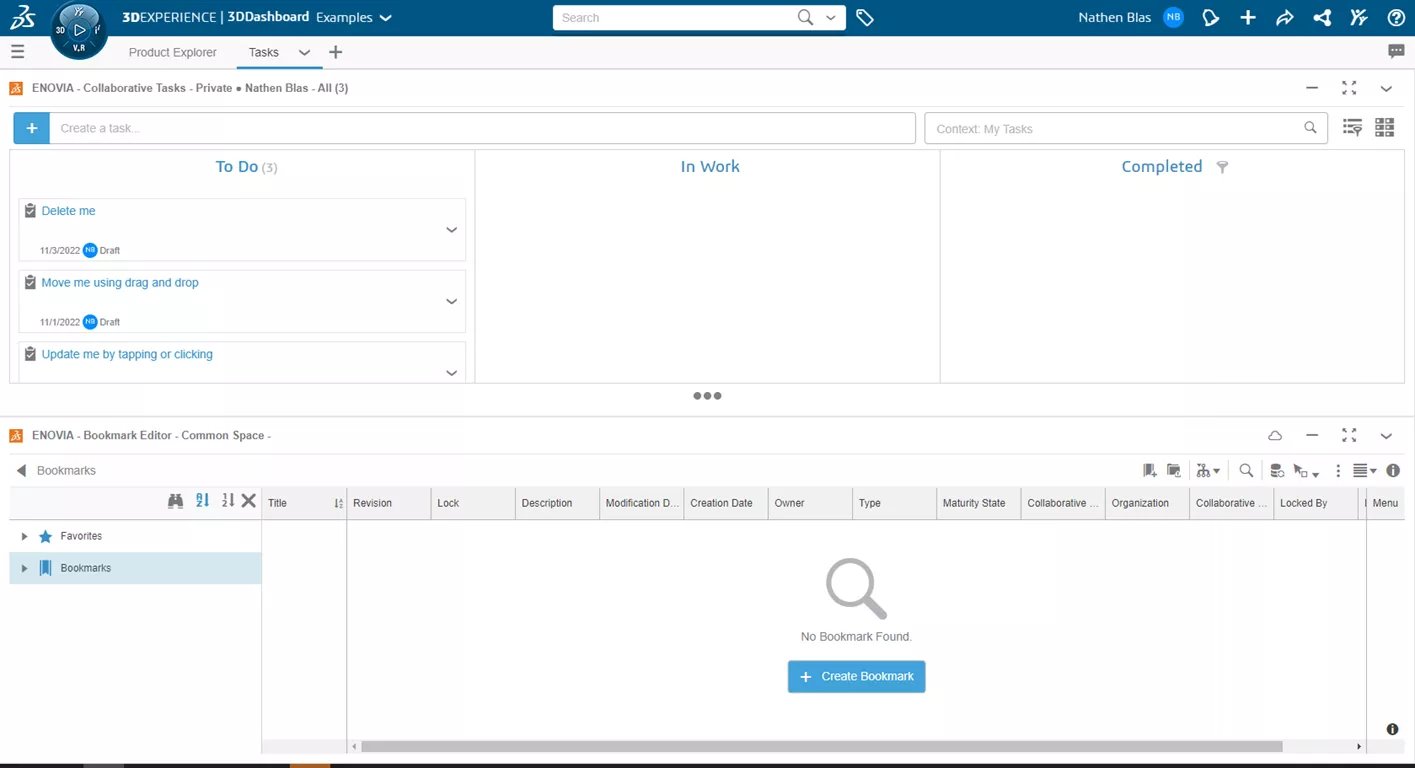
En este ejemplo, apilaremos los dos widgets uno encima del otro y estableceremos la vista en Ajustar.

