Join the forum for Designers!
Your expertise is vital to the community. Join us and contribute your knowledge!
Join the Forum NowShare, learn and grow with the best professionals in the industry.
In dit artikel doorlopen we het proces van het maken van een 3DEXPERIENCE dashboard en geven enkele voorbeelden van handige opstellingen voor tabbladen, widgets en apps. Als u nieuw bent in de 3DEXPERIENCE-platformen bekijk ook de aanvullende bronnen onderaan het artikel en onze video-afspeellijst Aan de slag met 3DEXPERIENCE.
Wat is een 3DEXPERIENCE Dashboard?
In 3DEXPERIENCE, geeft een dashboard inhoud en bronnen weer voor elk onderwerp of activiteit waar u deel van uitmaakt in uw bedrijf. Elk dashboard bestaat uit tabbladen die Widgets/Apps bevatten die worden gebruikt om verschillende taken uit te voeren. De Widgets/Apps in elk van deze tabbladen zijn afhankelijk van de Rollen waartoe u toegang hebt.
Een Dashboard maken
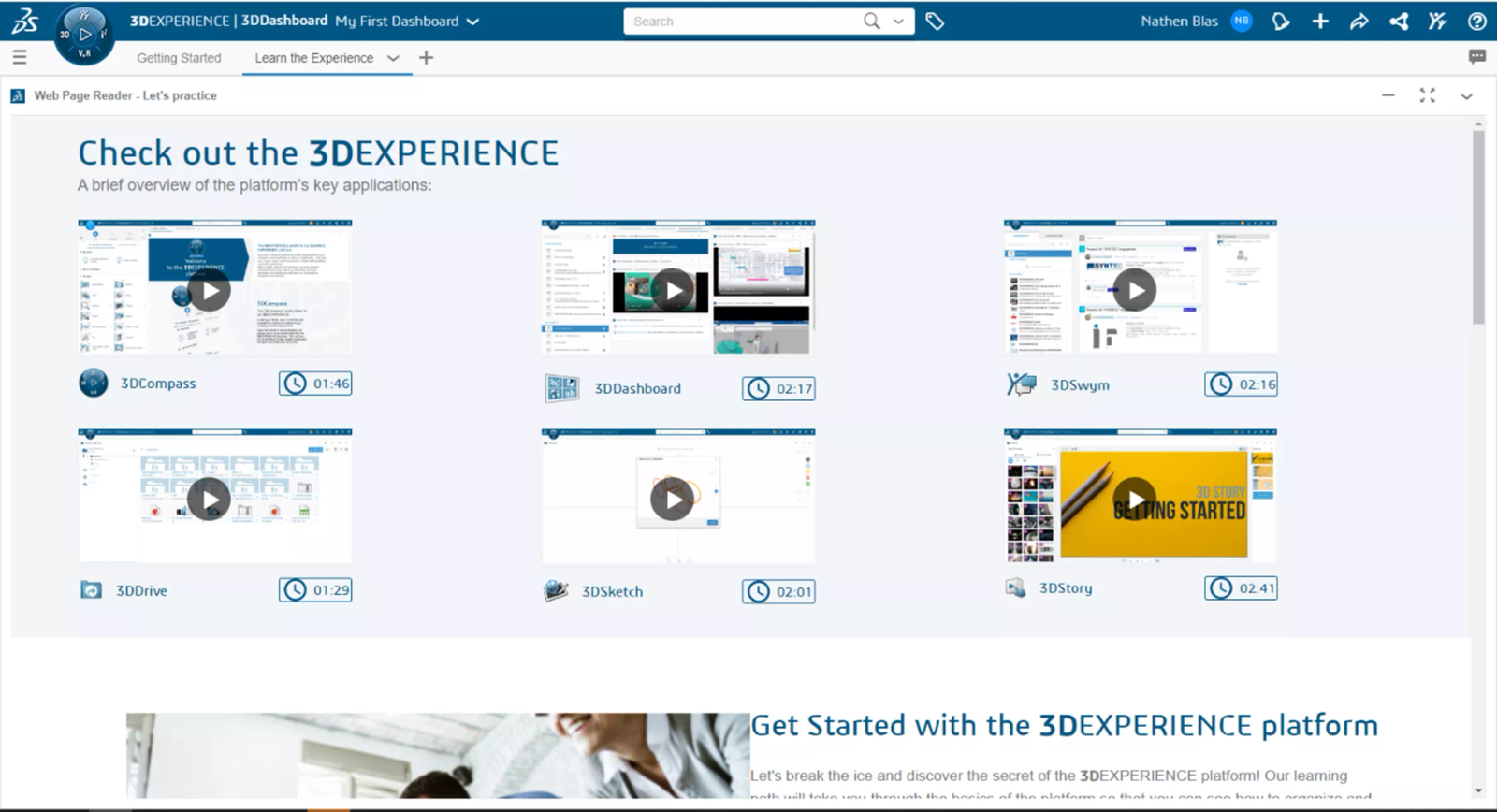
Wanneer u zich voor het eerst aanmeldt bij 3DEXPERIENCE, ziet u een standaard landingspagina met het standaard dashboard “My First Dashboard”. Dit dashboard heeft twee tabbladen: Aan de slag en Leer de ervaring. Beide tabbladen geven uitleg en voorbeelden van Widgets die beschikbaar zijn op het platform.

Afbeelding 1: Mijn eerste dashboard
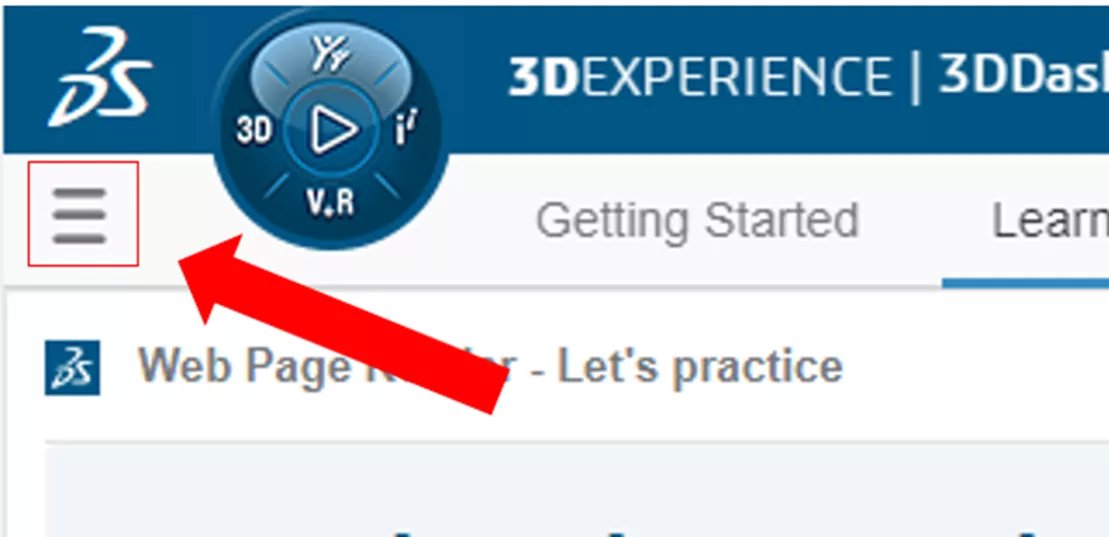
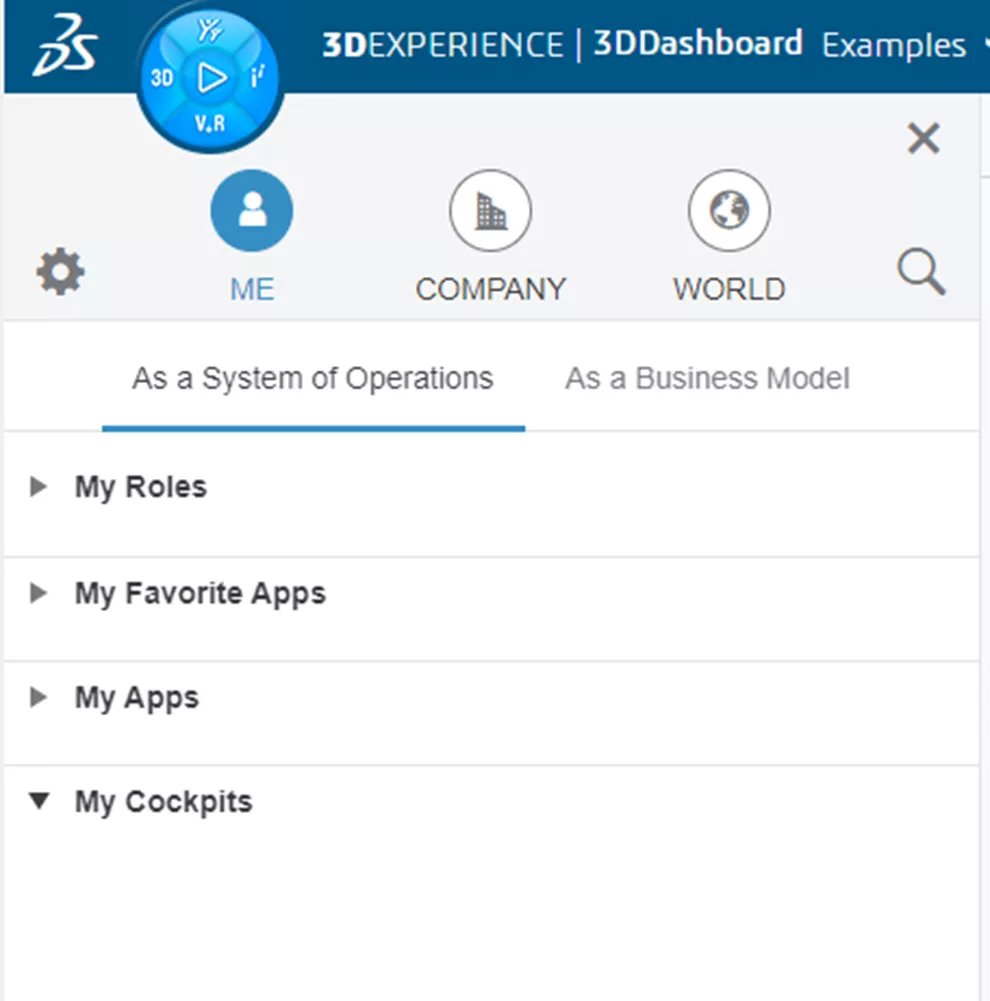
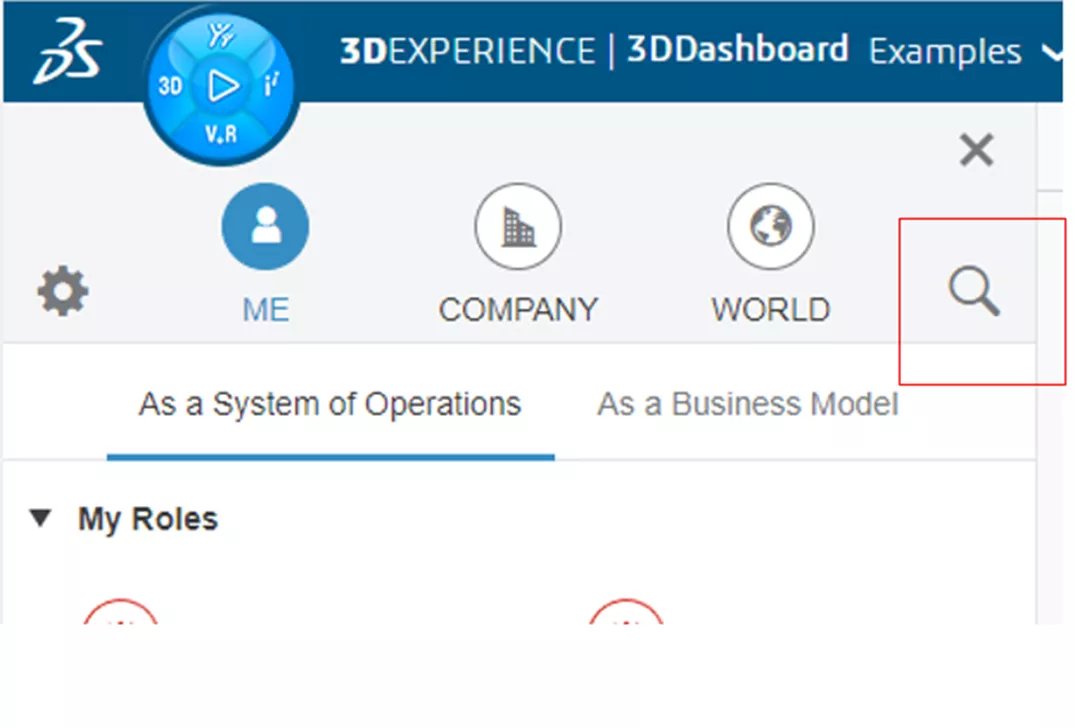
Om een dashboard te maken, navigeert u naar de linkerbovenhoek van de pagina naast het Kompas om het menu Dashboard en Cockpit Zoeken uit te vouwen.

