디자이너를 위한 포럼에 참여하기
여러분의 전문 지식은 커뮤니티에 매우 중요합니다. 참여하여 지식을 공유하세요
지금 포럼에 참여하세요업계 최고의 전문가들과 함께 공유하고 배우며 성장하세요.
이 글에서는 3D대시보드를 경험하고 탭, 위젯, 앱에 대한 유용한 설정의 몇 가지 예를 제공합니다. 당신이 처음이라면 3DEXPERIENCE 플랫폼기사 하단에 나열된 추가 리소스와 동영상 재생목록을 확인하세요. 3DEXPERIENCE 시작하기.
3DEXPERIENCE 대시보드란 무엇입니까?
~ 안에 3DEXPERIENCE 대시보드에는 귀하가 회사에서 참여하고 있는 모든 주제나 활동에 대한 콘텐츠와 리소스가 표시됩니다. 모든 대시보드는 다양한 작업을 수행하는 데 사용되는 위젯/앱이 포함된 탭으로 구성됩니다. 각 탭에 나열되는 위젯/앱은 귀하가 액세스할 수 있는 역할에 따라 다릅니다.
대시보드를 만드는 방법
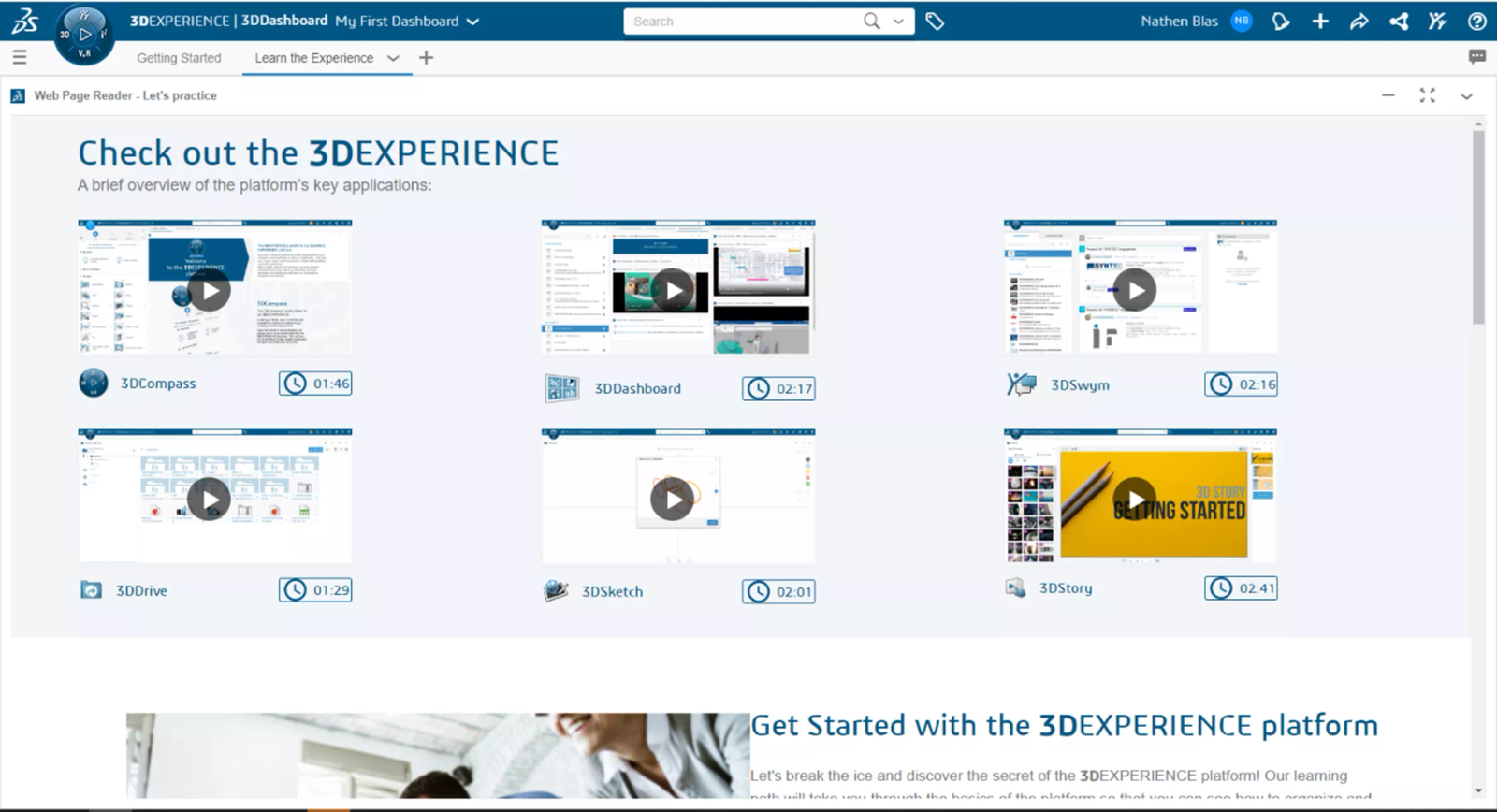
처음 로그인할 때 3DEXPERIENCE를 클릭하면 기본 대시보드인 “My First Dashboard”가 포함된 표준 랜딩 페이지가 표시됩니다. 이 대시보드에는 두 개의 탭이 있습니다. 시작하기 그리고 경험을 배우십시오. 두 탭 모두 플랫폼에서 사용할 수 있는 위젯에 대한 설명과 미리보기를 제공합니다.

그림 1: 나의 첫 대시보드
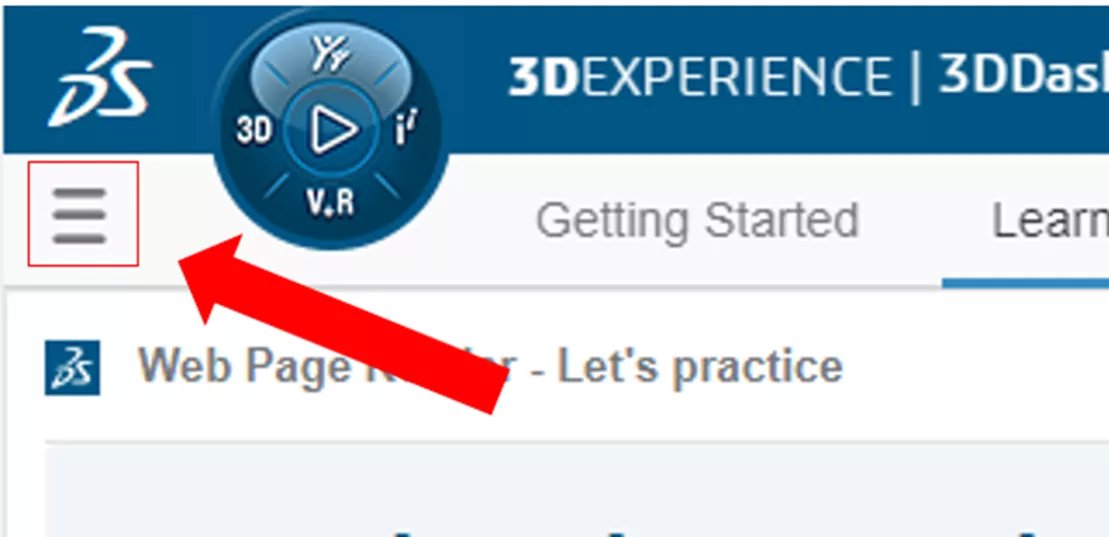
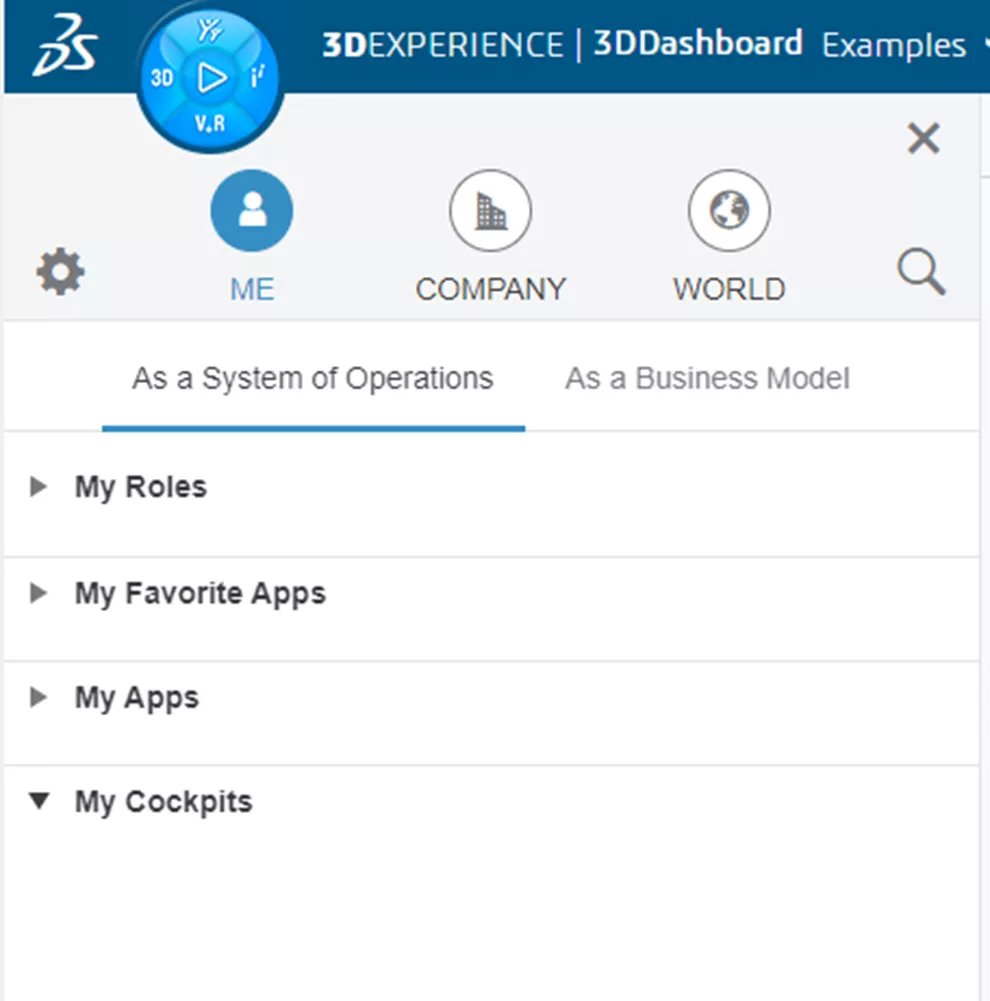
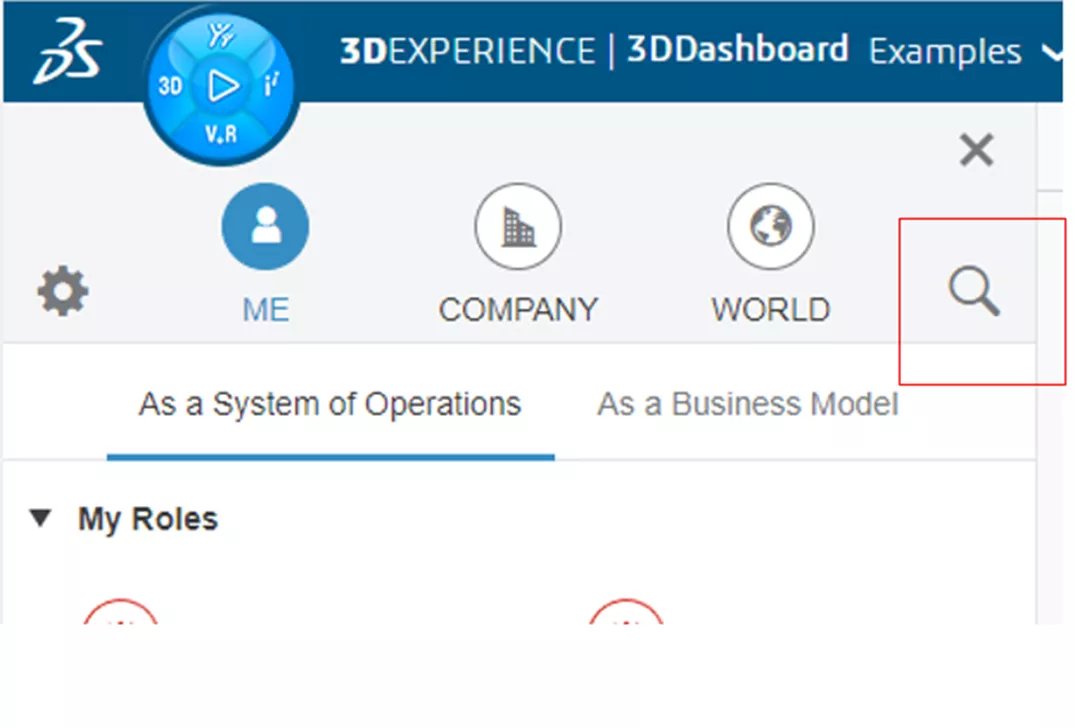
대시보드를 생성하려면 페이지 왼쪽 상단의 나침반 옆으로 이동하여 대시보드 및 조종석 검색 메뉴를 확장하세요.

