Participe do fórum para Designers!
Sua experiência é vital para a comunidade. Junte-se a nós e contribua com seu conhecimento!
Participe do fórum agoraCompartilhe, aprenda e cresça com os melhores profissionais do setor.
Neste artigo, vamos examinar o processo de criação de um 3DEXPERIENCE e fornecer alguns exemplos de configurações úteis para guias, widgets e aplicativos. Se o senhor for novo no Plataforma 3DEXPERIENCENão deixe de conferir os recursos adicionais listados no final do artigo e nossa lista de reprodução de vídeos Primeiros passos com o 3DEXPERIENCE.
O que é um 3DEXPERIENCE Dashboard?
Em 3DEXPERIENCE, um painel exibe conteúdo e recursos para qualquer tópico ou atividade da qual o senhor faça parte em sua empresa. Cada painel é composto de guias que contêm Widgets/Apps usados para executar diferentes tarefas. Os Widgets/Apps listados em cada uma dessas guias dependem das funções às quais o senhor tem acesso.
Como criar um Dashboard
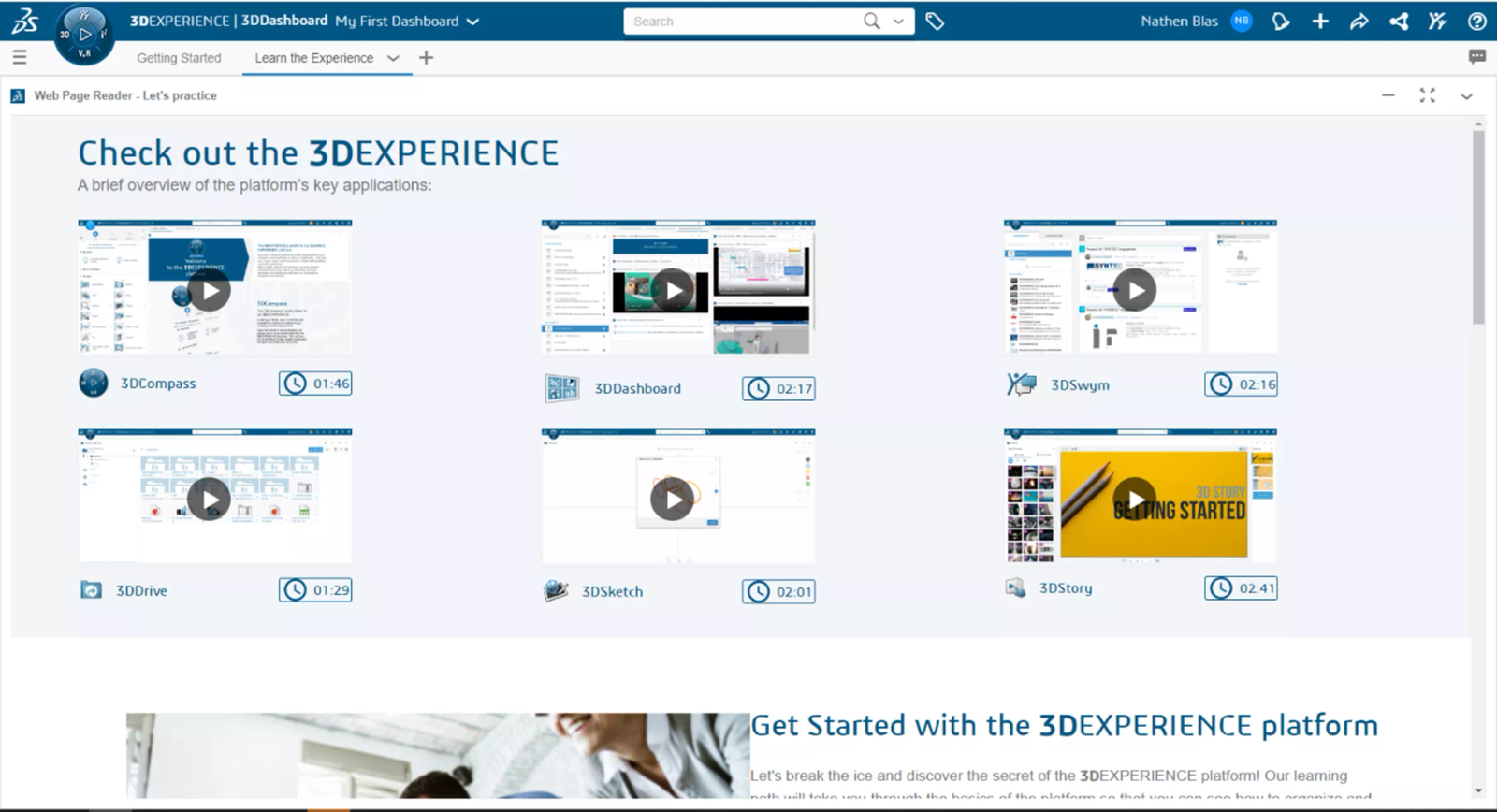
Quando o senhor entra pela primeira vez no 3DEXPERIENCE, o senhor verá uma página de destino padrão com o painel padrão “My First Dashboard”. Esse painel tem duas guias: Primeiros passos e Aprenda a experiência. Ambas as guias fornecem explicações e visualizações prévias dos Widgets disponíveis na plataforma.

Figura 1: My First DashBoard
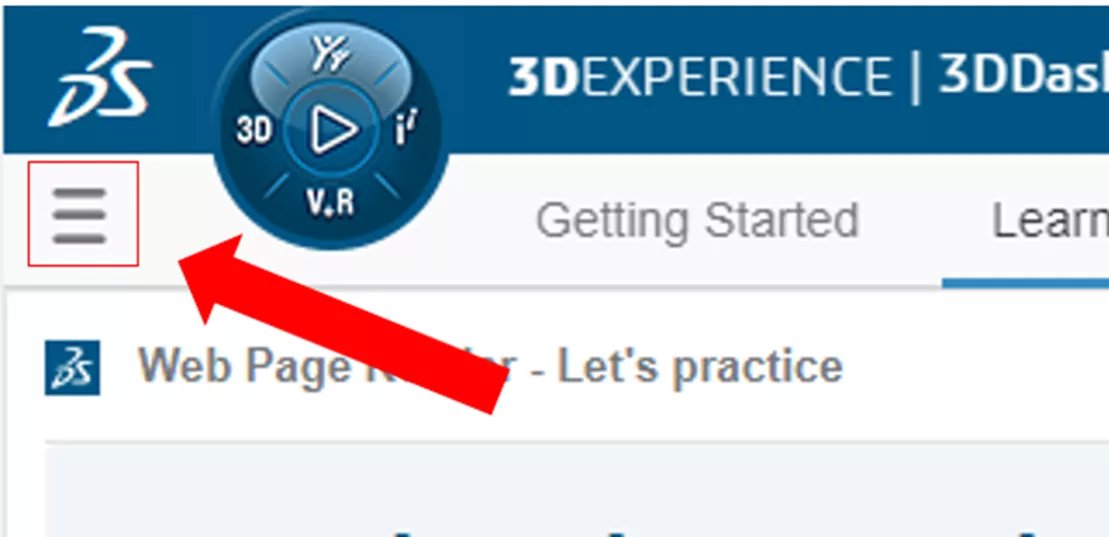
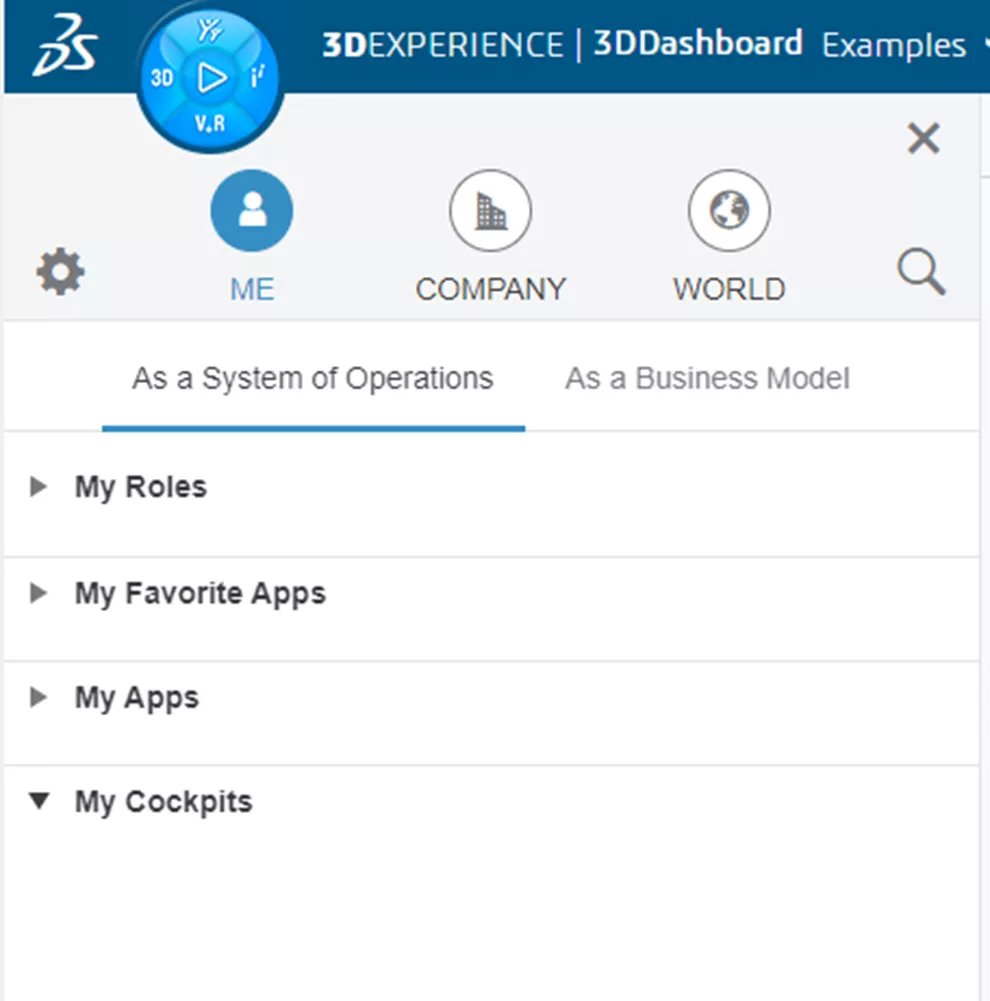
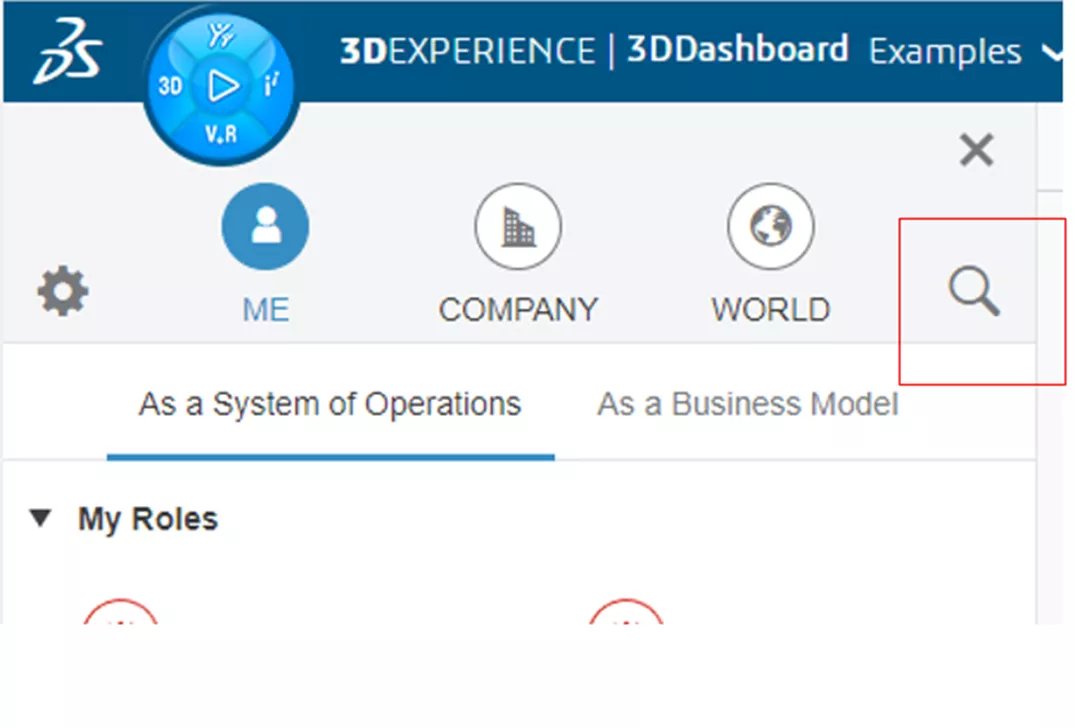
Para criar um painel, navegue até o lado superior esquerdo da página, próximo à bússola, para expandir o menu Dashboard and Cockpit Search.