Figuur 2: Klik hier om het dashboard en het Cockpit-menu te openen
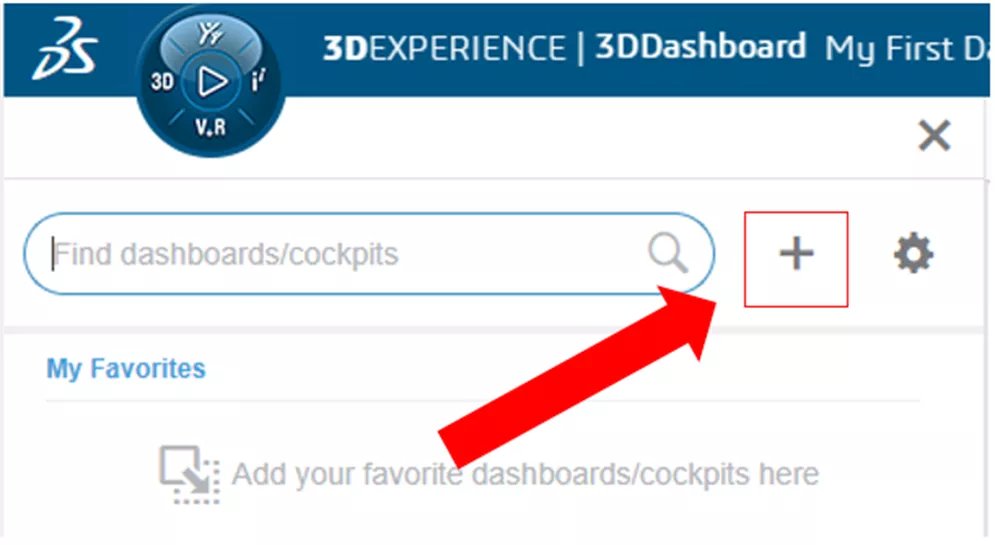
Klik naast de zoekbalk op het plusteken om te beginnen met het maken van een nieuw dashboard.

Afbeelding 3: Klik op het plusteken
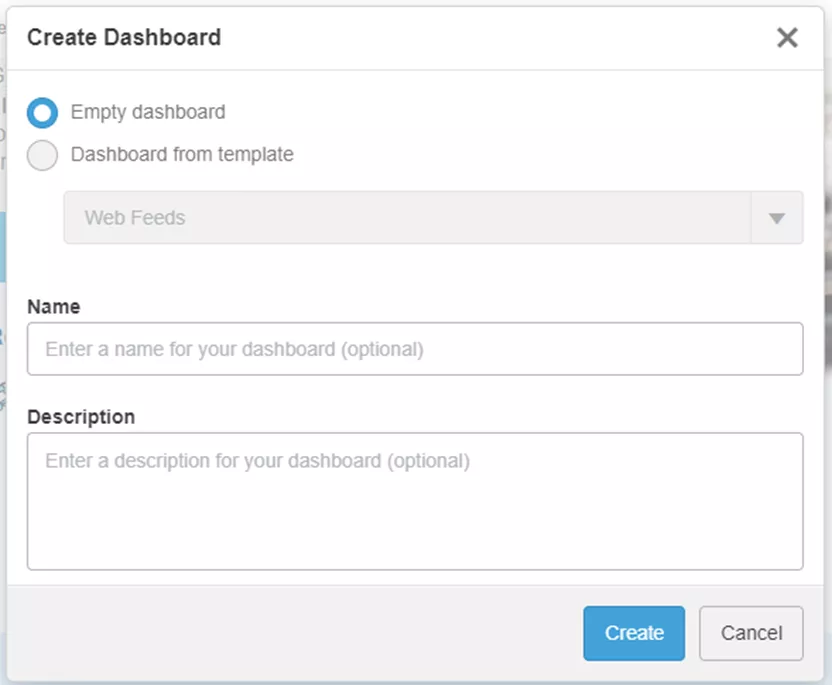
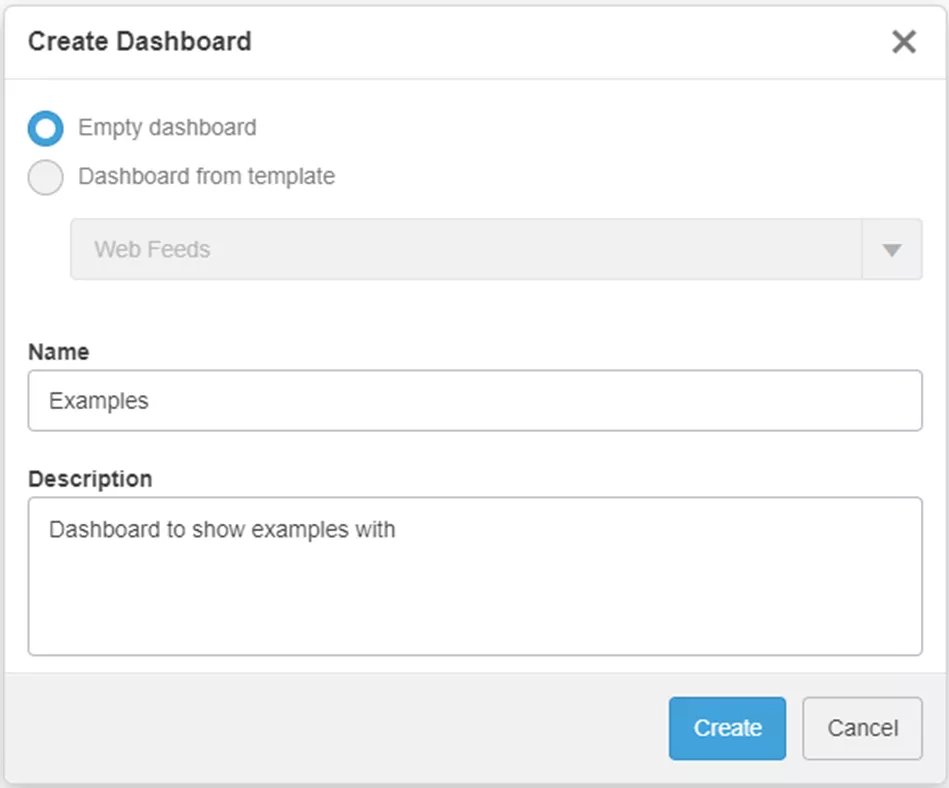
Het menu Dashboard maken verschijnt.

Afbeelding 4: Menu Dashboard maken
Vanaf hier hebt u enkele opties: Maak een leeg dashboard of een dashboard maken van een sjabloon. De beschikbare sjablonen zijn afhankelijk van de rollen waartoe u toegang hebt.
Geef het dashboard vervolgens een naam en voeg een beschrijving toe (indien nodig). Zodra u klaar bent, drukt u op create om uw nieuwe dashboard te maken. Voor dit voorbeeld maken we een leeg dashboard met de naam Voorbeelden.

Afbeelding 5: Voorbeelden Dashboard
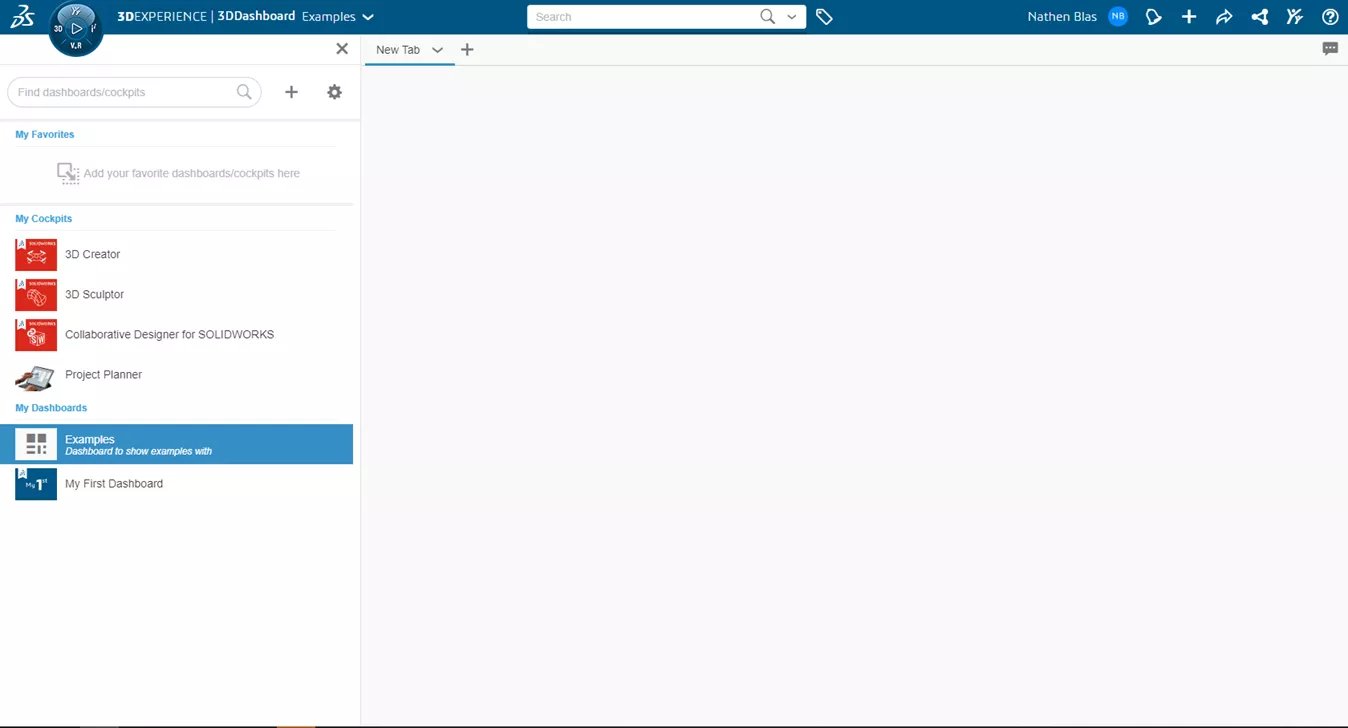
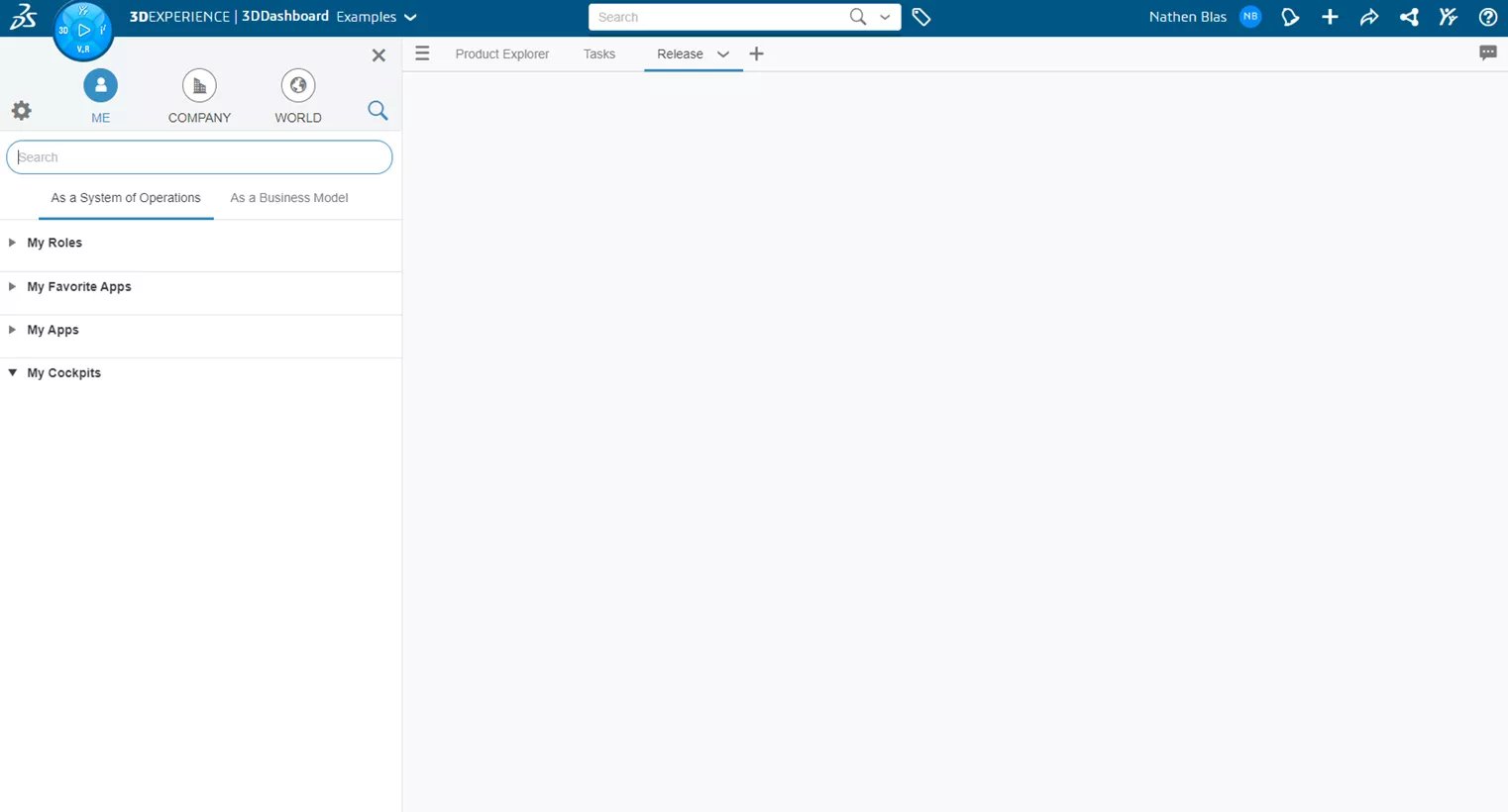
Het nieuwe dashboard wordt toegevoegd aan onze lijst met dashboards en wordt geopend in het hoofdvenster.