그림 2: 대시보드와 Cockpit 메뉴를 열려면 여기를 클릭하세요.
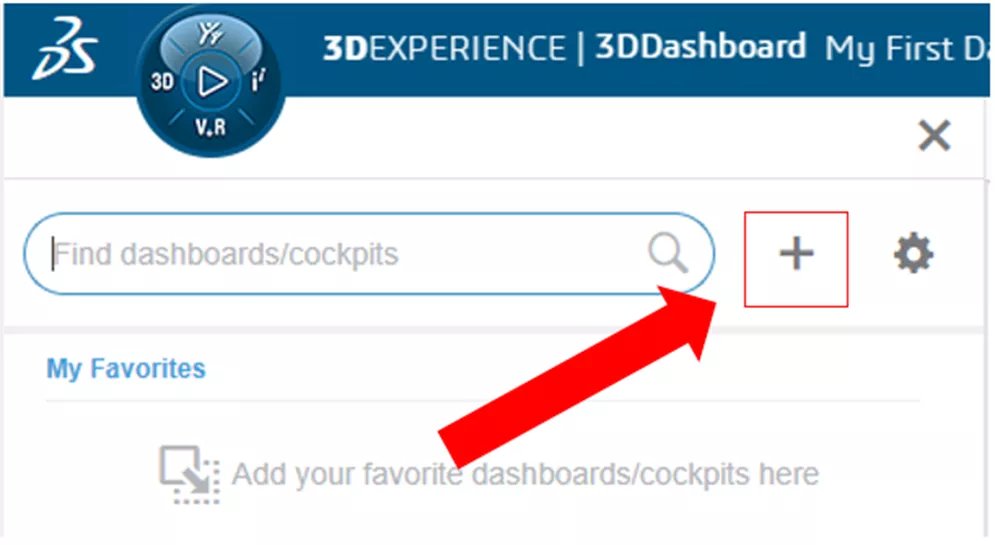
검색창 옆에 있는 더하기 기호를 클릭하여 새 대시보드 만들기를 시작하세요.

그림 3: 더하기 기호 클릭
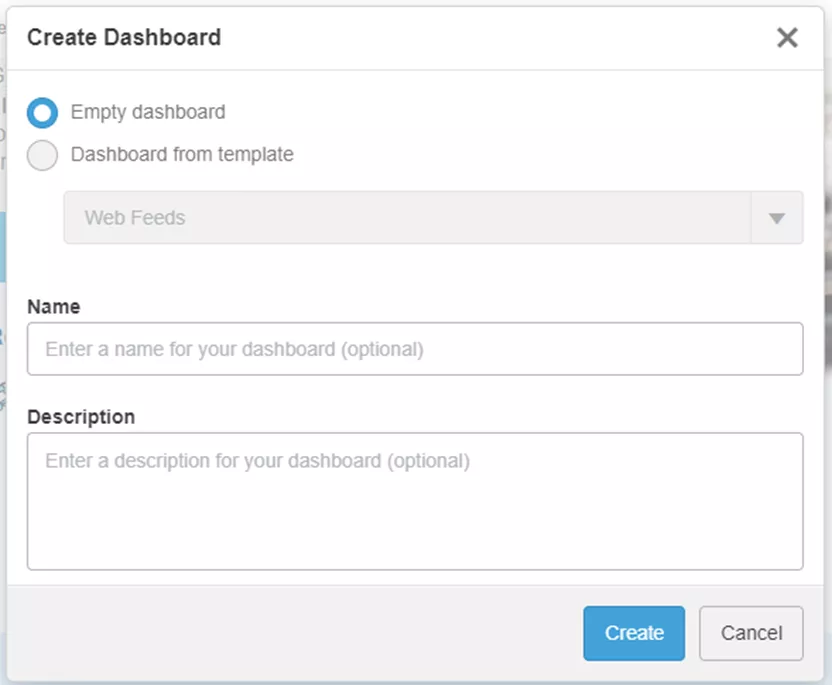
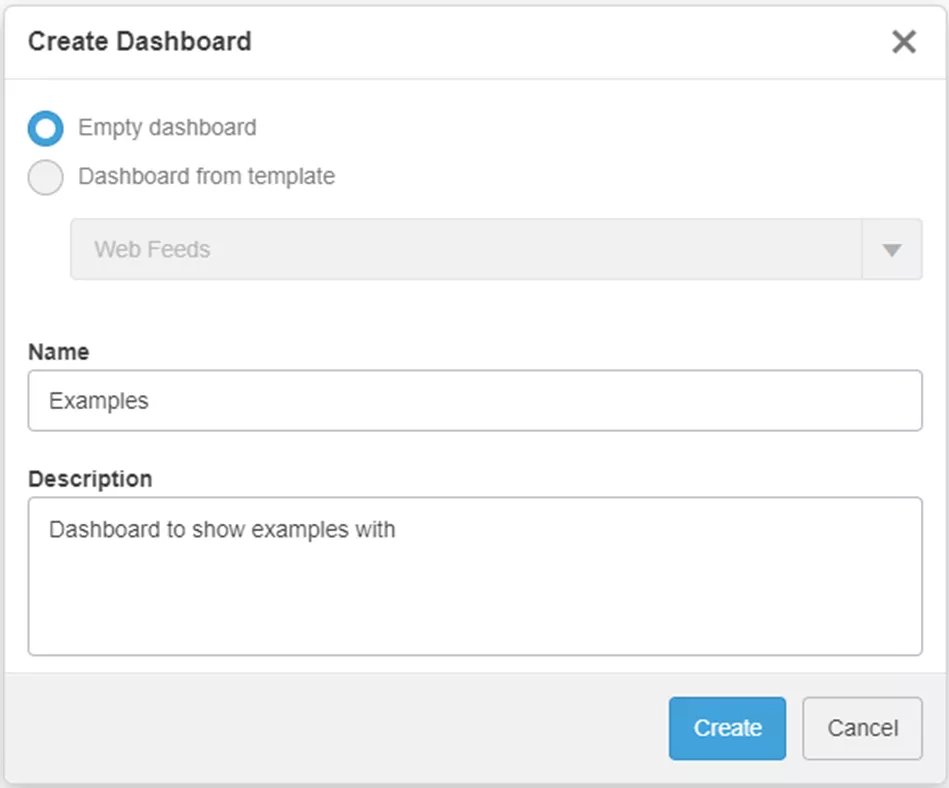
대시보드 만들기 메뉴가 나타납니다.

그림 4: 대시보드 생성 메뉴
여기에서 다음과 같은 몇 가지 옵션을 사용할 수 있습니다. 빈 대시보드 만들기 또는 템플릿에서 대시보드를 만듭니다. 사용 가능한 템플릿은 액세스 권한이 있는 역할에 따라 다릅니다.
다음으로 대시보드 이름을 지정하고 설명(필요한 경우)을 추가합니다. 완료되면 생성을 눌러 새 대시보드를 만드세요. 이 예에서는 예제라는 빈 대시보드를 만듭니다.

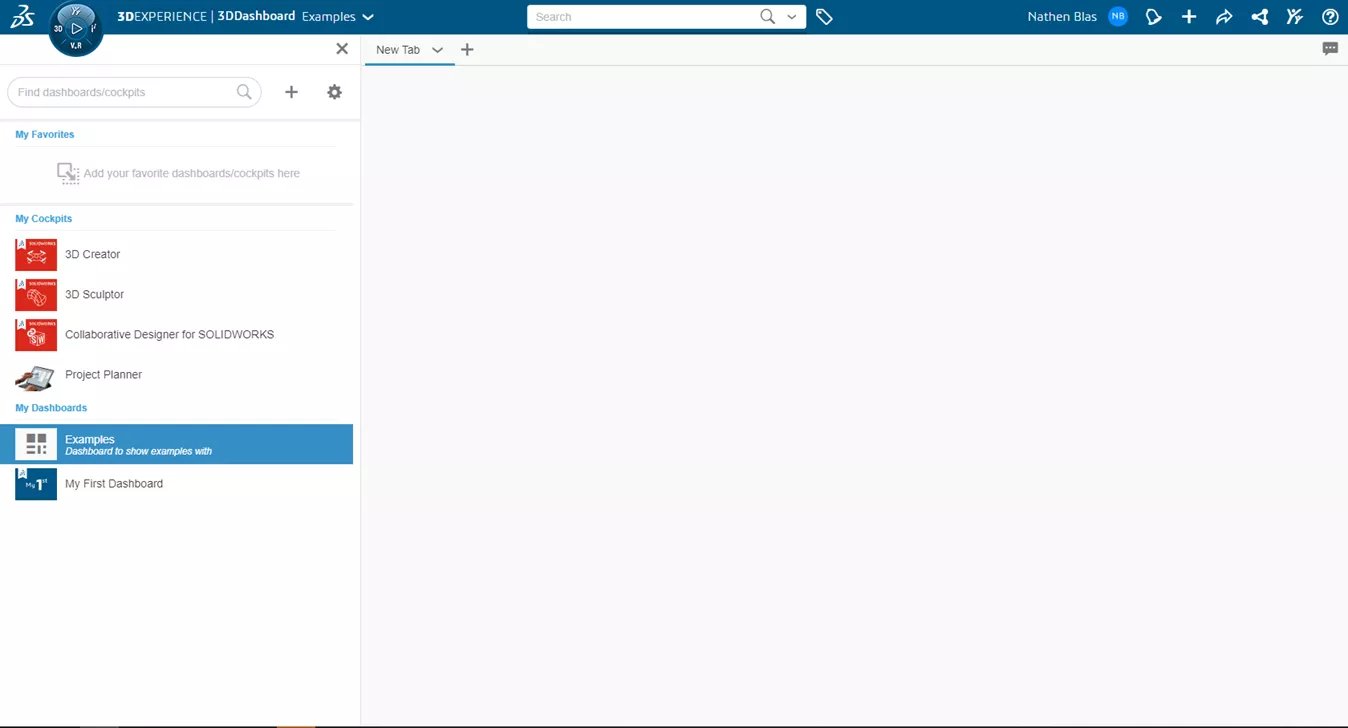
그림 5: 예시 대시보드
새 대시보드가 대시보드 목록에 추가되고 기본 뷰포트에서 열립니다.

그림 6: 새로운 대시보드
우리는 에 도착할 것이다 새 탭 그것은 비어 있습니다. 여기에서 수행할 특정 작업과 일치하도록 이 탭의 이름을 바꿉니다.

