Rejoignez le forum des designers !
Votre expertise est essentielle pour la communauté. Rejoignez-nous et apportez vos connaissances !
Rejoindre le forum maintenantPartagez, apprenez et évoluez avec les meilleurs professionnels du secteur.
Dans cet article, nous décrivons le processus de création d’un tableau de bord 3DEXPERIENCE. 3DEXPERIENCE et de fournir quelques exemples de configurations utiles pour les onglets, les widgets et les applications. Si vous ne connaissez pas encore le Plate-forme 3DEXPERIENCEN’oubliez pas de consulter les ressources supplémentaires listées au bas de l’article et notre liste de vidéos. Premiers pas avec 3DEXPERIENCE.
Qu’est-ce qu’un tableau de bord 3DEXPERIENCE ?
En 3DEXPERIENCE, un tableau de bord affiche du contenu et des ressources pour n’importe quel sujet ou activité dont vous faites partie dans votre entreprise. Chaque tableau de bord est composé d’onglets qui contiennent des widgets/applications utilisés pour effectuer différentes tâches. Les widgets/applications répertoriés dans chacun de ces onglets dépendent des rôles auxquels vous avez accès.
Comment créer un tableau de bord
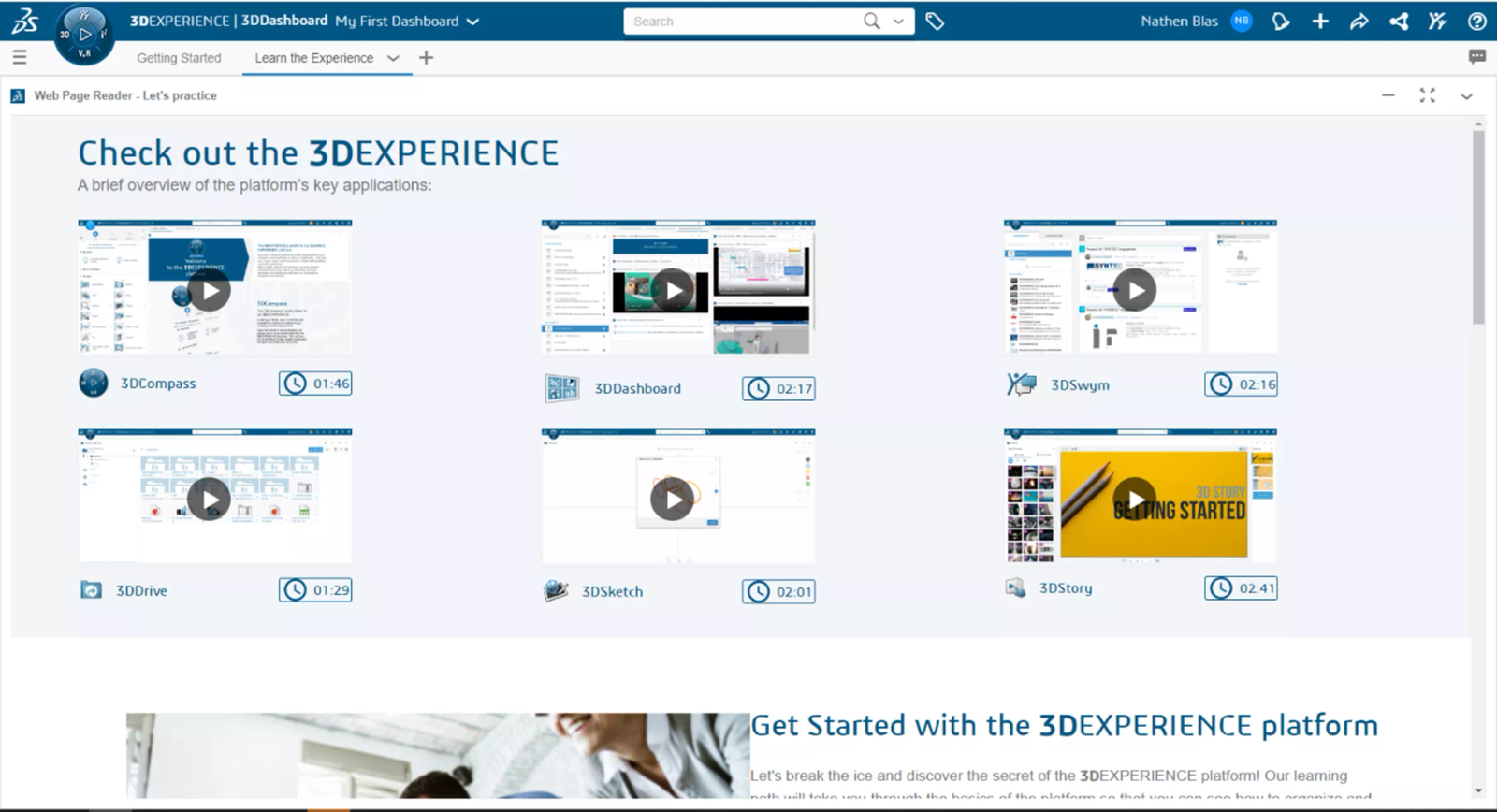
Lorsque vous vous connectez pour la première fois à 3DEXPERIENCE, vous verrez une page d’atterrissage standard avec le tableau de bord par défaut « Mon premier tableau de bord ». Ce tableau de bord comporte deux onglets : Mise en route et Apprenez l’expérience. Les deux onglets fournissent des explications et des aperçus des widgets disponibles sur la plateforme.

Figure 1 : Mon premier tableau de bord
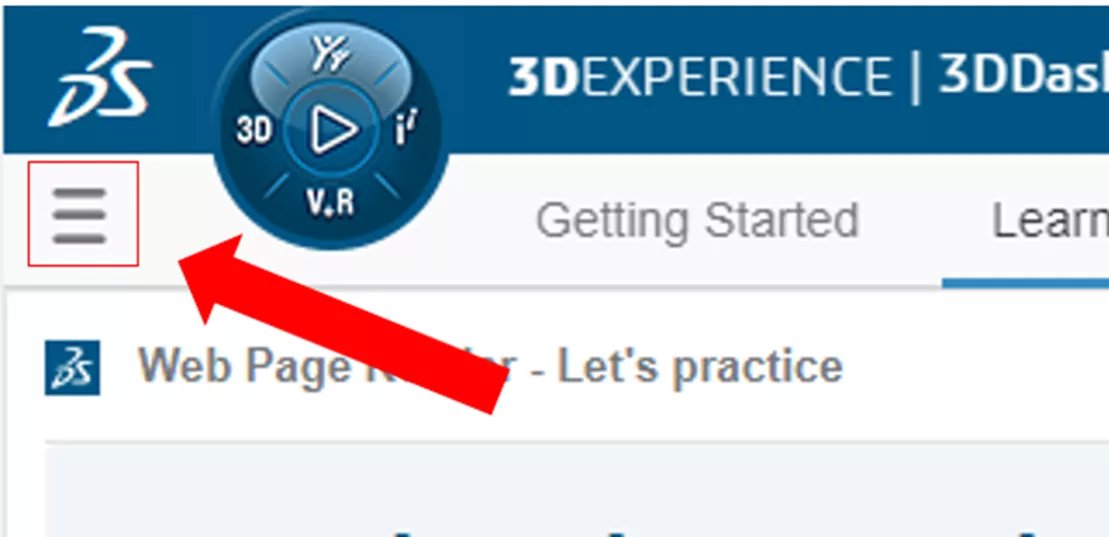
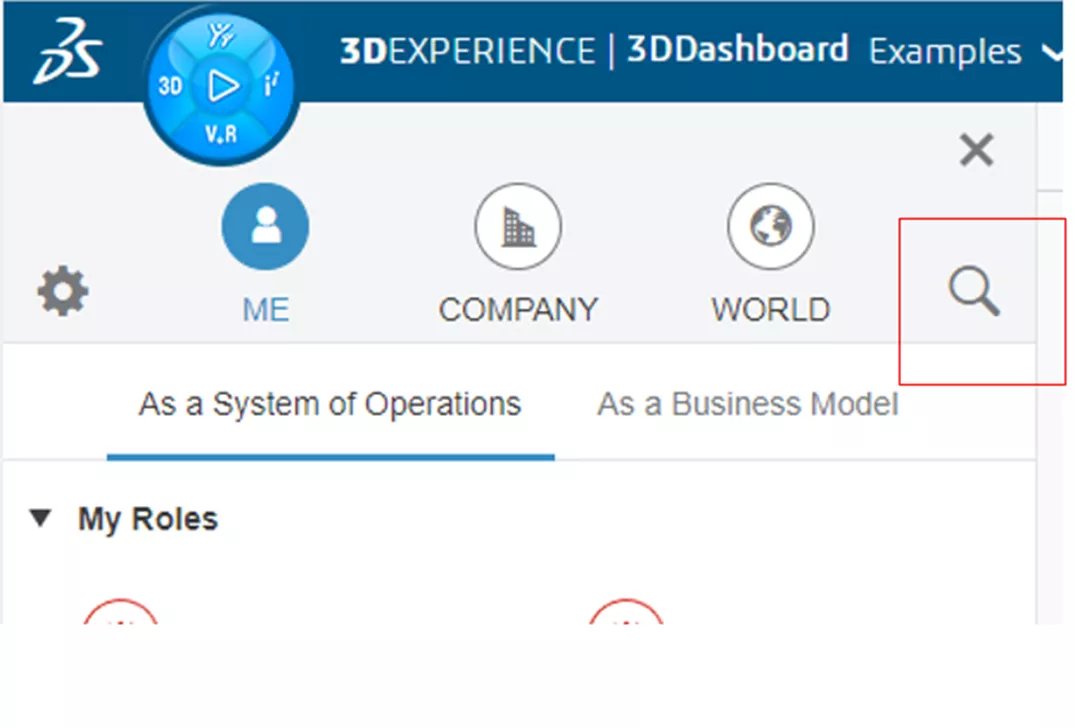
Pour créer un tableau de bord, naviguez en haut à gauche de la page, à côté de la boussole, pour développer le menu Tableau de bord et recherche dans le cockpit.

Figure 2 : Cliquez ici pour ouvrir le tableau de bord et le menu Cockpit
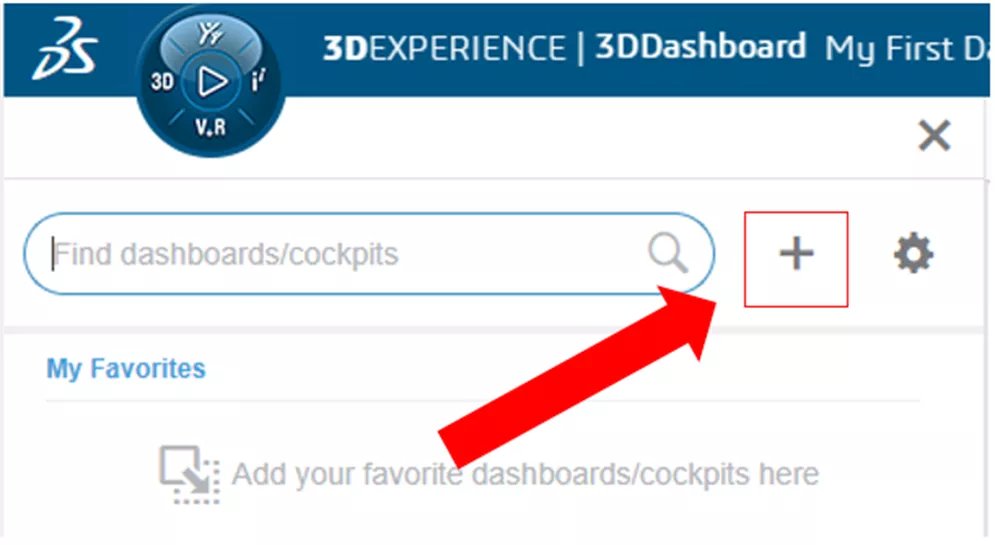
À côté de la barre de recherche, cliquez sur le signe Plus pour commencer à créer un nouveau tableau de bord.