Afbeelding 6: Ons nieuwe dashboard
We komen op een Nieuw tabblad dat leeg is. Hernoem dit tabblad zodat het overeenkomt met de specifieke taak of taken die hier uitgevoerd moeten worden.

Afbeelding 7: Nieuw tabblad

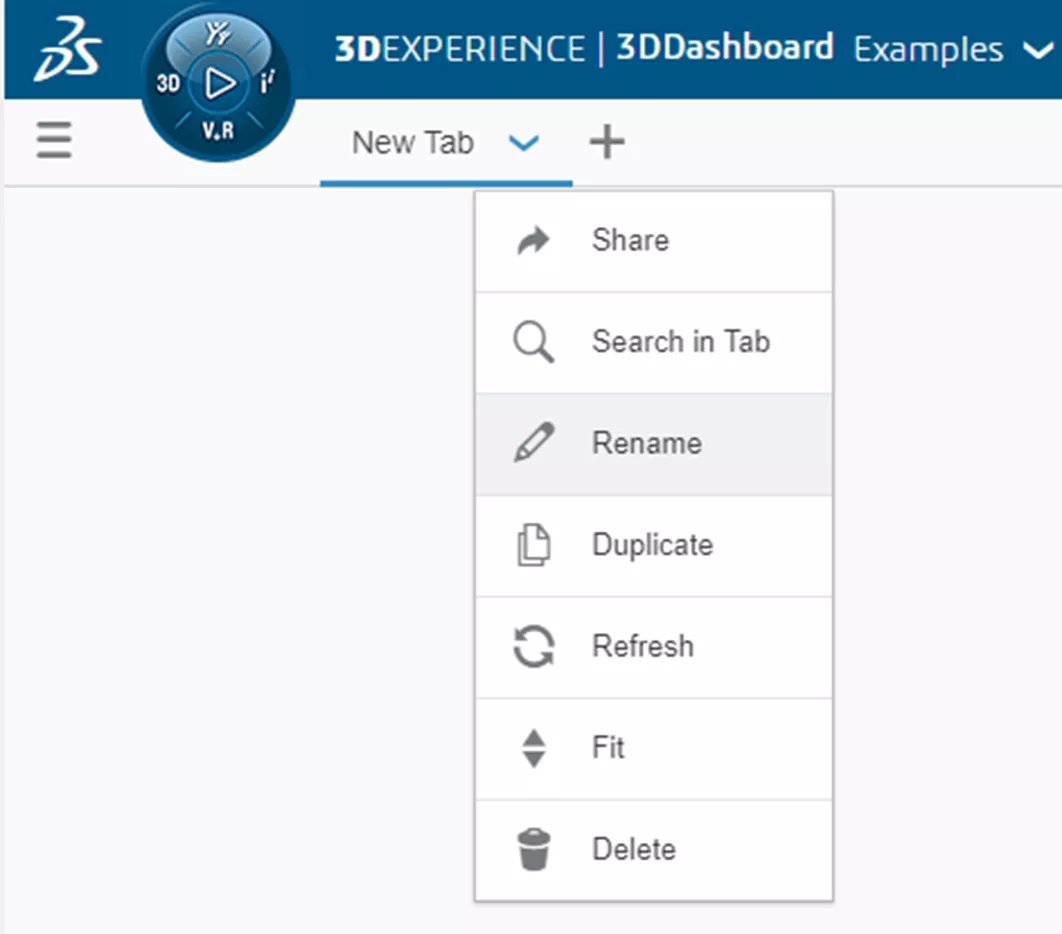
Afbeelding 8: Tabblad hernoemen
Klik op de knop 3DEXPERIENCE Compass om beschikbare Rollen en Apps te bekijken.

Afbeelding 9: Rollen en apps
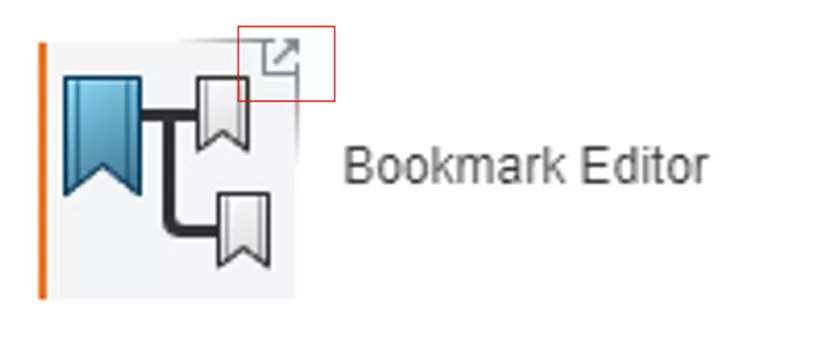
Selecteer specifieke apps om taken op dit tabblad uit te voeren. Apps met een pijlpictogram rechtsboven zijn Widgets.

Afbeelding 10: Widgetpictogram
Widgets kunnen ook aan tabbladen worden toegevoegd. Sleep alle widgets die u wilt naar deze pagina.
Terwijl u sleept en neerzet, ziet u hoe de widgets zich op verschillende plaatsen in de viewport willen vastzetten.

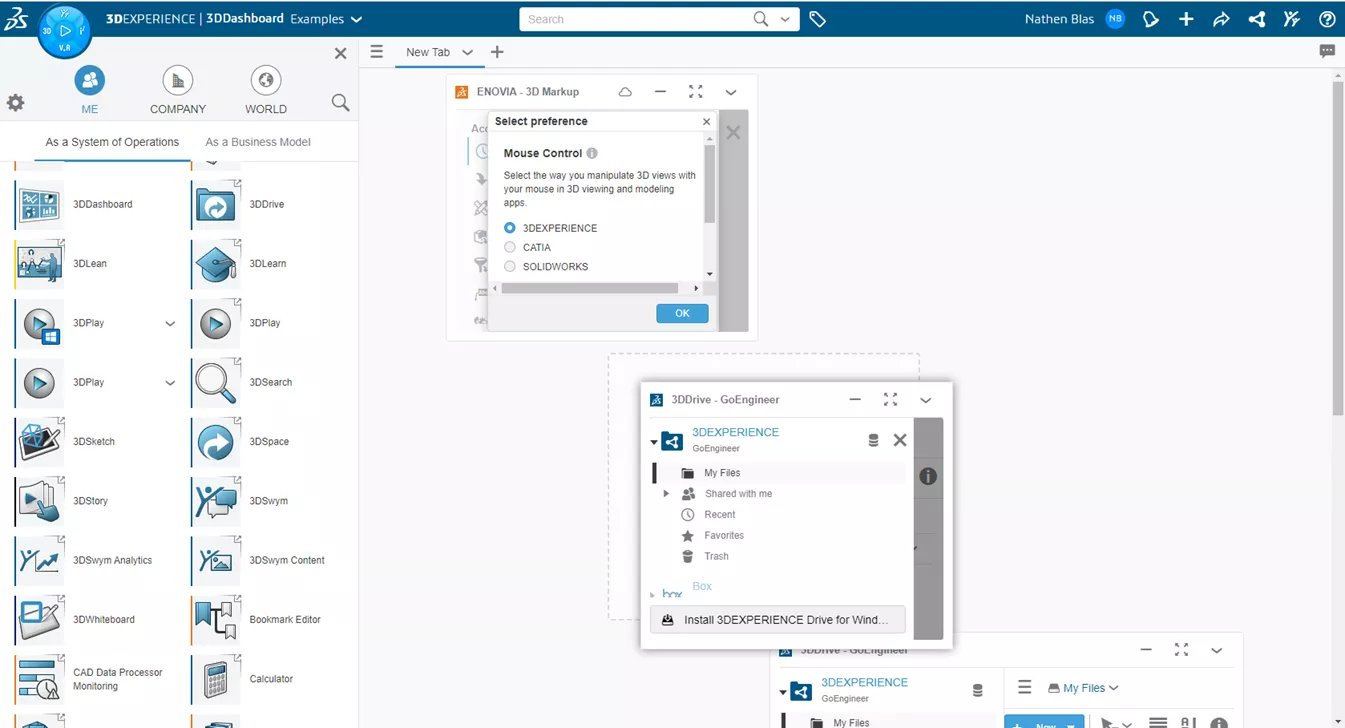
Afbeelding 11: Slepen en neerzetten in snapopties in viewport
Widgets kunnen worden gerangschikt en aangepast zodat ze een ander formaat hebben dan het standaardvierkant.

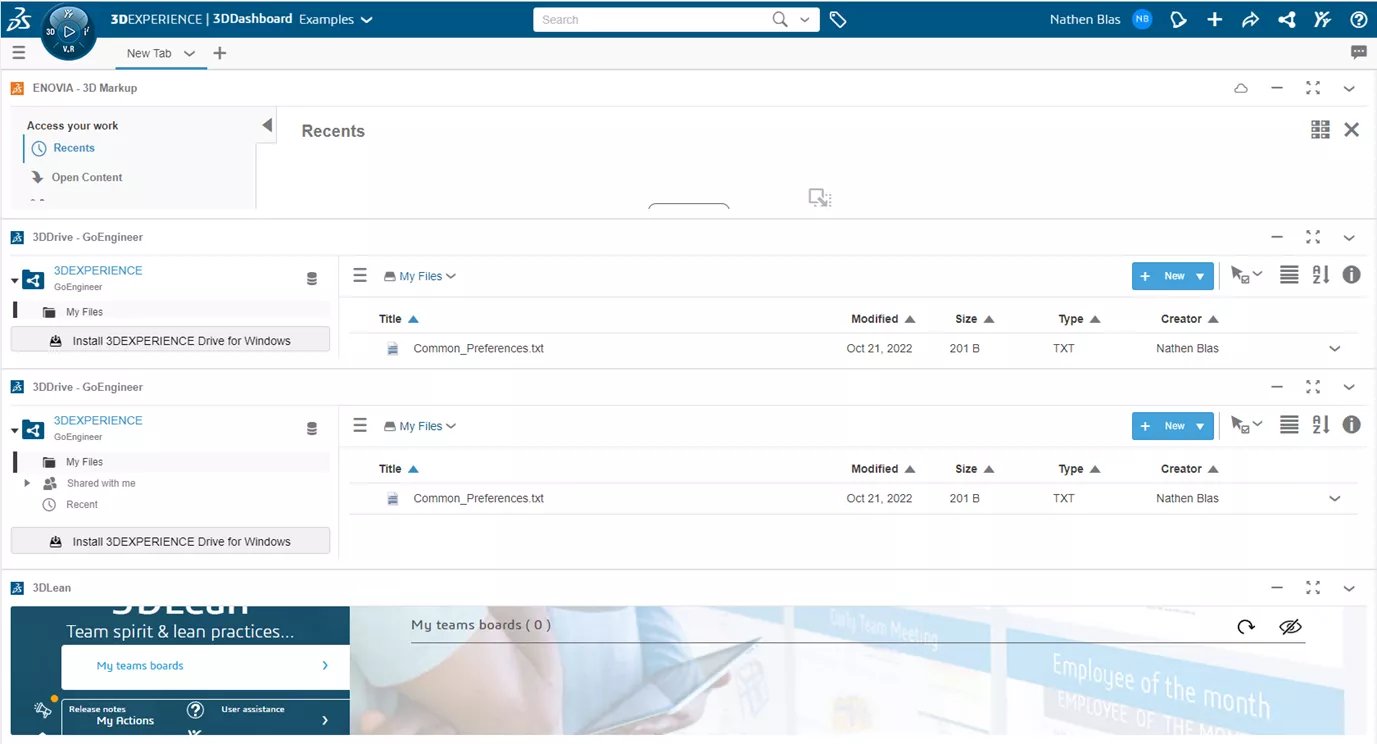
Afbeelding 12: Widget lay-out
Eenmaal geplaatst, kunt u de locatie wijzigen door op de koptekst te klikken en te slepen.