그림 7: 새 탭

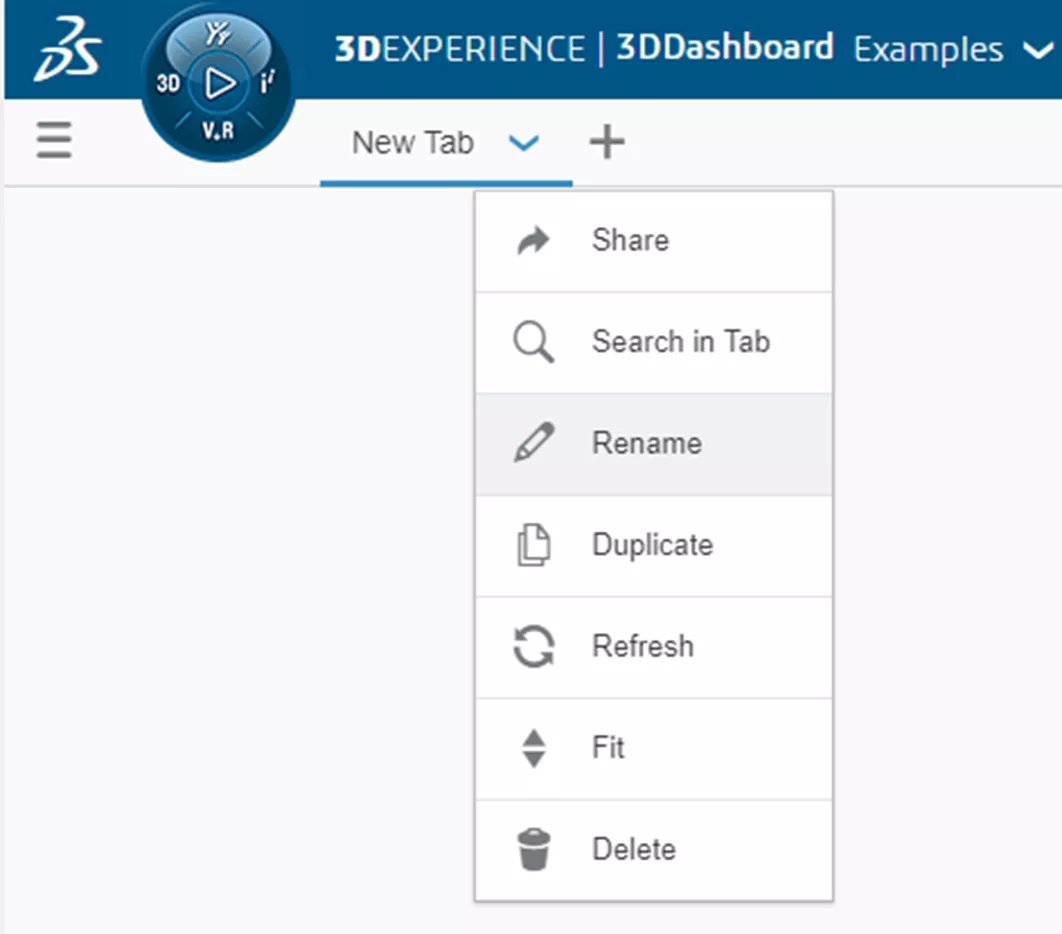
그림 8: 이름 바꾸기 탭
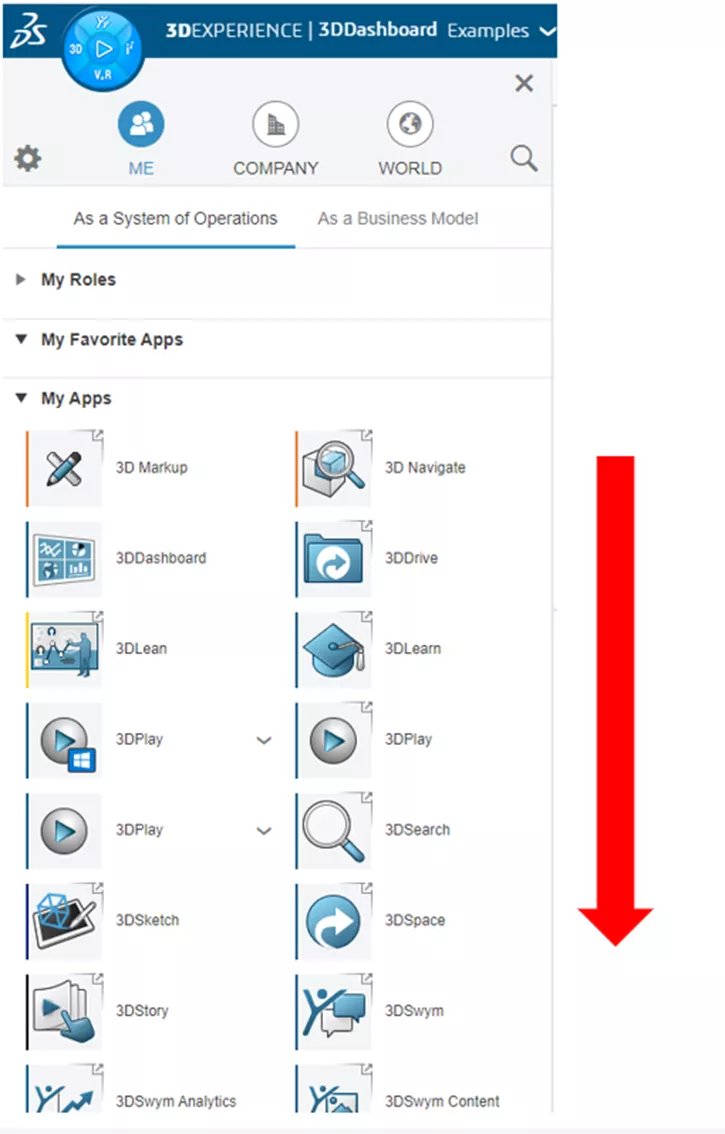
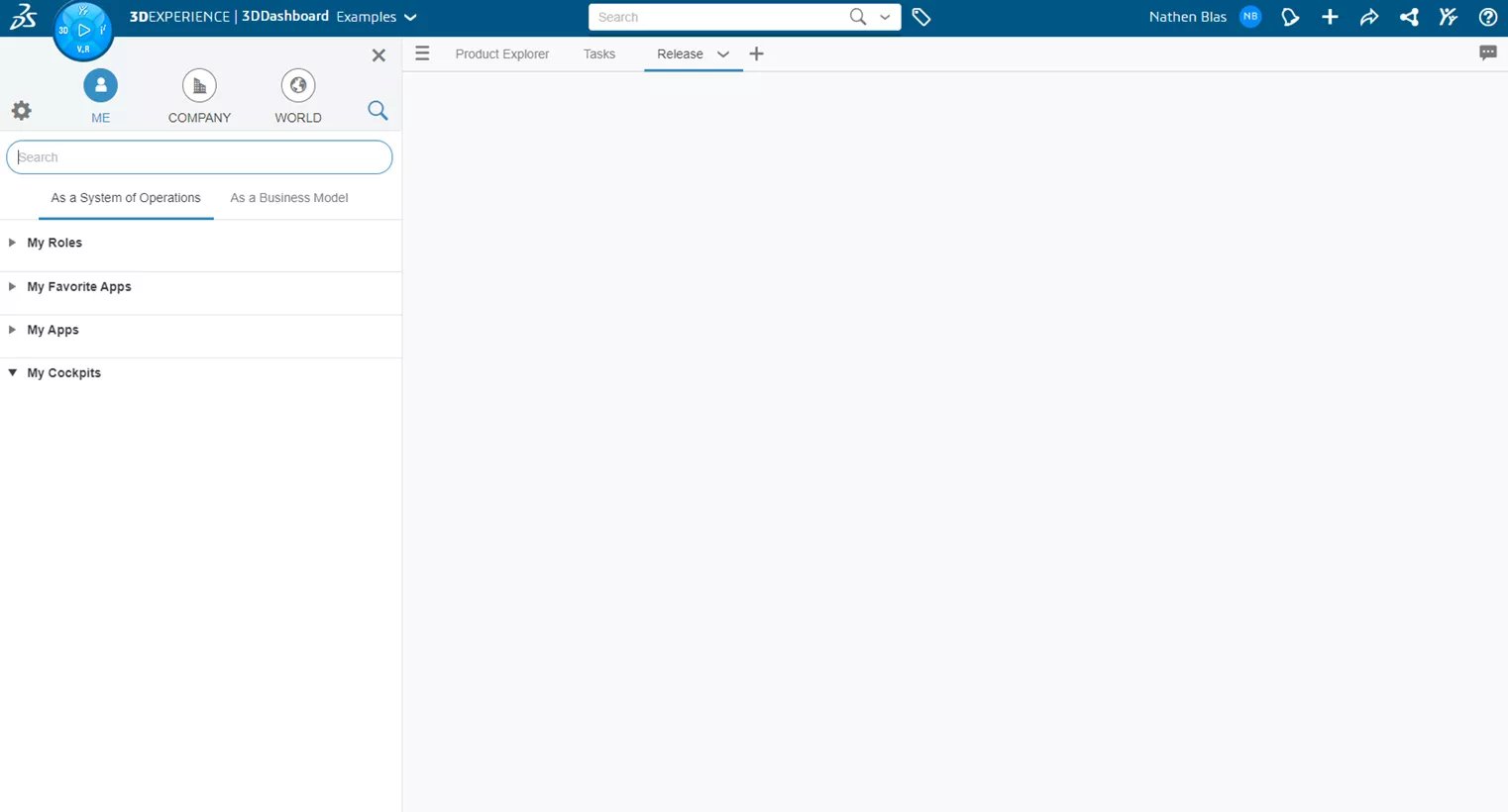
다음을 클릭하세요. 3DCompass를 경험해 사용 가능한 역할과 앱을 확인하세요.

그림 9: 역할 및 앱
이 탭에서 작업을 수행하기 위한 특정 앱을 선택하세요. 오른쪽 상단에 화살표 아이콘이 있는 앱은 위젯입니다.

그림 10: 위젯 아이콘
탭에 위젯을 추가할 수도 있습니다. 이 페이지에 원하는 위젯을 끌어서 놓습니다.
드래그 앤 드롭하면서 위젯이 뷰포트의 다른 공간에 어떻게 맞춰지는지 확인하세요.

그림 11: 스냅 옵션을 뷰포트로 드래그 앤 드롭
위젯은 기본 사각형과 다른 크기로 배열되고 수정될 수 있습니다.

그림 12: 위젯 레이아웃
배치한 후에는 헤더를 클릭하고 드래그하여 위치를 변경할 수 있습니다.

그림 13: 위젯 레이아웃 변경
위젯을 추가하고 크기를 변경할 때 모두 완벽하게 맞지 않을 수 있습니다. 그 이유는 우리가 원하는 만큼 많은 위젯을 추가할 수 있지만 끝없이 스크롤되는 페이지가 있는 탭 스타일 스크롤에 있기 때문입니다. 이 표시를 변경하려면 탭으로 이동하여 아래쪽 화살표를 클릭하세요.

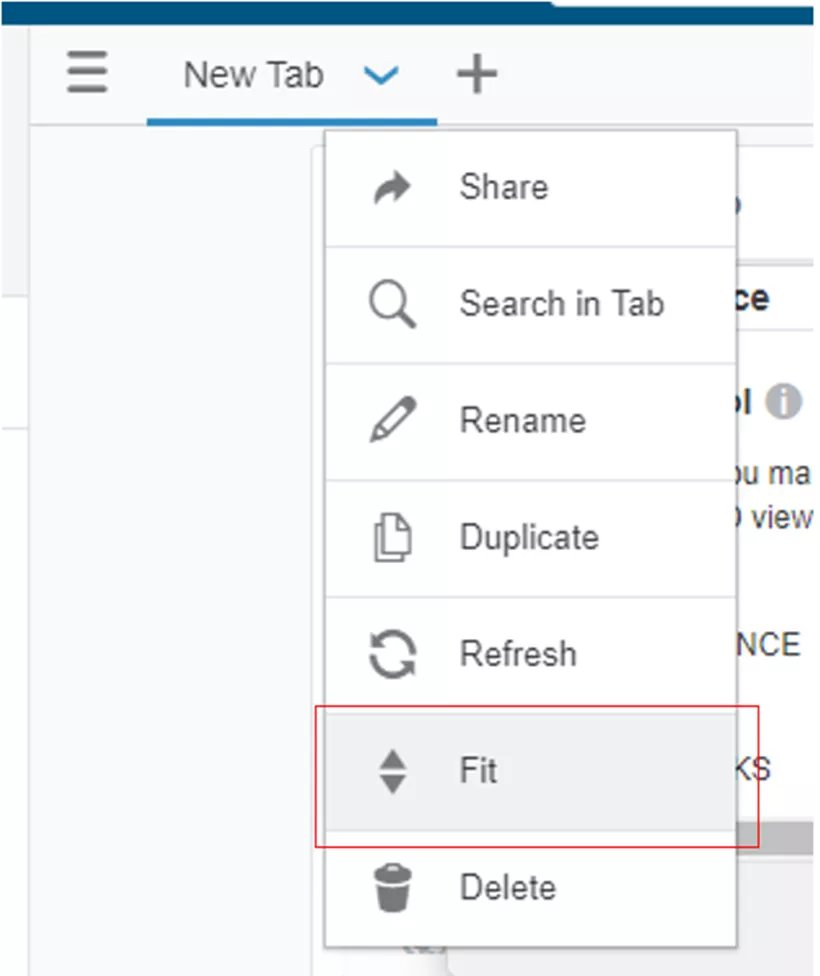
그림 14: 탭 스타일
다음을 선택하세요. 맞다 전체 페이지를 채우도록 추가된 모든 위젯의 크기를 조정하는 옵션입니다. 이렇게 하면 스크롤 옵션 없이 모든 위젯이 단일 뷰포트에 들어가게 됩니다.