Figure 3 : Cliquez sur le signe plus
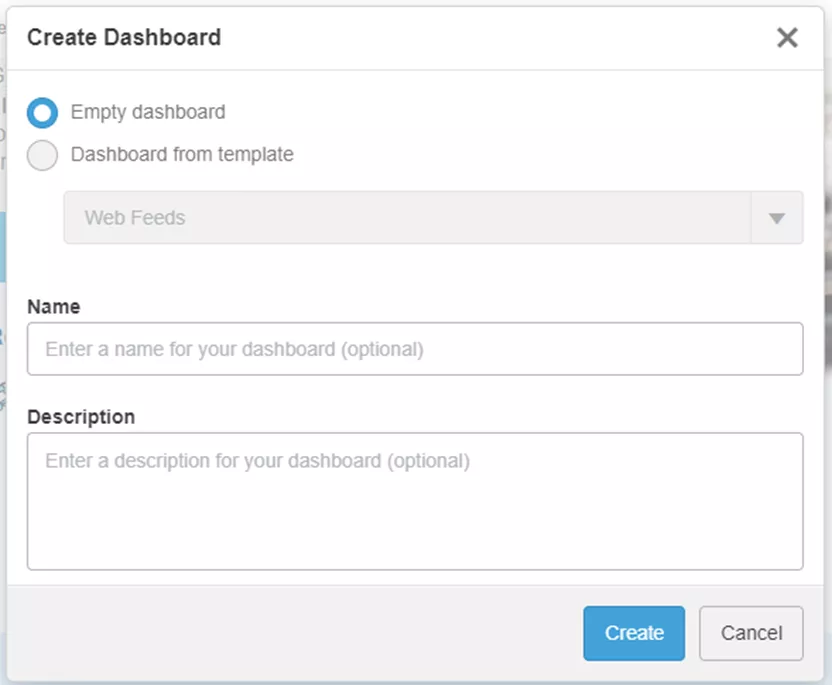
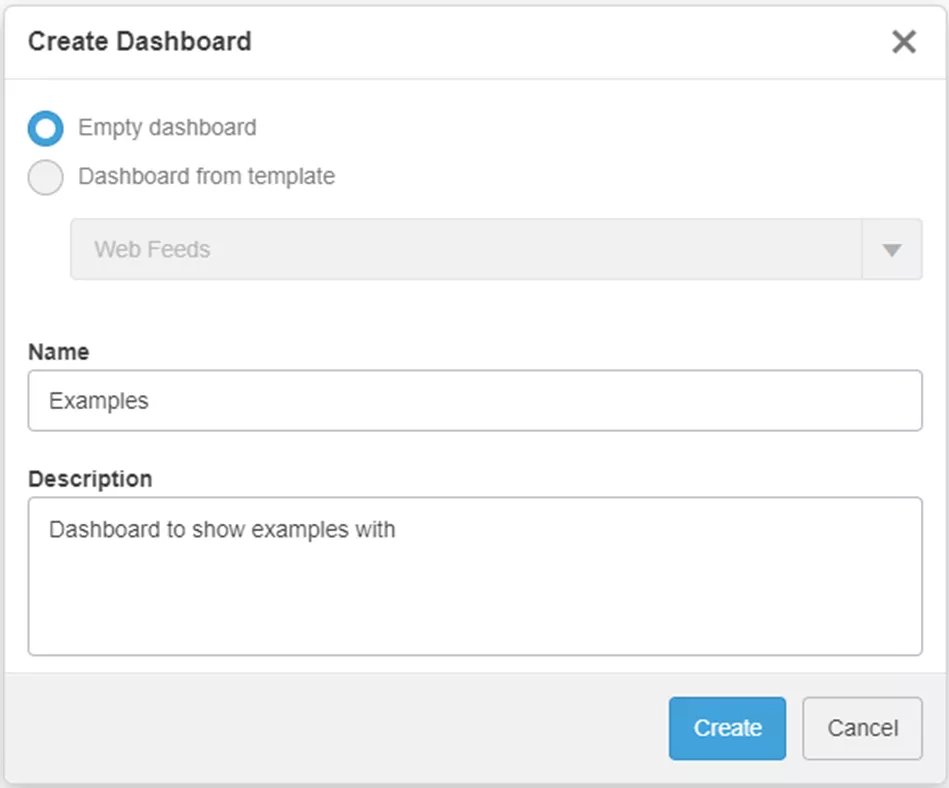
Le menu Créer un tableau de bord apparaît.

Figure 4 : Menu Créer un tableau de bord
À partir de là, vous avez plusieurs options : Créer un tableau de bord vide ou créer un tableau de bord à partir d’un modèle. Les modèles disponibles dépendent des rôles auxquels vous avez accès.
Ensuite, nommez le tableau de bord et ajoutez une description (si nécessaire). Une fois que vous avez terminé, cliquez sur créer pour créer votre nouveau tableau de bord. Pour cet exemple, nous allons créer un tableau de bord vide appelé Exemples.

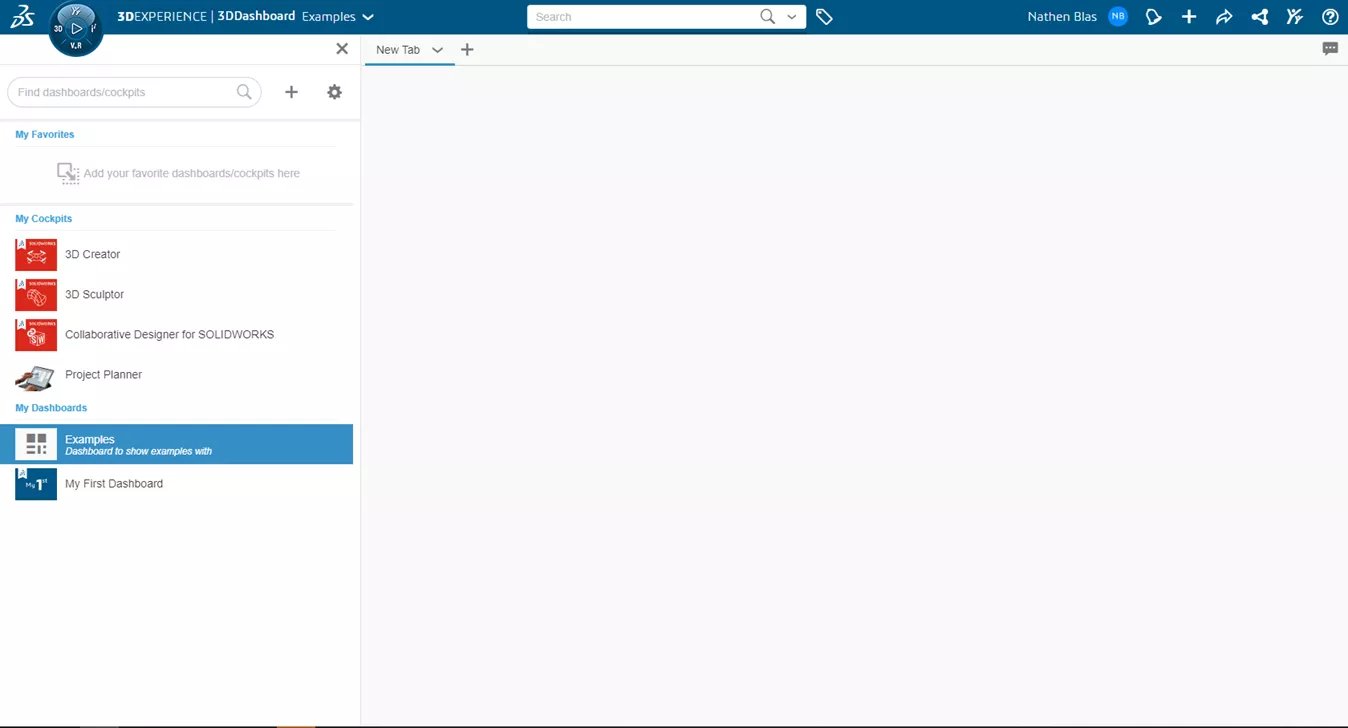
Figure 5 : Tableau de bord des exemples
Le nouveau tableau de bord sera ajouté à notre liste de tableaux de bord et s’ouvrira dans la fenêtre principale.

Figure 6 : Notre nouveau tableau de bord
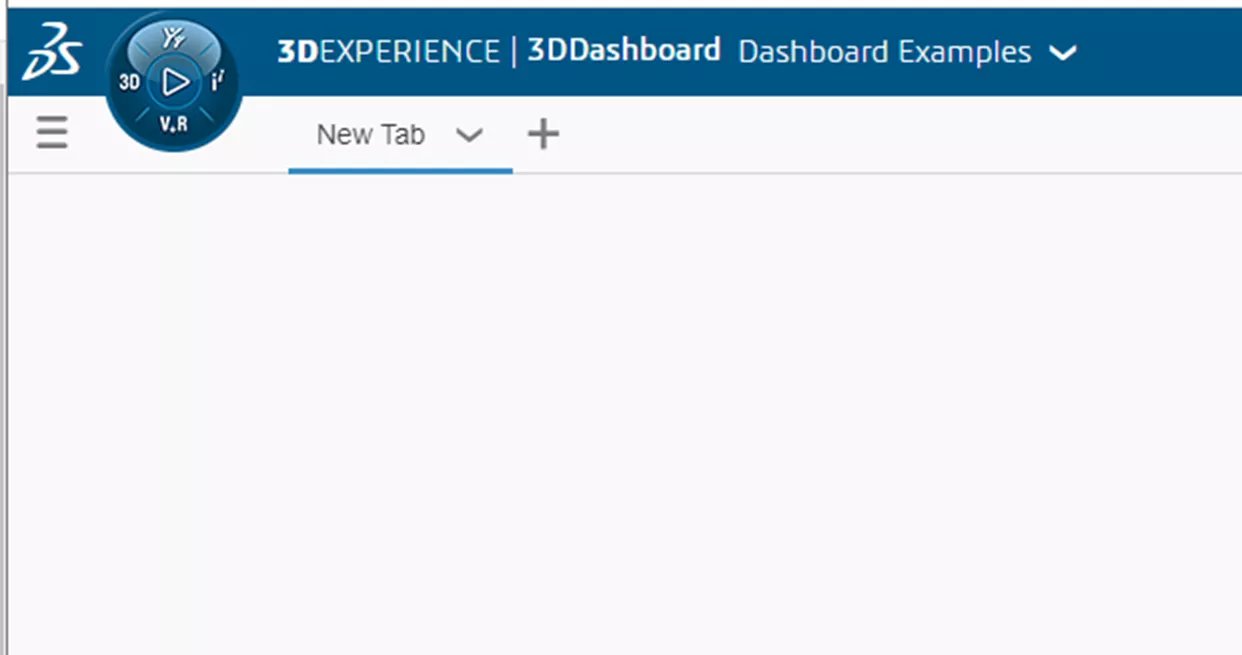
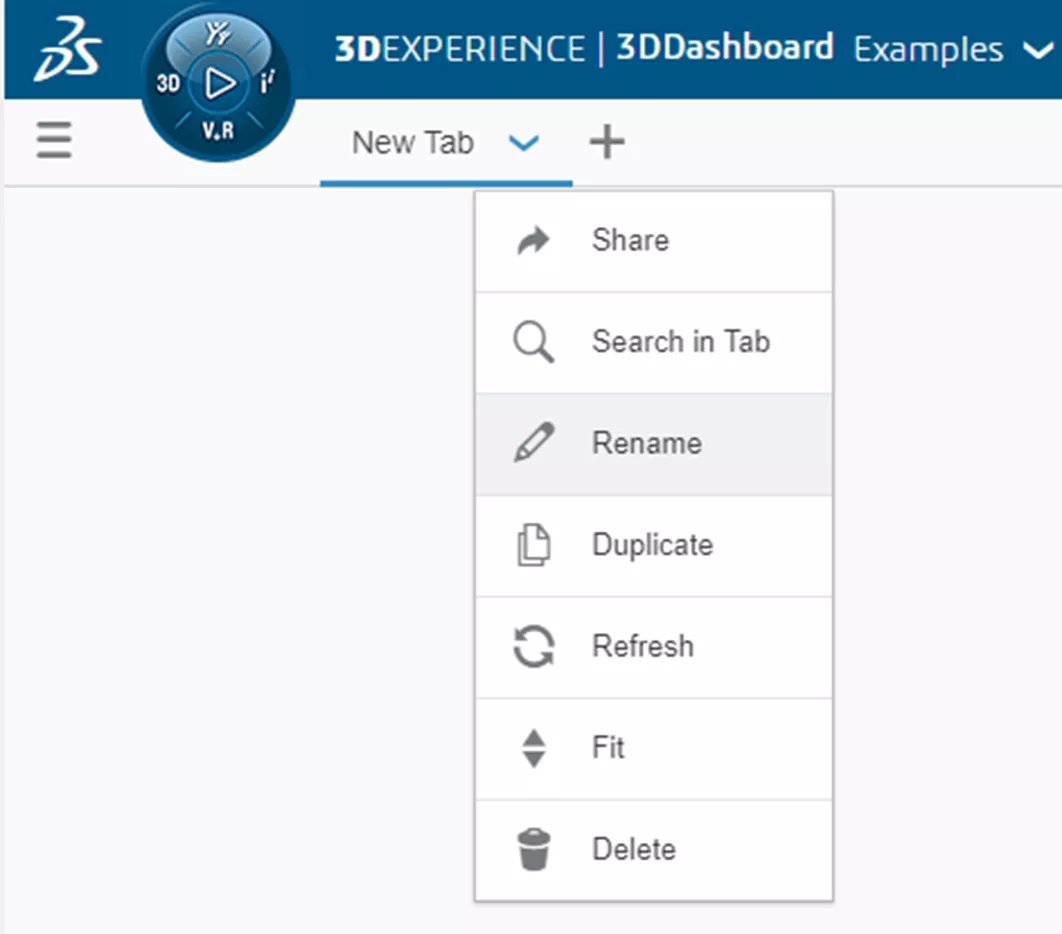
Nous arriverons sur un Nouvel onglet qui est vide. Renommez cet onglet pour qu’il corresponde à la (aux) tâche(s) spécifique(s) à effectuer ici.