Afbeelding 13: Widget lay-out wijzigen
Bij het toevoegen van widgets en het wijzigen van hun grootte, passen ze misschien niet allemaal perfect op elkaar. Dat komt omdat we in de tabbladstijl scrollen, waardoor we zoveel Widgets kunnen toevoegen als we willen, maar met een eindeloos scrollende pagina. Om deze weergave te wijzigen, gaat u naar uw tabblad en klikt u op de pijl omlaag.

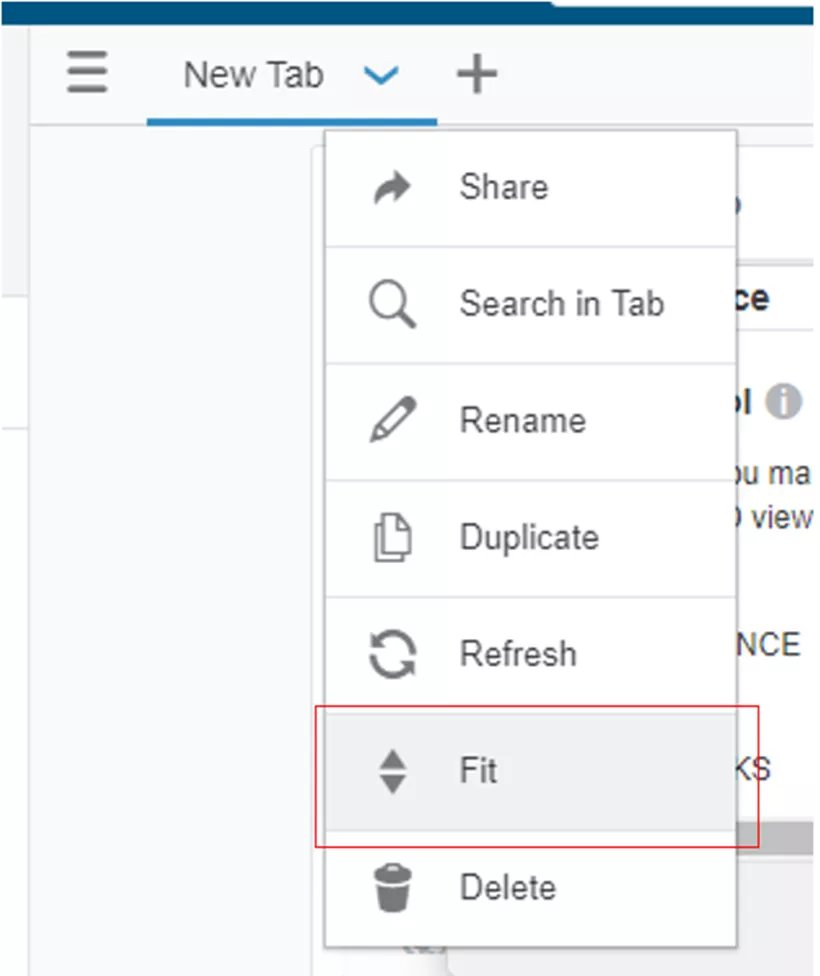
Afbeelding 14: Tabbladstijl
Kies de Pasvorm om alle toegevoegde widgets zo groot te maken dat ze de hele pagina vullen. Hierdoor passen alle widgets in één viewport zonder de optie om te scrollen.

Afbeelding 15: Aanpasstijl
Om terug te schakelen, drukt u op Scroll optie zal beschikbaar zijn waar Fit was en kan in plaats daarvan worden geselecteerd.
Tot zover hoe dashboards en tabbladen worden gemaakt en gewijzigd. Laten we eens kijken naar verschillende voorbeelden van tabblad/widget opstellingen.
Voorbeeld tabblad
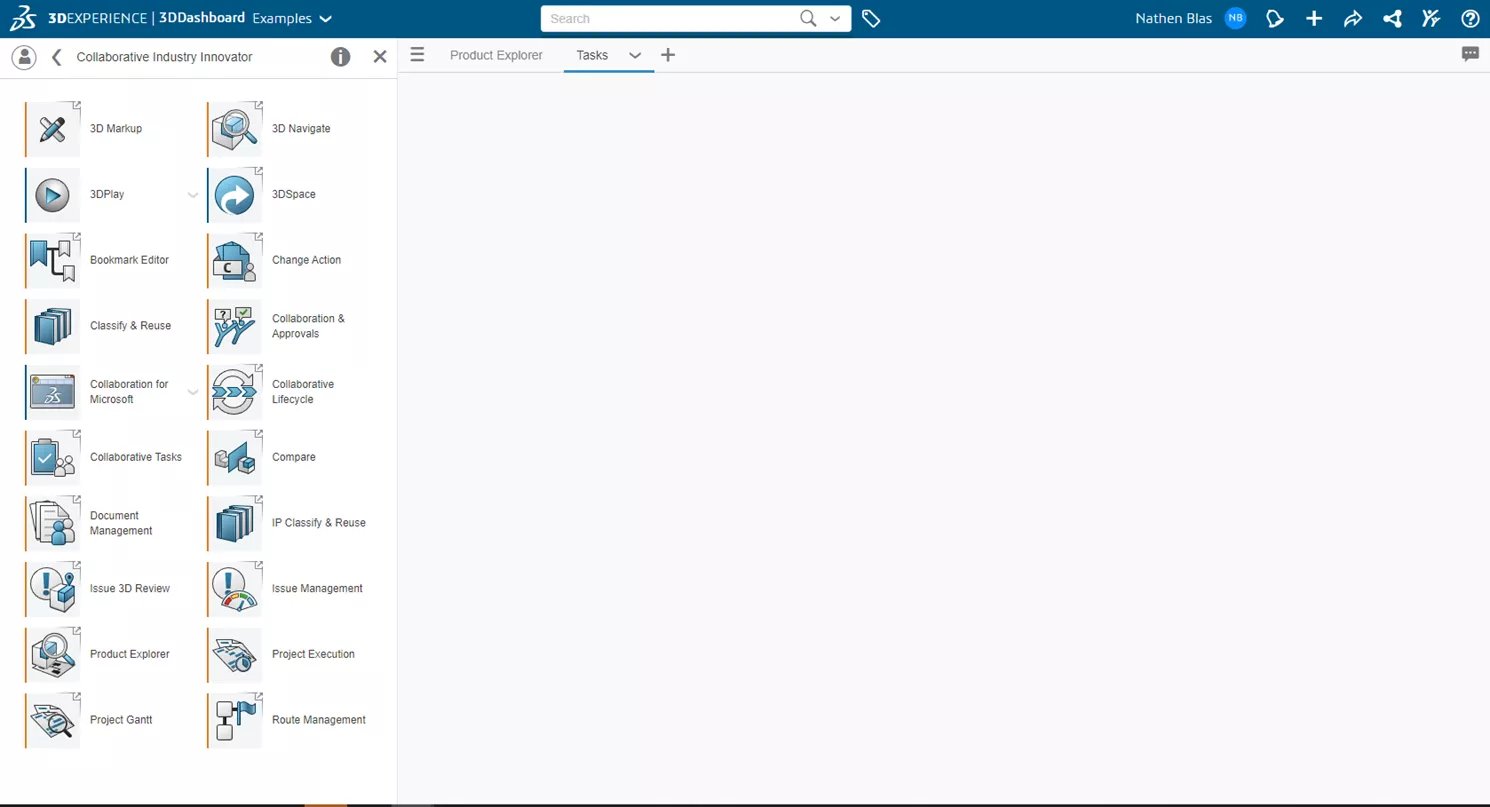
Voor dit voorbeeld maken we een tabblad Product Explorer waarmee we al onze producten kunnen bekijken en selecteren.

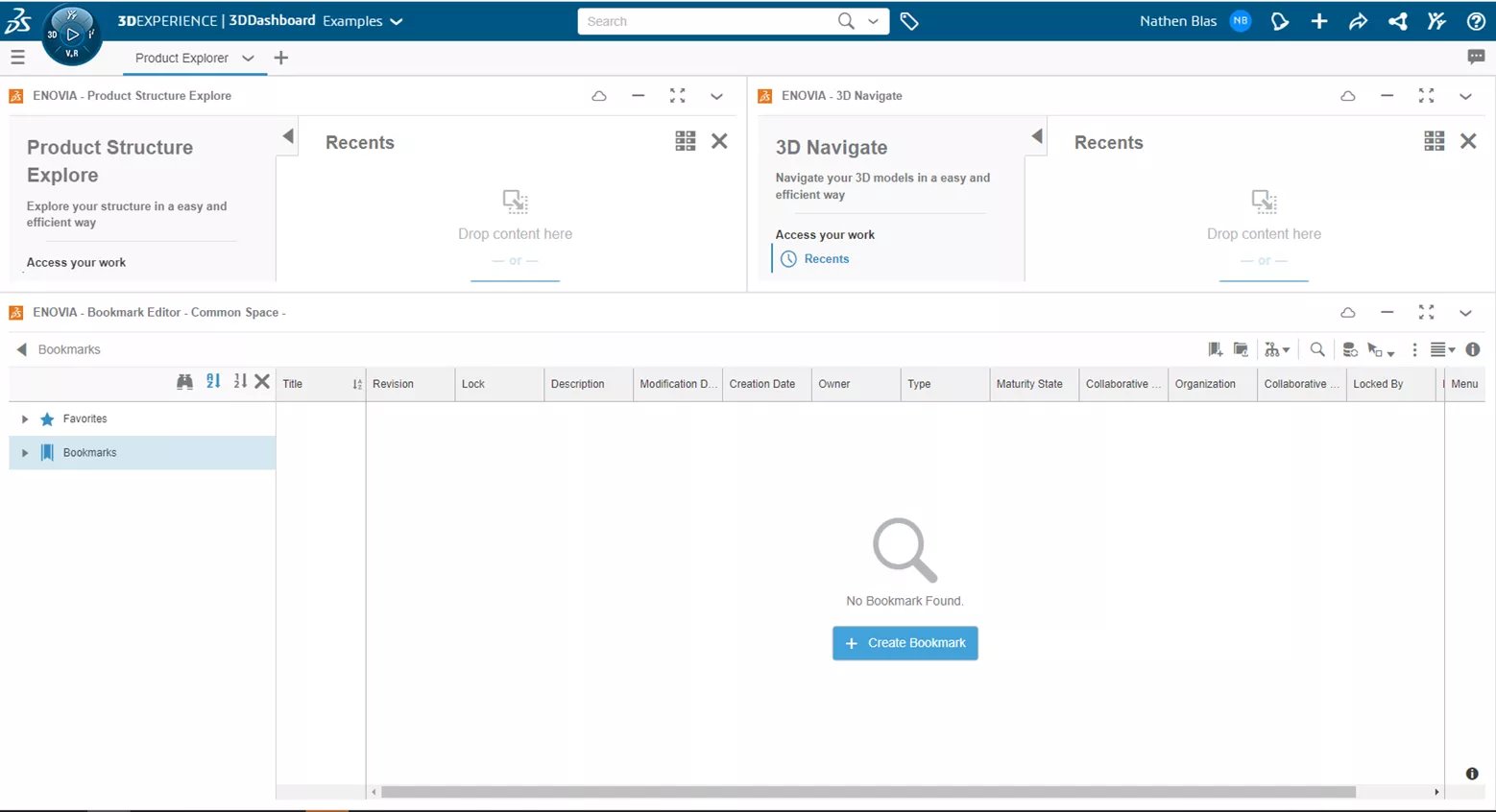
Afbeelding 16: Productverkenner
De installatie is vrij eenvoudig, met slechts twee widgets. Eerst voegen we een van de belangrijkste apps toe in 3DERVARING: de Bladwijzer-editor. De bladwijzereditor wordt gebruikt om alle gegevens die op het platform zijn opgeslagen te organiseren en te openen. We kunnen deze app vinden door door onze apps te bladeren of hem te vinden onder de rol Collaborative Industry Innovator.