Figura 2: Clique aqui para abrir o painel de controle e o menu Cockpit
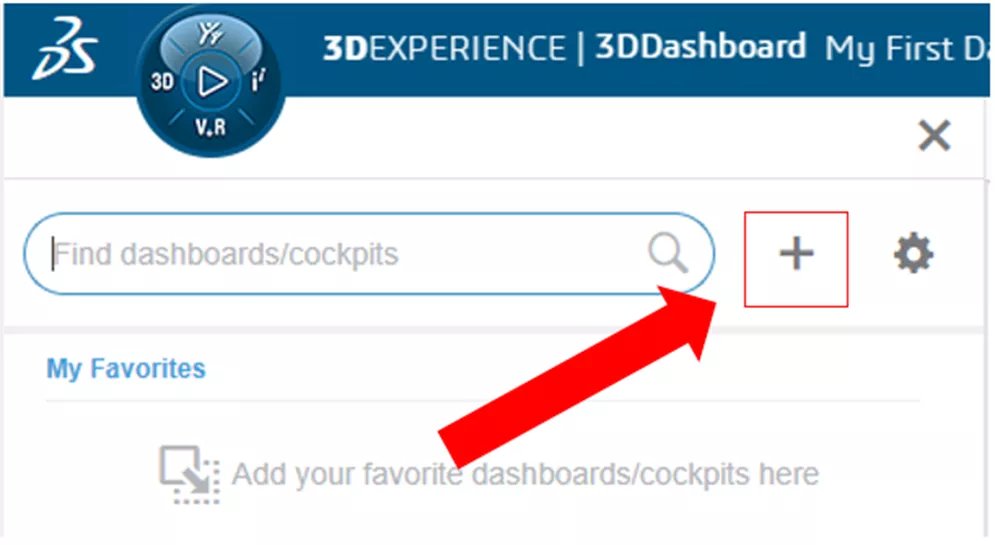
Ao lado da barra de pesquisa, clique no sinal de mais para começar a criar um novo painel.

Figura 3: Clique no sinal de mais
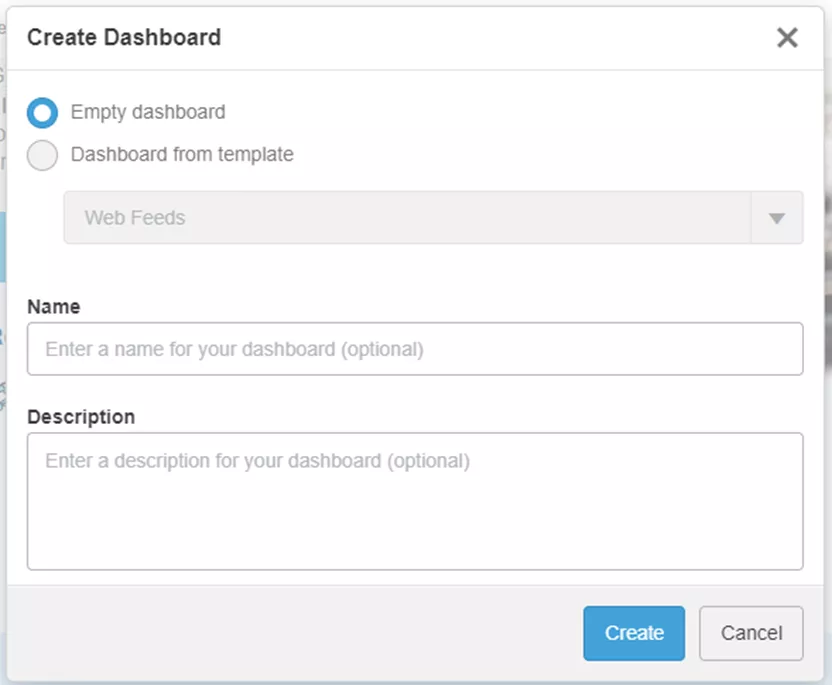
O menu Create Dashboard será exibido.

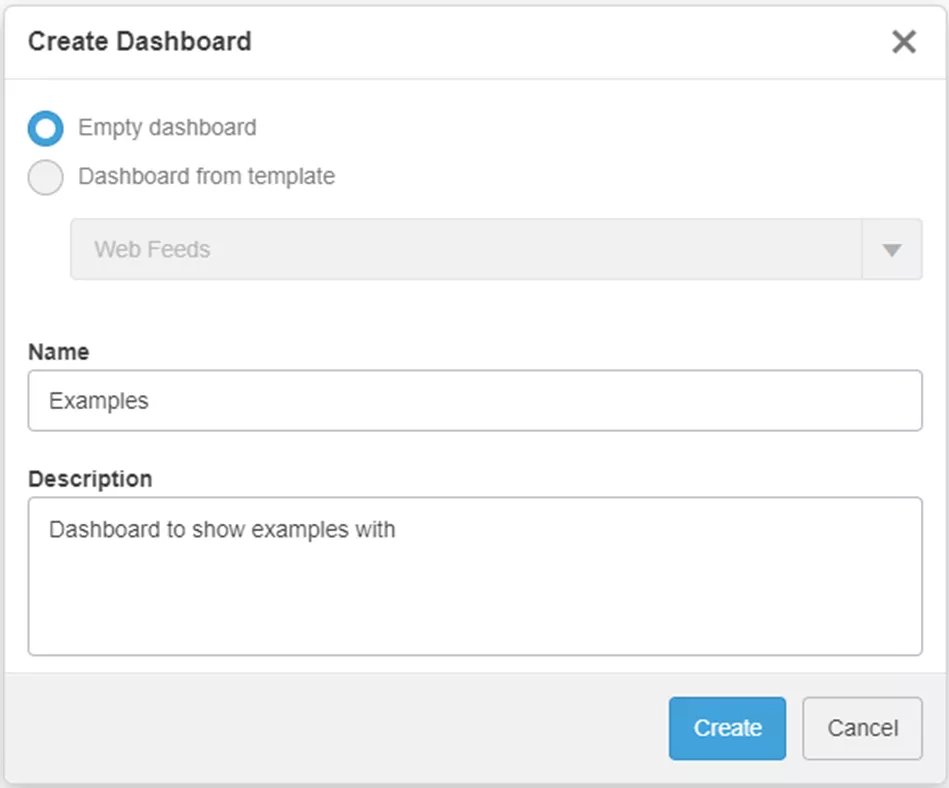
Figura 4: Menu Create Dashboard (Criar painel)
A partir daqui, o senhor tem algumas opções: Criar um painel vazio ou criar um painel a partir de um modelo. Os modelos disponíveis dependem das funções às quais o senhor tem acesso.
Em seguida, nomeie o painel e adicione uma descrição (se necessário). Quando terminar, clique em criar para criar seu novo painel. Para este exemplo, criaremos um painel vazio chamado Examples (Exemplos).

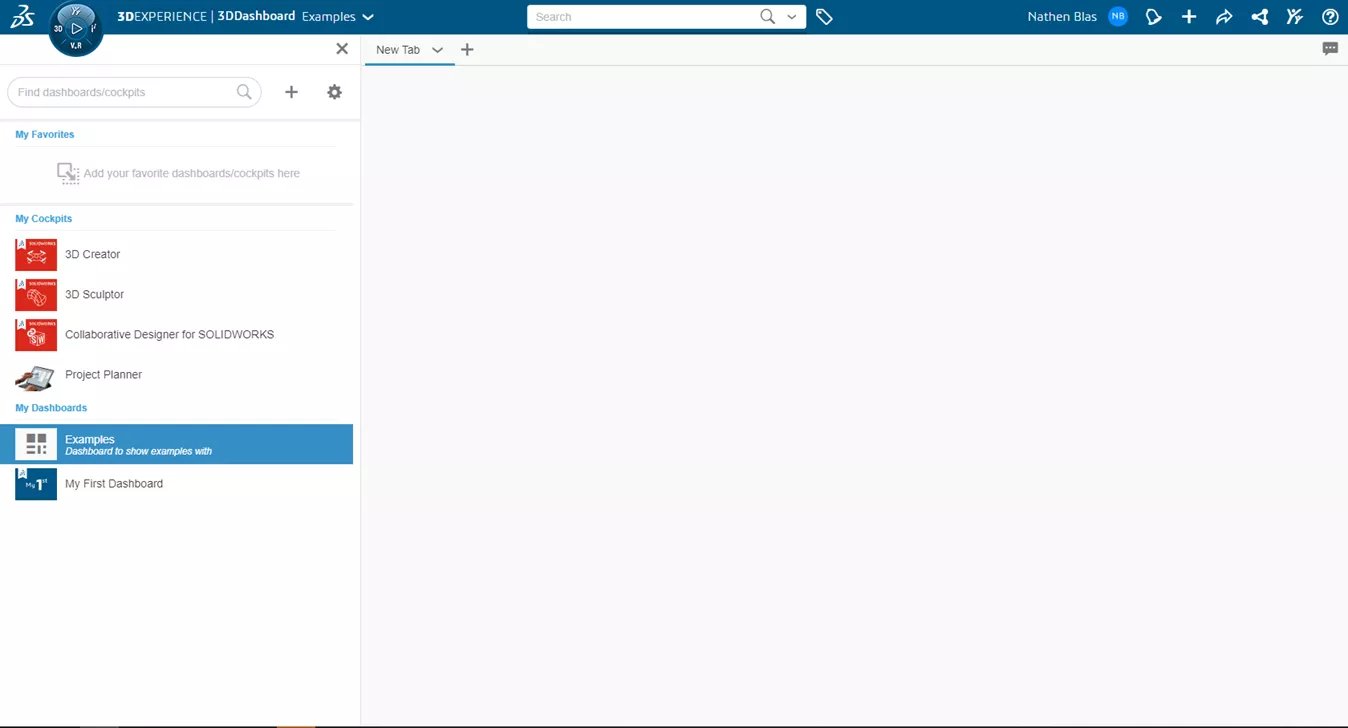
Figura 5: Painel de exemplos
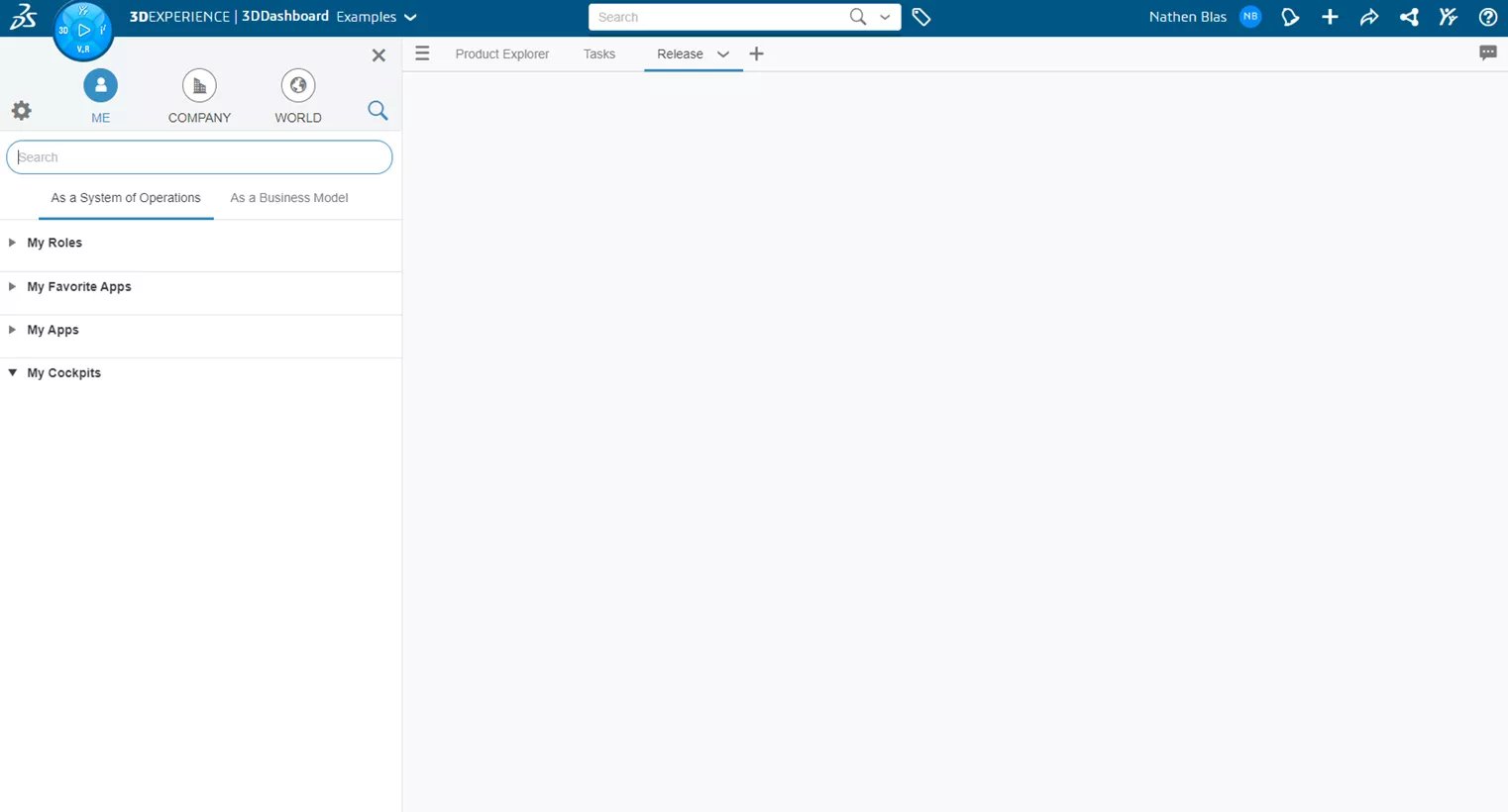
O novo painel será adicionado à nossa lista de painéis e será aberto na janela de visualização principal.