Figure 7 : Nouvel onglet

Figure 8 : Renommer un onglet
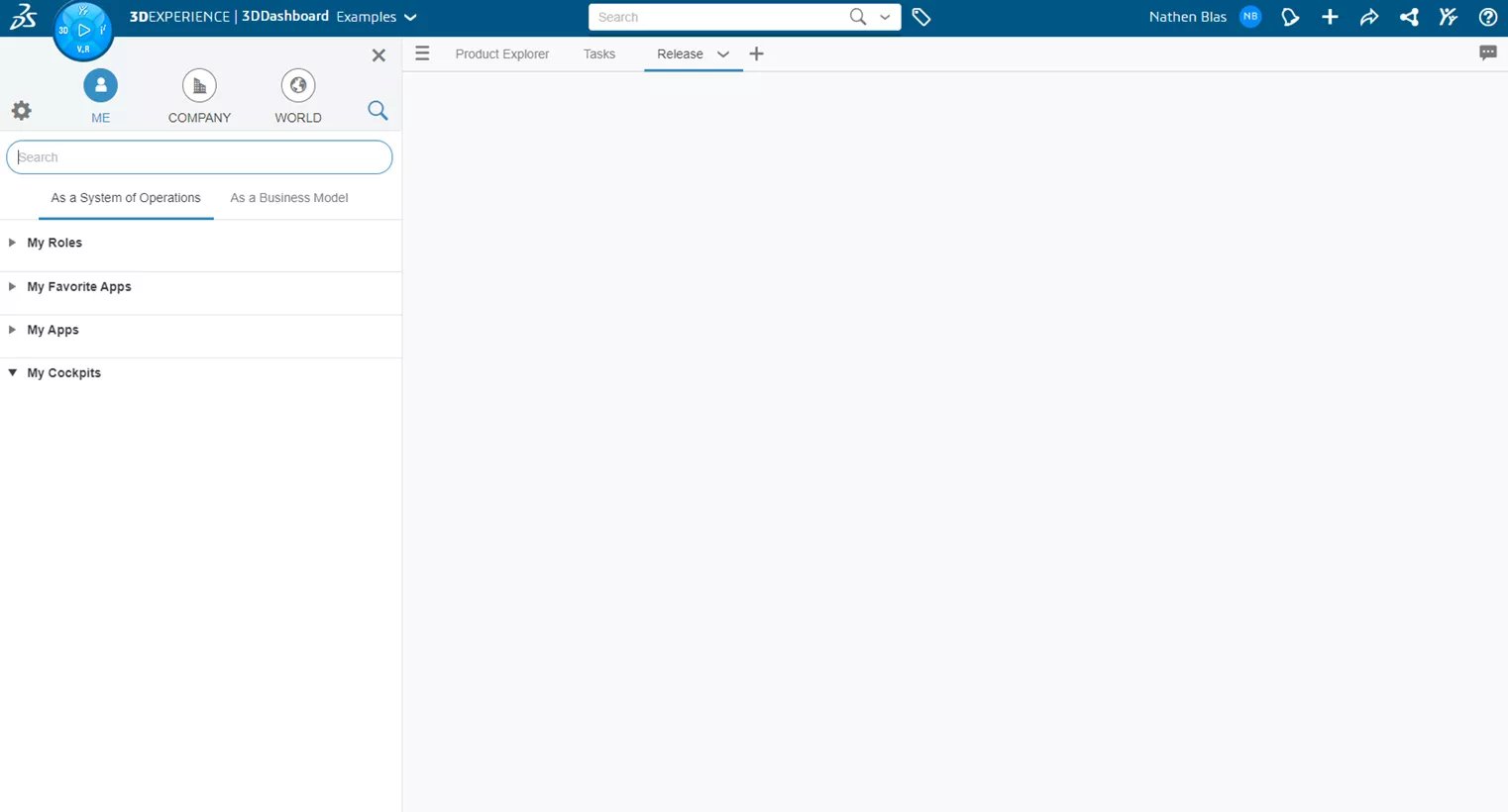
Cliquez sur le bouton 3DBoussole EXPERIENCE pour visualiser les rôles et applications disponibles.

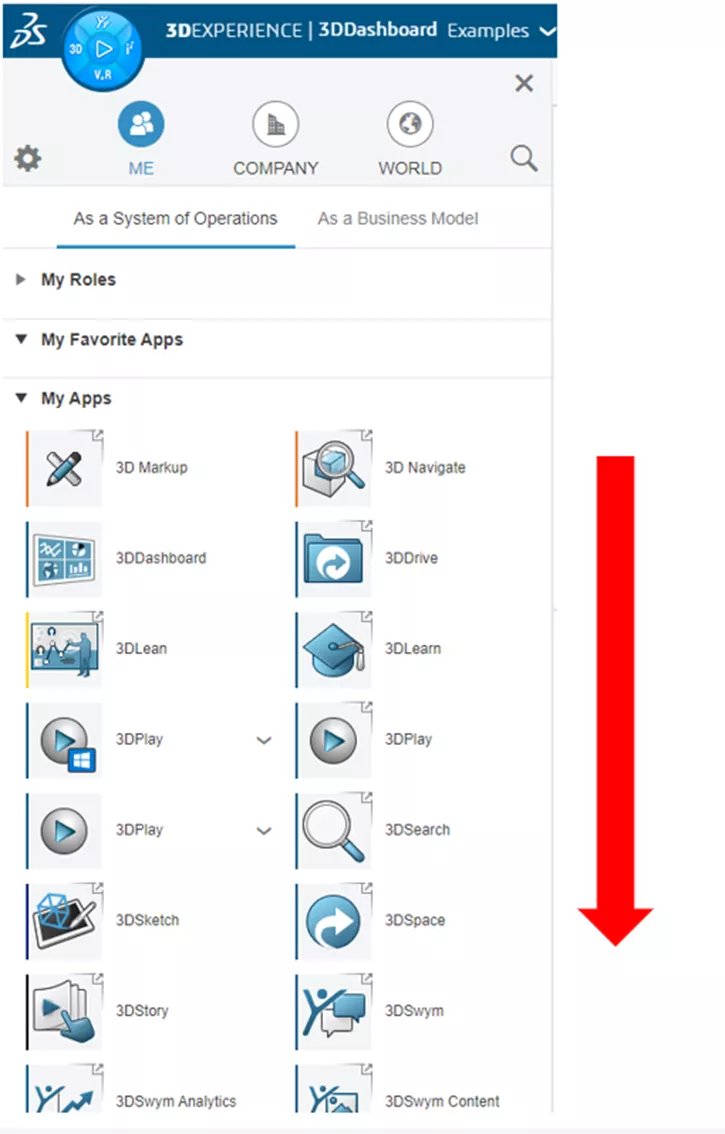
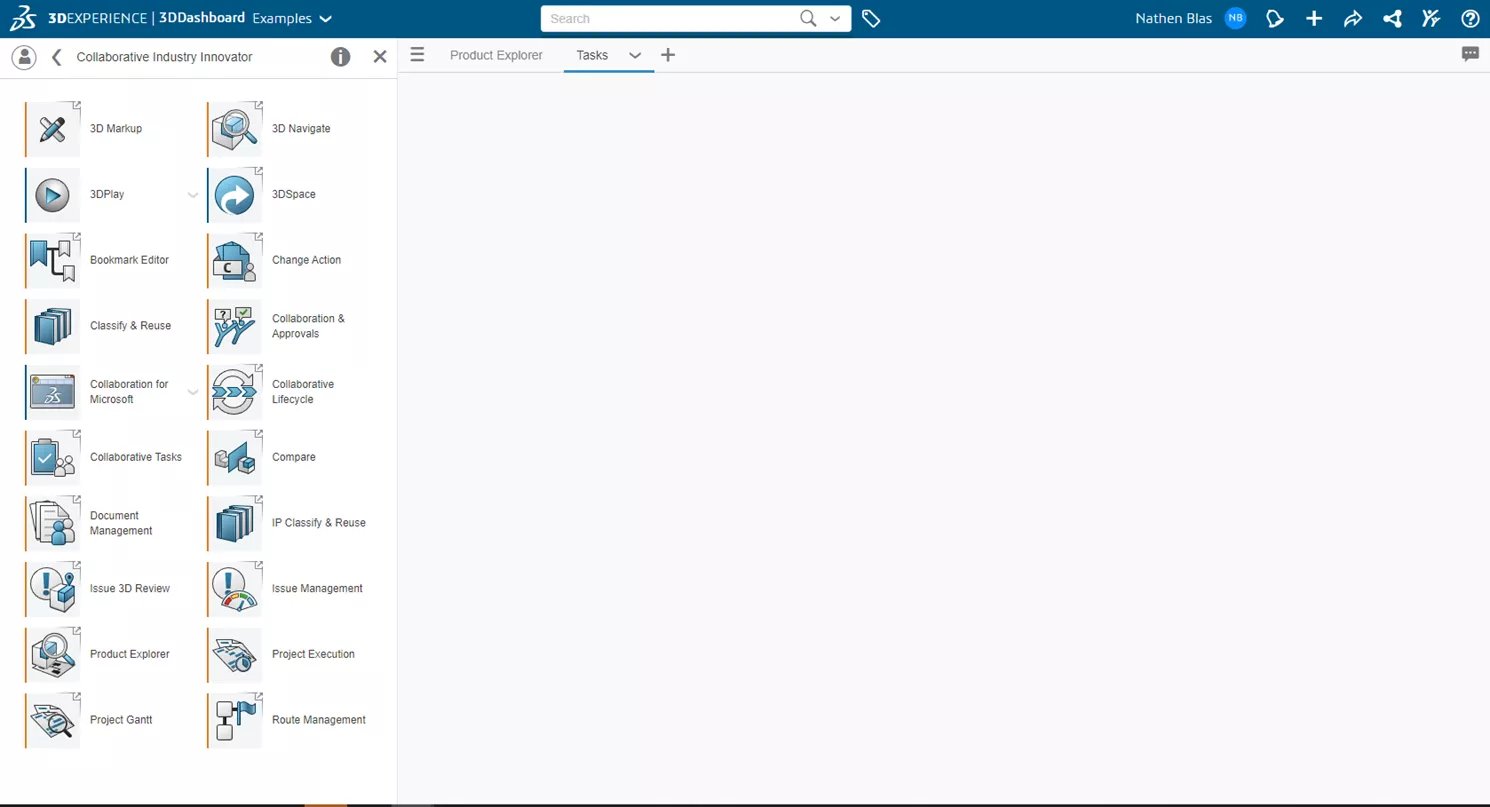
Figure 9 : Rôles et applications
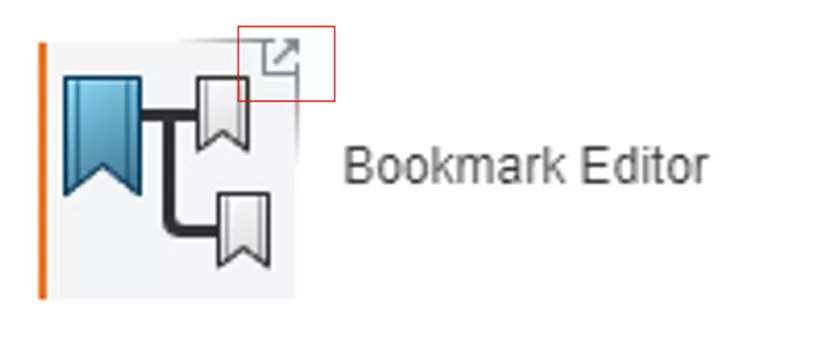
Sélectionnez les applications spécifiques pour effectuer les tâches dans cet onglet. Les applications qui ont une icône en forme de flèche en haut à droite sont des widgets.

Figure 10 : Icône de widget
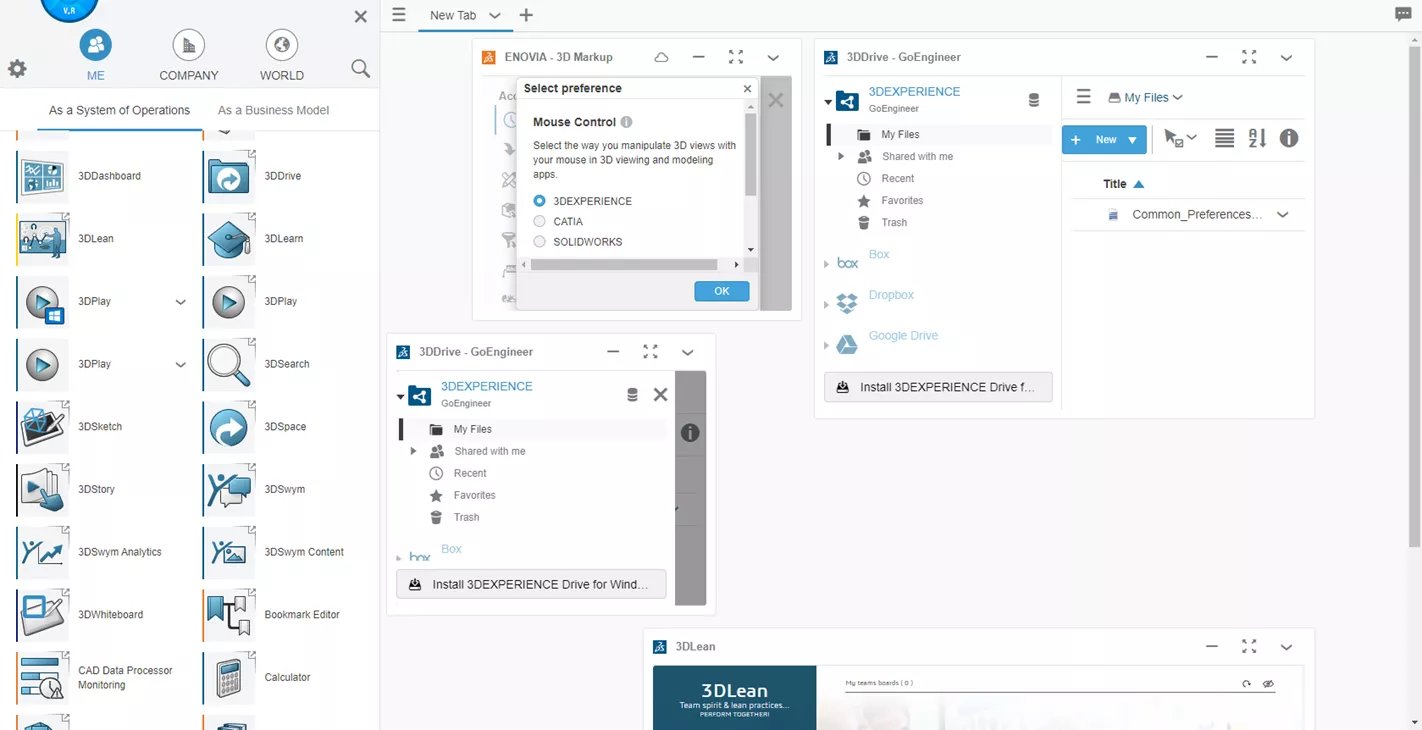
Des widgets peuvent également être ajoutés aux onglets. Faites glisser et déposez les widgets de votre choix sur cette page.
Au fur et à mesure que vous glissez-déposez, vous remarquerez que les widgets s’accrochent à différents endroits de la fenêtre de visualisation.