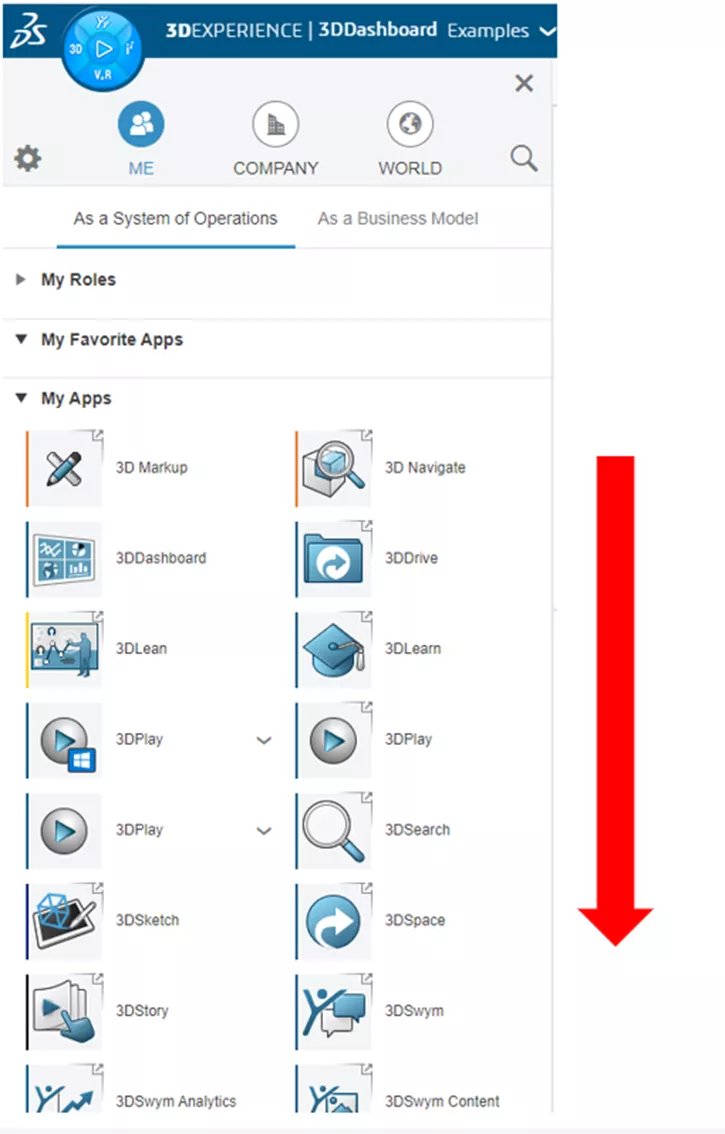
Afbeelding 18: Scroll-selectie

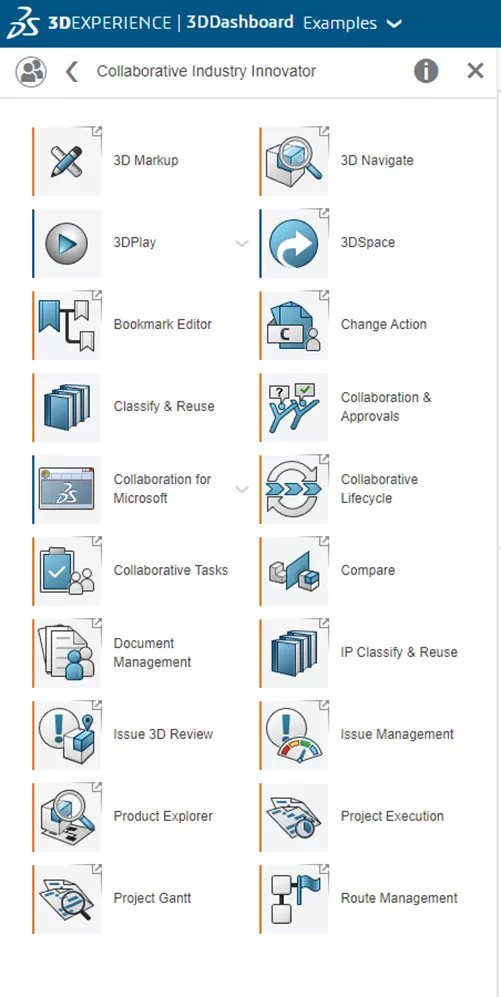
Afbeelding 19: Rollenselectie
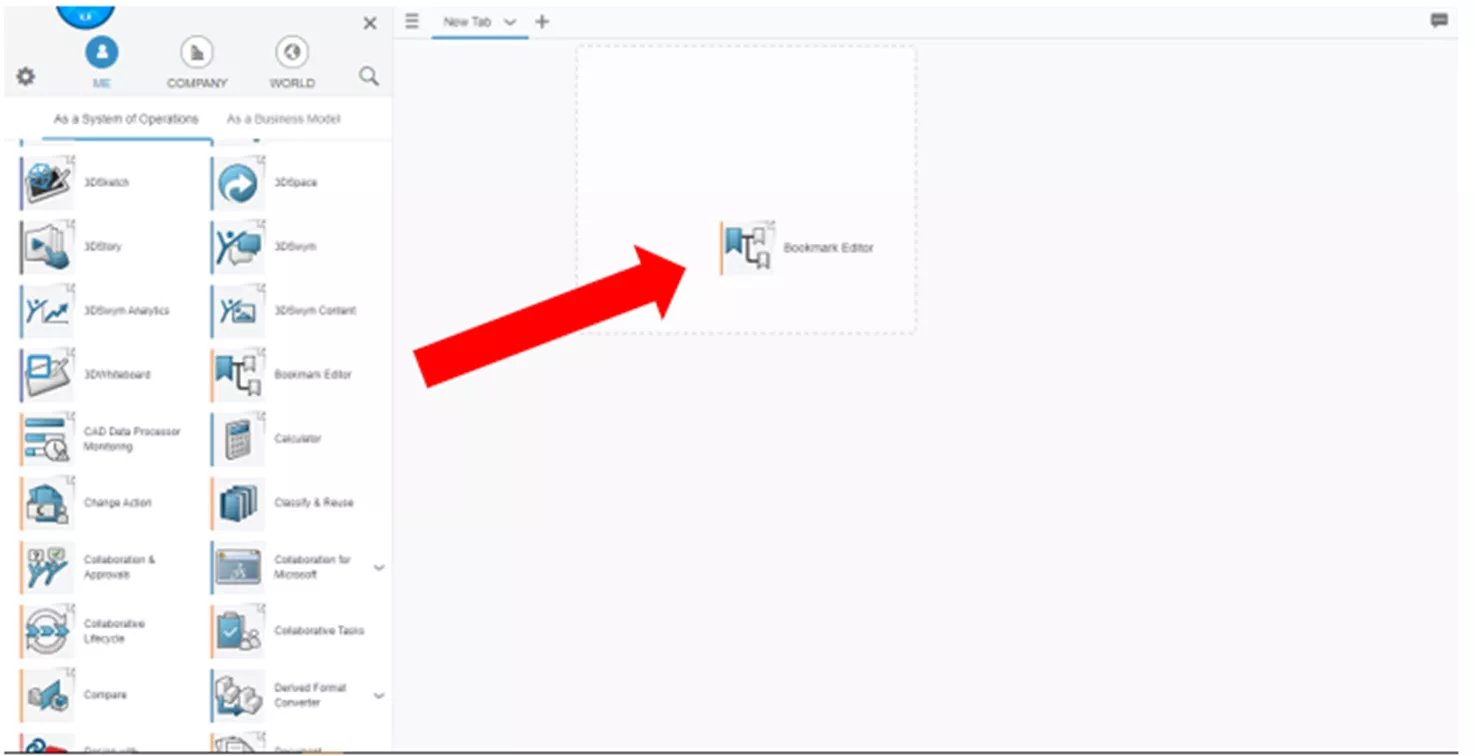
Eenmaal gevonden, sleept u deze naar het lege viewport. Nu voegen we de Productverkenner widget, die alle relaties voor een bepaald product toont. Voor gebruikers die bekend zijn met SOLIDWORKS PDMziet dit er ongeveer hetzelfde uit als Bevat en Waar gebruikt Tabblad in de PDM-interface.

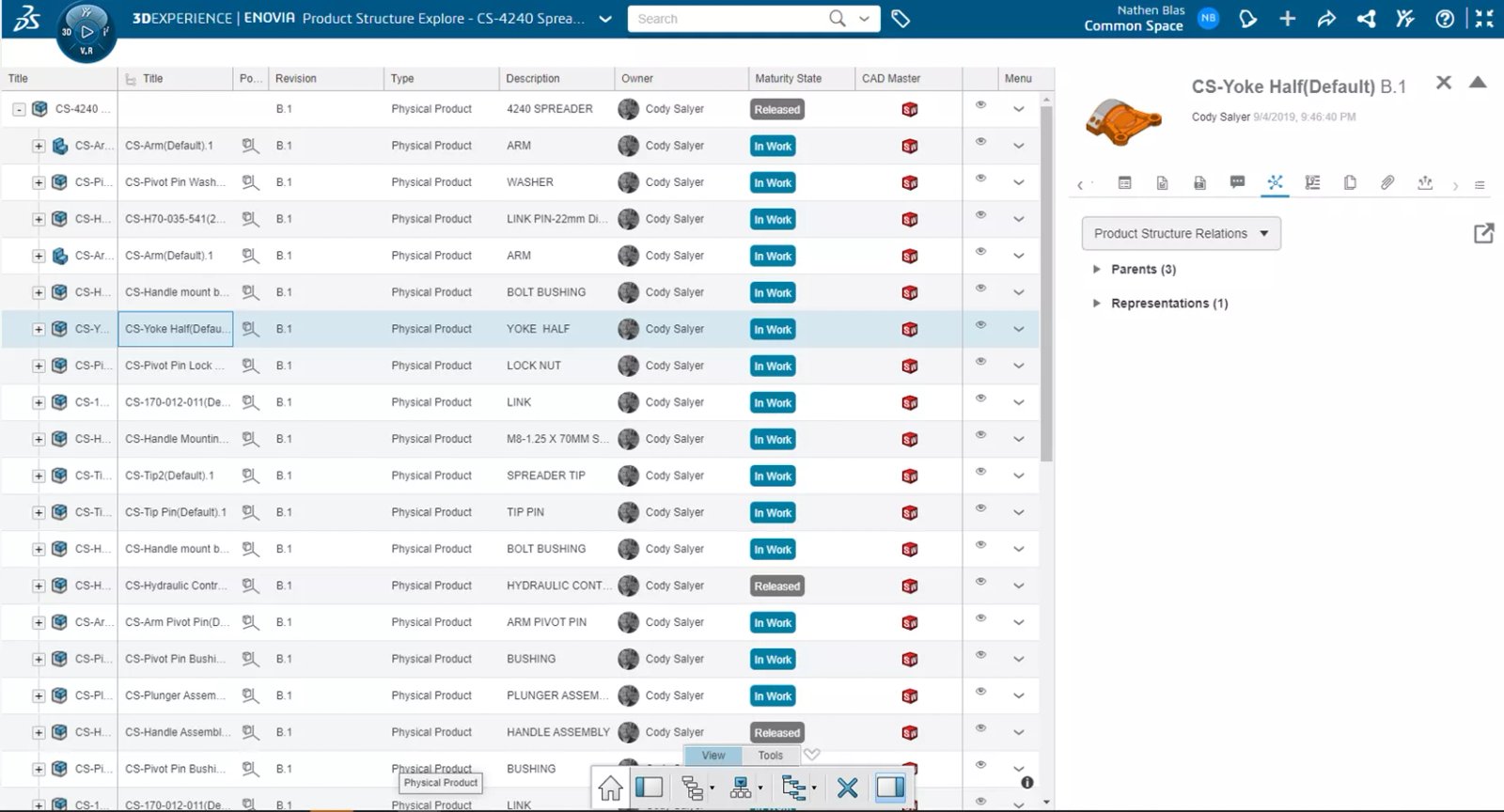
Afbeelding 20: Product Verkenner bekijken
Wanneer u de Product Explorer naar de viewport sleept, ziet u dat er al een derde toepassing is toegevoegd: 3D Navigate. Dit is een viewer waarmee u de 3D-gegevens voor uw product kunt bekijken als deze bestaan.
Nu de widgets zijn toegevoegd, kunnen we de lay-out naar wens configureren en ervoor kiezen om het tabblad in te stellen op Scrollen of Aanpassen.