Figura 6: Nosso novo painel
Chegaremos em um Nova aba que está em branco. Renomeie essa guia para que corresponda à(s) tarefa(s) específica(s) a ser(em) executada(s) aqui.

Figura 7: Nova guia

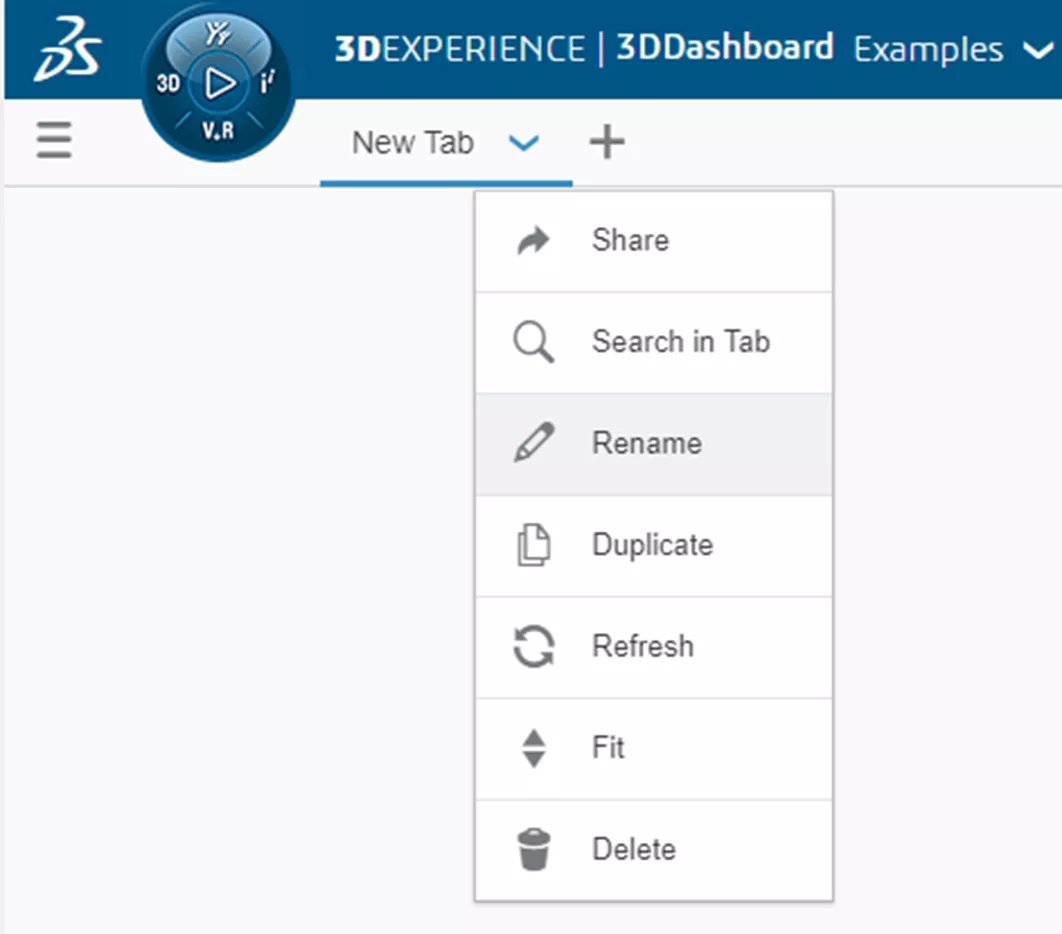
Figura 8: Renomear guia
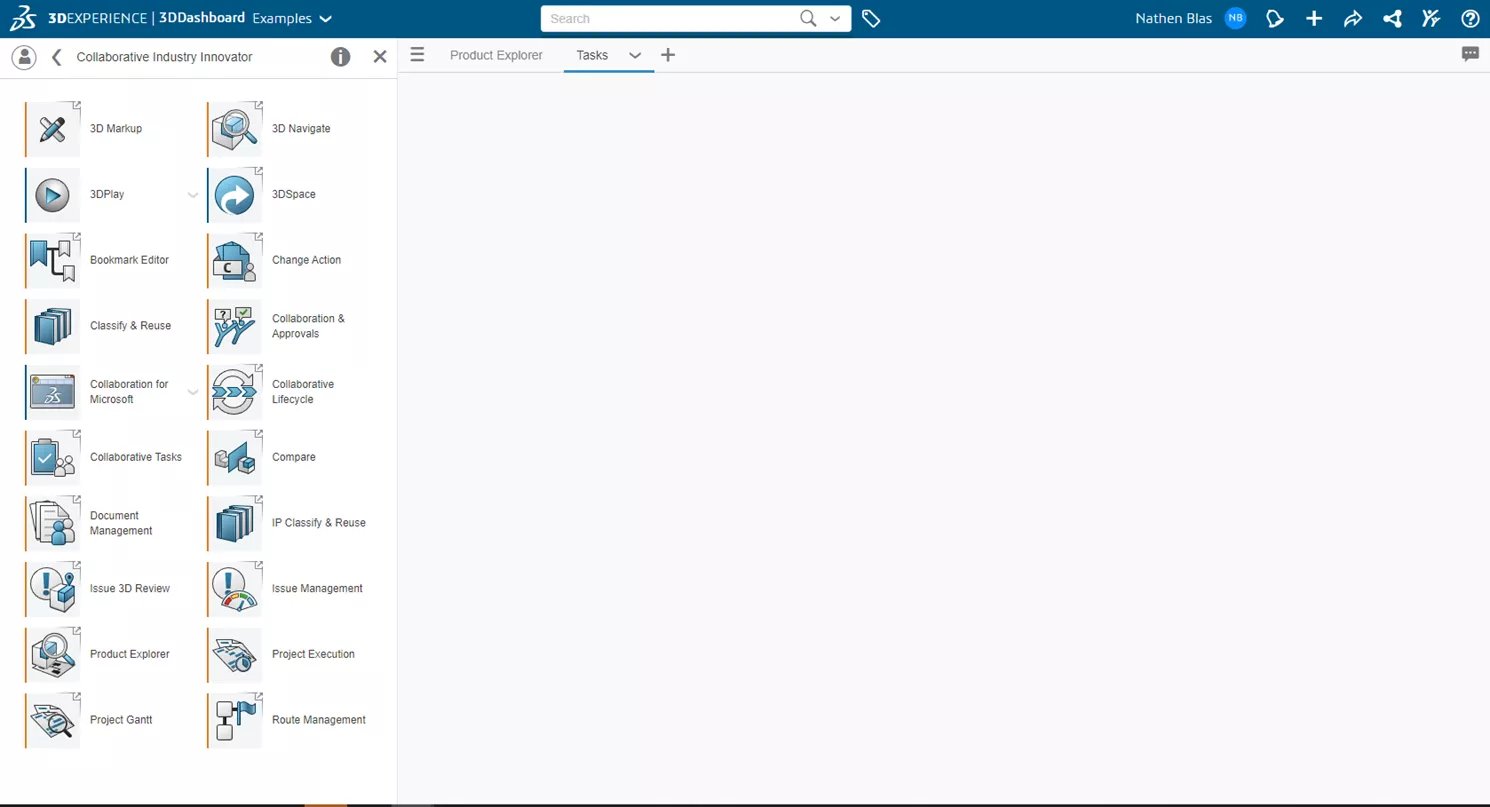
Clique no botão 3DEXPERIENCE Compass para visualizar as funções e os aplicativos disponíveis.

Figura 9: Funções e aplicativos
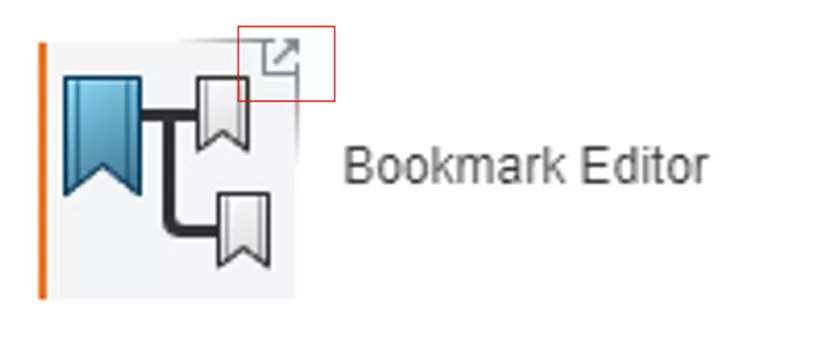
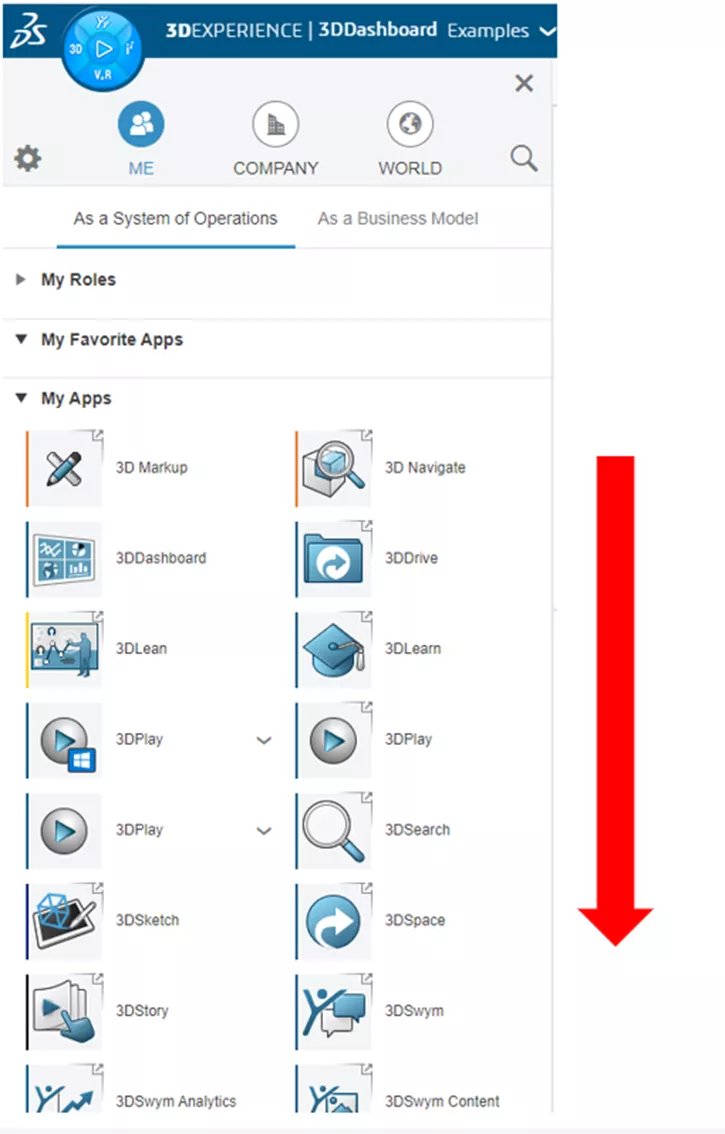
Selecione aplicativos específicos para executar tarefas nessa guia. Os aplicativos que têm um ícone de seta no canto superior direito são um Widget.