Figura 25: Pestaña Tareas completa
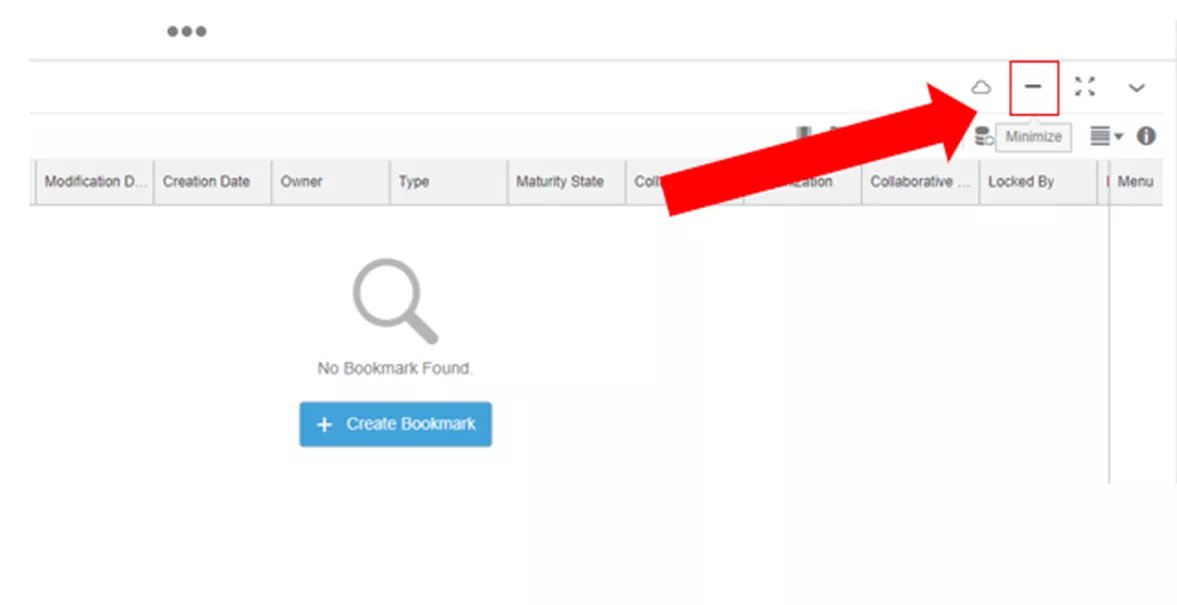
Después de configurar nuestra pestaña, puede que no siempre queramos ver uno de los widgets mientras trabajamos en el otro. Para ampliar la vista, podemos minimizar uno de los widgets. Para ello, haga clic en el icono de la barra plana o haga doble clic en la cabecera. Al hacer doble clic se minimizará o maximizará la aplicación en función de su estado actual.

Figura 26: Minimizar widget
Desde aquí, podemos navegar por todos nuestros marcadores y crear, asignar y realizar el seguimiento de las tareas que necesitemos.