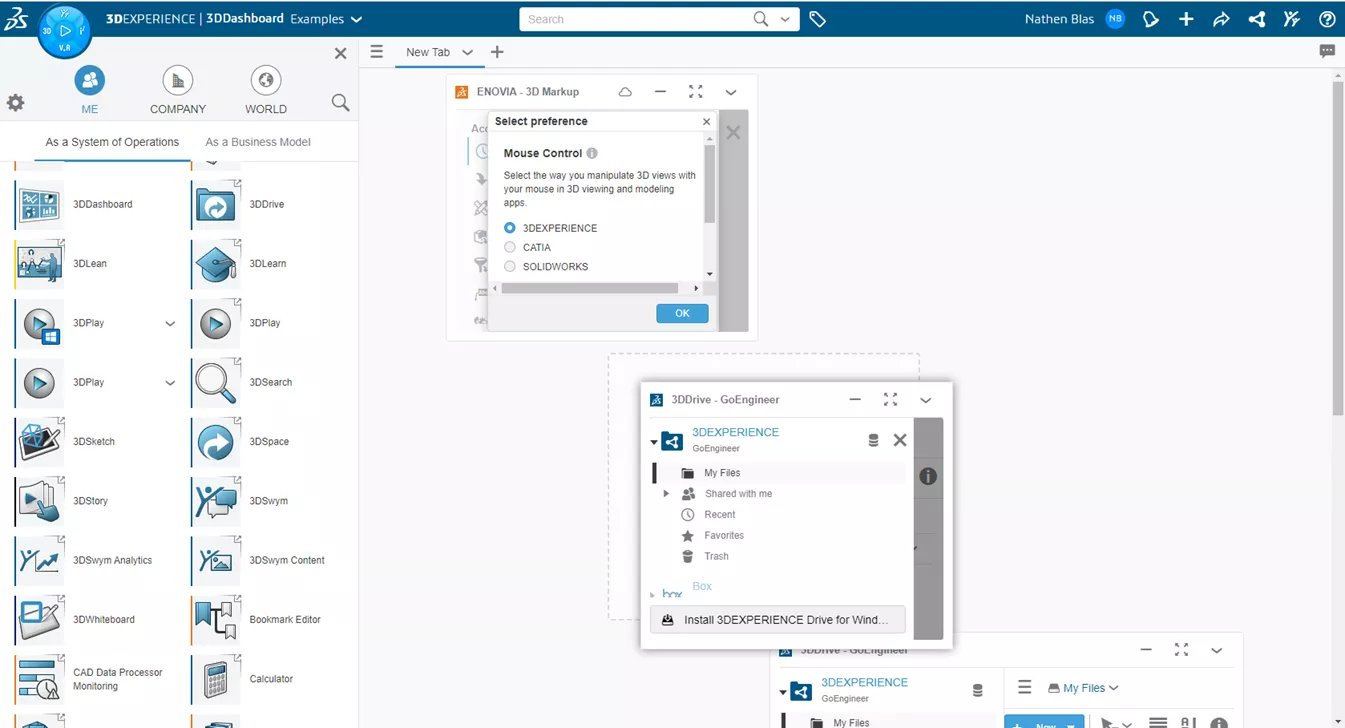
Figure 11 : Glisser-déposer dans les options d’accrochage dans la fenêtre de visualisation
Les widgets peuvent être arrangés et modifiés pour avoir une taille différente du carré par défaut.

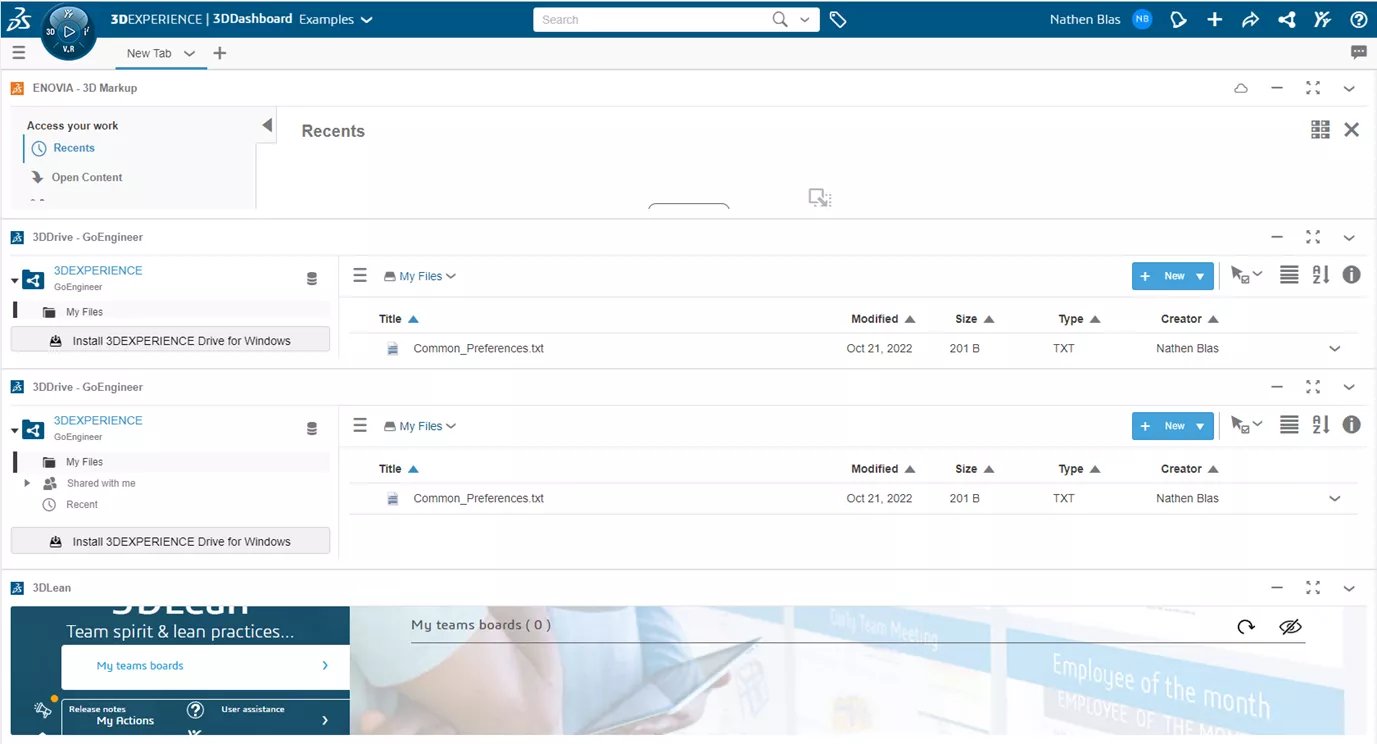
Figure 12 : Disposition des widgets
Une fois placé, vous pouvez modifier l’emplacement en cliquant et en faisant glisser l’en-tête.

Figure 13 : Modifier la disposition des widgets
Lorsque vous ajoutez des widgets et que vous modifiez leur taille, il se peut qu’ils ne s’intègrent pas parfaitement les uns aux autres. En effet, nous nous trouvons dans le défilement du style d’onglet, ce qui nous permet d’ajouter autant de widgets que nous le souhaitons, mais avec une page qui défile sans fin. Pour modifier cet affichage, allez dans votre onglet et cliquez sur la flèche vers le bas.

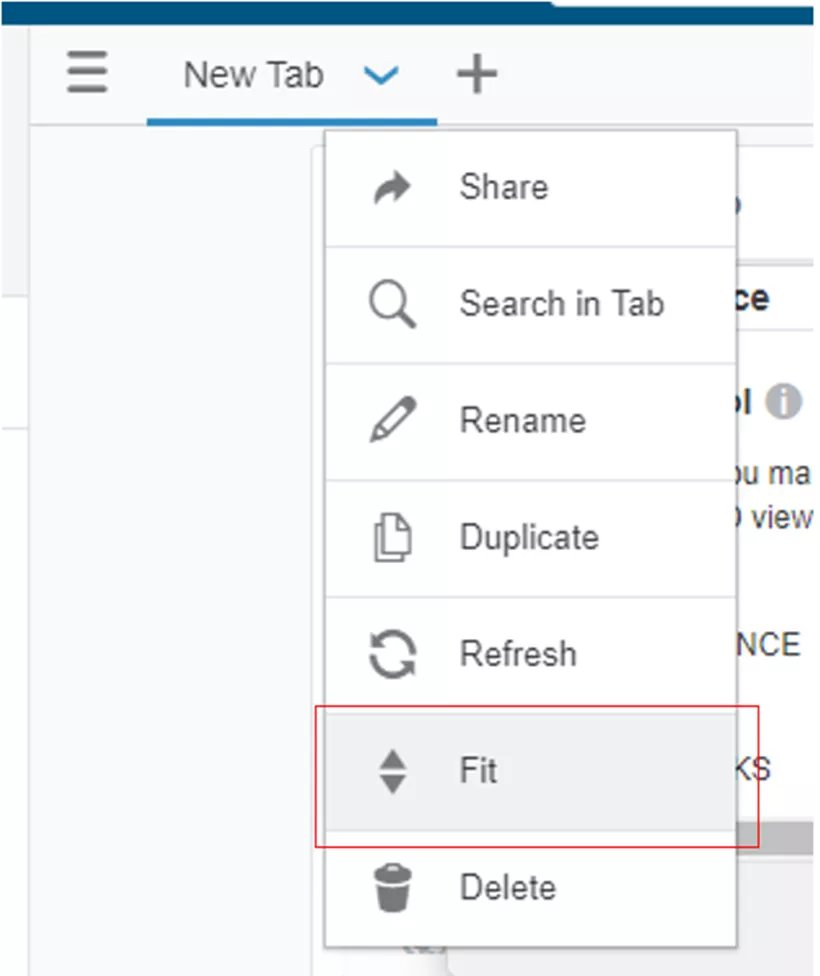
Figure 14 : Style d’onglet
Choisissez l’option En forme pour que tous les widgets ajoutés remplissent la totalité de la page. Cela forcera tous les widgets à tenir dans une seule fenêtre, sans possibilité de défilement.

Figure 15 : Style d’ajustement
Pour revenir en arrière, le bouton Faites défiler sera disponible à l’endroit où se trouvait l’option Fit et pourra être sélectionnée à la place.
Voilà qui conclut la création et la modification des tableaux de bord et des onglets. Examinons différents exemples de configuration d’onglets/widgets.
Exemple d’onglet
Dans cet exemple, nous allons créer un onglet Explorateur de produits qui nous permettra de visualiser et de sélectionner tous nos produits.