Figura 10: Ícone de widget
Os widgets também podem ser adicionados às guias. Arraste e solte os widgets que o senhor quiser nessa página.
À medida que o senhor arrasta e solta, observe como os widgets querem se ajustar a diferentes espaços na janela de visualização.

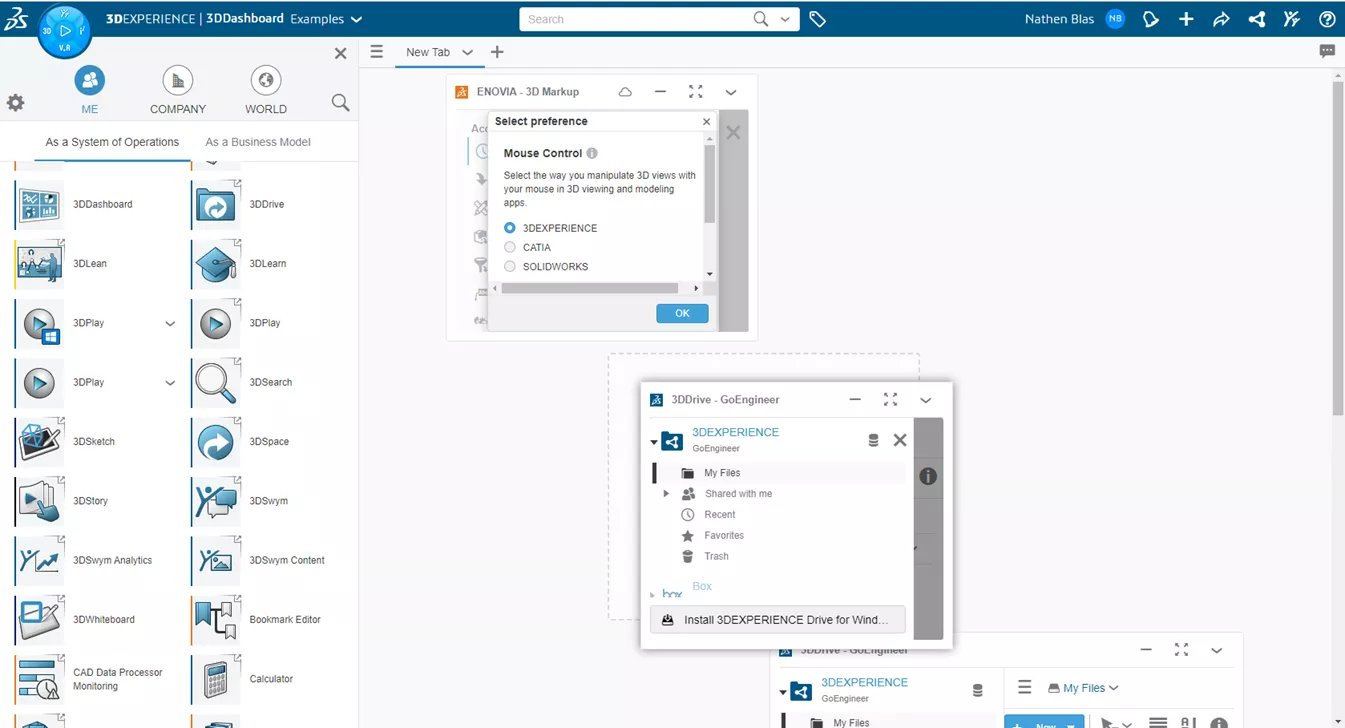
Figura 11: Arrastar e soltar em opções de encaixe na janela de visualização
Os widgets podem ser organizados e modificados para ter um tamanho diferente do quadrado padrão.

Figura 12: Layout do widget
Depois de colocado, o senhor pode alterar o local clicando e arrastando o cabeçalho.

Figura 13: Alterar o layout do widget
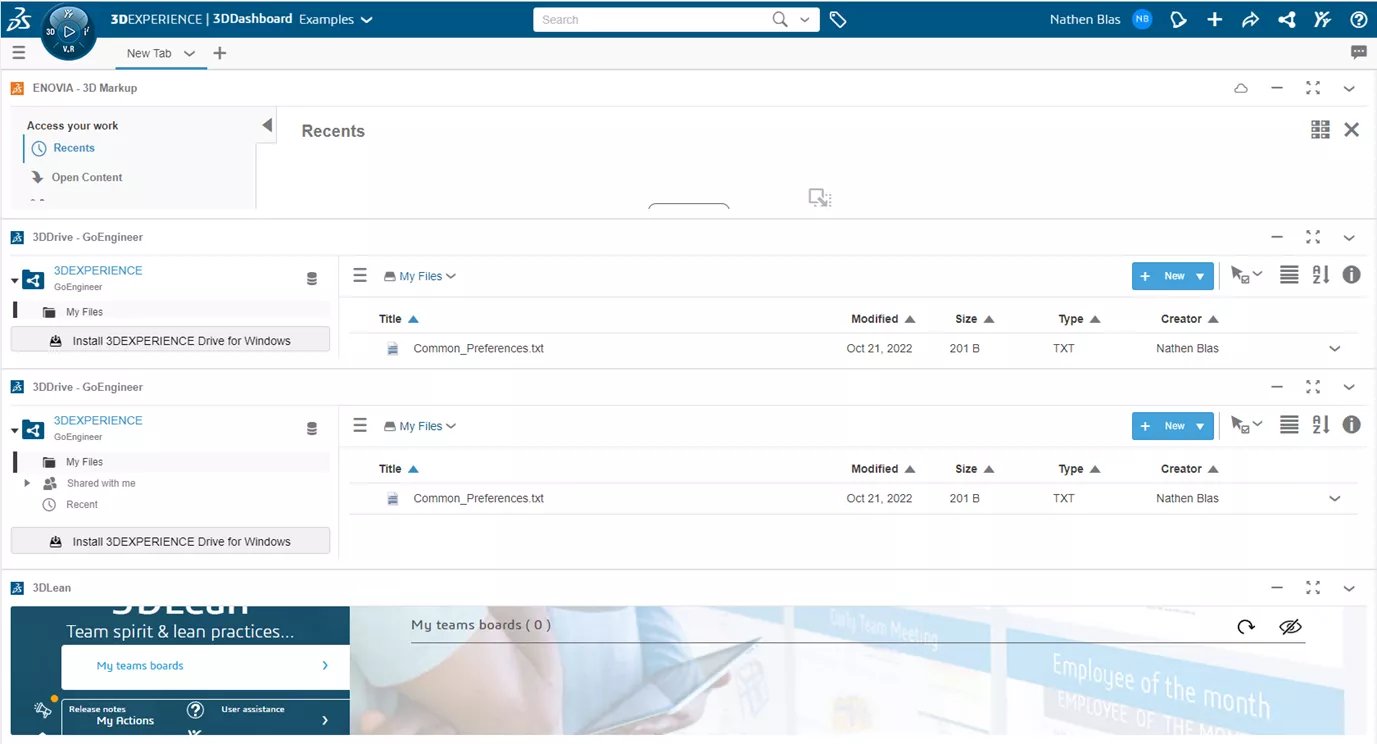
Ao adicionar widgets e alterar seu tamanho, é possível que nem todos se encaixem perfeitamente. Isso ocorre porque estamos na rolagem do Tab Style, que nos permite adicionar quantos Widgets quisermos, mas com uma página de rolagem infinita. Para alterar essa exibição, vá até sua guia e clique na seta para baixo.

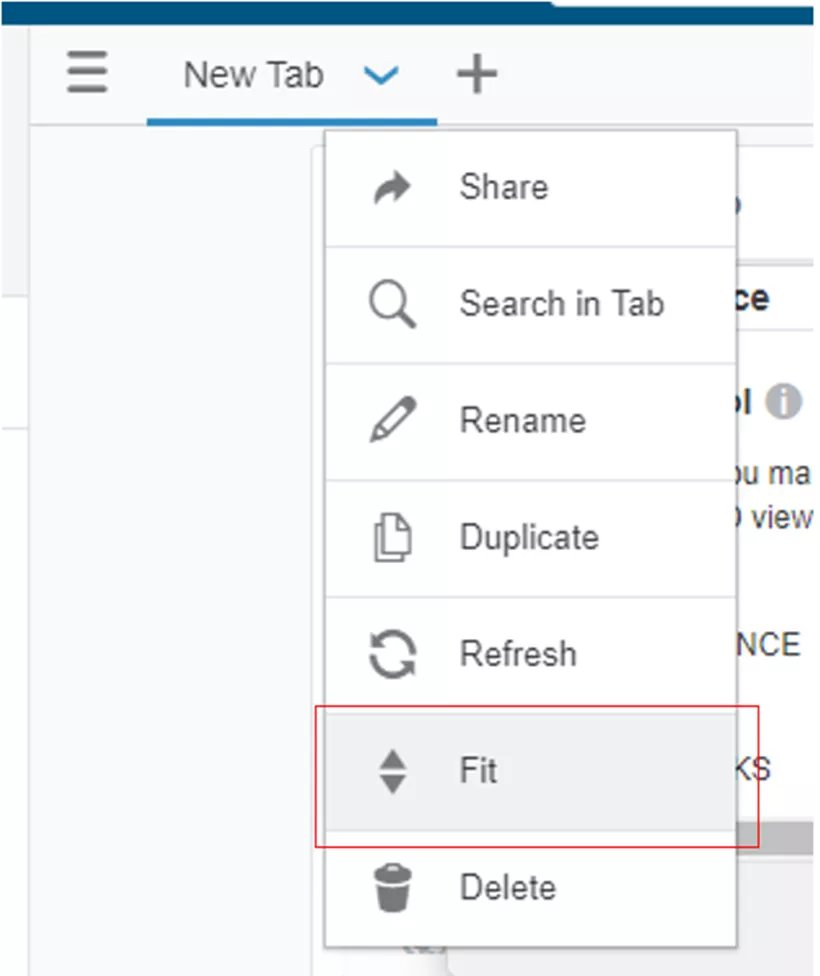
Figura 14: Estilo da guia
Selecione o Ajuste para dimensionar todos os widgets adicionados para preencher a página inteira. Isso forçará todos os widgets a caberem em uma única janela de visualização sem a opção de rolagem.