Ya que nuestras tareas están en marcha, querremos controlar la Madurez de nuestros productos. Haremos esto con el Liberación tab.

Figura 27: Ficha Versión
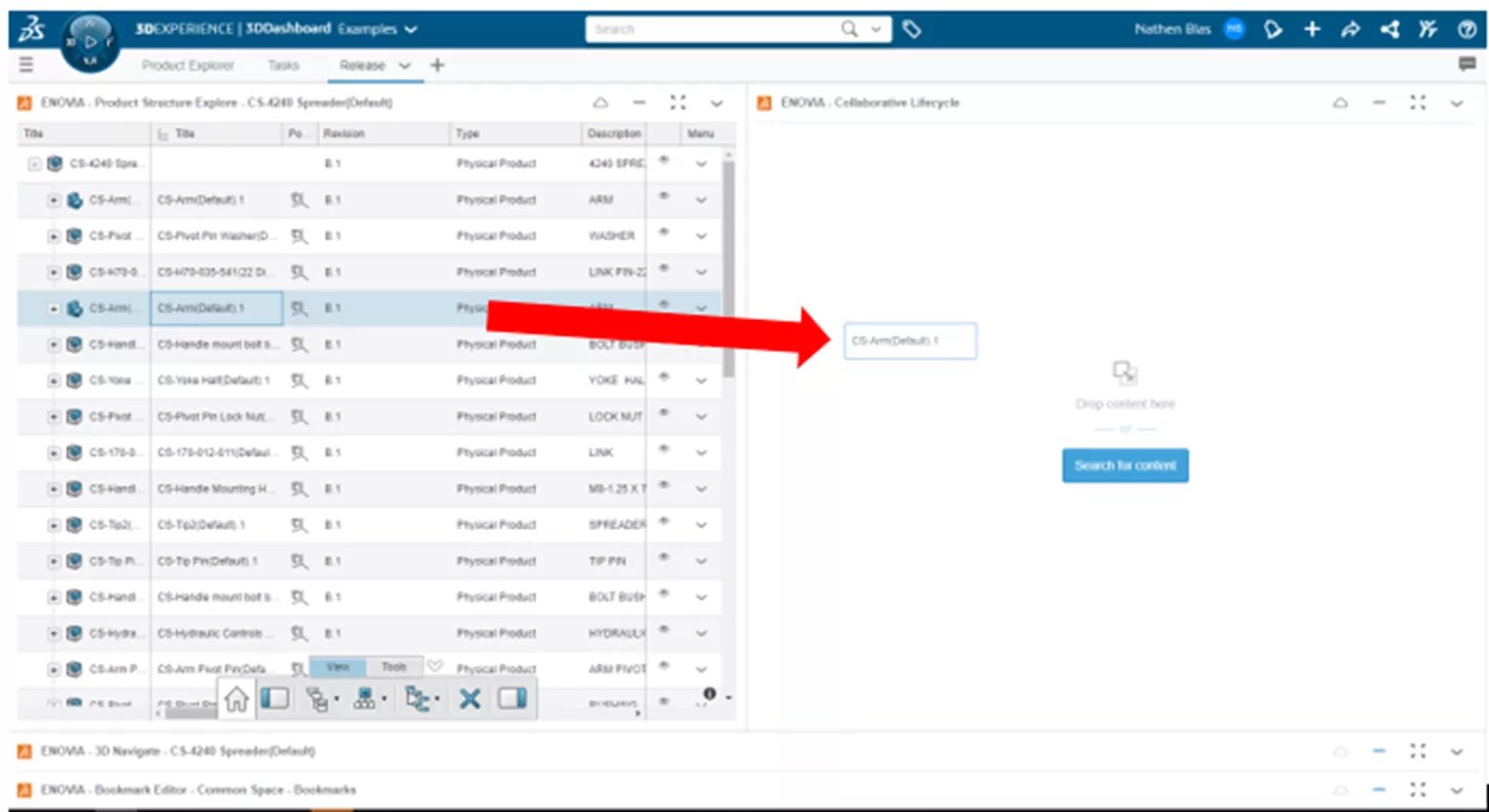
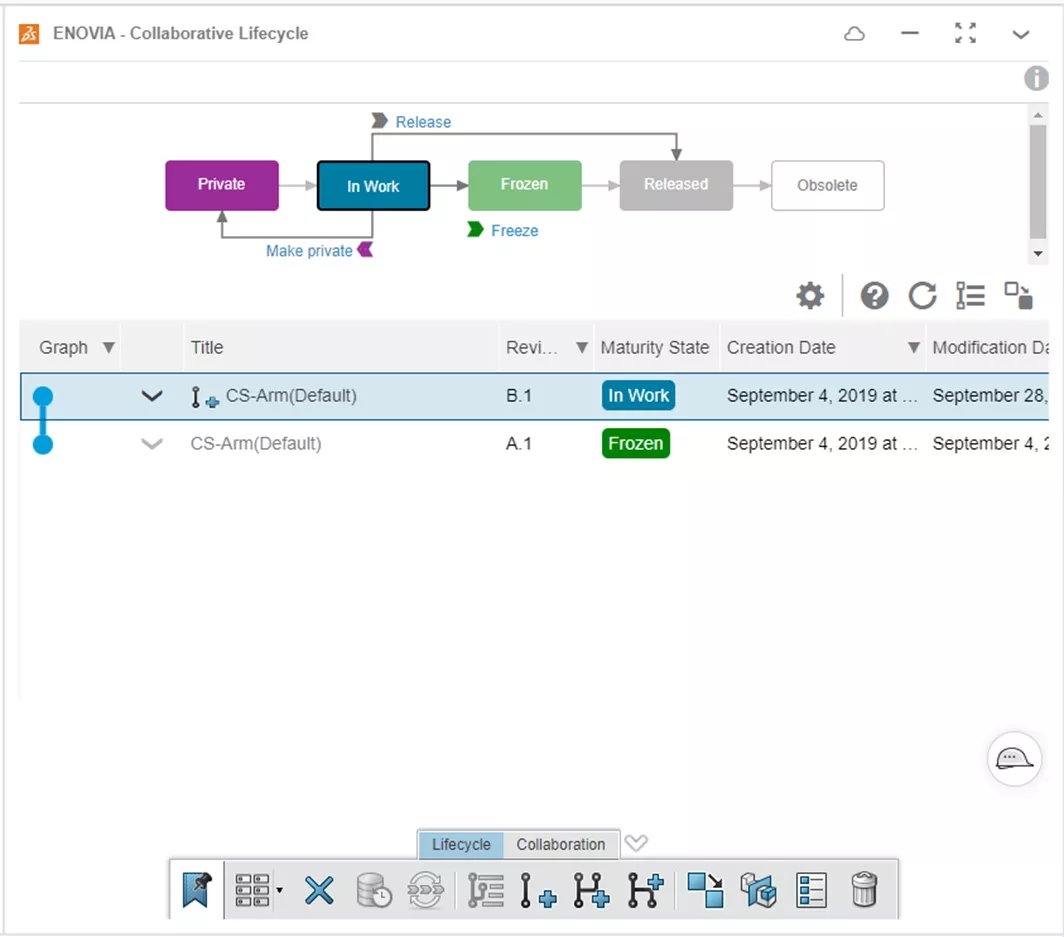
La pestaña Lanzamiento es muy similar a la pestaña Explorador de productos, con todos los mismos widgets que aparecen en ella, pero también añadiremos el widget Ciclo de vida colaborativo widgets. Esto nos permitirá navegar a diferentes productos y luego arrastrarlos y soltarlos en la aplicación Ciclo de vida y cambiar la Madurez según sea necesario.