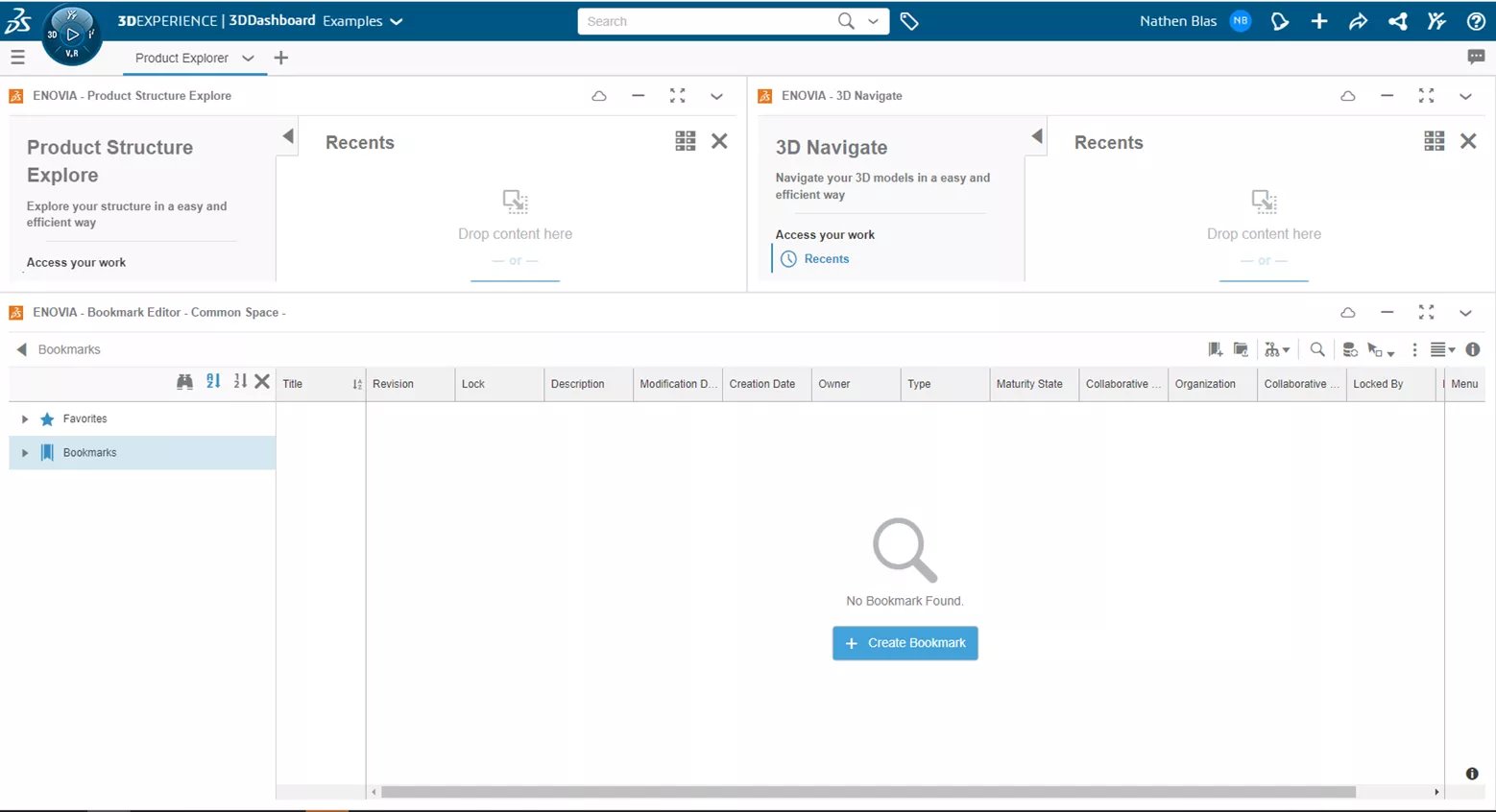
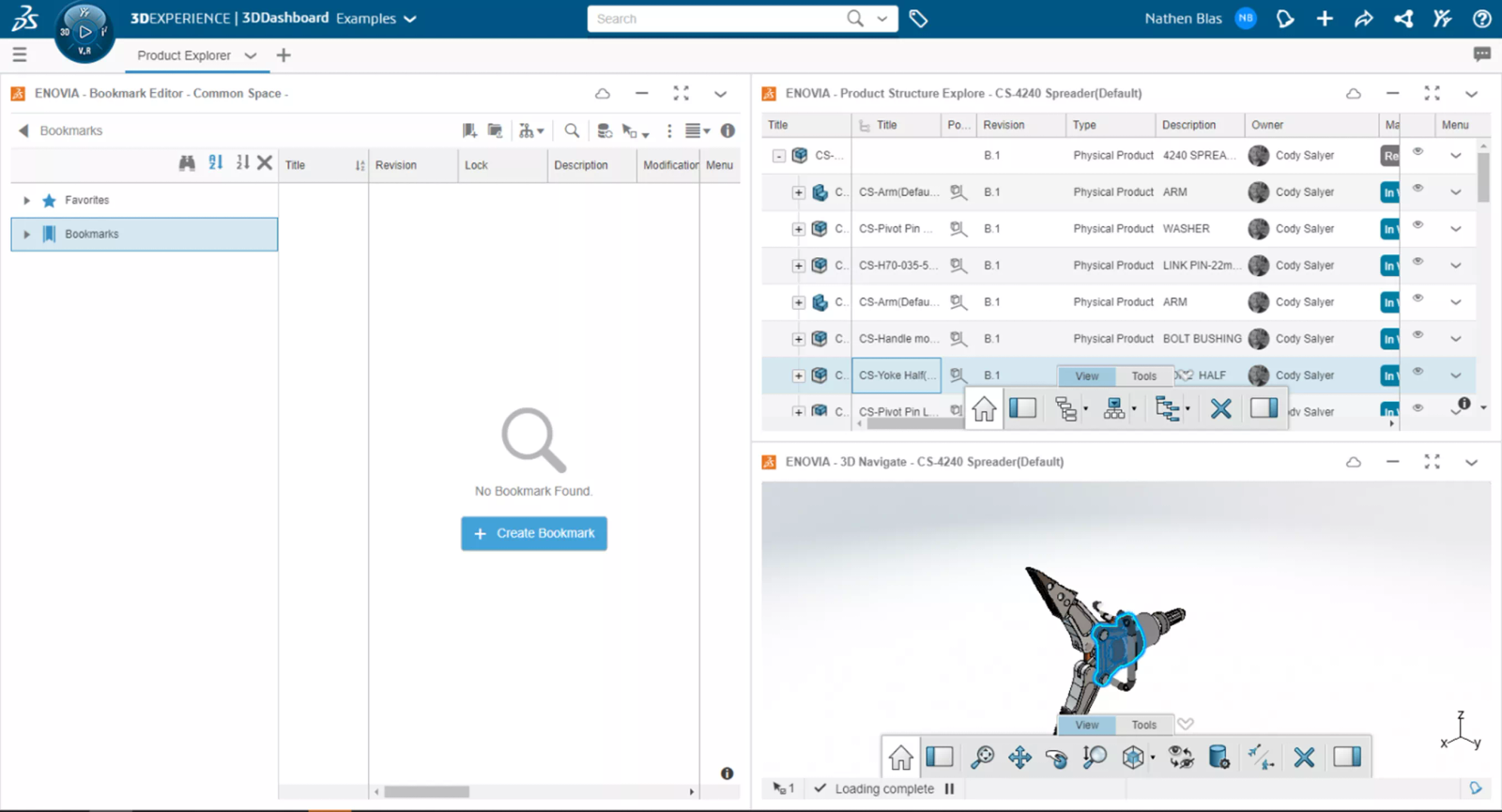
Figure 16 : Explorateur de produits
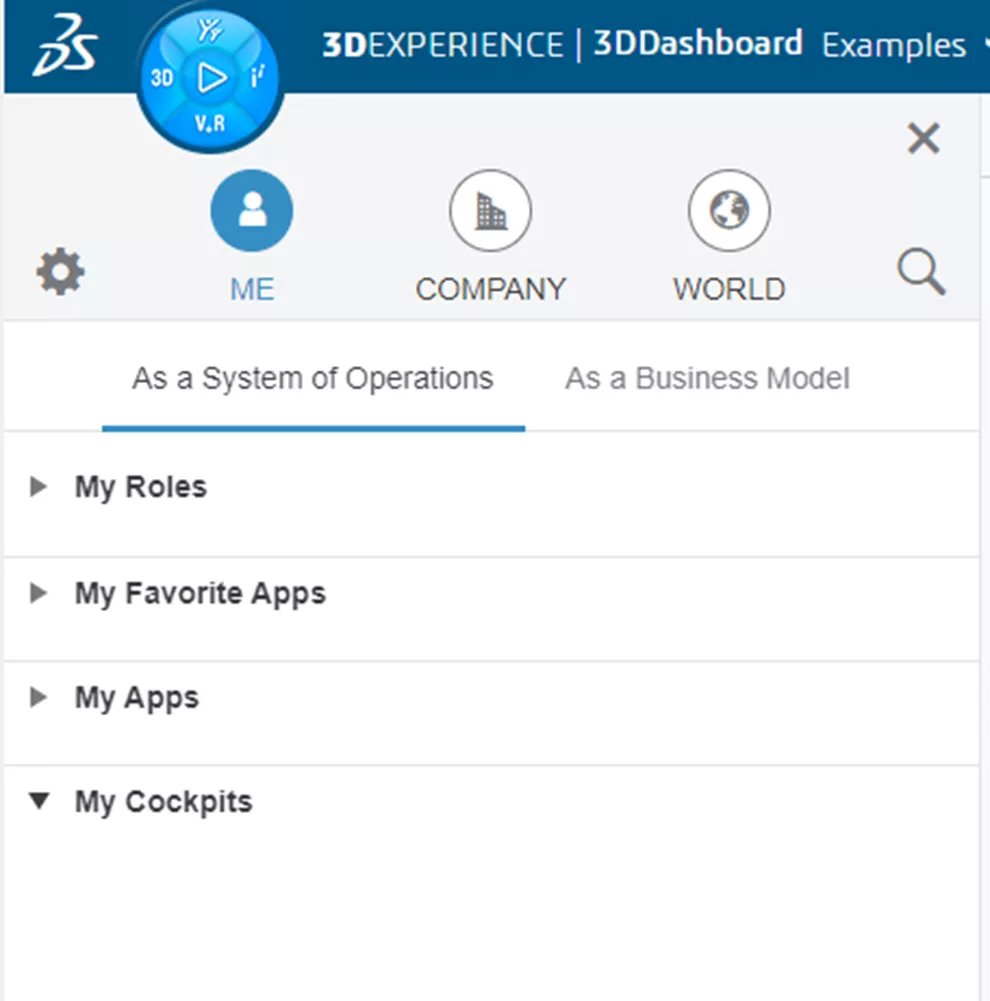
La configuration est assez simple, avec seulement deux widgets. Tout d’abord, nous allons ajouter l’une des applications les plus importantes de l’application 3DEXPERIENCE : le Éditeur de signets. L’éditeur de signets permet d’organiser et d’accéder à toutes les données stockées sur la plateforme. Vous pouvez trouver cette application en faisant défiler nos applications ou en la trouvant sous le rôle d’innovateur industriel collaboratif.

Figure 18 : Sélection du défilement

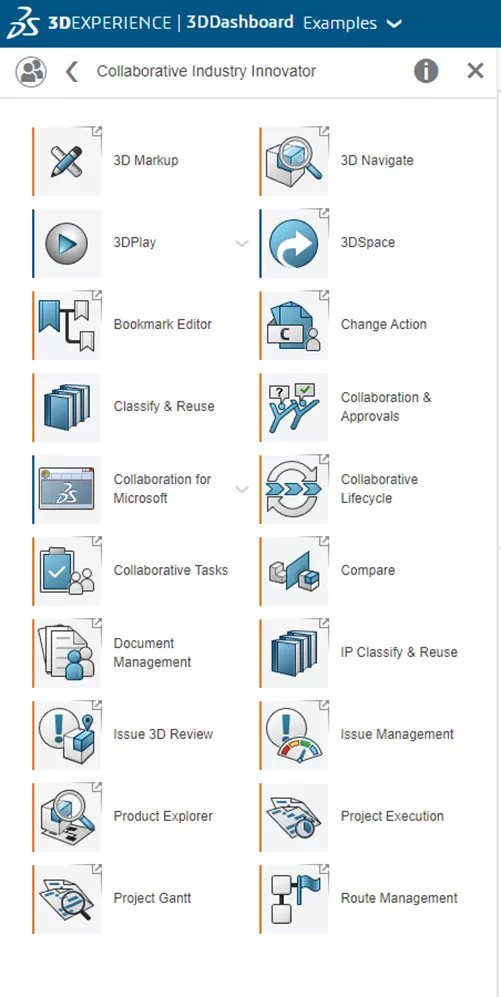
Figure 19 : Sélection des rôles
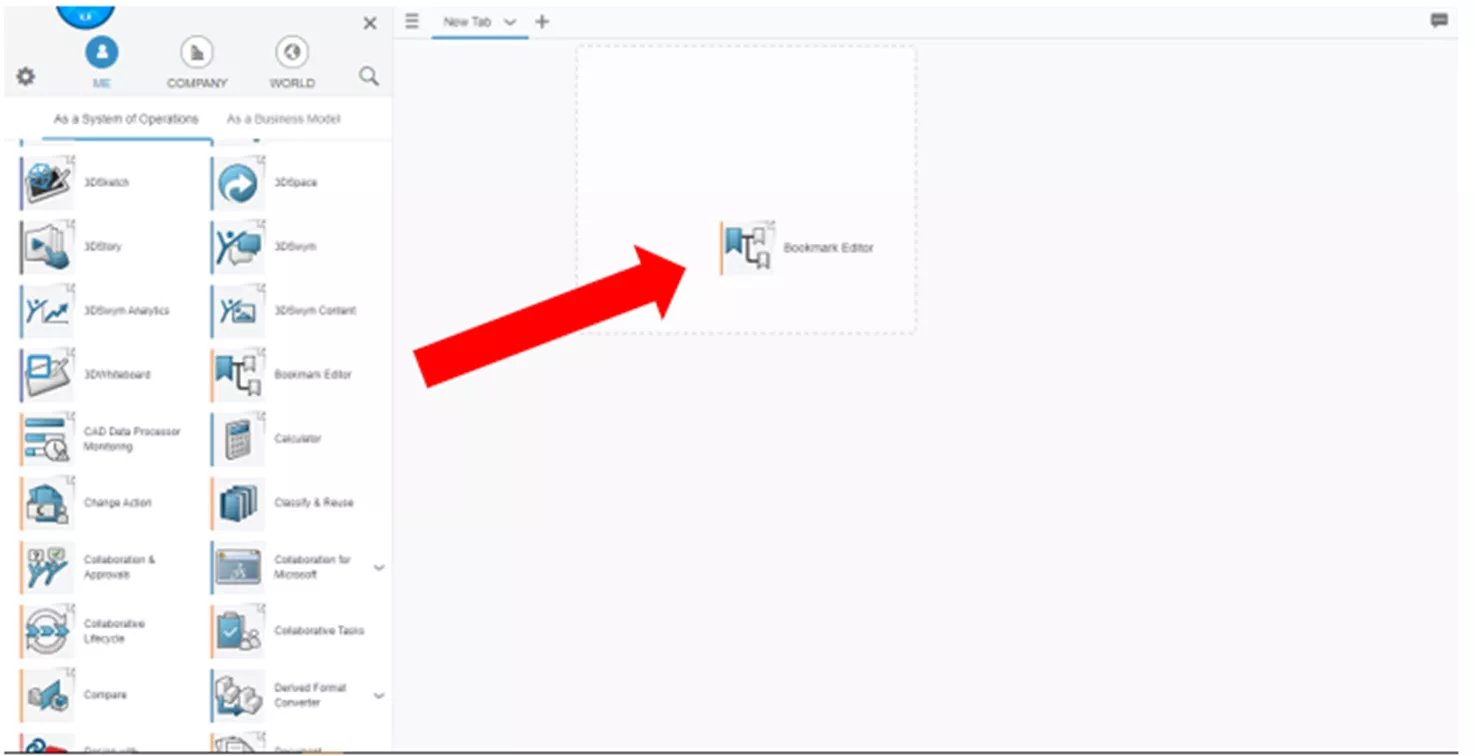
Une fois trouvé, faites-le glisser et déposez-le dans la fenêtre de visualisation vierge. Nous allons maintenant ajouter le Explorateur de produits qui affiche toutes les relations pour un produit donné. Pour les utilisateurs familiers avec SOLIDWORKS PDM, cela ressemblera beaucoup à l’image suivante Contient et Lieu d’utilisation dans l’interface PDM.