Figura 15: Estilo de ajuste
Para voltar, o botão Rolar estará disponível onde a opção Fit estava e poderá ser selecionada.
Isso conclui como os painéis e as guias são criados e modificados. Vamos dar uma olhada em diferentes exemplos de configurações de guias/widgets.
Exemplo de guia
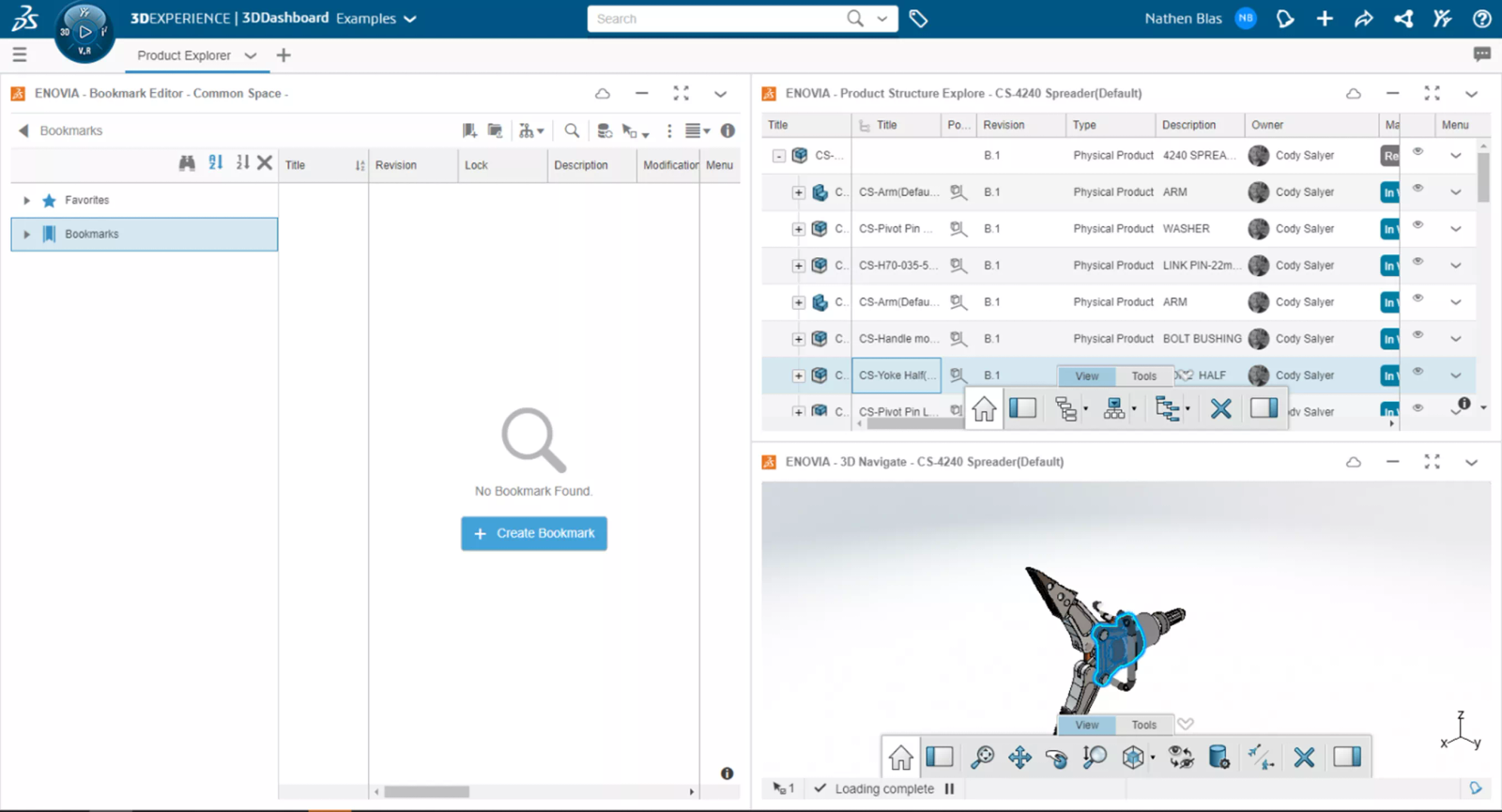
Para este exemplo, criaremos uma guia Product Explorer que nos permitirá visualizar e selecionar todos os nossos produtos.

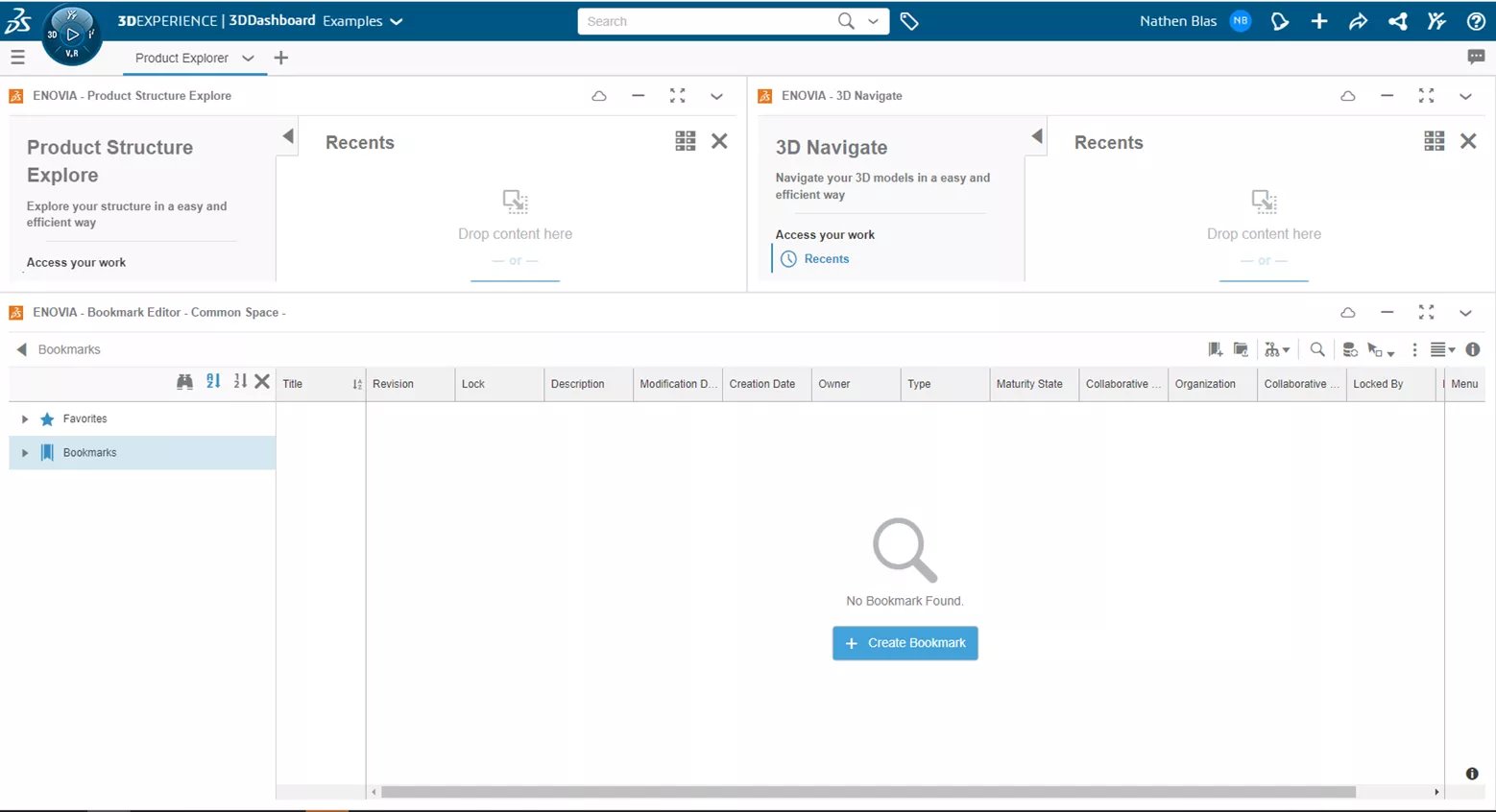
Figura 16: Product Explorer
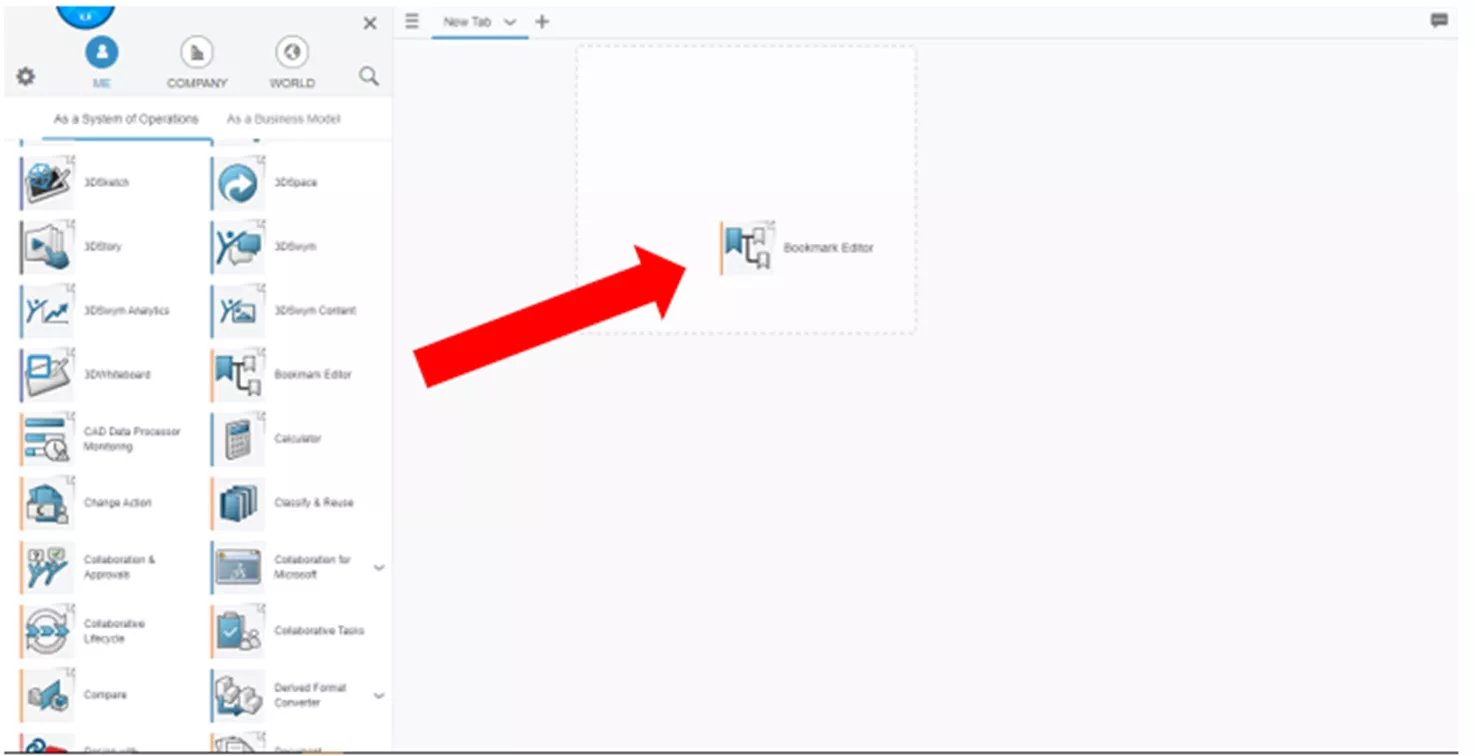
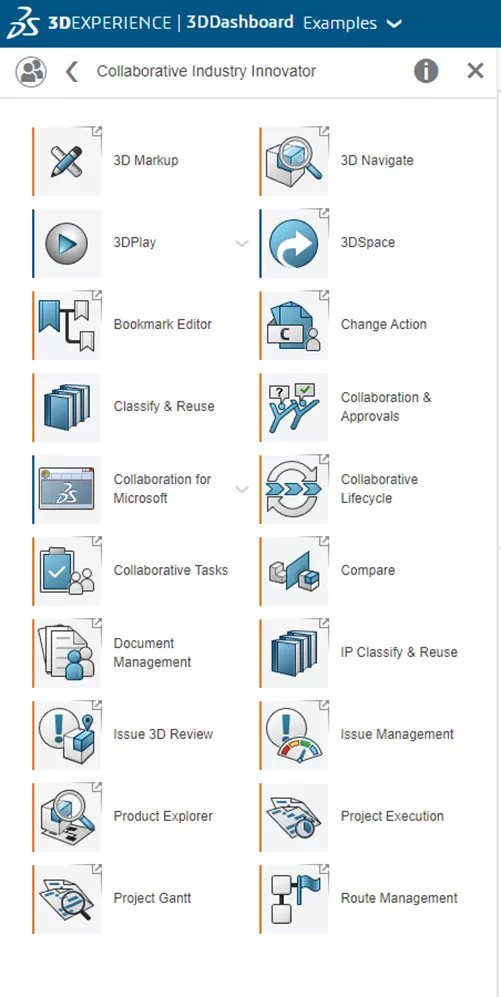
A configuração é bastante simples, com apenas dois widgets. Primeiro, adicionaremos um dos aplicativos mais importantes do 3DEXPERIÊNCIA: o Editor de Favoritos. O Bookmark Editor é usado para organizar e acessar todos os dados armazenados na plataforma. Podemos encontrar esse aplicativo percorrendo nossos aplicativos ou encontrando-o na função Collaborative Industry Innovator.