Figura 28: Arrastrar y soltar producto

Figura 29: Gestionar la madurez del producto
Para este tipo de flujo de trabajo, es beneficioso tener el widget Explorador de productos junto al widget Ciclo de vida para arrastrar y soltar fácilmente. Si la configuración fuera diferente, el proceso sería tosco y no tan fácil de usar, así que tenga esto en cuenta cuando configure las fichas.
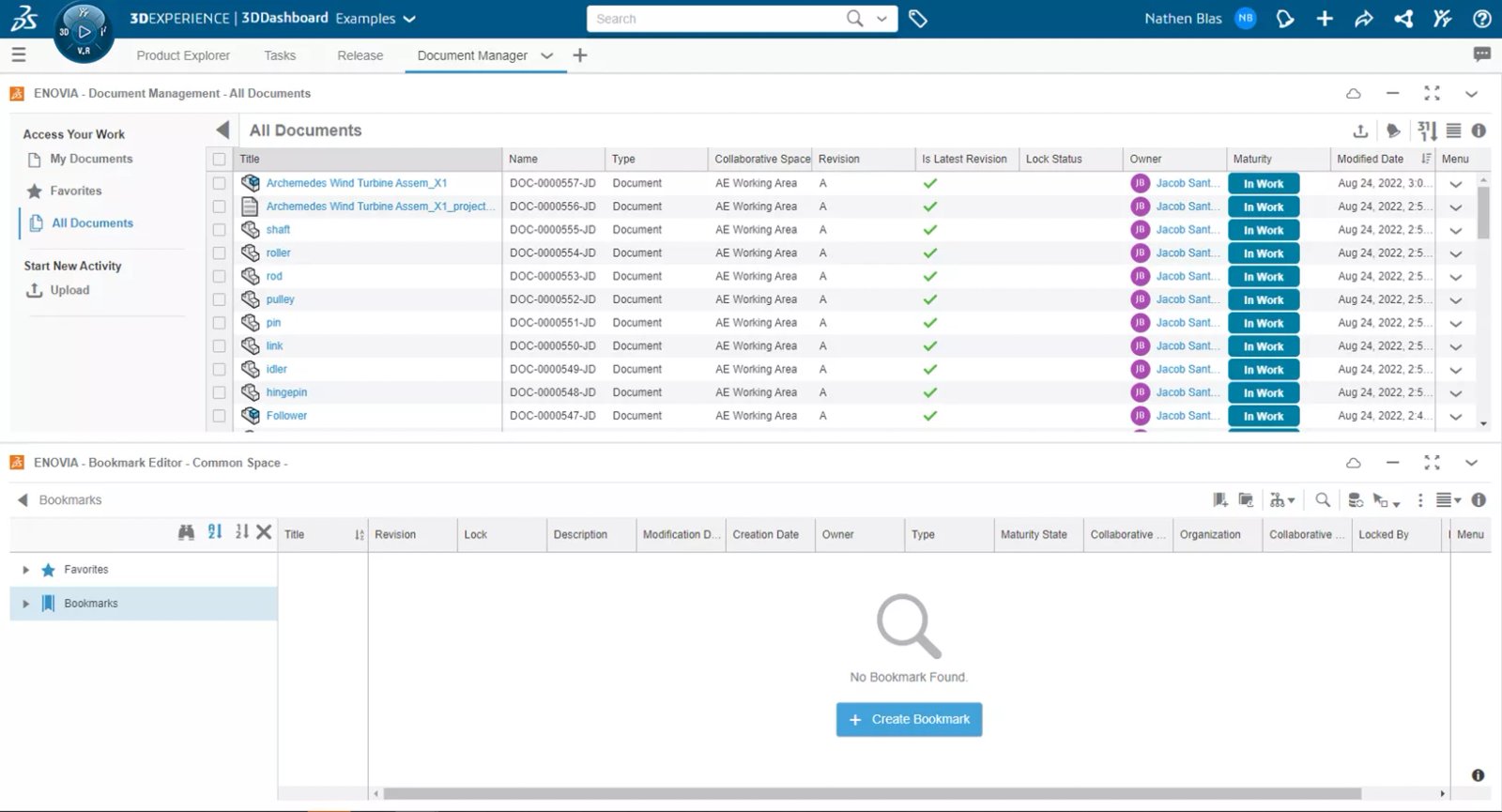
Saliéndonos de las pestañas de uso general, otra pestaña que podemos configurar es la pestaña Documento ficha. Incluiremos el