그림 15: 핏 스타일
다시 전환하려면 스크롤 옵션은 Fit이 있던 곳에서 사용할 수 있으며 대신 선택할 수 있습니다.
이것으로 대시보드와 탭을 만들고 수정하는 방법을 마칩니다. 탭/위젯 설정의 다양한 예를 살펴보겠습니다.
탭 예
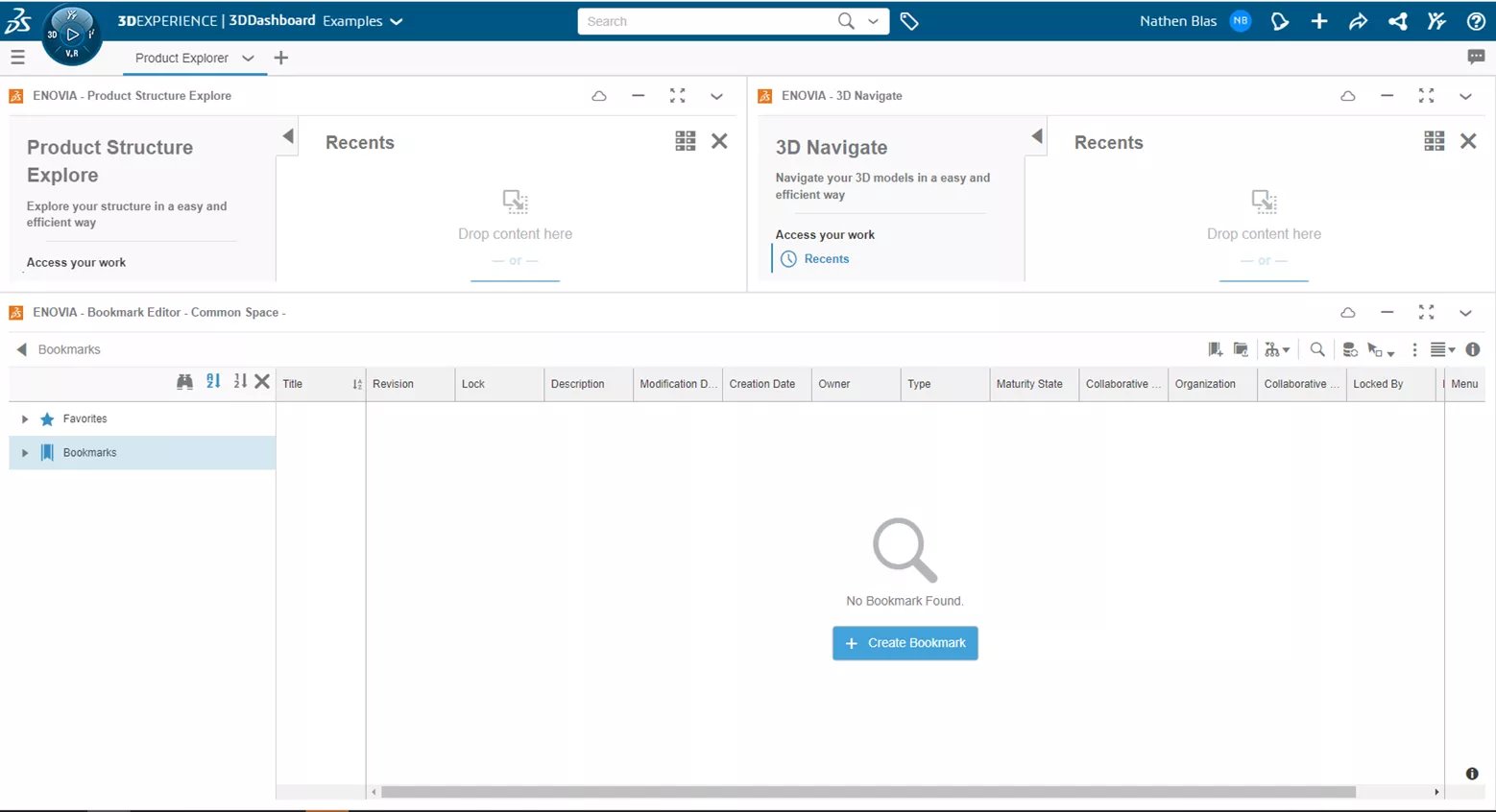
이 예에서는 모든 제품을 보고 선택할 수 있는 제품 탐색기 탭을 만듭니다.

그림 16: 제품 탐색기
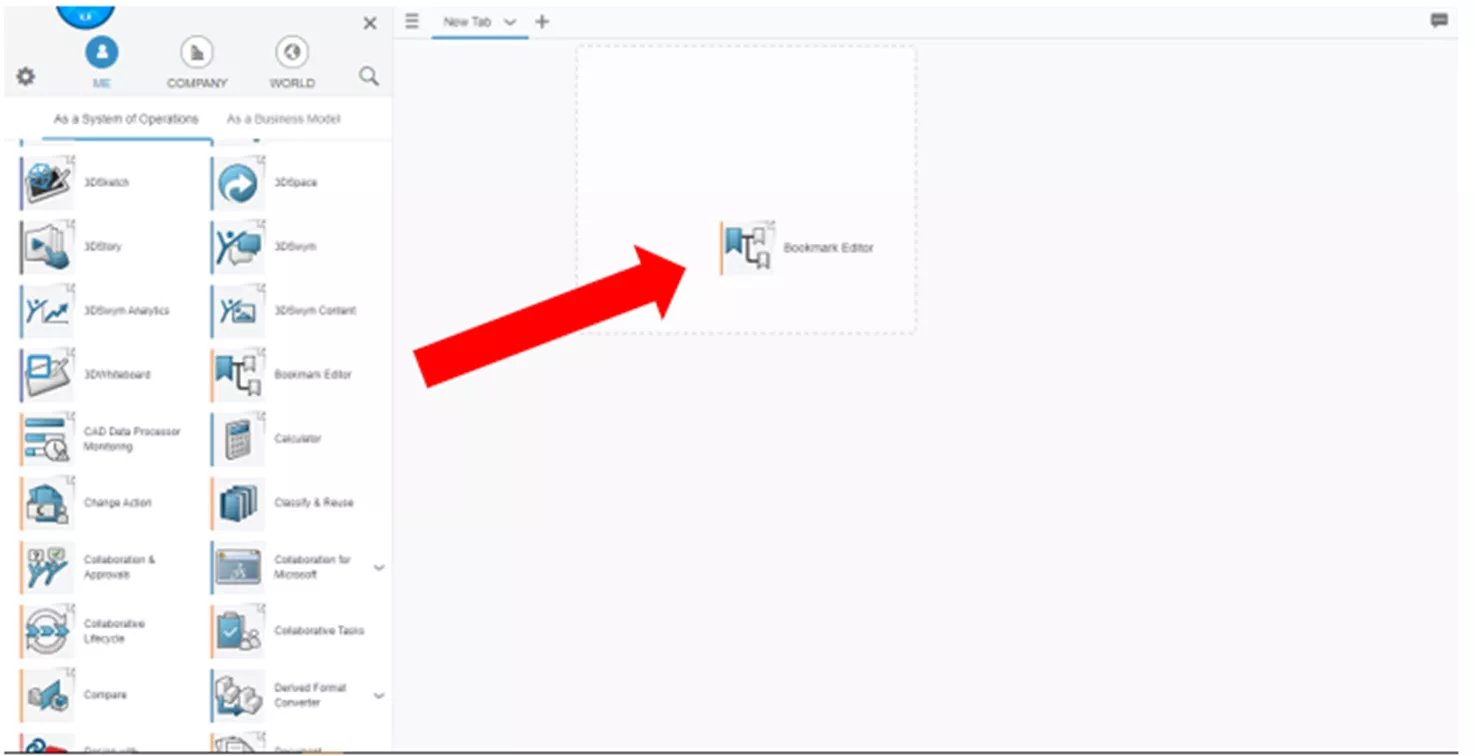
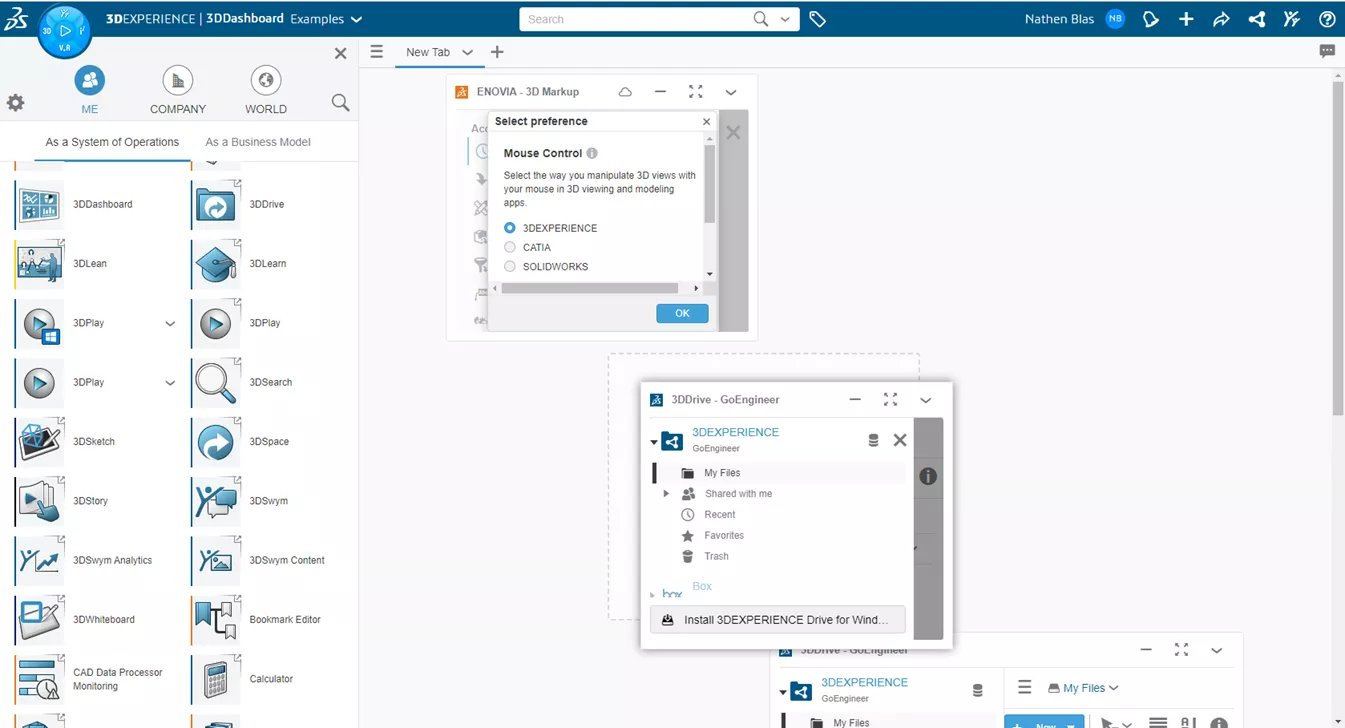
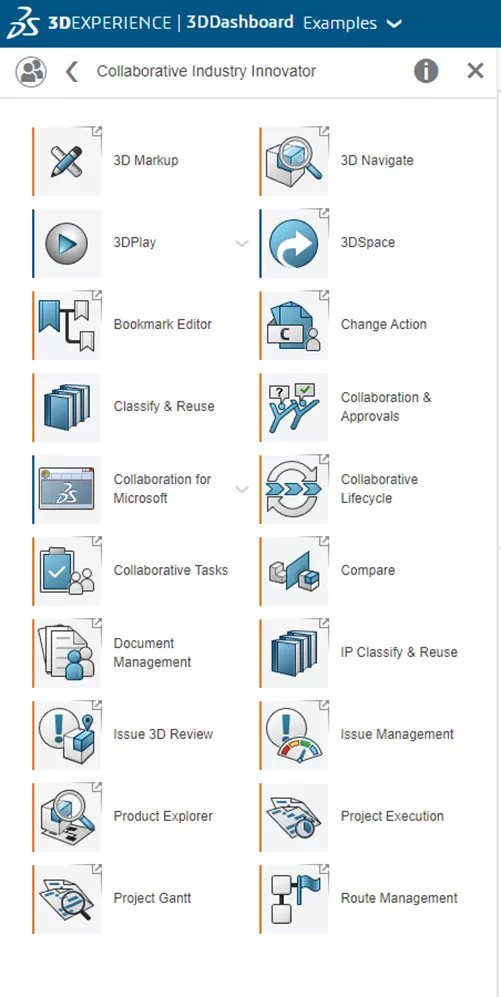
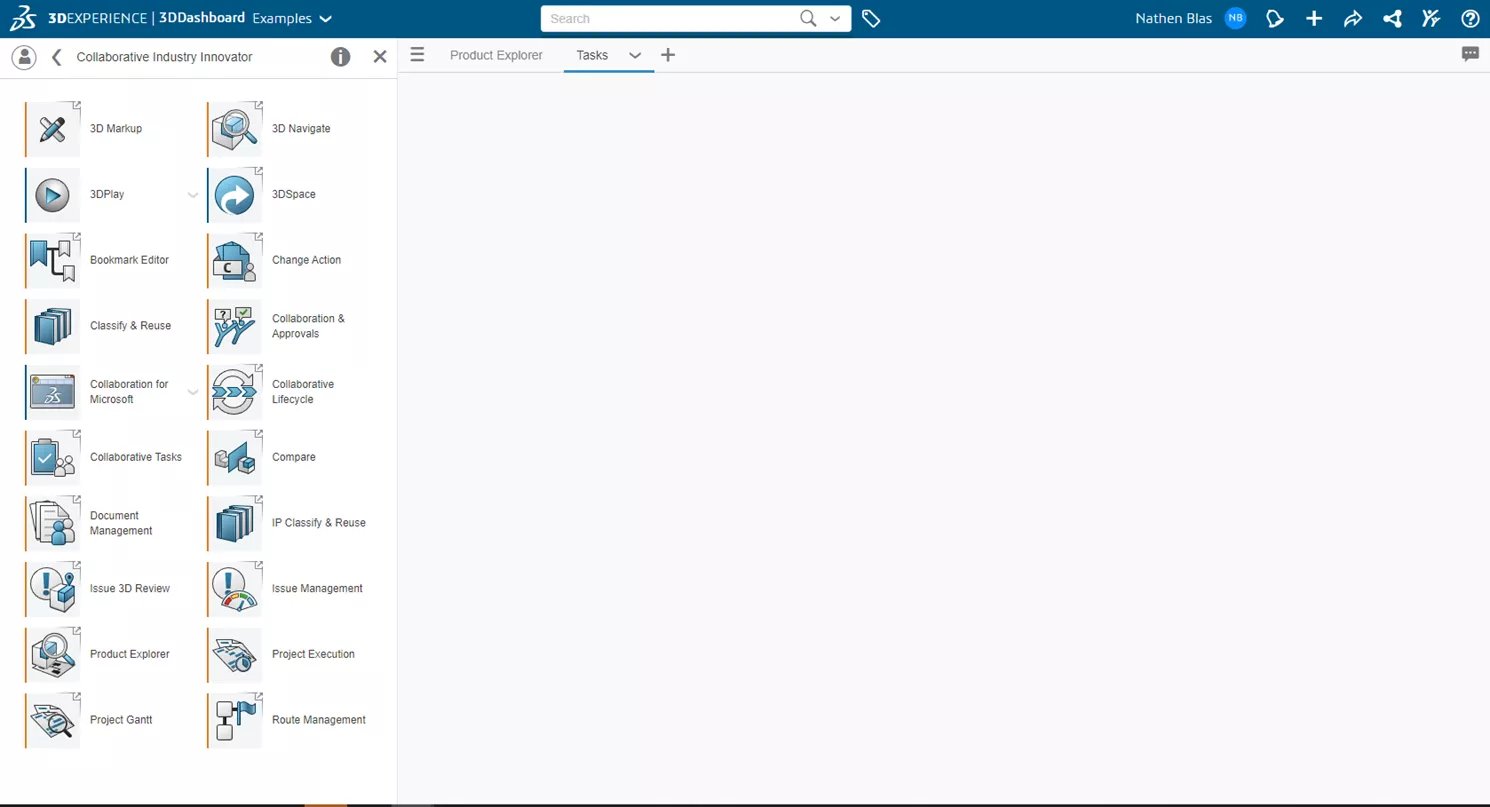
위젯이 2개만 있으면 설정이 매우 간단합니다. 먼저, 가장 중요한 앱 중 하나를 추가하겠습니다. 3D경험: 북마크 편집기. 북마크 편집기는 플랫폼에 저장된 모든 데이터를 구성하고 액세스하는 데 사용됩니다. 이 앱은 앱을 스크롤하거나 Collaborative Industry Innovator 역할에서 찾아서 찾을 수 있습니다.