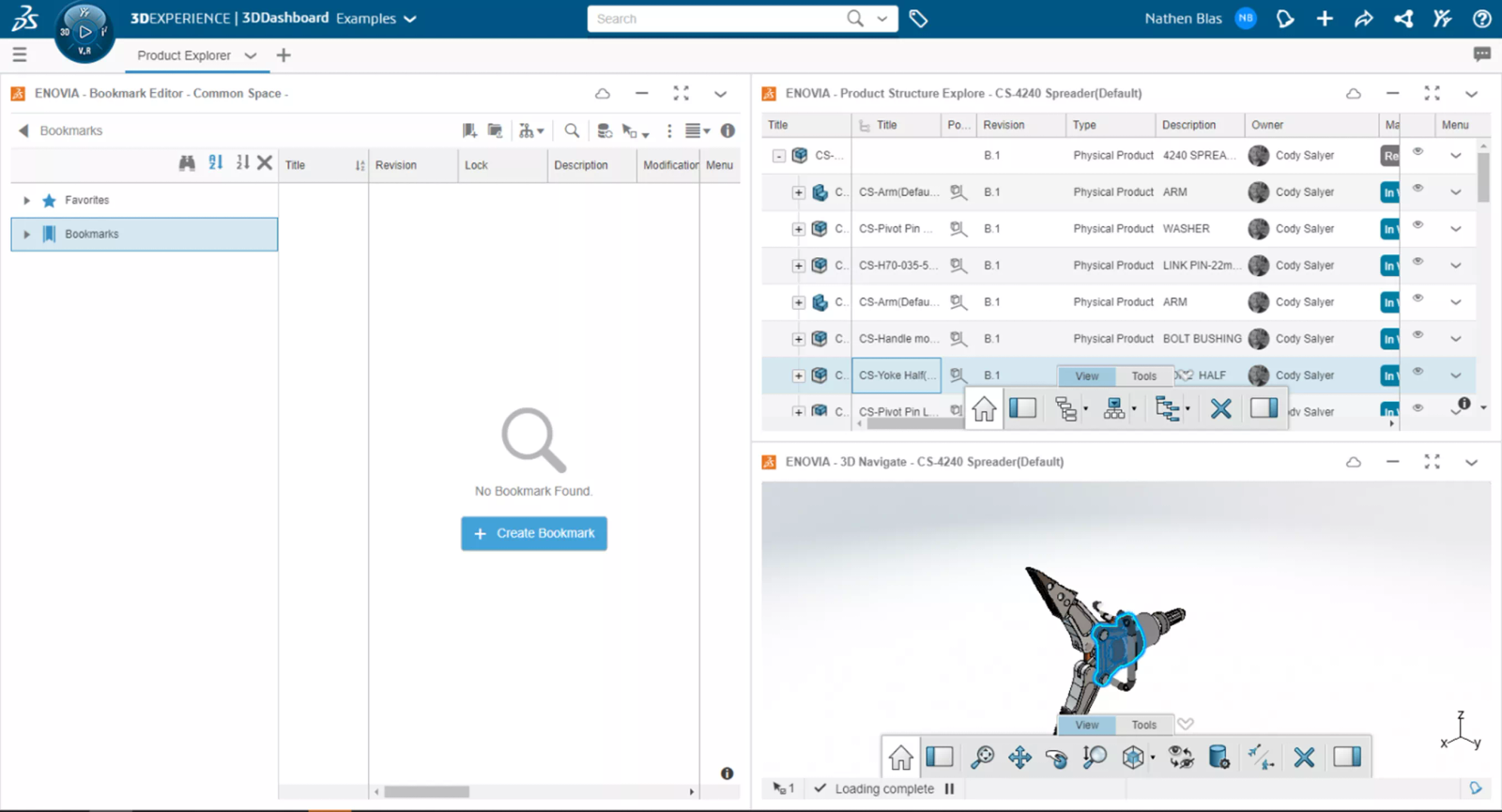
Afbeelding 21: Lay-out configureren
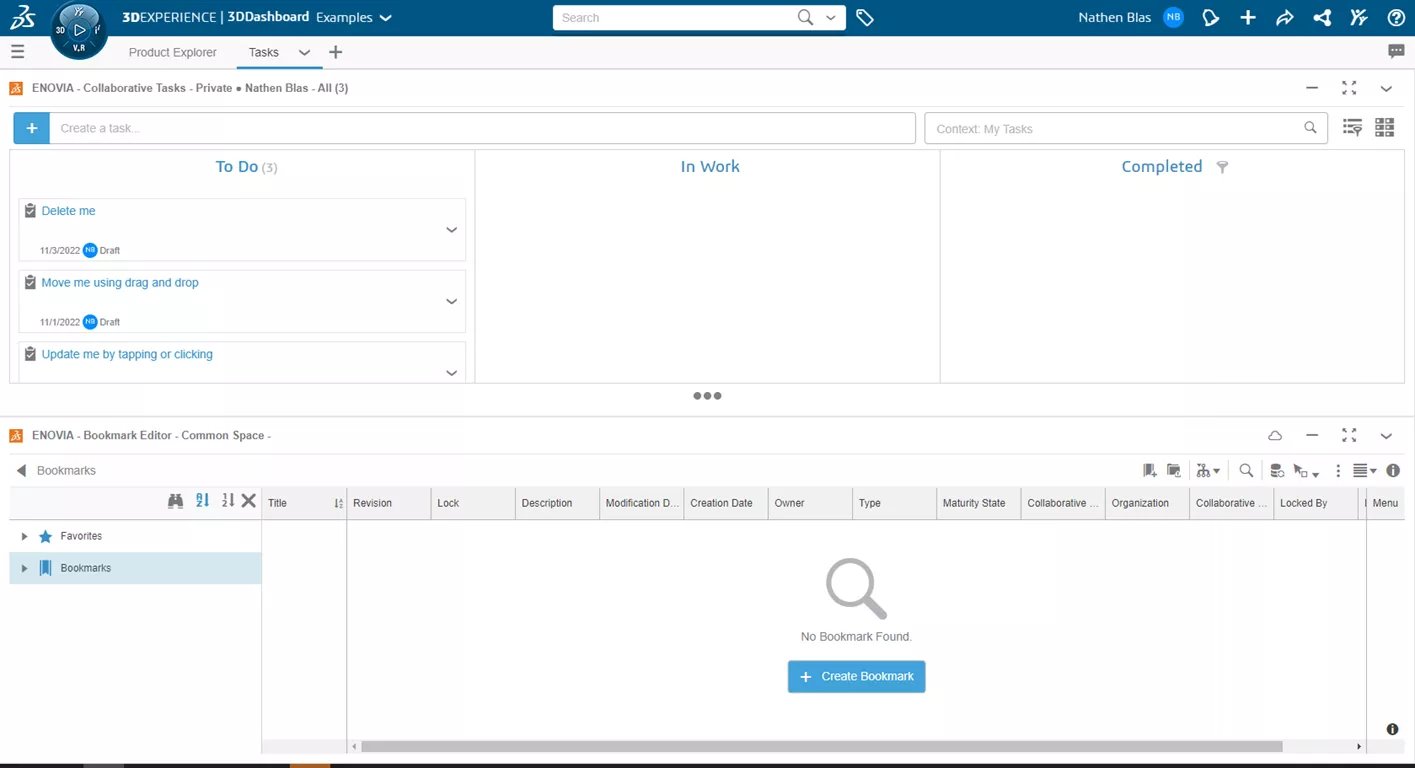
Nu we kunnen navigeren en alle producten kunnen bekijken, laten we er iets mee doen en een tabblad Taken maken.

Afbeelding 22: Tabblad Taken
Wederom een eenvoudig tabblad met de Bladwijzereditor-widget als eerste toegevoegd, en de tweede Samenwerkende taken widgets toegevoegd na.
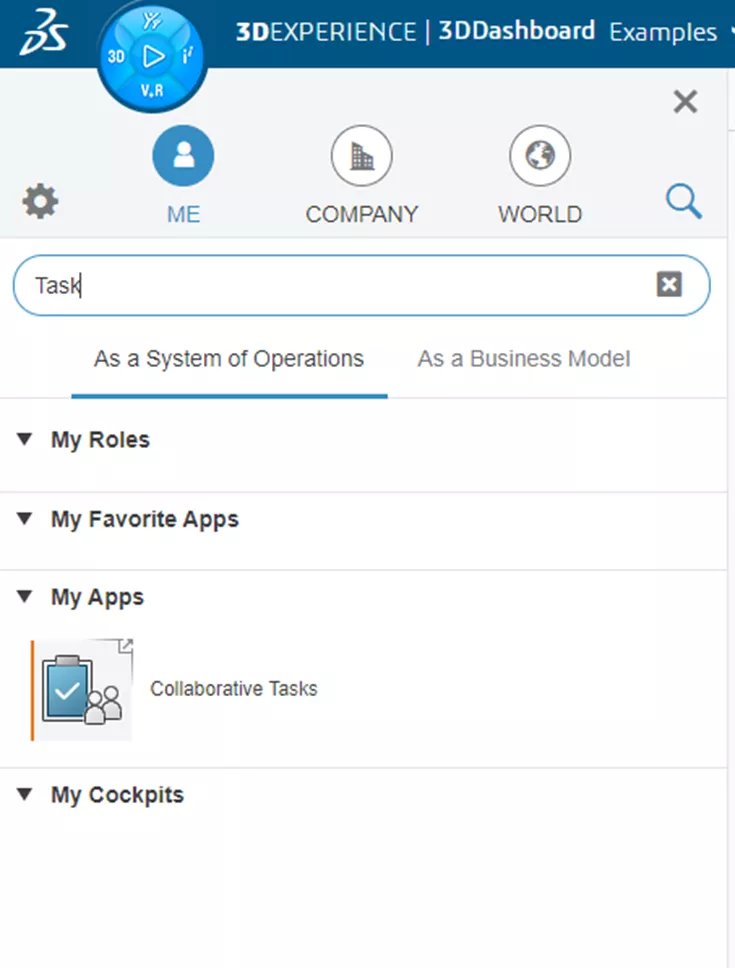
Als u bij het maken van tabbladen de naam van de App/Widget weet, gebruik dan de zoekbalk om deze te vinden door op het pictogram van de verrekijker te klikken.

Afbeelding 23: Pictogram Zoeken

Afbeelding 24: Taak zoeken
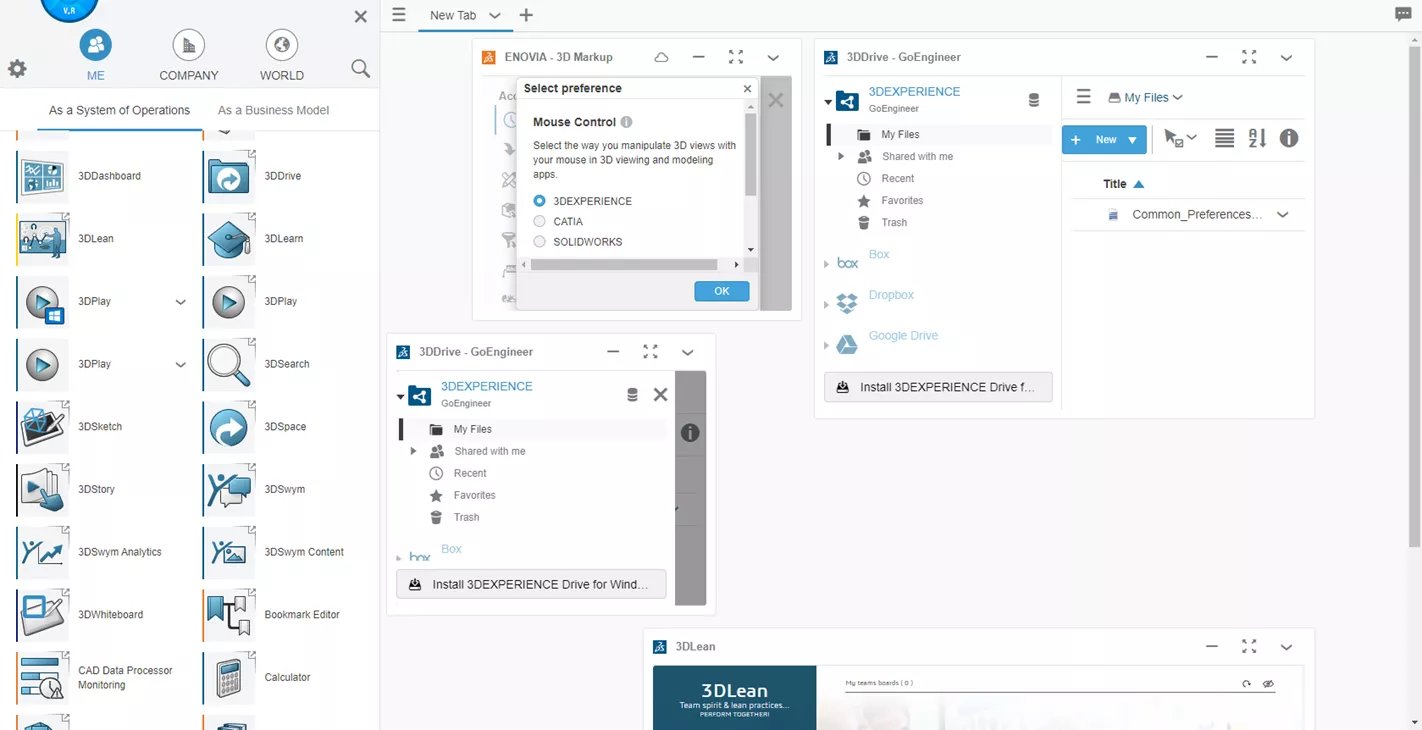
In dit voorbeeld stapelen we de twee Widgets op elkaar en stellen we de weergave in op Aanpassen.