editor de marcadores y el gestor de documentos, que nos permite gestionar documentos no CAD como fotos, especificaciones, archivos adjuntos, etc.

Figura 30: Gestor de documentos
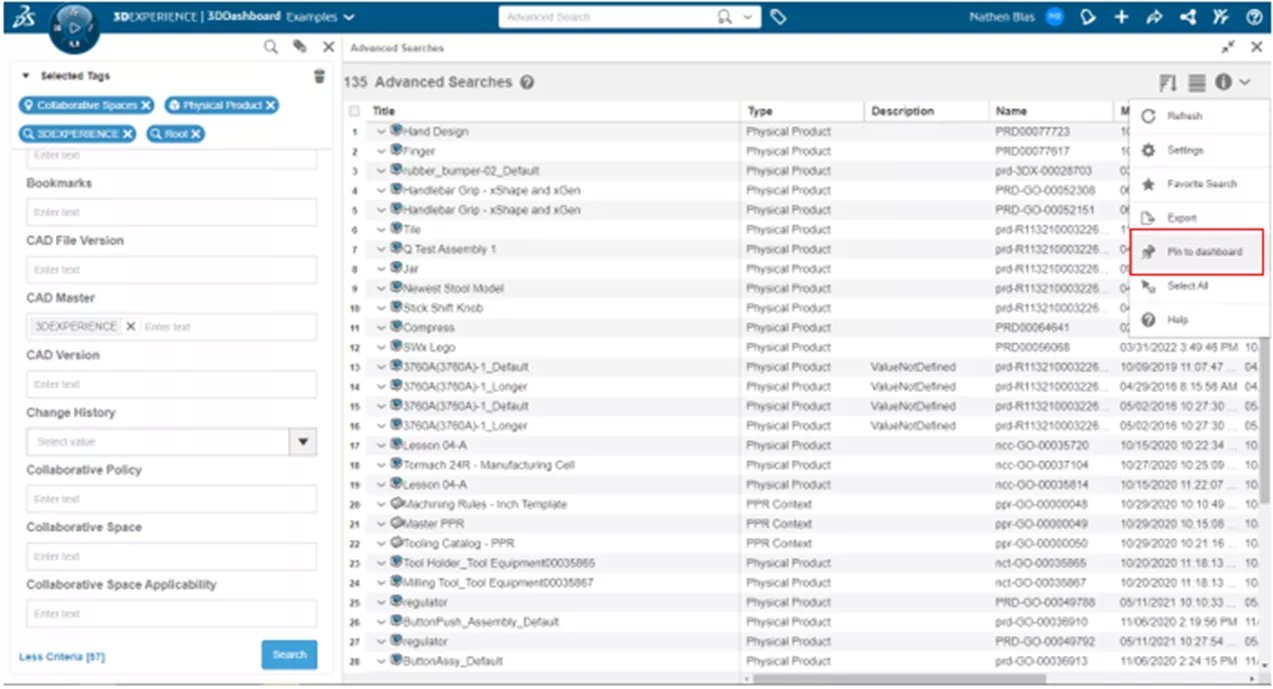
Más pestañas que pueden ser de utilidad pero que no corresponden estrictamente a una tarea (sino más bien a una acción común) serían Búsquedas avanzadas. No entraremos en todos los detalles sobre las Búsquedas avanzadas en este artículo, pero mostraremos cómo anclar una búsqueda a un cuadro de mandos en la pestaña Búsquedas avanzadas.