그림 18: 스크롤 선택

그림 19: 역할 선택
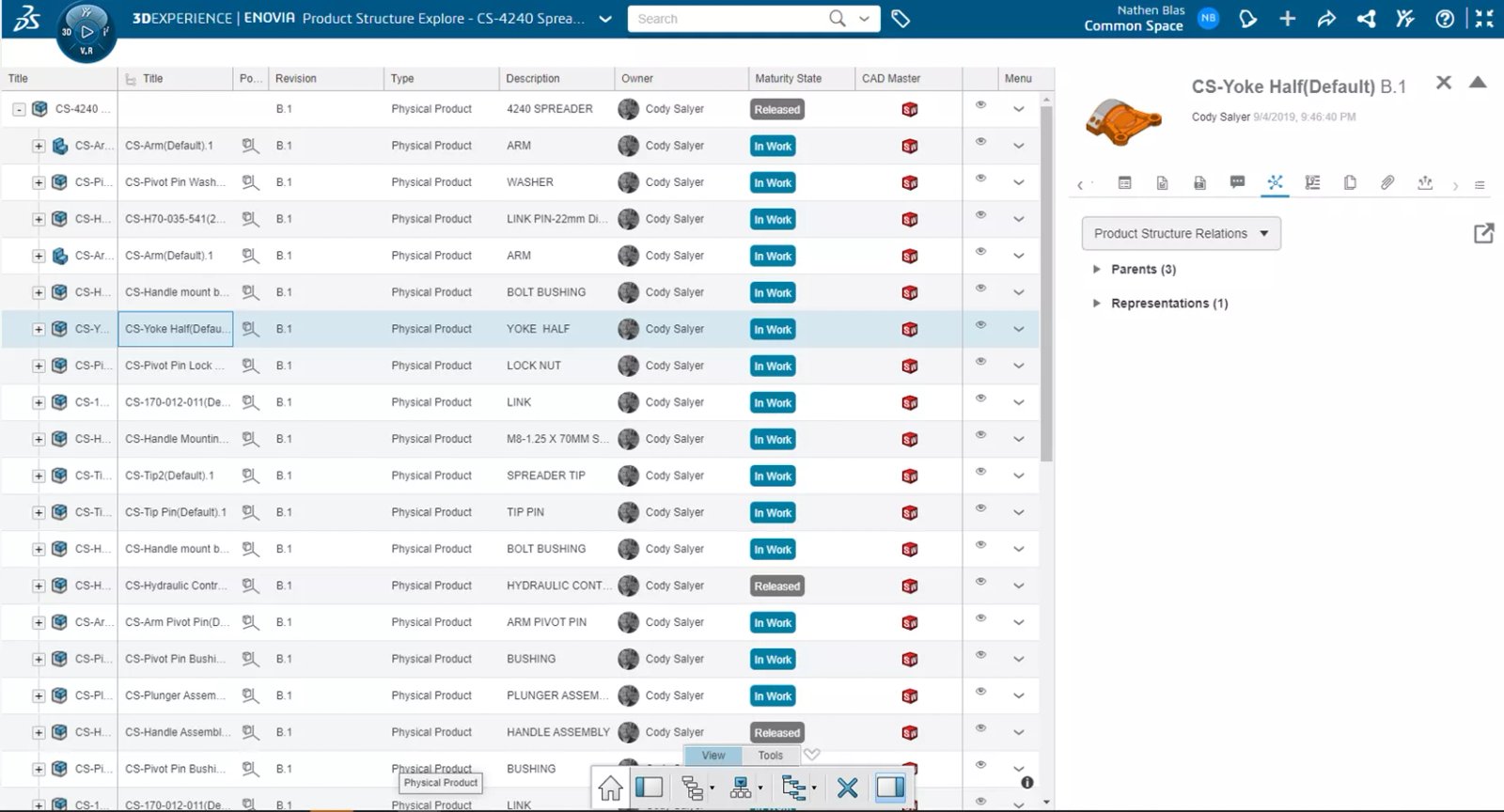
찾으면 빈 뷰포트에 끌어서 놓습니다. 이제 제품 탐색기 특정 제품에 대한 모든 관계를 보여주는 위젯입니다. 다음 사항에 익숙한 사용자의 경우 솔리드웍스 PDM이것은 다음과 매우 비슷해 보일 것입니다 포함 그리고 사용처 PDM 인터페이스의 탭입니다.

그림 20: 제품 탐색기 보기
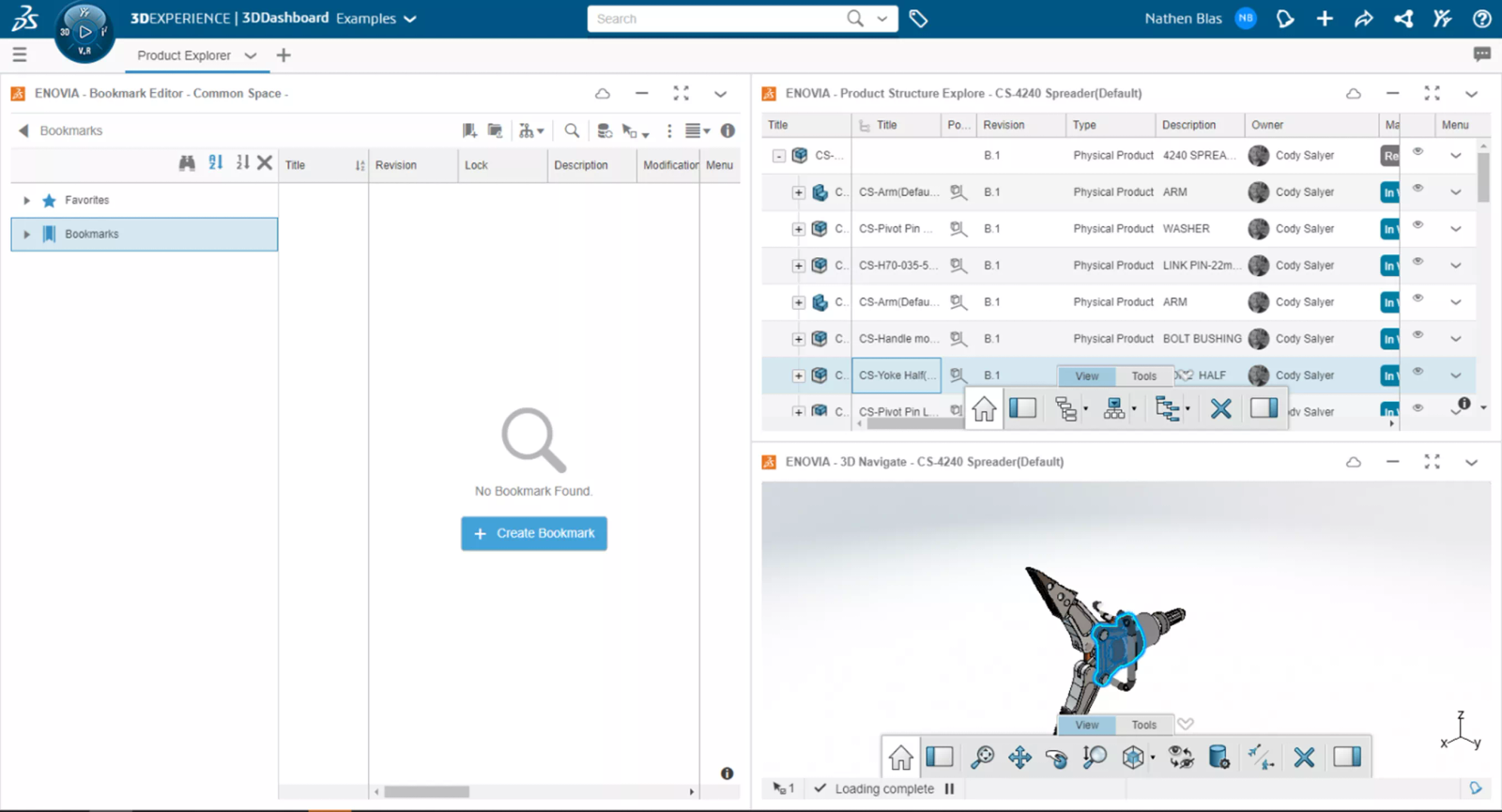
제품 탐색기를 뷰포트로 끌어다 놓으면 세 번째 앱인 3D Navigate가 이미 추가된 것을 확인할 수 있습니다. 귀하의 제품에 대한 3D 데이터가 존재하는 경우 해당 데이터를 볼 수 있는 뷰어입니다.
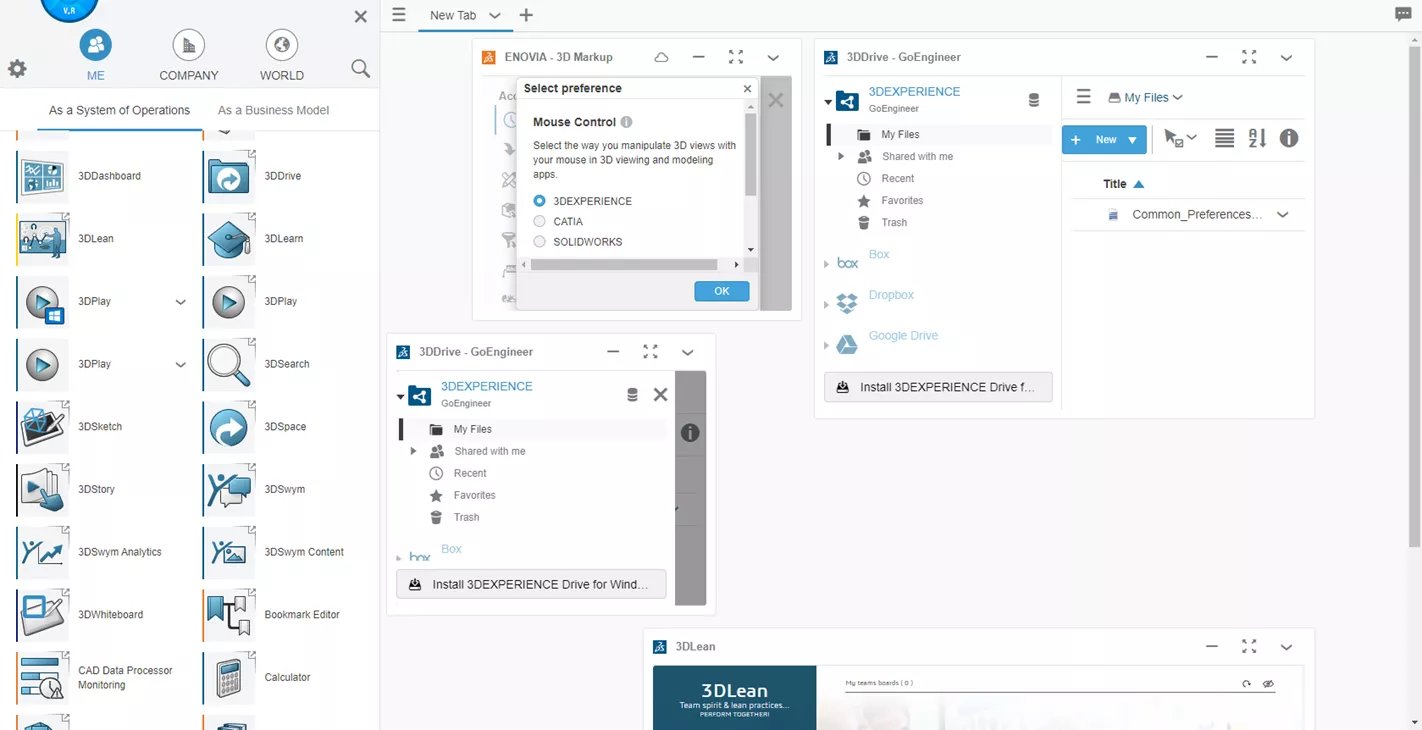
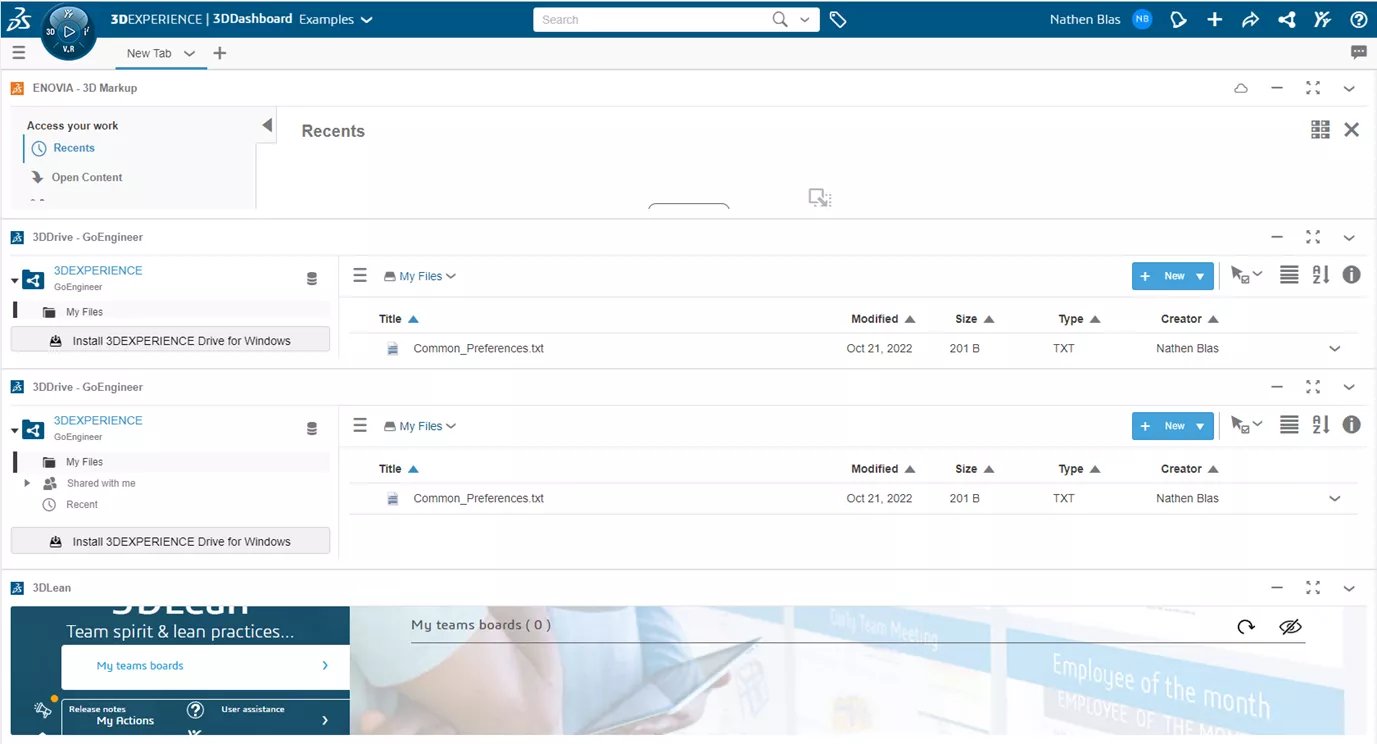
이제 위젯이 추가되었으므로 원하는 대로 레이아웃을 구성한 다음 탭을 스크롤 또는 맞춤으로 설정하도록 선택할 수 있습니다.