Figura 18: Seleção de rolagem

Figura 19: Seleção de função
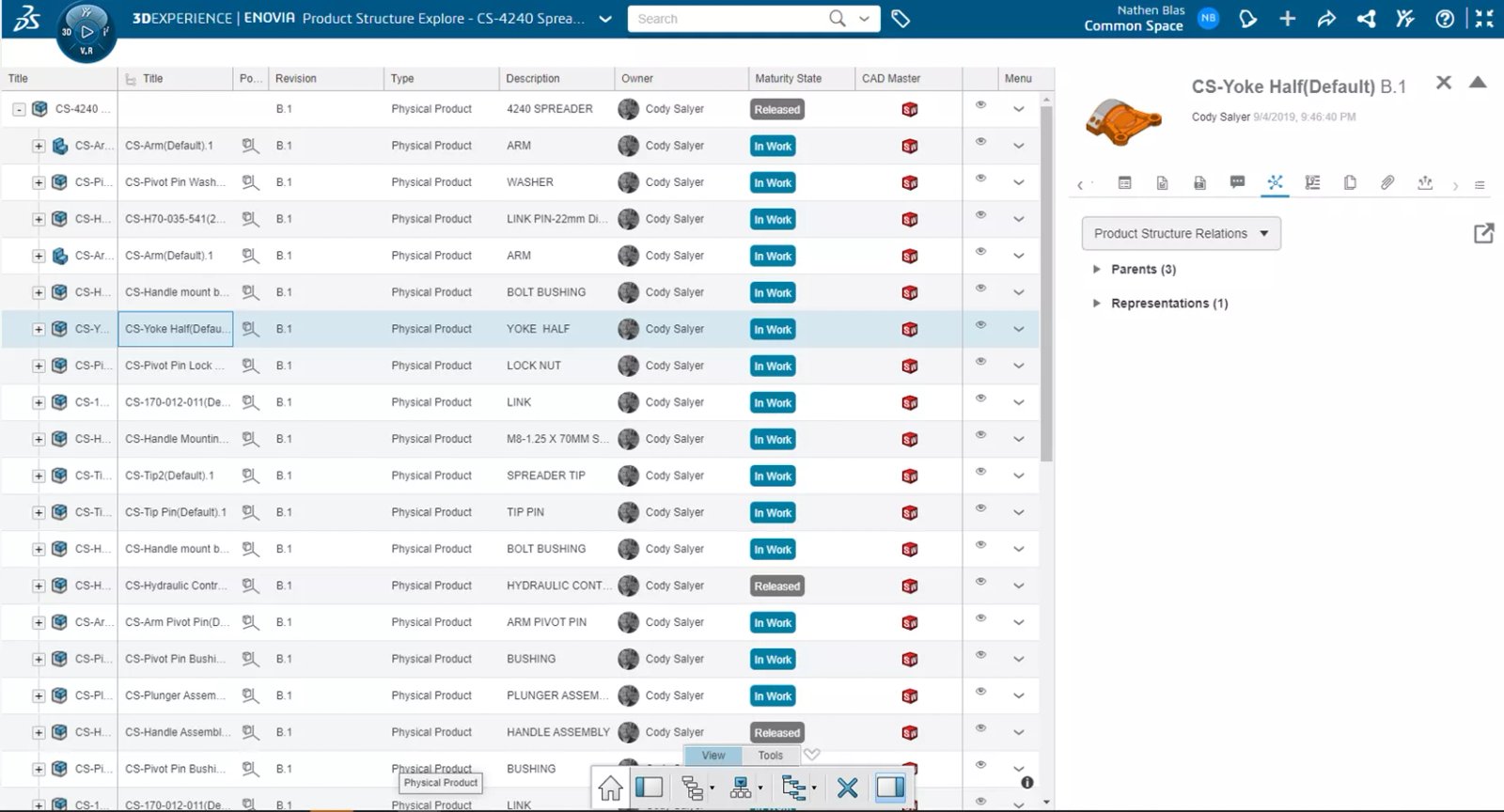
Uma vez encontrada, arraste e solte-a na janela de visualização em branco. Agora, adicionaremos a função Product Explorer que mostra todas as relações de um determinado produto. Para usuários familiarizados com SOLIDWORKS PDM, isso se parecerá muito com o Contém e Onde é usado na interface PDM.

Figura 20: Visualização do Product Explorer
Ao arrastar e soltar o Product Explorer na janela de visualização, observe um terceiro aplicativo já adicionado: 3D Navigate. Esse é um visualizador que permitirá que o senhor veja os dados 3D do seu produto, caso existam.
Agora que os widgets foram adicionados, podemos configurar o layout conforme desejado e, em seguida, optar por definir a guia como Scroll ou Fit.

Figura 21: Configurar layout
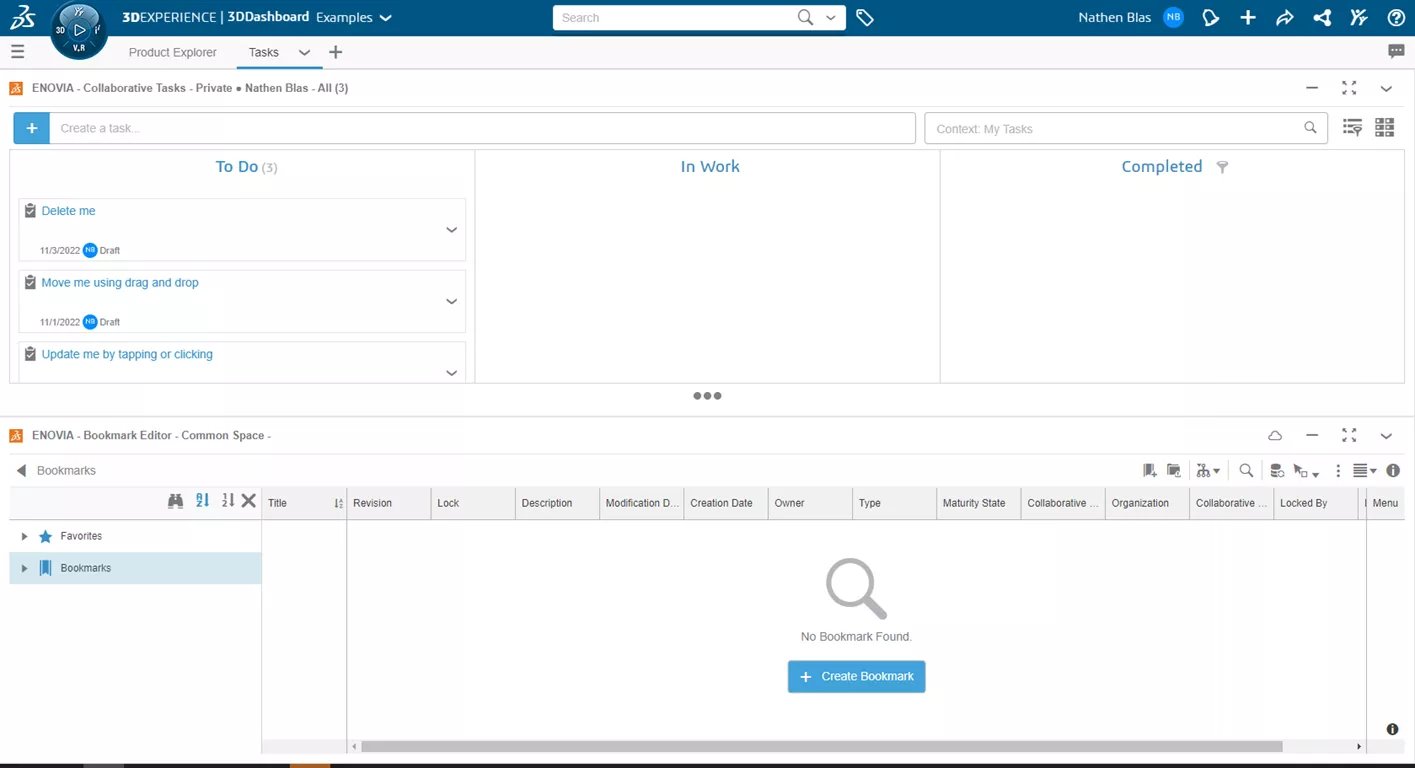
Agora que podemos navegar e visualizar todos os produtos, vamos fazer algo com eles e criar uma guia Tasks (Tarefas).

Figura 22: Guia Tasks (Tarefas)
Novamente, uma guia simples com o widget Bookmark Editor adicionado primeiro, e o segundo Tarefas colaborativas widgets adicionados depois.
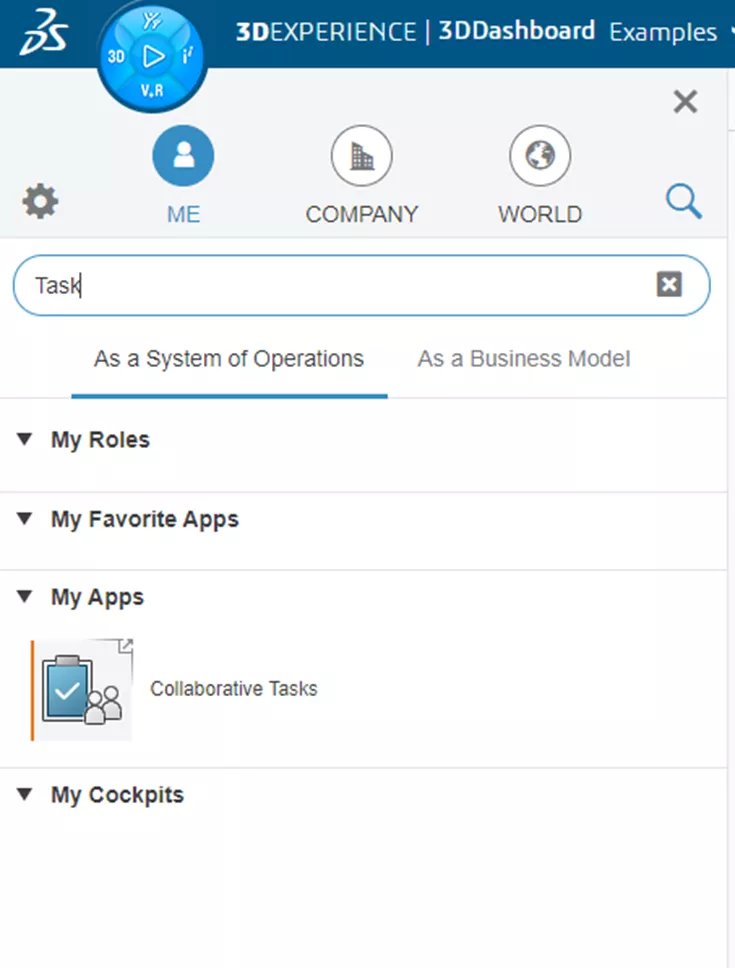
Ao criar guias, se o senhor souber o nome do aplicativo/widget, use a barra de pesquisa para encontrá-lo clicando no ícone da lupa.

Figura 23: Ícone de pesquisa

Figura 24: Pesquisa de tarefas
Neste exemplo, empilharemos os dois Widgets um em cima do outro e definiremos a visualização como Fit.

Figura 25: Guia Tasks completa
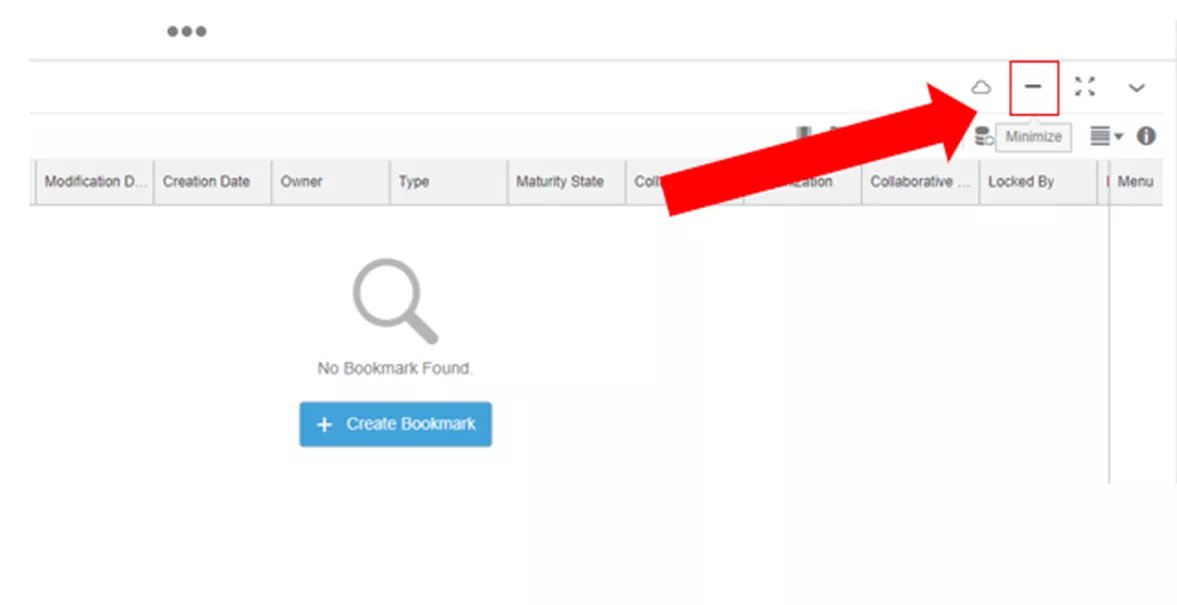
Depois de configurar nossa guia, talvez não queiramos sempre visualizar um dos widgets enquanto trabalhamos no outro. Para expandir a exibição, podemos minimizar um dos widgets. Isso pode ser feito clicando no ícone da barra plana ou dando um clique duplo no cabeçalho. Ao clicar duas vezes, o aplicativo será minimizado ou maximizado, dependendo do estado atual.