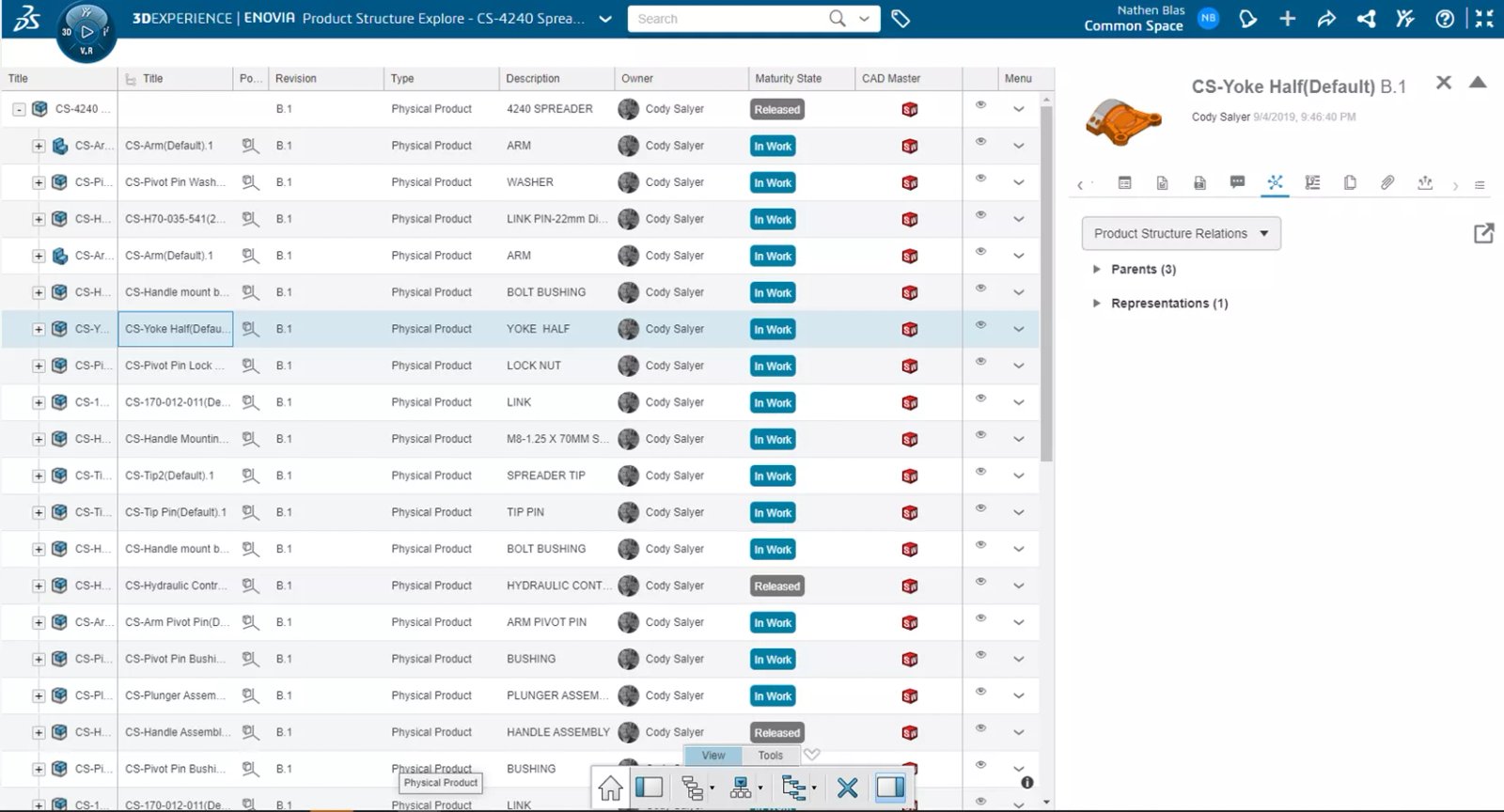
Figure 20 : Vue de l’explorateur de produits
Lorsque vous glissez-déposez l’Explorateur de produits sur la fenêtre de visualisation, vous remarquez qu’une troisième application a déjà été ajoutée : 3D Navigate. Il s’agit d’une visionneuse qui vous permettra de voir les données 3D de votre produit, si elles existent.
Maintenant que les widgets ont été ajoutés, nous pouvons configurer la mise en page à notre guise et choisir de faire défiler ou d’ajuster l’onglet.

Figure 21 : Configurer la disposition
Maintenant que nous pouvons naviguer et voir tous les produits, faisons quelque chose avec eux et créons un onglet Tâches.

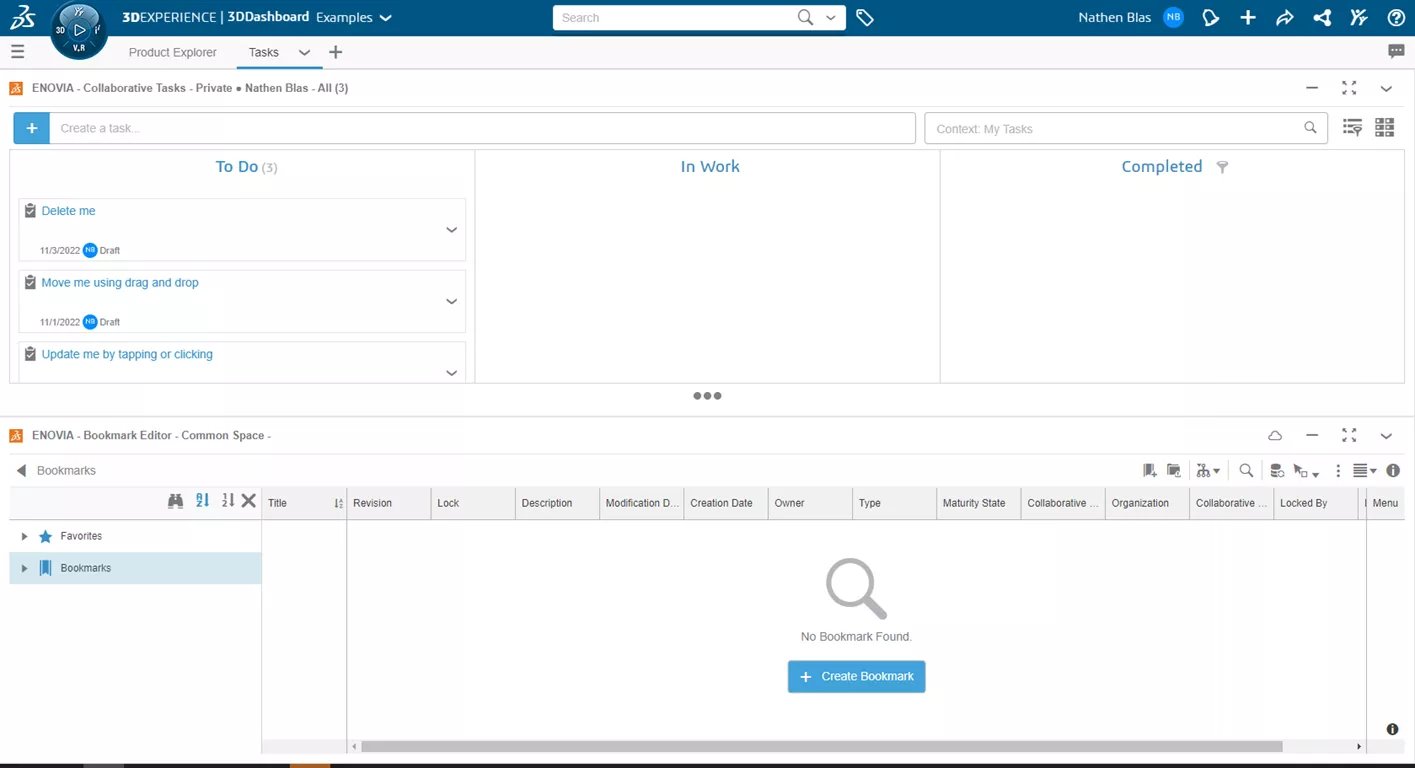
Figure 22 : Onglet Tâches
Il s’agit à nouveau d’un onglet simple dans lequel le widget de l’éditeur de signets a été ajouté en premier, et le deuxième widget de l’éditeur de signets a été ajouté en second. Tâches collaboratives widgets ajoutés après.
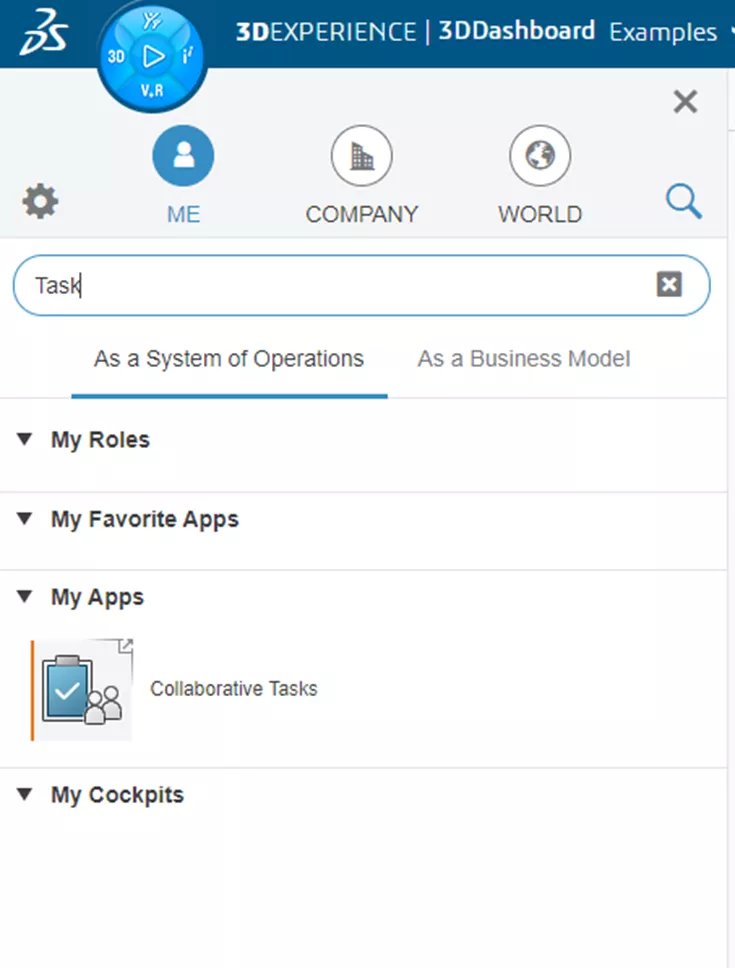
Lorsque vous créez des onglets, si vous connaissez le nom de l’application/du widget, utilisez la barre de recherche pour le trouver en cliquant sur l’icône de la lorgnette.

Figure 23 : Icône de recherche

Figure 24 : Recherche de tâches
Dans cet exemple, nous allons empiler les deux Widgets l’un sur l’autre et régler l’affichage sur Ajuster.