그림 21: 레이아웃 구성
이제 모든 제품을 탐색하고 볼 수 있으므로 해당 제품으로 작업을 수행하고 작업 탭을 만들어 보겠습니다.

그림 22: 작업 탭
이번에도 Bookmark Editor 위젯이 있는 간단한 탭이 먼저 추가되고 두 번째 탭이 추가됩니다. 협업 작업 이후에 위젯이 추가되었습니다.
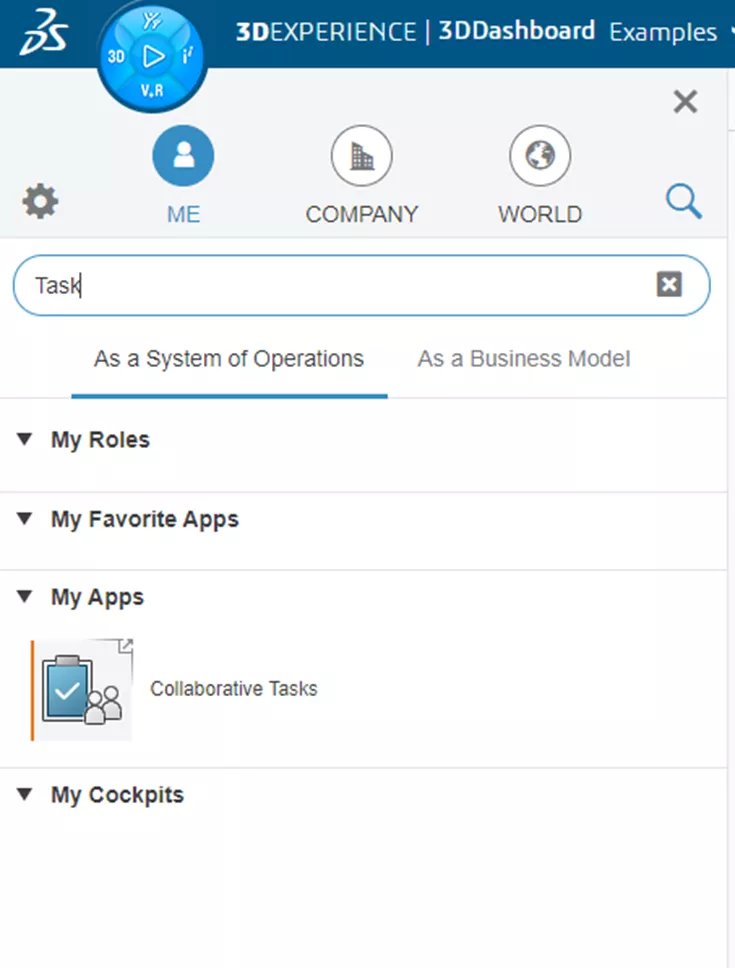
탭을 만들 때 앱/위젯의 이름을 알고 있다면 검색창을 사용하여 망원경 아이콘을 클릭하여 찾으세요.

그림 23: 검색 아이콘

그림 24: 작업 검색
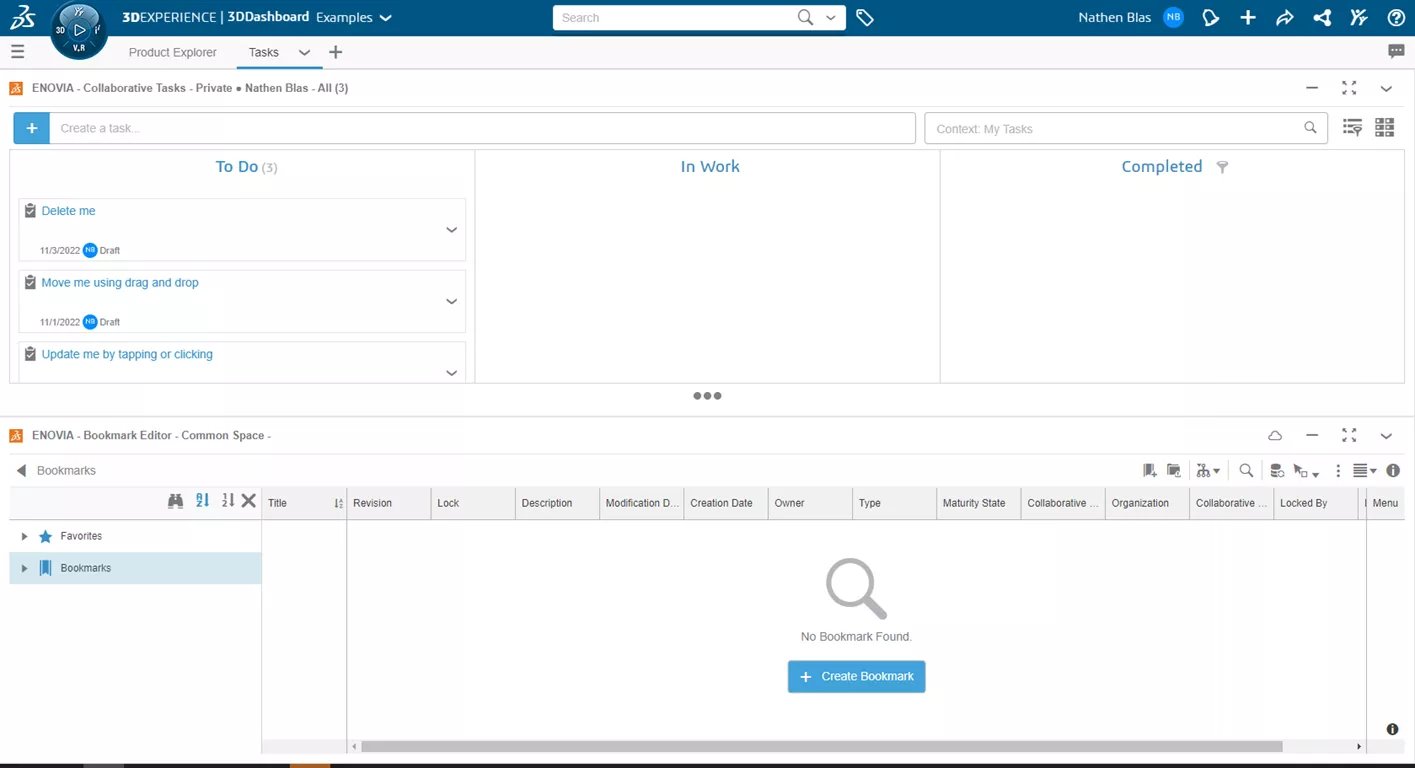
이 예에서는 두 개의 위젯을 서로 쌓고 보기를 맞춤으로 설정합니다.