Figuur 25: Tabblad Taken compleet
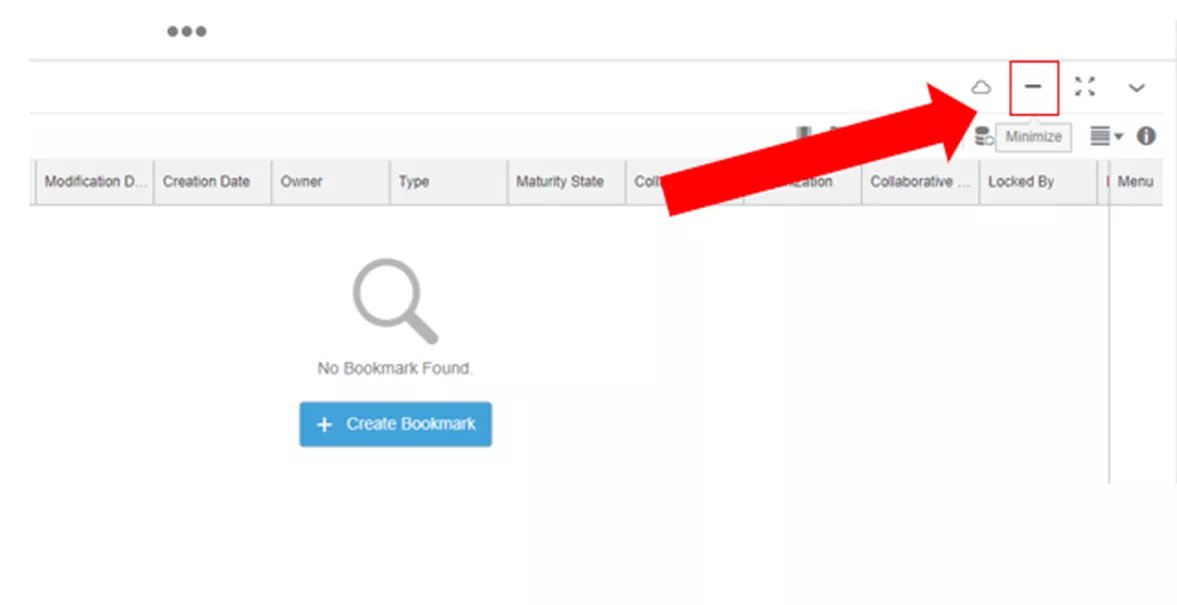
Nadat we ons tabblad hebben ingesteld, willen we misschien niet altijd een van de widgets bekijken terwijl we in de andere werken. Om de weergave uit te breiden, kunnen we een van de widgets minimaliseren. Dit kan gedaan worden door op het pictogram van de platte balk te klikken of door te dubbelklikken op de koptekst. Door te dubbelklikken wordt de app geminimaliseerd of gemaximaliseerd, afhankelijk van de huidige status.

Afbeelding 26: Widget minimaliseren
Van hieruit kunnen we door al onze bladwijzers navigeren en taken maken, toewijzen en bijhouden.
Aangezien onze taken onderweg zijn, zullen we de volwassenheid van onze producten willen controleren. Dit doen we met de Release tab.

Figuur 27: Tabblad Vrijgave
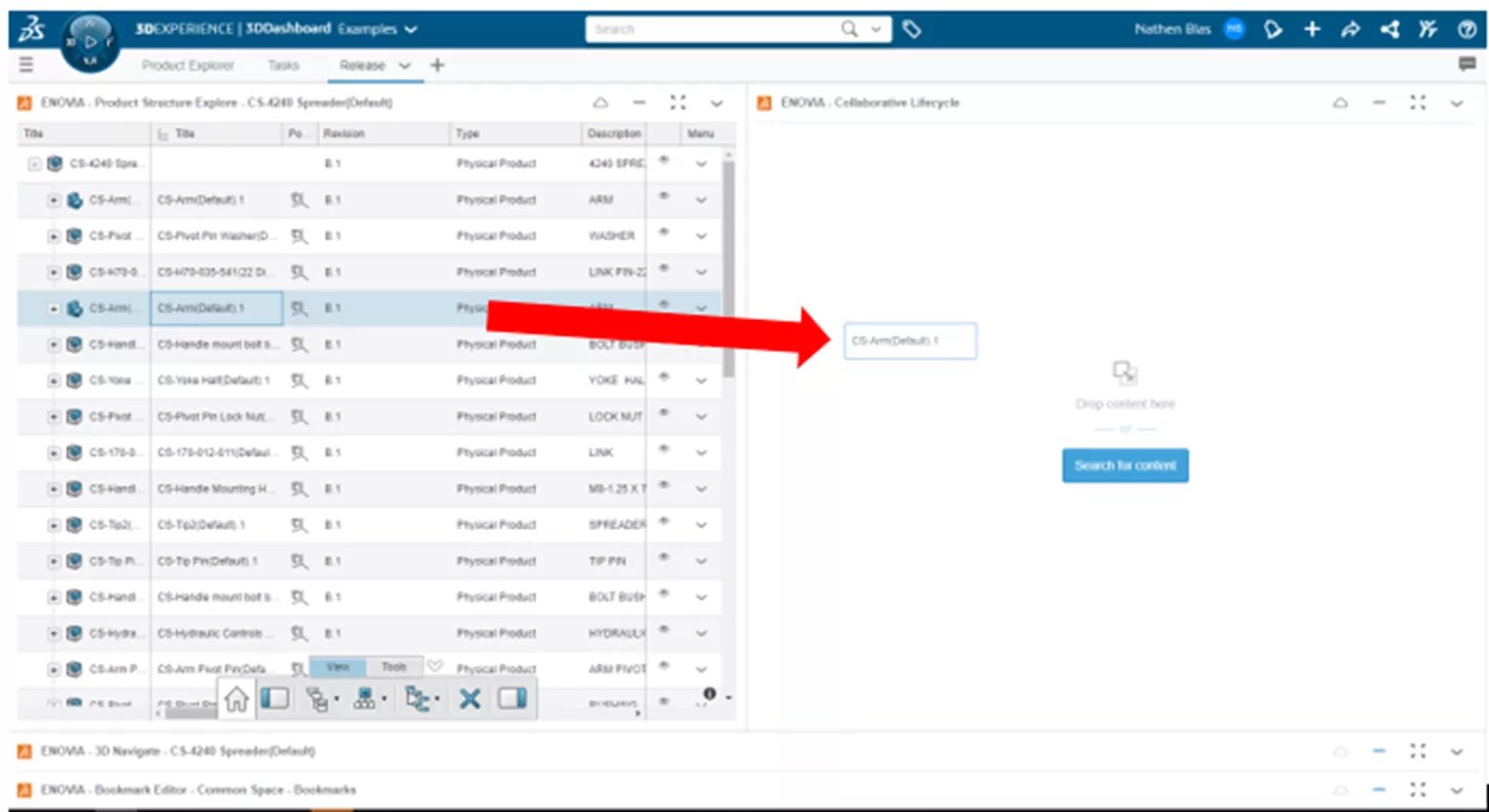
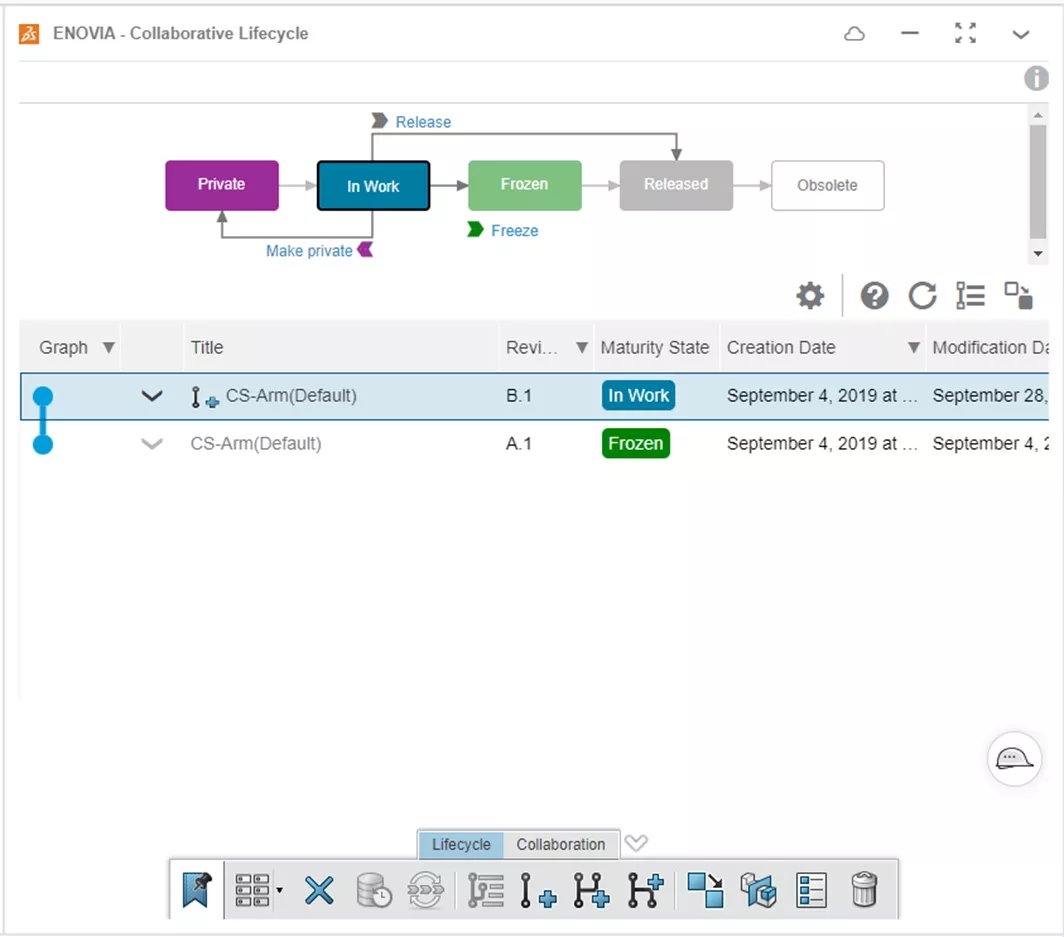
Het tabblad Vrijgave lijkt erg op het tabblad Productverkenner, met al dezelfde widgets die er staan, maar we zullen ook de Levenscyclus samenwerking widgets. Hiermee kunnen we naar verschillende producten navigeren en ze dan in de Lifecycle-app slepen en neerzetten en de Maturity naar behoefte wijzigen.

Afbeelding 28: Product slepen en neerzetten

Figuur 29: Productvolwassenheid beheren
Voor dit type workflow is het gunstig om de widget Product Explorer naast de widget Levenscyclus te hebben, zodat u deze gemakkelijk kunt slepen en neerzetten. Als de configuratie anders was, zou het proces onhandig en minder gebruiksvriendelijk zijn, dus houd hier rekening mee bij het instellen van tabbladen.
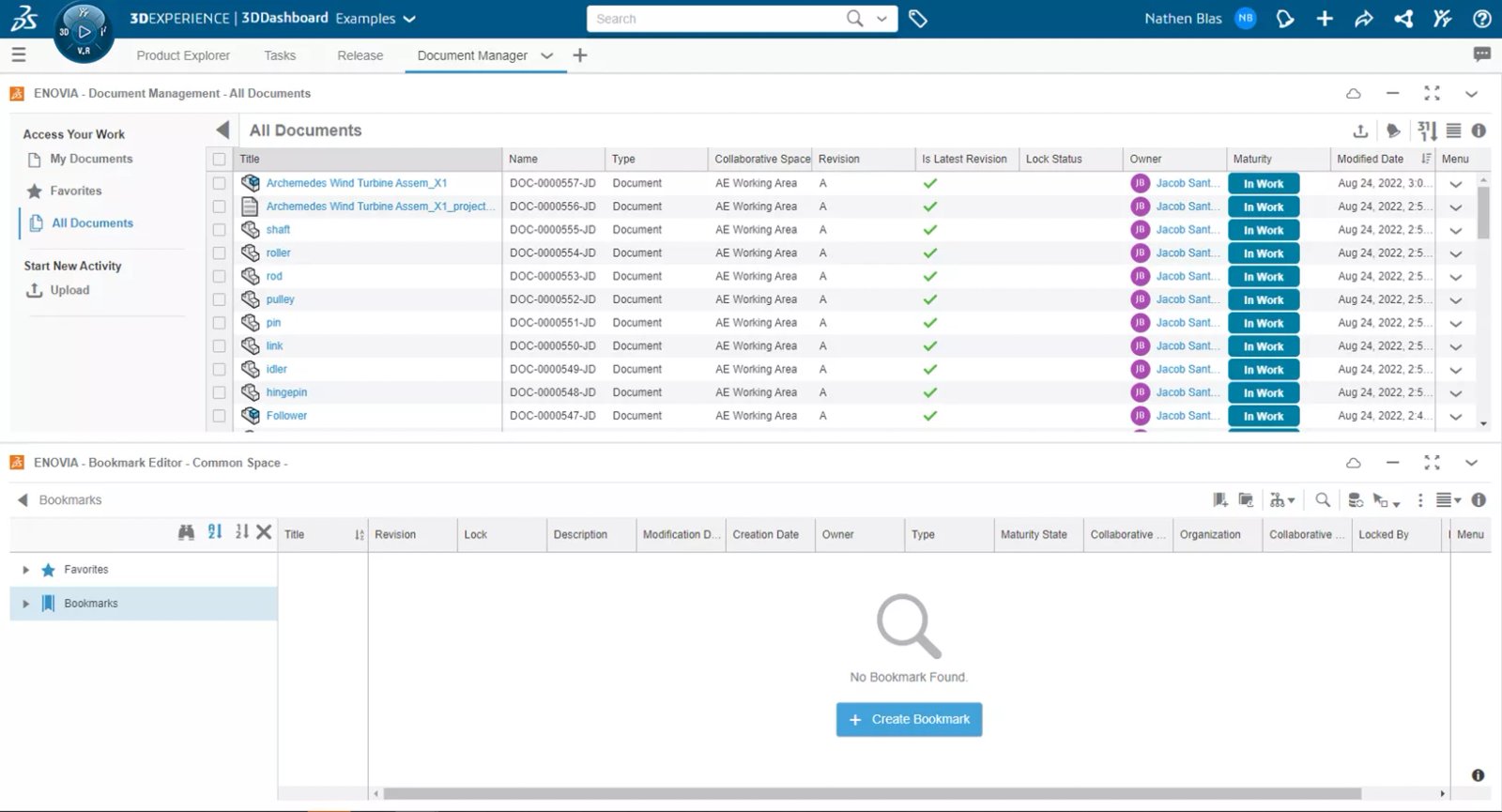
Buiten de tabbladen voor algemeen gebruik is er nog een ander tabblad dat we kunnen instellen, namelijk de Document tabblad. We zullen de Bladwijzereditor en de Document Manager opnemen, waarmee we niet-CAD-documenten zoals foto’s, specificaties, bijlagen, enz. kunnen beheren.