Figura 26: Minimizar widget
A partir daqui, podemos navegar por todos os nossos marcadores e criar, atribuir e rastrear todas as tarefas necessárias.
Como nossas tarefas estão em andamento, vamos querer controlar a maturidade de nossos produtos. Faremos isso com a função Lançamento tab.

Figura 27: Guia Release
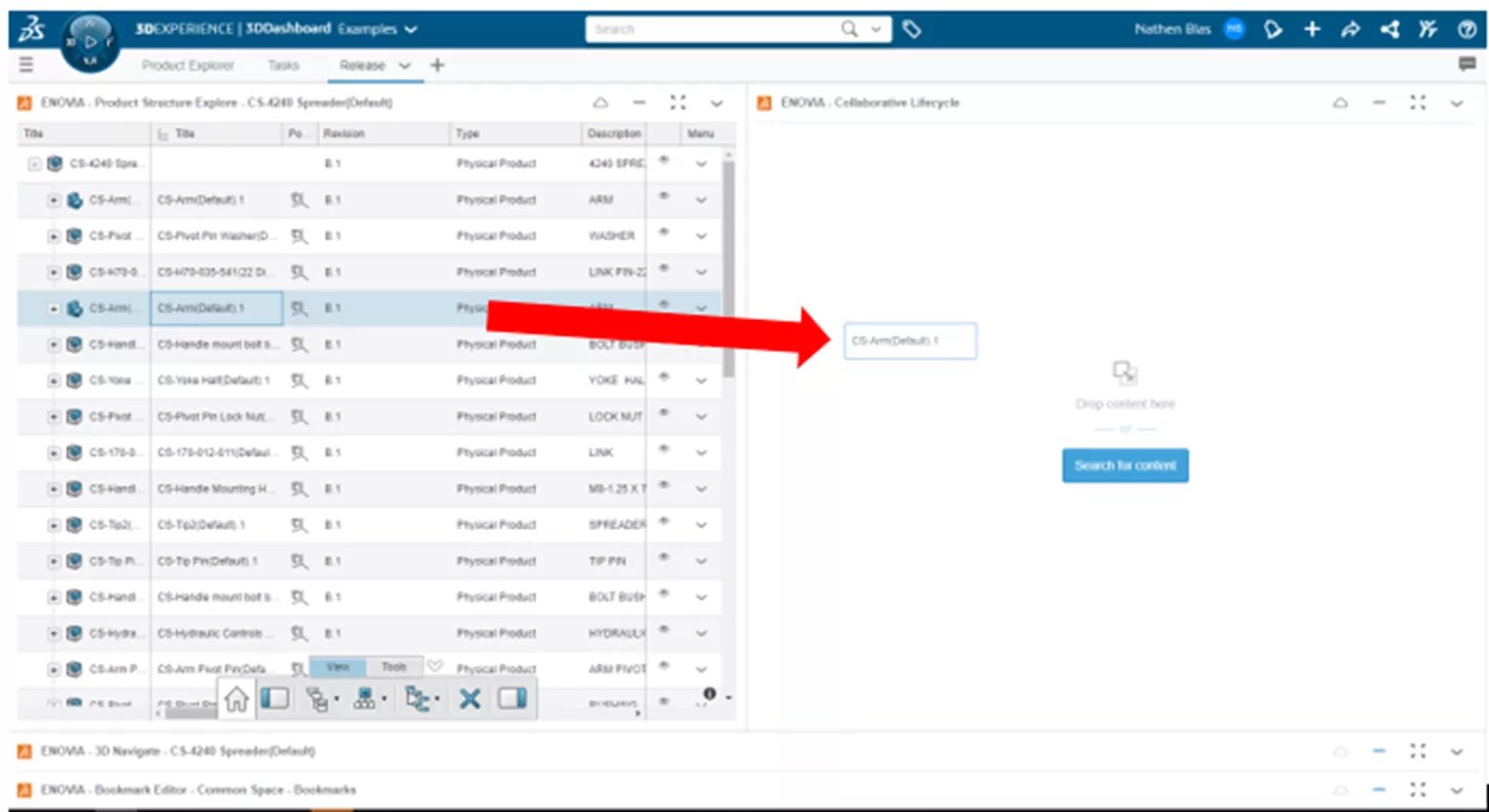
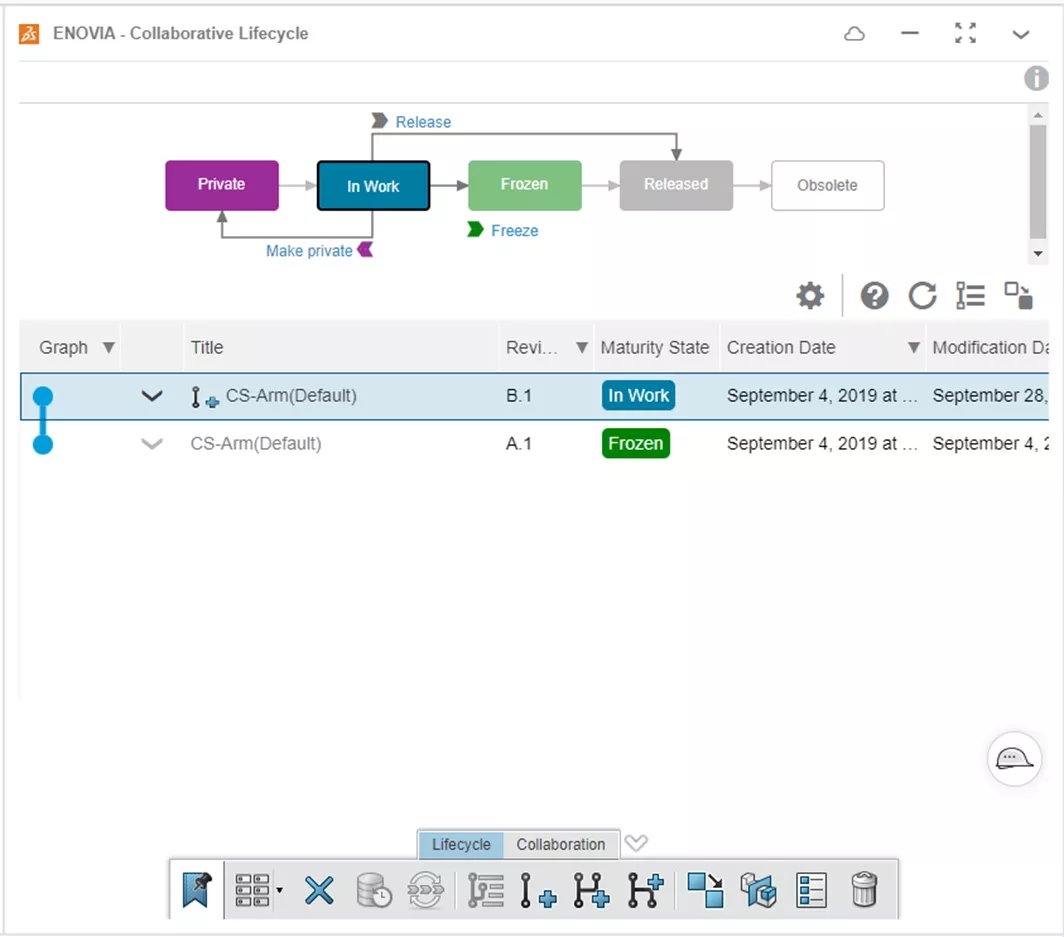
A guia Release é muito semelhante à guia Product Explorer, com todos os mesmos widgets listados, mas também adicionaremos o Ciclo de vida colaborativo widgets. Isso nos permitirá navegar para diferentes produtos e, em seguida, arrastá-los e soltá-los no aplicativo Lifecycle e alterar a Maturidade conforme necessário.

Figura 28: Produto de arrastar e soltar

Figura 29: Gerenciar a maturidade do produto
Para esse tipo de fluxo de trabalho, é vantajoso ter o widget Product Explorer ao lado do widget de ciclo de vida para arrastar e soltar facilmente. Se a configuração fosse diferente, o processo seria desajeitado e não seria tão fácil de usar, portanto, tenha isso em mente ao configurar as guias.
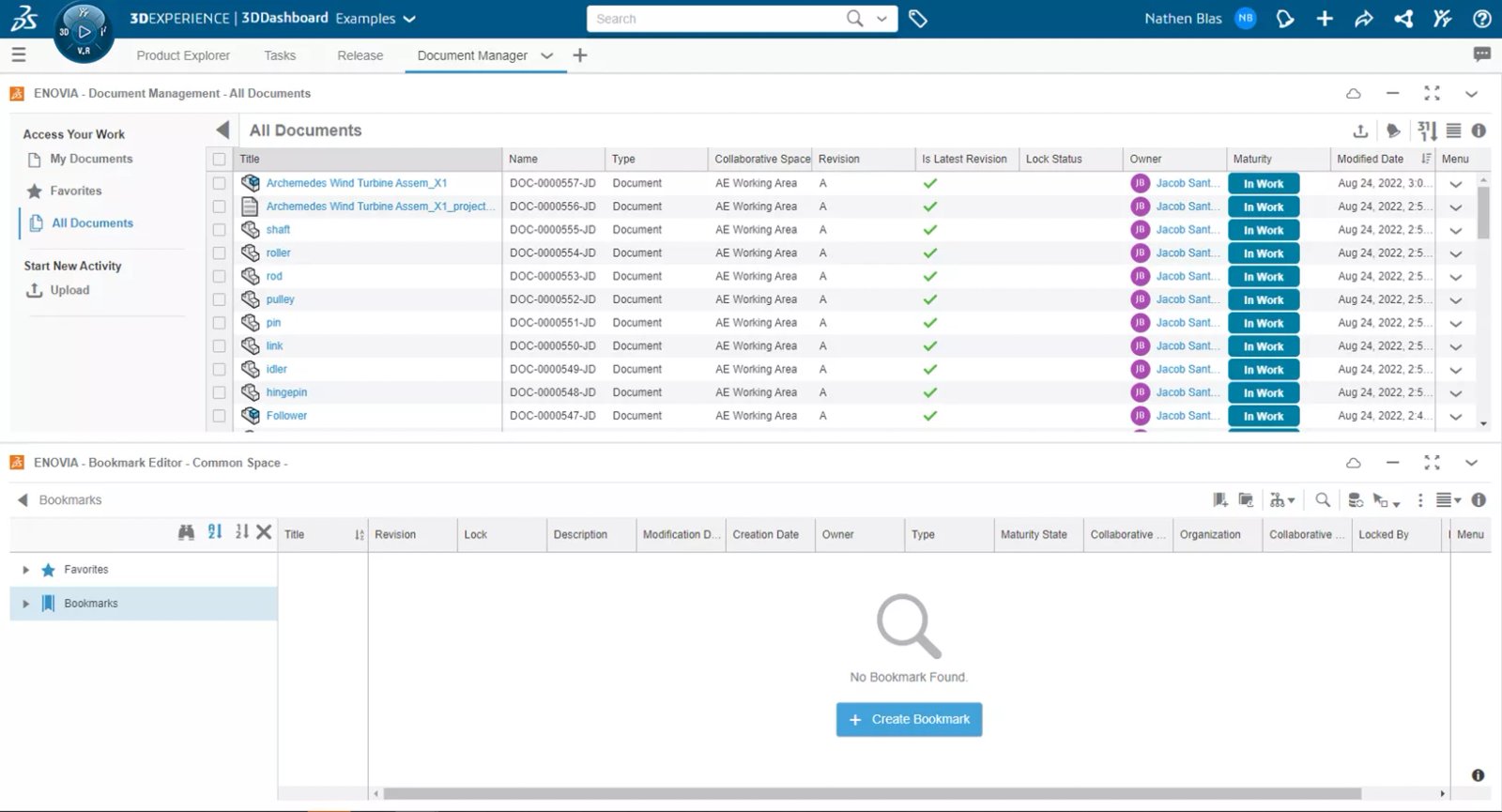
Além das guias de uso geral, outra guia que podemos configurar é a guia Document . Incluiremos o Bookmark Editor e o Document Manager, que nos permite gerenciar documentos não-CAD, como fotos, especificações, anexos etc.