Figure 25 : Onglet Tâches complet
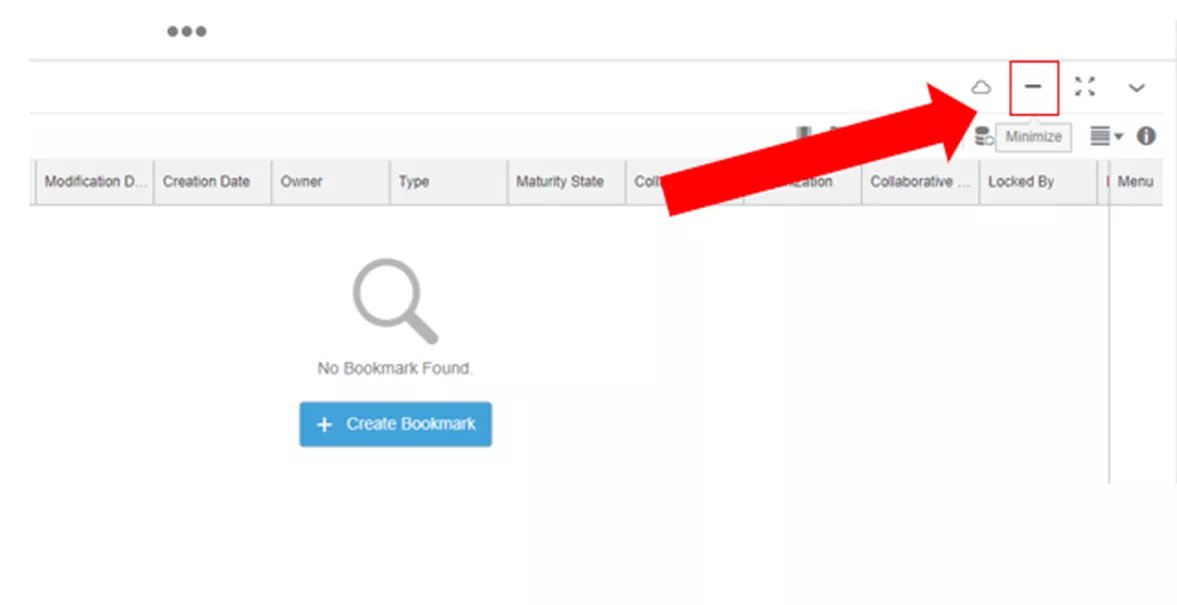
Après avoir configuré notre onglet, il se peut que nous ne voulions pas toujours afficher l’un des widgets tout en travaillant dans l’autre. Pour élargir la vue, nous pouvons réduire l’un des widgets. Pour ce faire, cliquez sur l’icône de la barre plate ou double-cliquez sur l’en-tête. Le double-clic minimisera ou maximisera l’application en fonction de son état actuel.

Figure 26 : Réduire le widget
À partir de là, nous pouvons naviguer dans tous nos signets et créer, assigner et suivre toutes les tâches nécessaires.
Puisque nos tâches sont en cours, nous voulons contrôler la maturité de nos produits. Pour ce faire, nous utiliserons la fonction Libération tab.

Figure 27 : Onglet Release
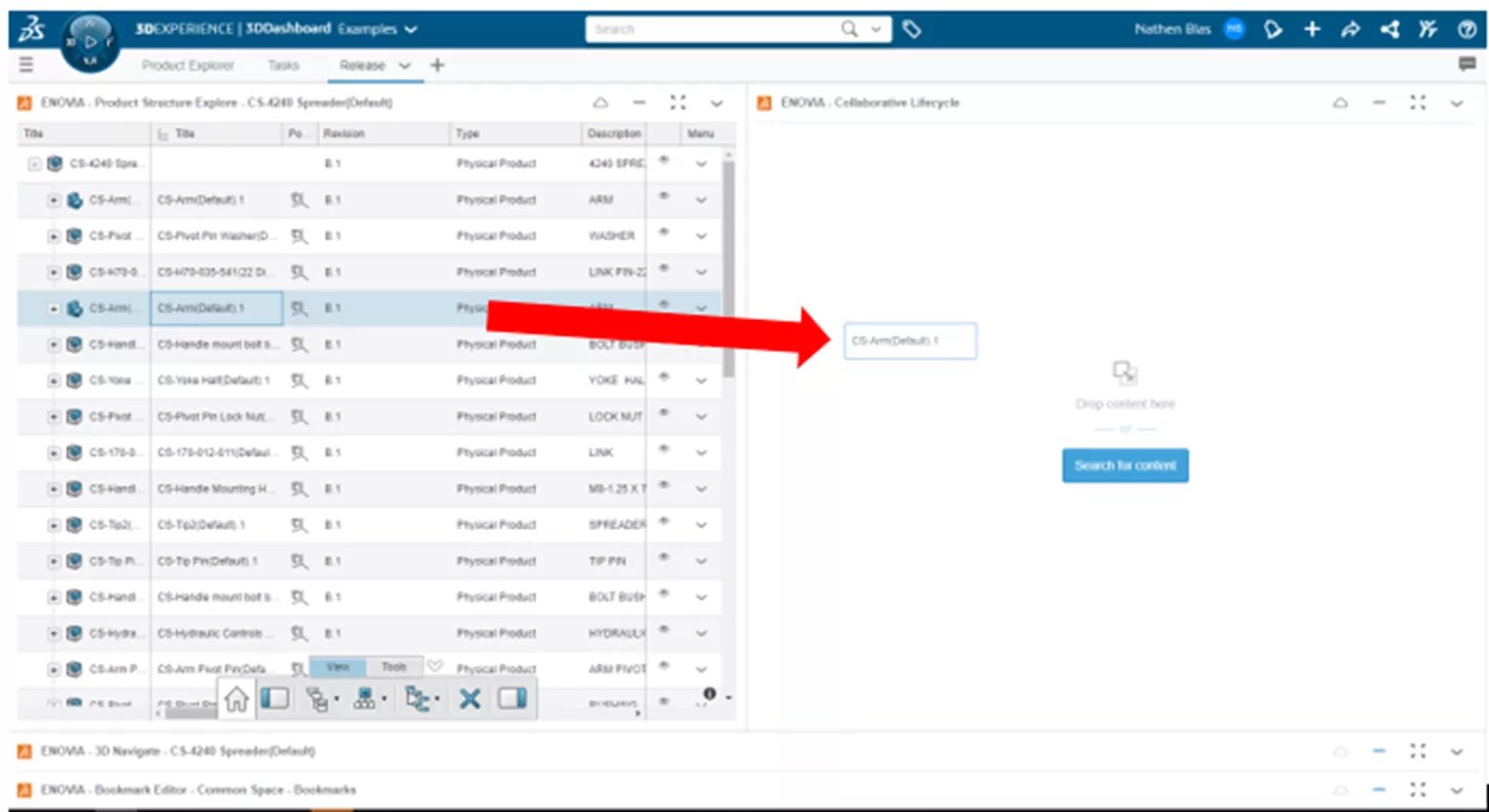
L’onglet Release est très similaire à l’onglet Product Explorer, avec tous les mêmes widgets listés, mais nous ajouterons également l’onglet Cycle de vie collaboratif widgets. Cela nous permettra de naviguer vers différents produits, puis de les glisser-déposer dans l’application Cycle de vie et de modifier la maturité en fonction des besoins.

Figure 28 : Glisser-déposer un produit

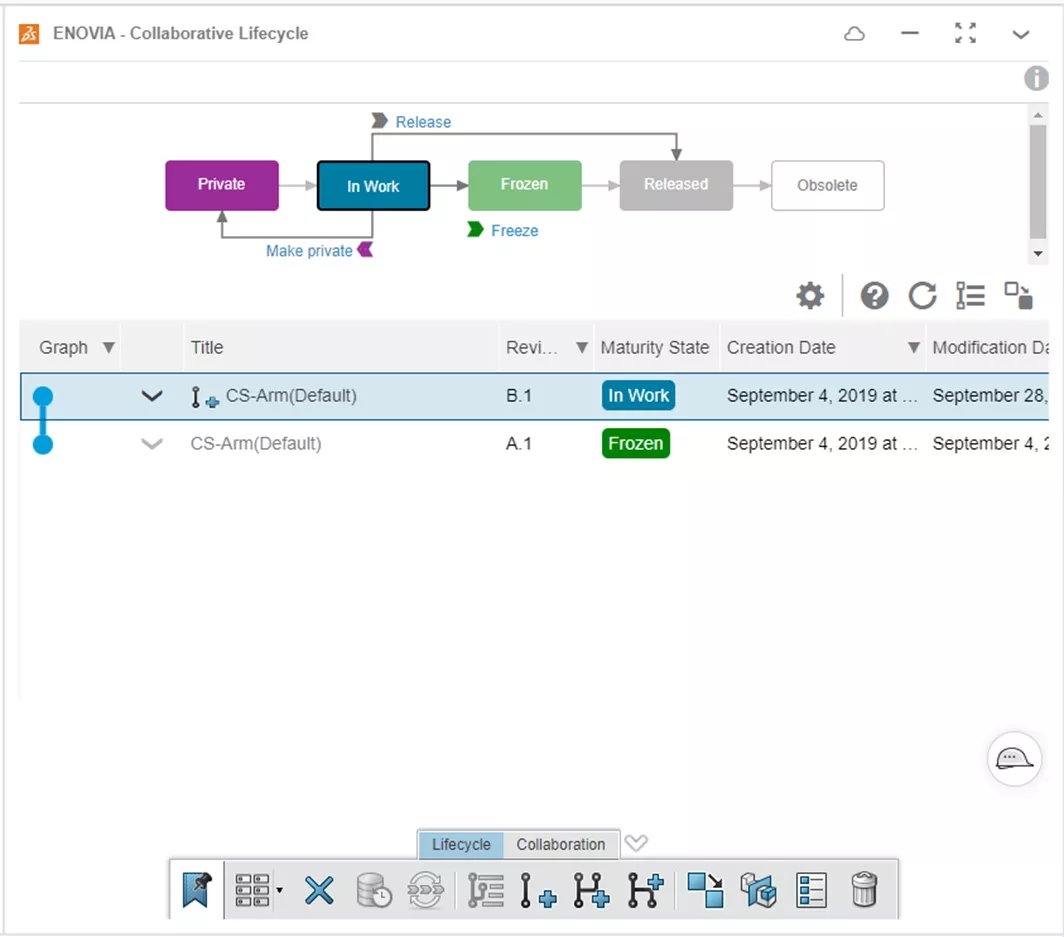
Figure 29 : Gérer la maturité du produit
Pour ce type de flux de travail, il est utile d’avoir le widget de l’explorateur de produits à côté du widget du cycle de vie pour faciliter le glisser-déposer. Si la configuration était différente, le processus serait compliqué et moins facile à utiliser, gardez-le à l’esprit lorsque vous configurez les onglets.
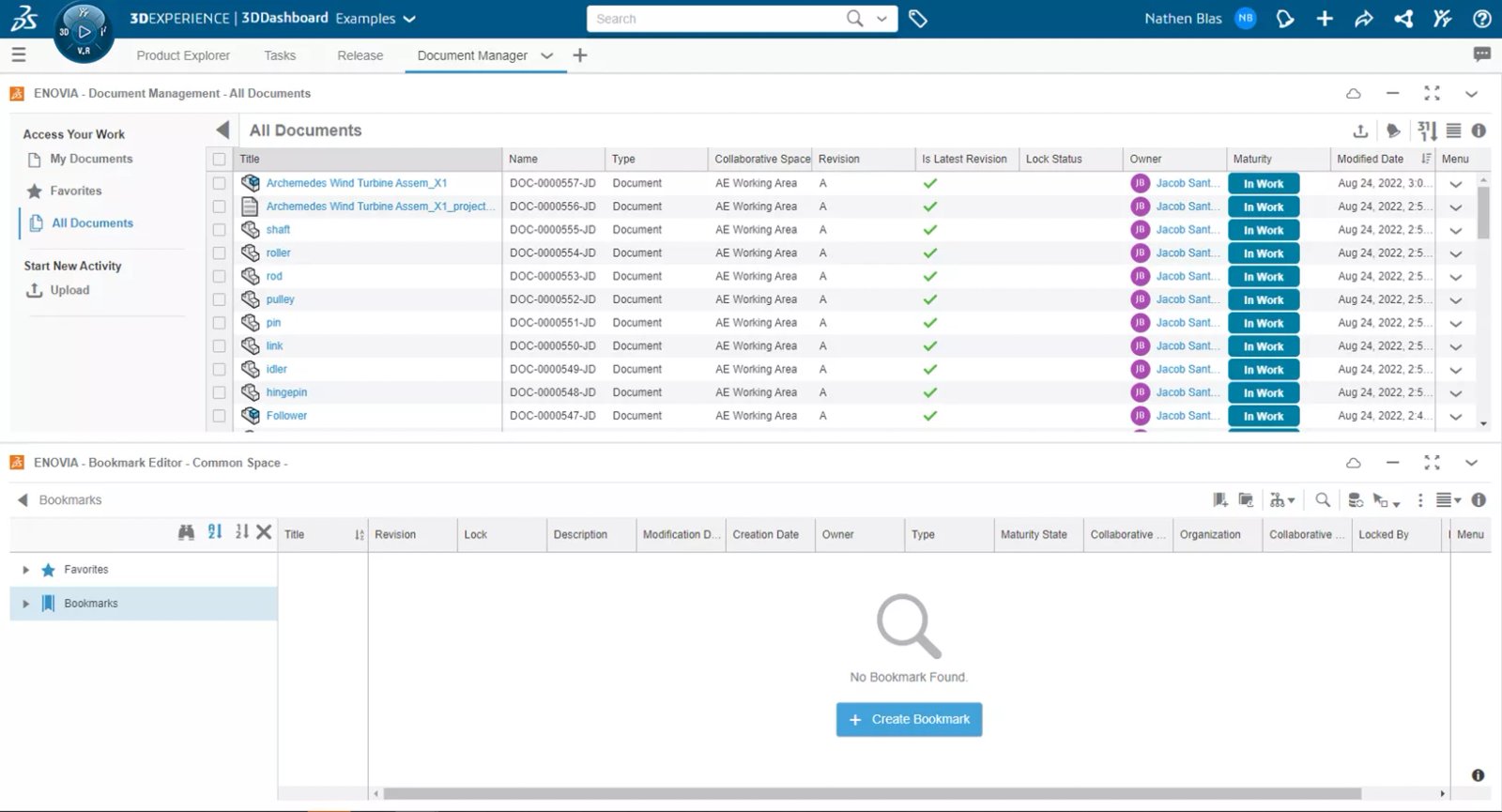
En dehors des onglets à usage général, un autre onglet que nous pouvons configurer est l’onglet Document Nous inclurons l’éditeur de signets et le gestionnaire de documents. Nous inclurons l’éditeur de signets et le gestionnaire de documents, qui nous permet de gérer des documents non CAO tels que des photos, des spécifications, des pièces jointes, etc.