Figura 31: Anclaje de búsquedas avanzadas al panel
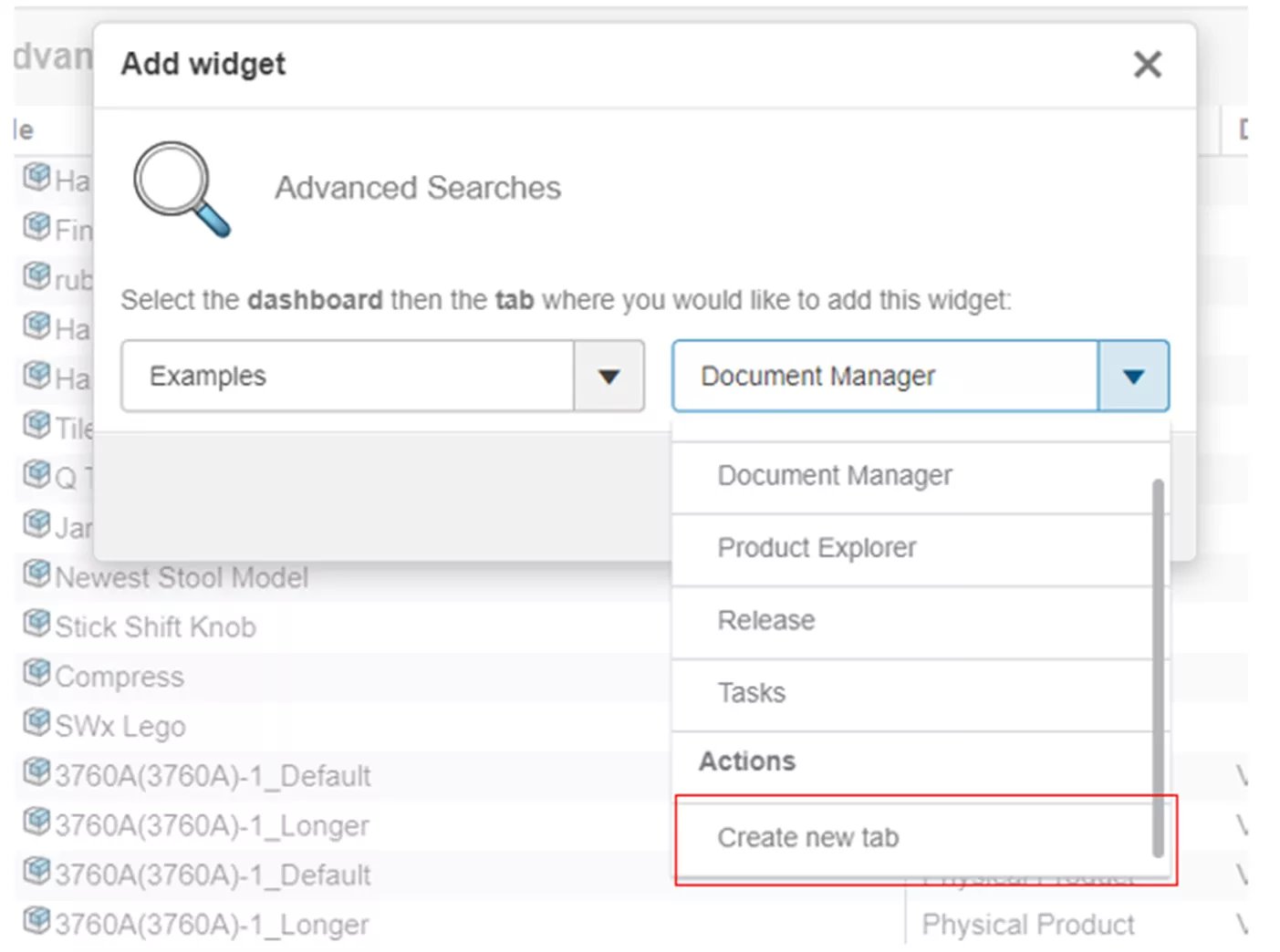
Esto proporciona una lista dinámica de todos los archivos que entran en esta búsqueda. Al realizar estas búsquedas avanzadas, puede anclarlas al salpicadero en una pestaña existente (como hemos mencionado anteriormente), pero no tiene que seleccionar una pestaña existente sino crear una para la búsqueda específica.