그림 25: 작업 탭 완료
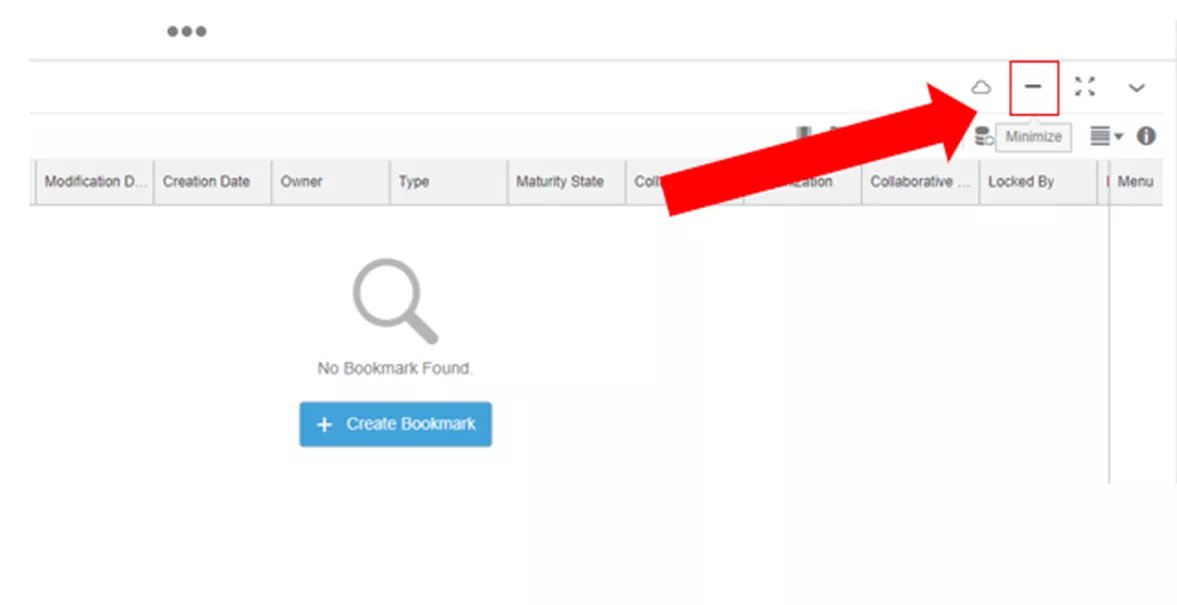
탭을 설정한 후 다른 위젯에서 작업하는 동안 위젯 중 하나를 보고 싶지 않을 수도 있습니다. 보기를 확장하려면 위젯 중 하나를 최소화하면 됩니다. 플랫 바 아이콘을 클릭하거나 헤더를 두 번 클릭하면 됩니다. 두 번 클릭하면 현재 상태에 따라 앱이 최소화되거나 최대화됩니다.

그림 26: 위젯 최소화
여기에서 모든 북마크를 탐색하고 필요한 작업을 생성, 할당 및 추적할 수 있습니다.
작업이 진행 중이므로 제품의 성숙도를 제어하고 싶습니다. 우리는 이것을 풀어 주다 탭.

그림 27: 릴리스 탭
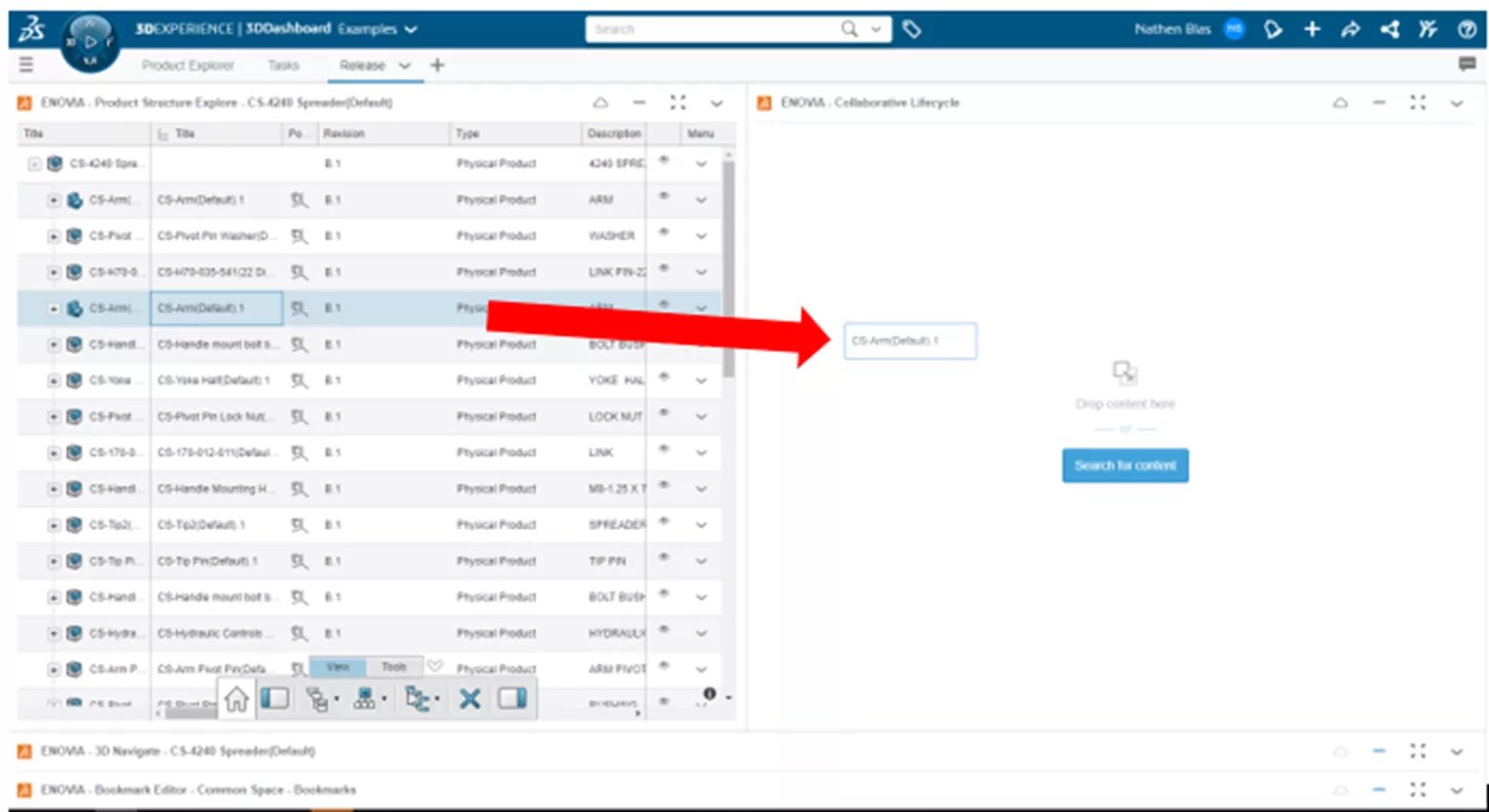
릴리스 탭은 동일한 위젯이 모두 나열되어 있다는 점에서 제품 탐색기 탭과 매우 유사합니다. 협업 라이프사이클 위젯. 이를 통해 다양한 제품을 탐색한 다음 Lifecycle 앱에 끌어다 놓고 필요에 따라 성숙도를 변경할 수 있습니다.

그림 28: 제품 끌어서 놓기

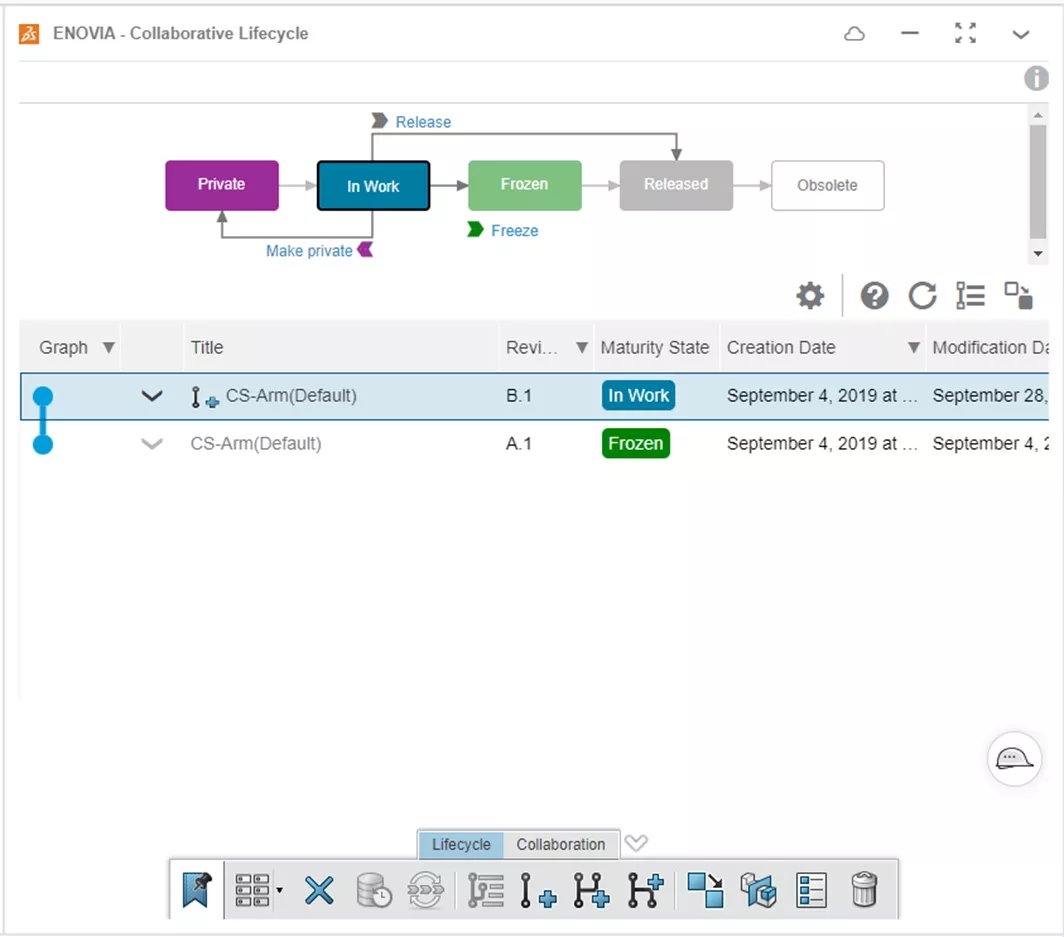
그림 29: 제품 성숙도 관리
이러한 유형의 워크플로에서는 쉽게 끌어서 놓을 수 있도록 수명 주기 위젯 옆에 제품 탐색기 위젯을 두는 것이 좋습니다. 구성이 다르면 프로세스가 복잡해지고 사용하기가 쉽지 않으니 탭 설정 시 이 점을 염두에 두시기 바랍니다.
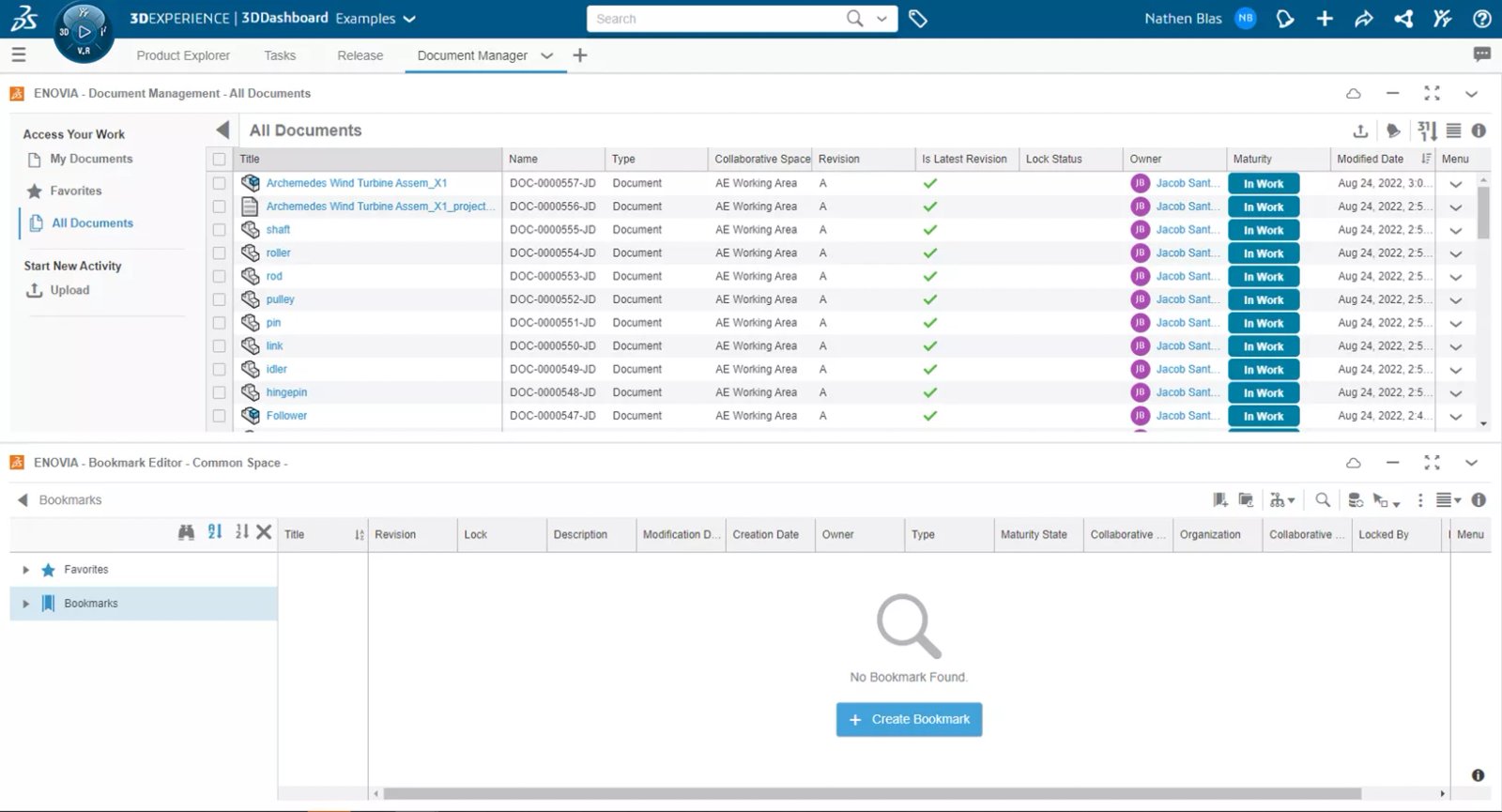
일반 사용 탭 외에 설정할 수 있는 또 다른 탭은 문서 탭. 사진, 사양, 첨부 파일 등과 같은 비 CAD 문서를 관리할 수 있는 북마크 편집기와 문서 관리자가 포함됩니다.