Figure 30 : Gestionnaire de documents
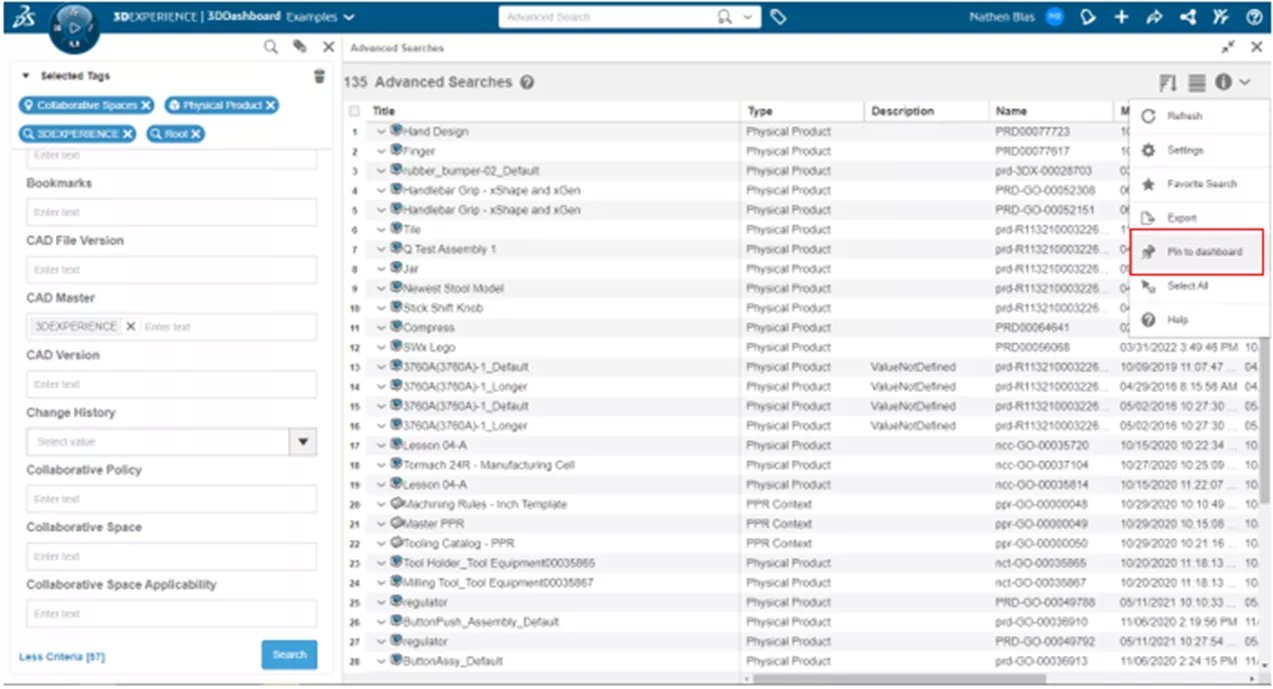
D’autres onglets qui peuvent être utiles mais qui ne relèvent pas strictement d’une tâche (mais plutôt d’une action commune) sont les suivants Recherches avancées. Nous n’entrerons pas dans les détails des recherches avancées dans cet article, mais nous vous montrerons comment épingler une recherche à un tableau de bord dans l’onglet Recherches avancées.

Figure 31 : Épingler les recherches avancées au tableau de bord
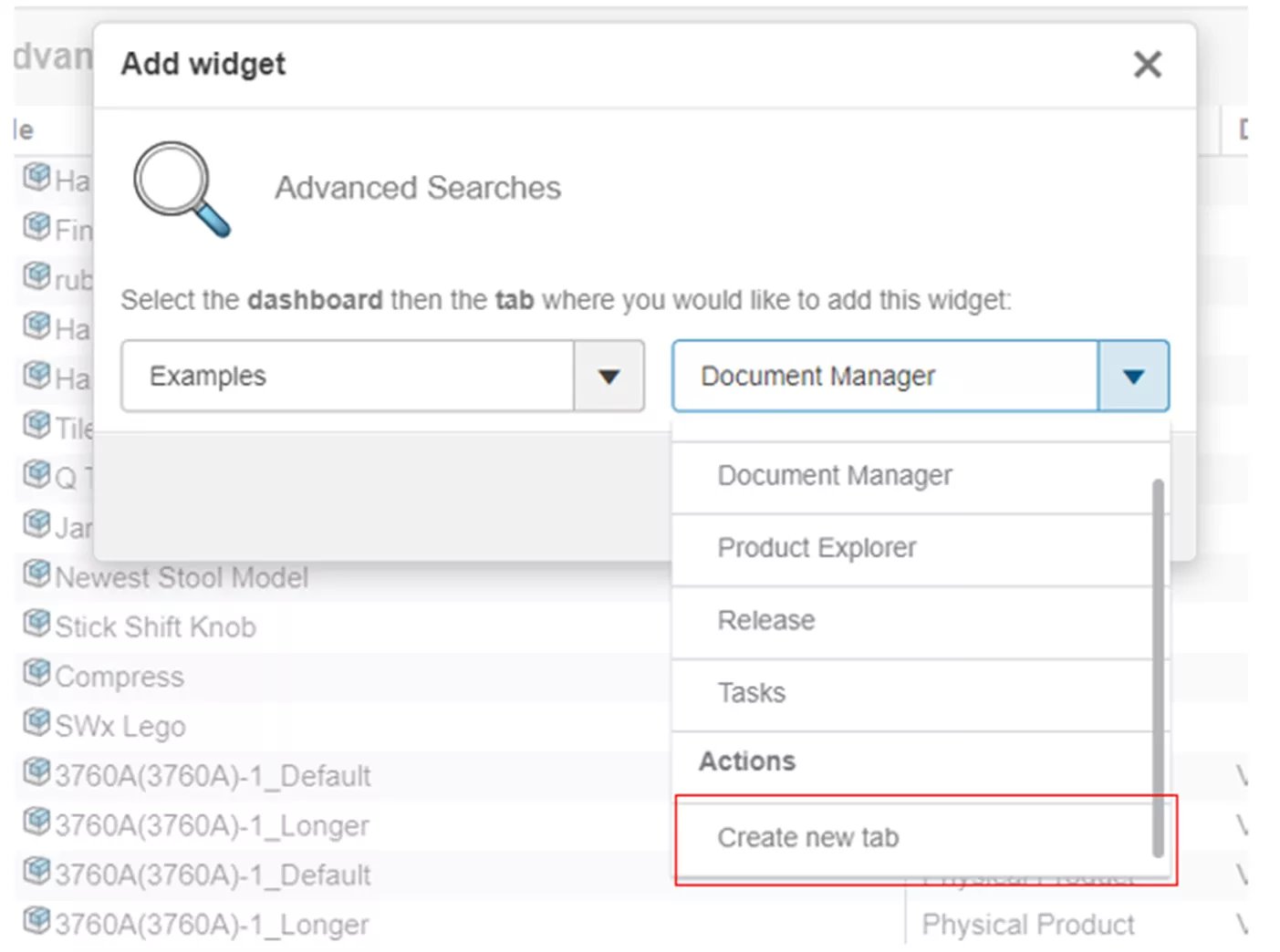
Cela permet d’obtenir une liste dynamique de tous les fichiers qui correspondent à cette recherche. Lorsque vous effectuez ces recherches avancées, vous pouvez les épingler au tableau de bord dans un onglet existant (comme nous l’avons mentionné ci-dessus), mais vous ne devez pas sélectionner un onglet existant, mais en créer un pour la recherche spécifique.

Figure 32 : Créer un nouvel onglet pour la recherche avancée
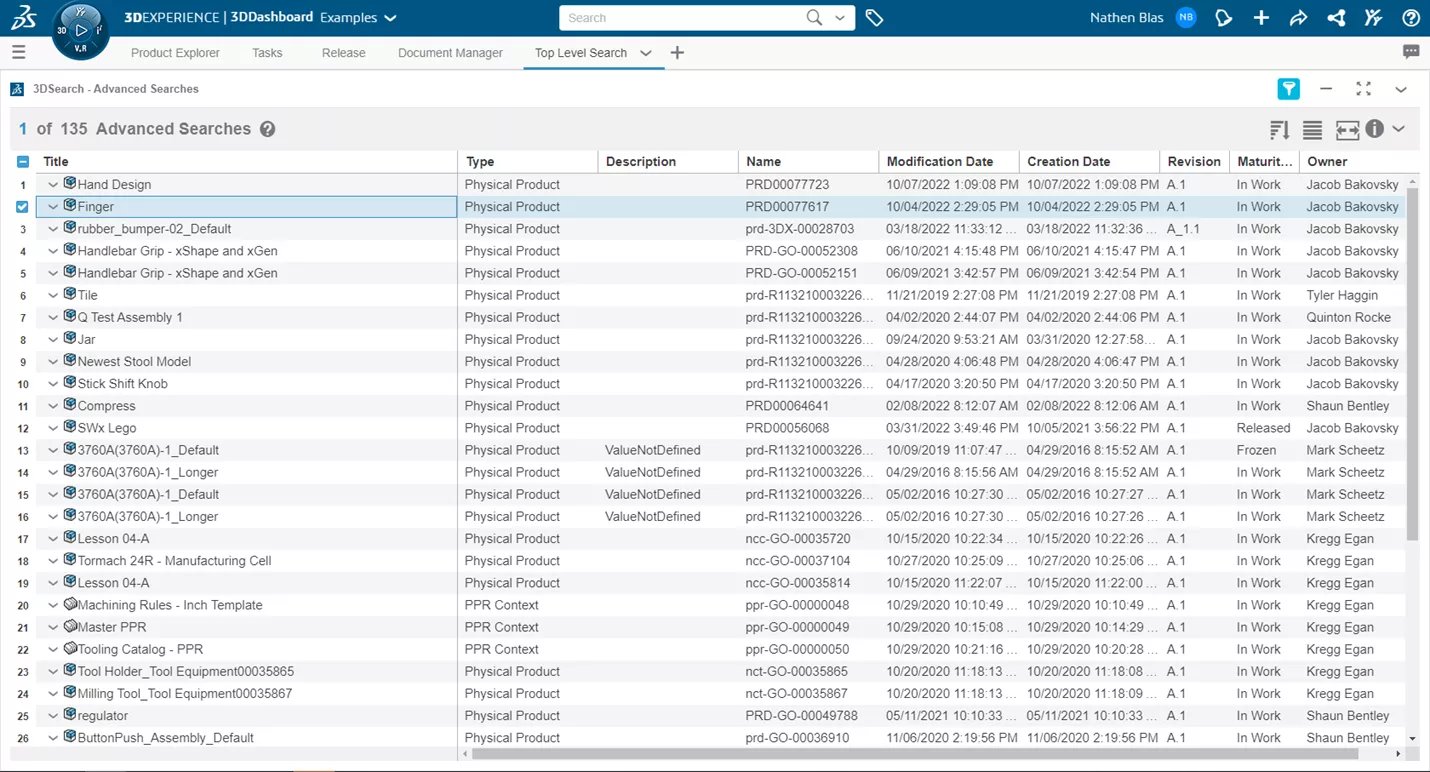
Cela créera un nouvel onglet, que vous pourrez ensuite renommer pour désigner cette recherche.

Figure 33 : Onglet de recherche de haut niveau
Ceci conclut la façon de créer et de personnaliser les tableaux de bord et les onglets dans l’application 3DEXPERIENCE.
Rejoignez le forum des designers !
Votre expertise est essentielle pour la communauté. Rejoignez-nous et apportez vos connaissances !
Rejoindre le forum maintenantPartagez, apprenez et évoluez avec les meilleurs professionnels du secteur.