Figura 32: Crear nueva pestaña para la búsqueda avanzada
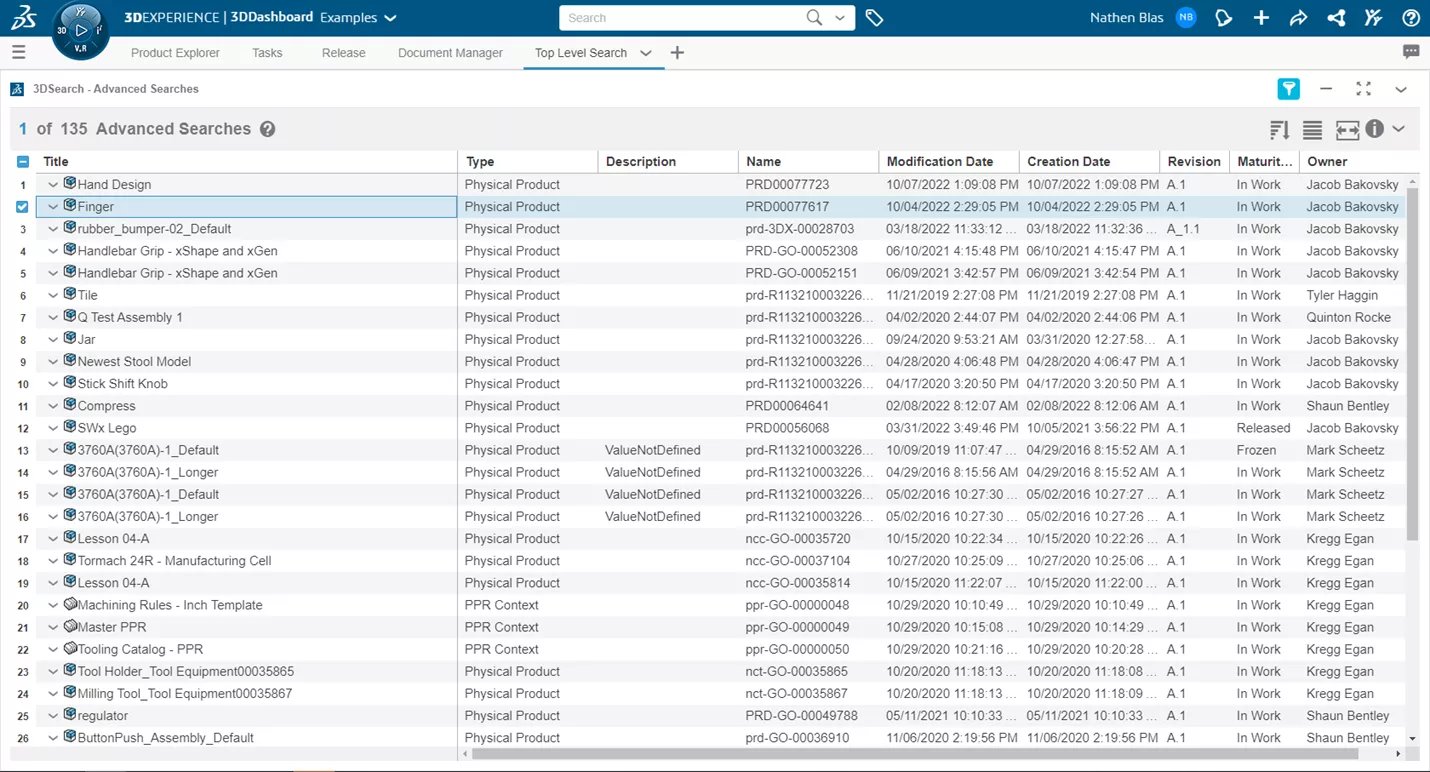
Esto creará una nueva pestaña, que podrá renombrar para etiquetar esta búsqueda.

Figura 33: Pestaña Búsqueda de nivel superior
Esto concluye cómo crear y personalizar cuadros de mando y pestañas en 3DEXPERIENCIA.
Únase al foro de diseñadores!
Su experiencia es vital para la comunidad. Únase a nosotros y aporte sus conocimientos.
Únase ahora al ForoComparta, aprenda y crezca con los mejores profesionales del sector.