그림 30: 문서 관리자
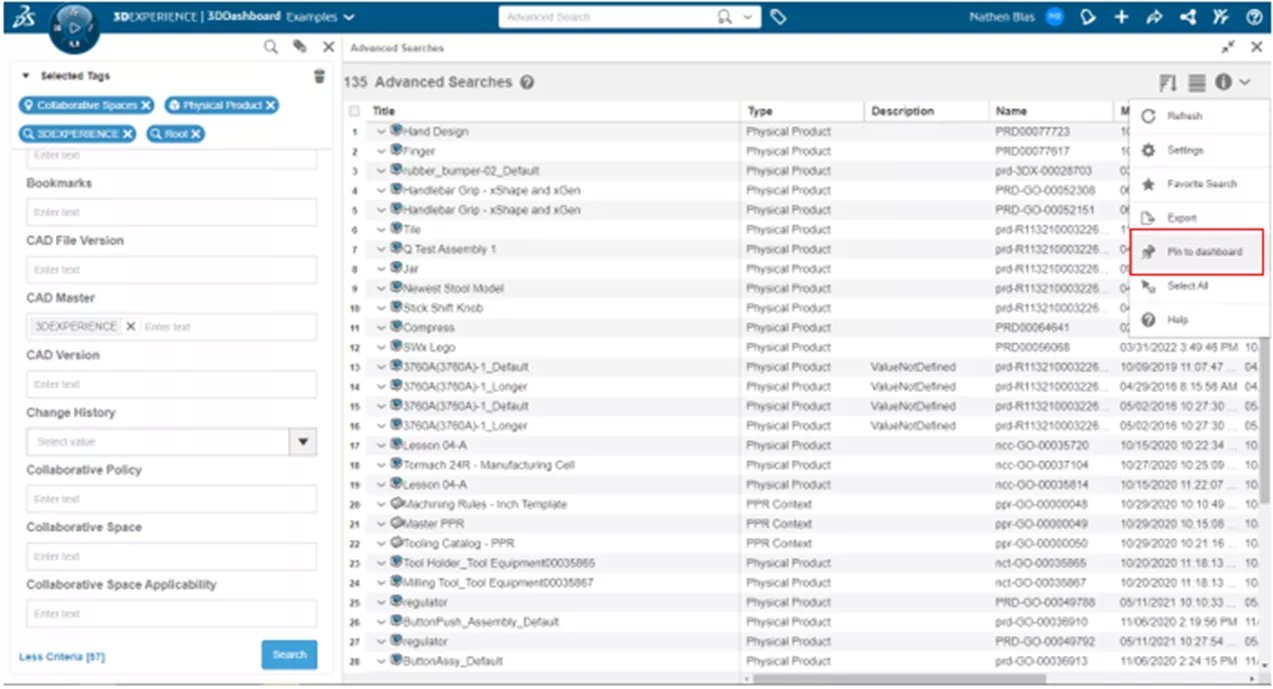
사용할 수 있지만 엄격하게 작업에 속하지는 않는(그러나 더 일반적인 작업에 해당하는) 더 많은 탭은 다음과 같습니다. 고급 검색. 이 문서에서는 고급 검색에 대해 자세히 설명하지 않지만 고급 검색 탭에서 대시보드에 검색을 고정하는 방법을 보여 드리겠습니다.

그림 31: 대시보드에 고급 검색 고정
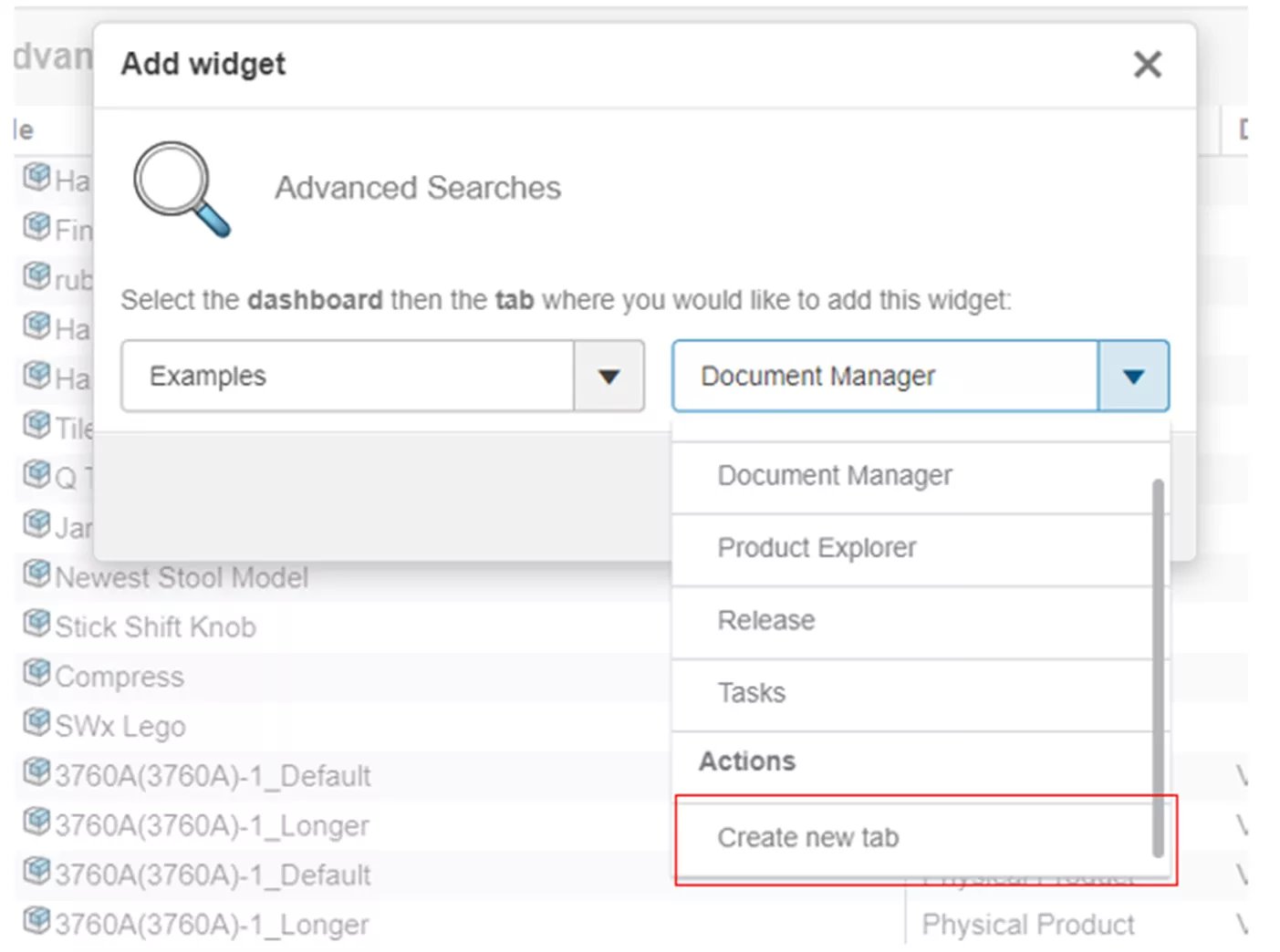
이는 이 검색에 속하는 모든 파일의 동적 목록을 제공합니다. 이러한 고급 검색을 수행할 때 위에서 언급한 것처럼 기존 탭의 대시보드에 고정할 수 있지만 기존 탭을 선택할 필요는 없지만 대신 특정 검색에 대한 탭을 생성할 수 있습니다.

그림 32: 고급 검색을 위한 새 탭 만들기
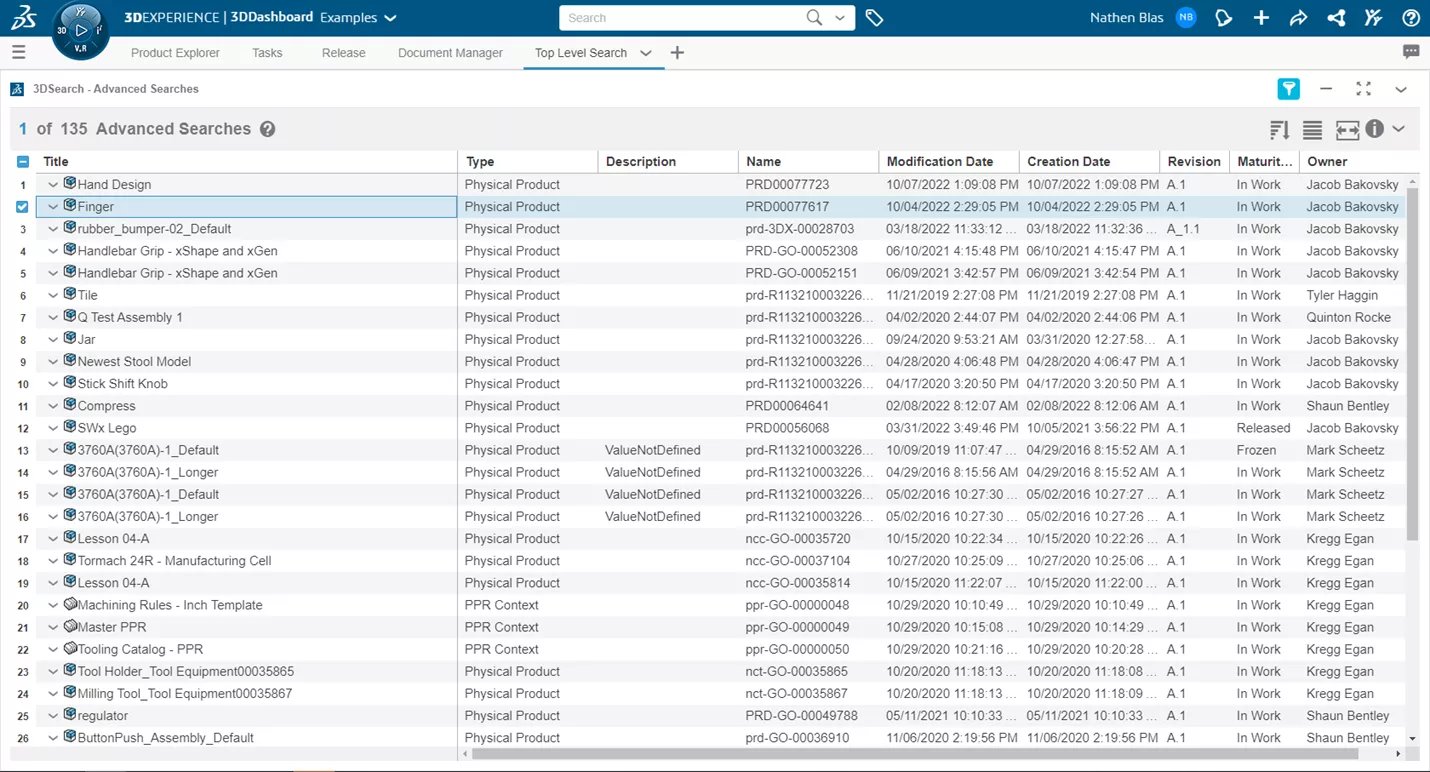
그러면 새 탭이 생성되며 이름을 변경하여 이 검색에 라벨을 붙일 수 있습니다.

그림 33: 최상위 검색 탭
이것으로 대시보드와 탭을 생성하고 사용자 정의하는 방법을 마칩니다. 3D경험.
디자이너를 위한 포럼에 참여하기
여러분의 전문 지식은 커뮤니티에 매우 중요합니다. 참여하여 지식을 공유하세요
지금 포럼에 참여하세요업계 최고의 전문가들과 함께 공유하고 배우며 성장하세요.