Figuur 30: Documentbeheer
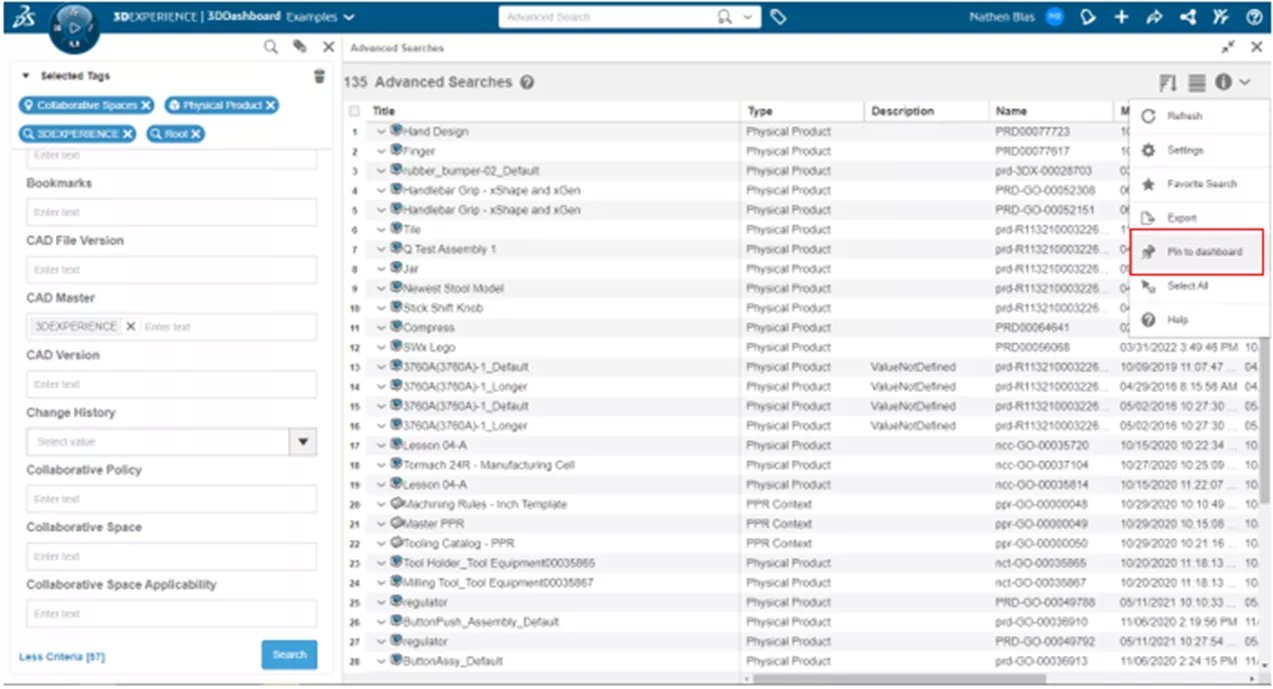
Meer tabbladen die van nut kunnen zijn, maar niet strikt onder een taak vallen (maar meer een algemene actie zijn) zijn Geavanceerde zoekopdrachten. We zullen in dit artikel niet in detail treden over Geavanceerde Zoekopdrachten, maar we zullen wel laten zien hoe u een zoekopdracht aan een dashboard kunt vastmaken in het tabblad Geavanceerde Zoekopdrachten.

Figuur 31: Geavanceerde zoekopdrachten vastmaken aan dashboard
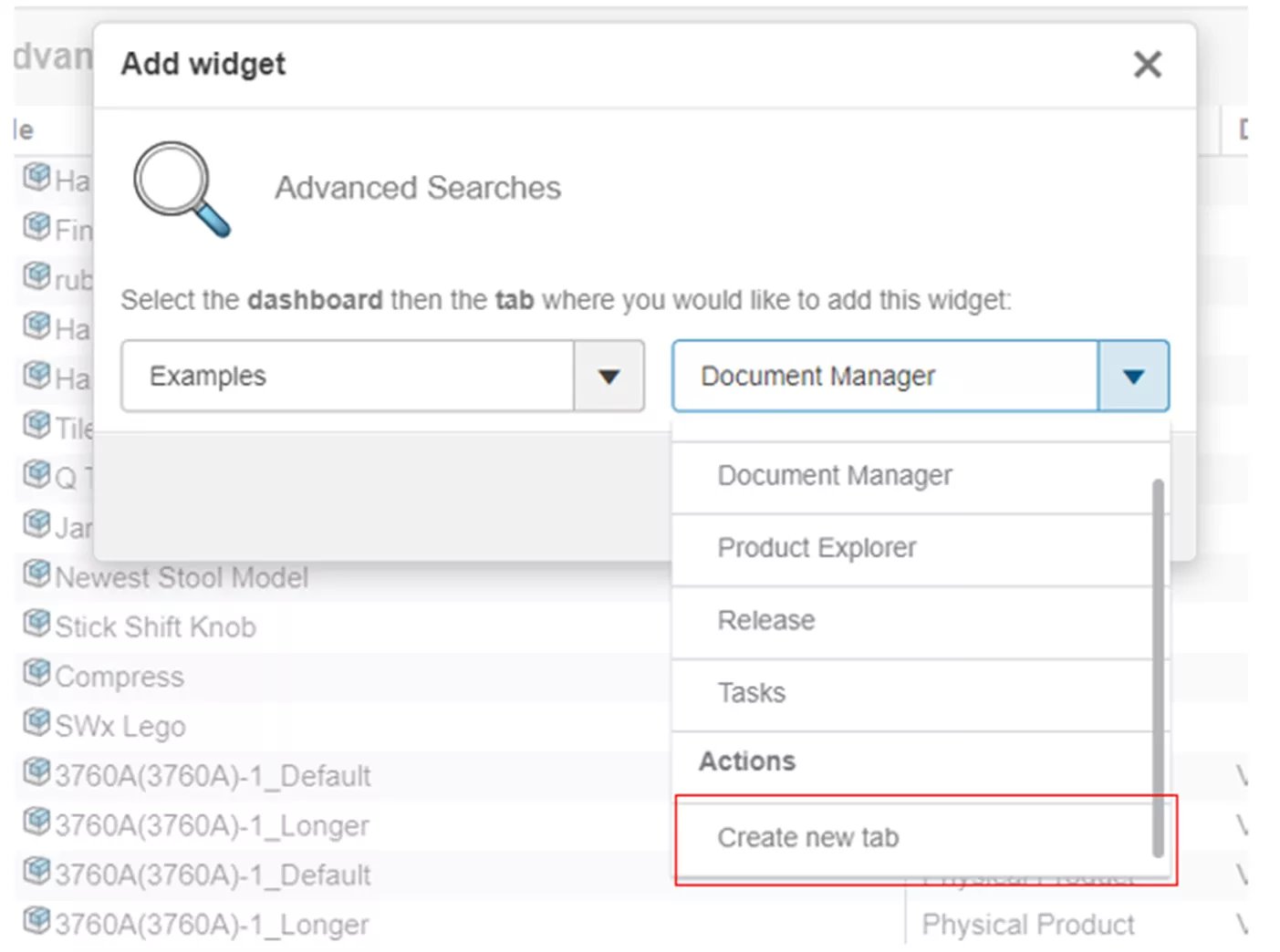
Dit geeft een dynamische lijst van alle bestanden die onder deze zoekopdracht vallen. Wanneer u deze geavanceerde zoekopdrachten uitvoert, kunt u ze aan het dashboard vastmaken in een bestaand tabblad (zoals we hierboven vermeldden), maar u hoeft geen bestaand tabblad te selecteren, maar u maakt er een aan voor de specifieke zoekopdracht.

Afbeelding 32: Nieuw tabblad voor geavanceerd zoeken maken
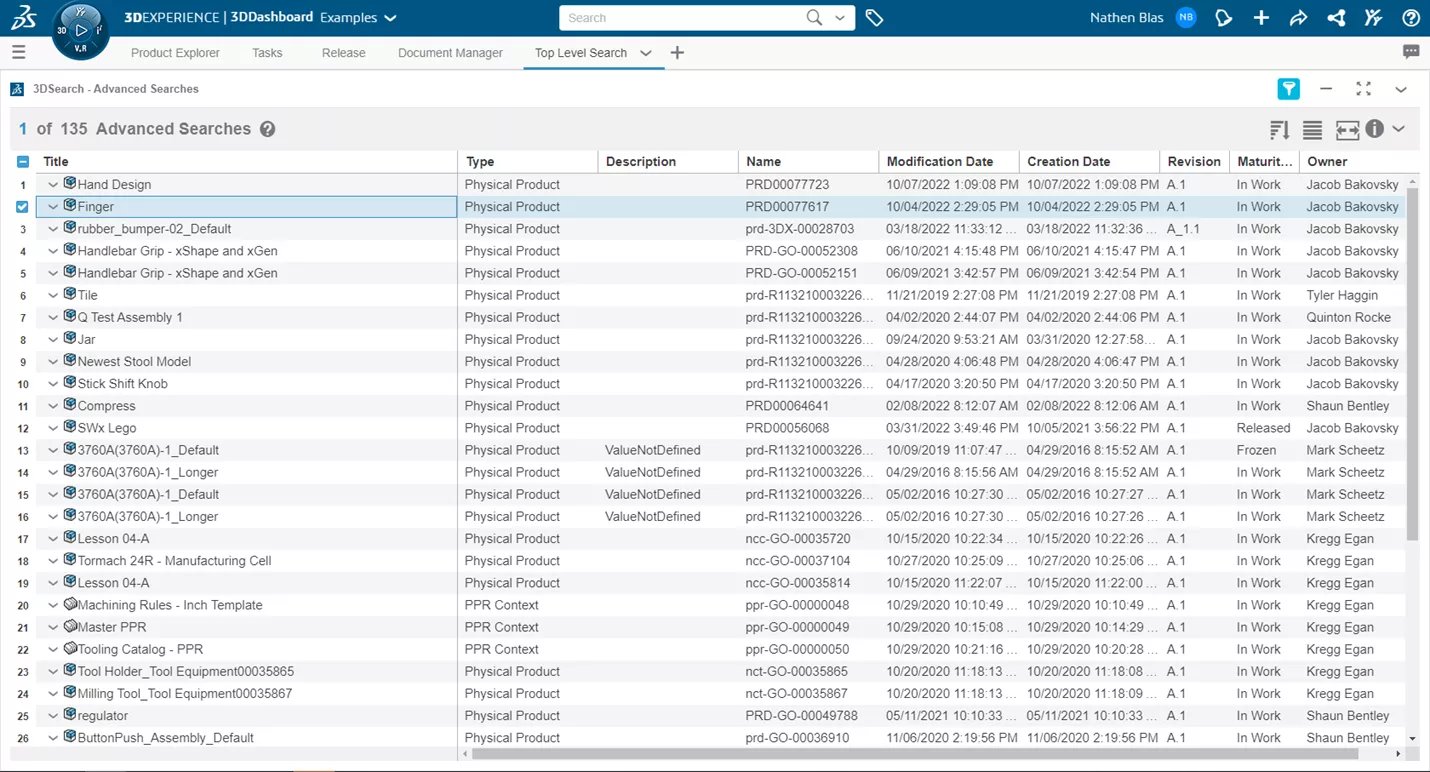
Hiermee wordt een nieuw tabblad gemaakt, dat u vervolgens een andere naam kunt geven om deze zoekopdracht een label te geven.

Figuur 33: Tabblad Zoeken op hoofdniveau
Tot zover het maken en aanpassen van dashboards en tabbladen in 3DERVARING.
Join the forum for Designers!
Your expertise is vital to the community. Join us and contribute your knowledge!
Join the Forum NowShare, learn and grow with the best professionals in the industry.