Figura 30: Gerenciador de documentos
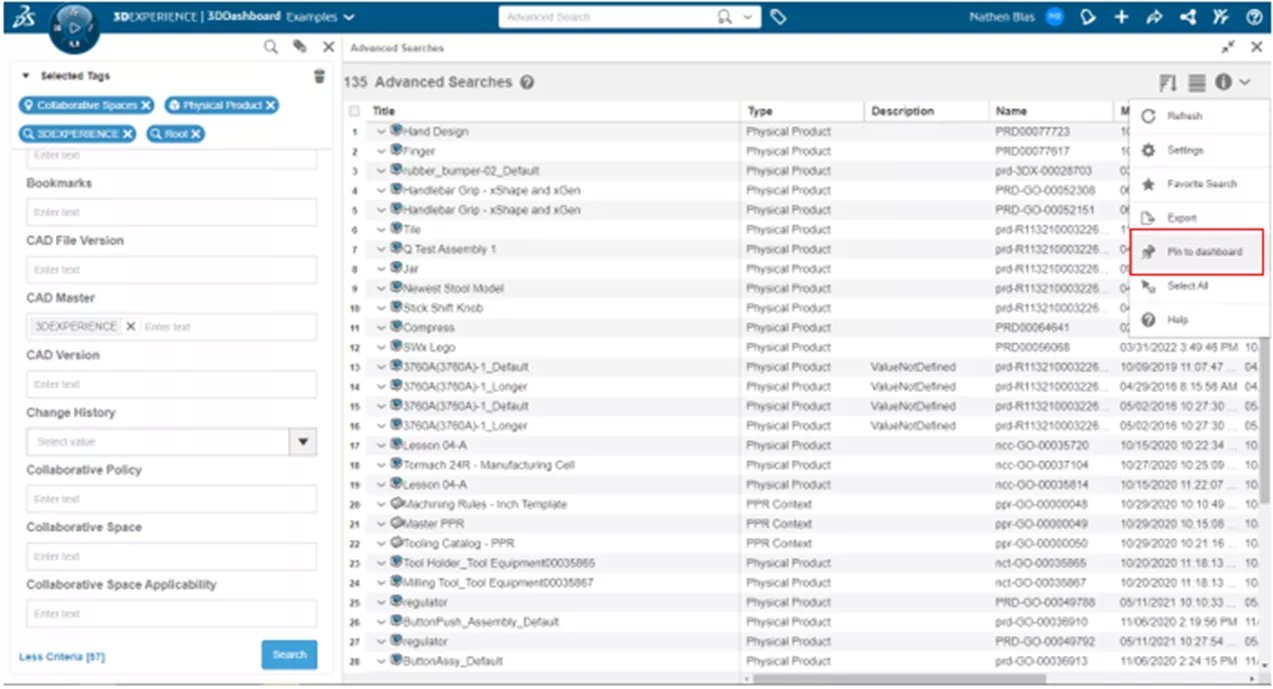
Outras guias que podem ser úteis, mas não se enquadram estritamente em uma tarefa (e sim em uma ação comum), seriam Pesquisas avançadas. Não entraremos em detalhes sobre Advanced Searches neste artigo, mas mostraremos como fixar uma pesquisa em um painel na guia Advanced Searches.

Figura 31: Pin de Advanced Searches no Dashboard
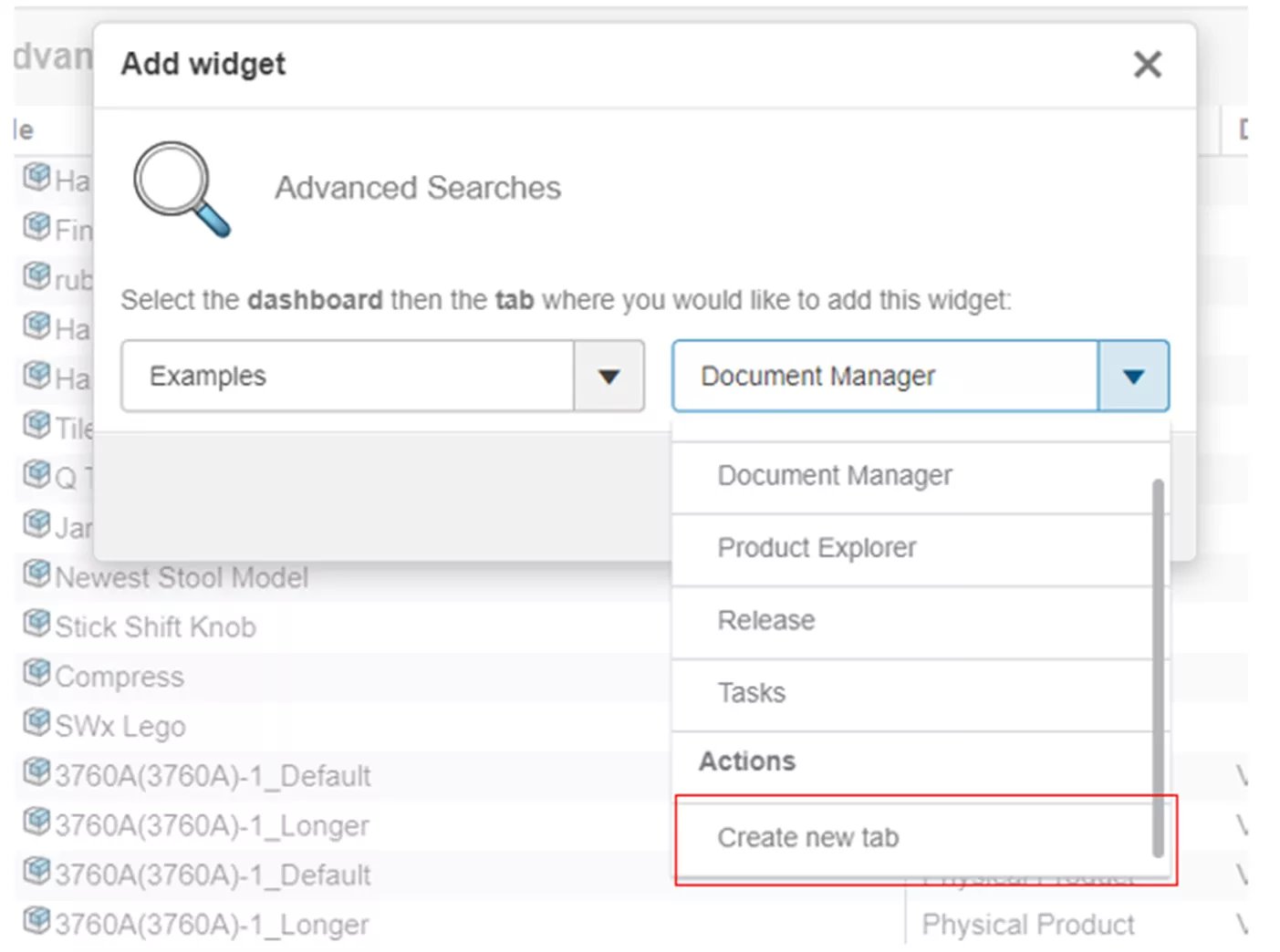
Isso fornece uma lista dinâmica de todos os arquivos que se enquadram nessa pesquisa. Ao fazer essas pesquisas avançadas, o senhor pode fixá-las no painel em uma guia existente (como mencionamos acima), mas não precisa selecionar uma guia existente, mas sim criar uma para a pesquisa específica.

Figura 32: Criar nova guia para Advanced Search
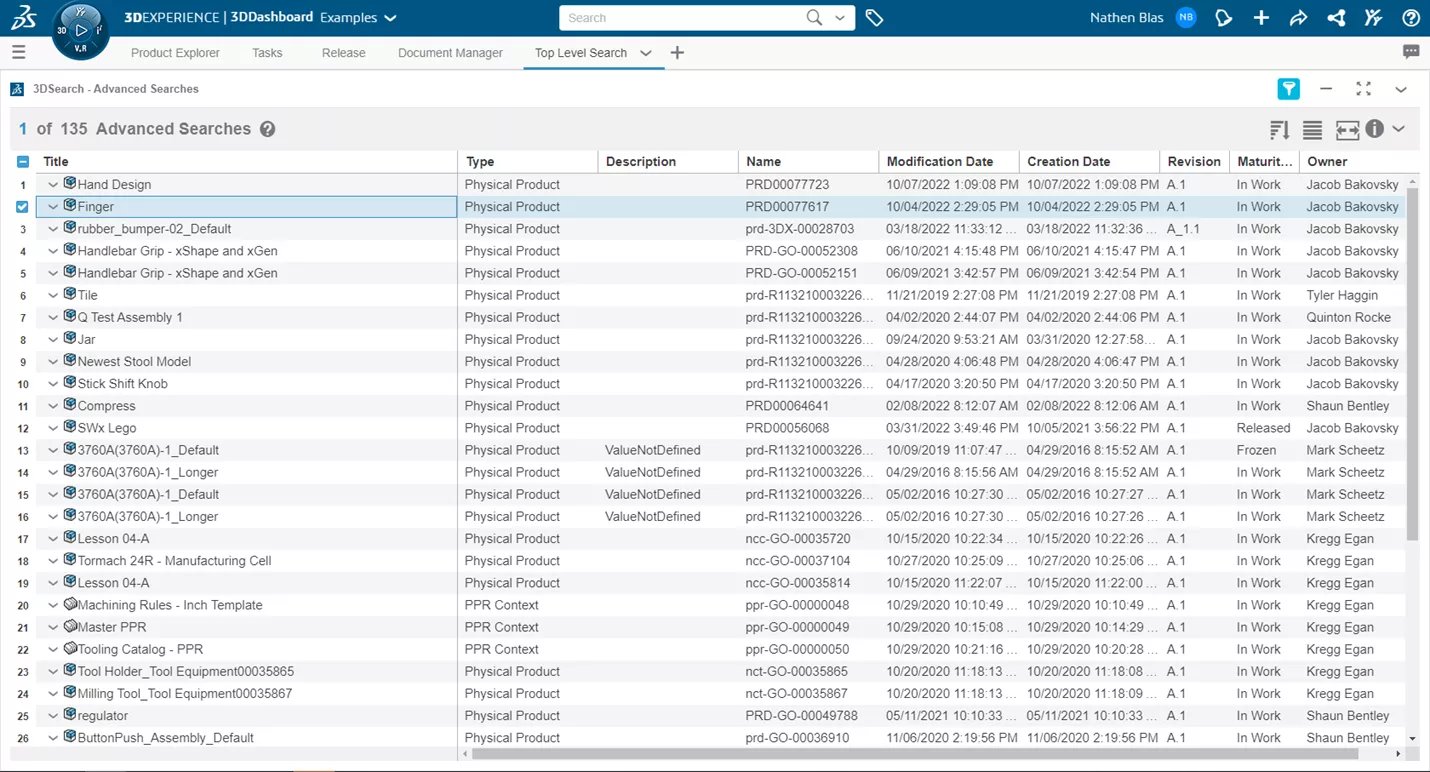
Isso criará uma nova guia, que o senhor poderá renomear para rotular essa pesquisa.

Figura 33: Guia Top Level Search
Isso conclui como criar e personalizar painéis e guias no 3DEXPERIÊNCIA.
Participe do fórum para Designers!
Sua experiência é vital para a comunidade. Junte-se a nós e contribua com seu conhecimento!
Participe do fórum agoraCompartilhe, aprenda e cresça com os melhores profissionais do setor.

